背景:
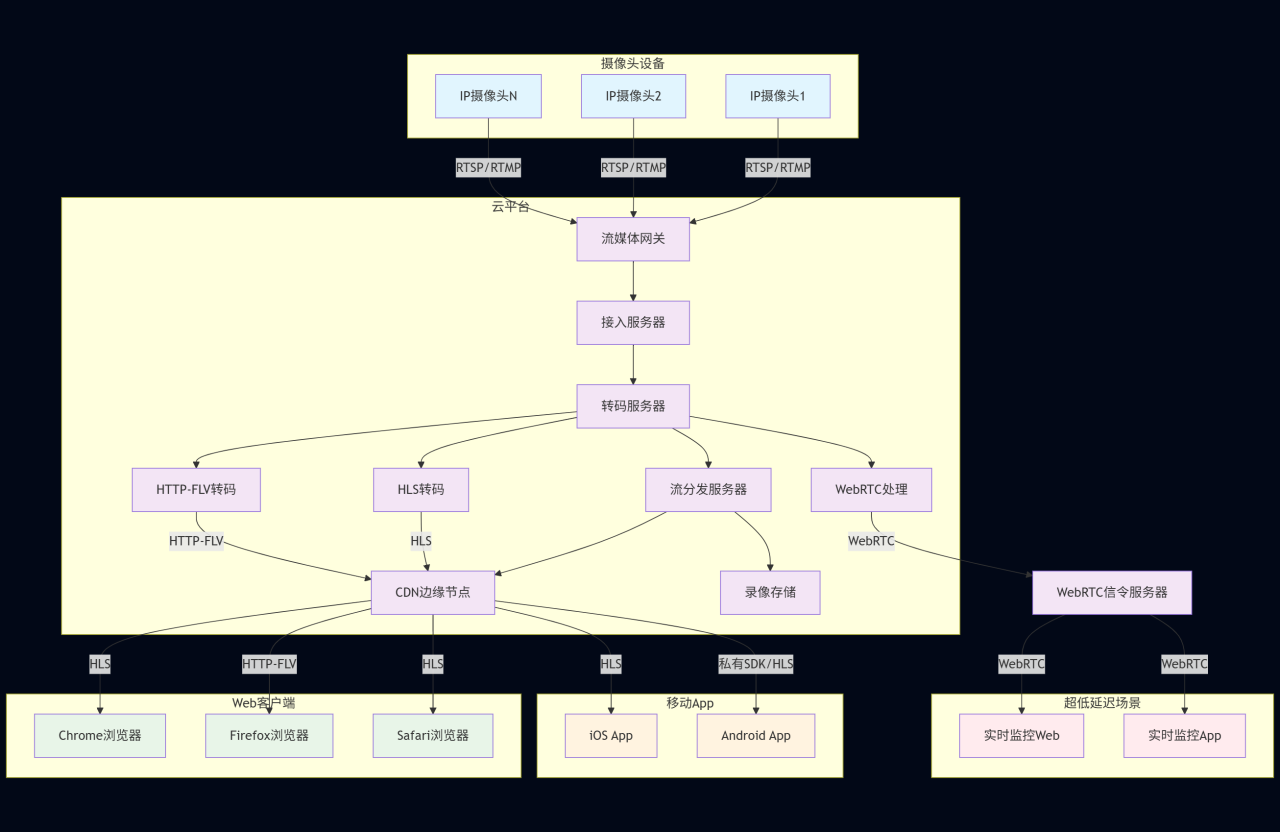
????????公司采購了新的攝像頭,通過rtsp或者rtmp推流到云平臺,云平臺內部進行轉碼處理,客戶端使用HLS或HTTP-FLV播放,移動App可能使用HLS或私有SDK,超低延時則采用WebRTC。
技術選型:
RTSP:傳統監控行業標準,NVR 和本地播放首選,但外網穿透困難。
RTMP:直播推流的常用協議,穿透性好,CDN 支持佳,但實時性略遜。
HTTP-FLV:Web 播放友好,穿透性好,延遲低,適合 Web 端直播。
HLS:Web 和移動端播放的首選,穿透性好,自適應碼率,但延遲高。
WebRTC:超低延遲,適合實時互動場景,但實現復雜且服務器開銷可能大。
注意:WebRTC在當前2025年5月得到的消息小程序源生不支持需依賴平臺sdk,而且移動端也需要適配WebView
本文提供兩種實現方案
方案一:使用阿里的視頻直播服務(需要有域名)
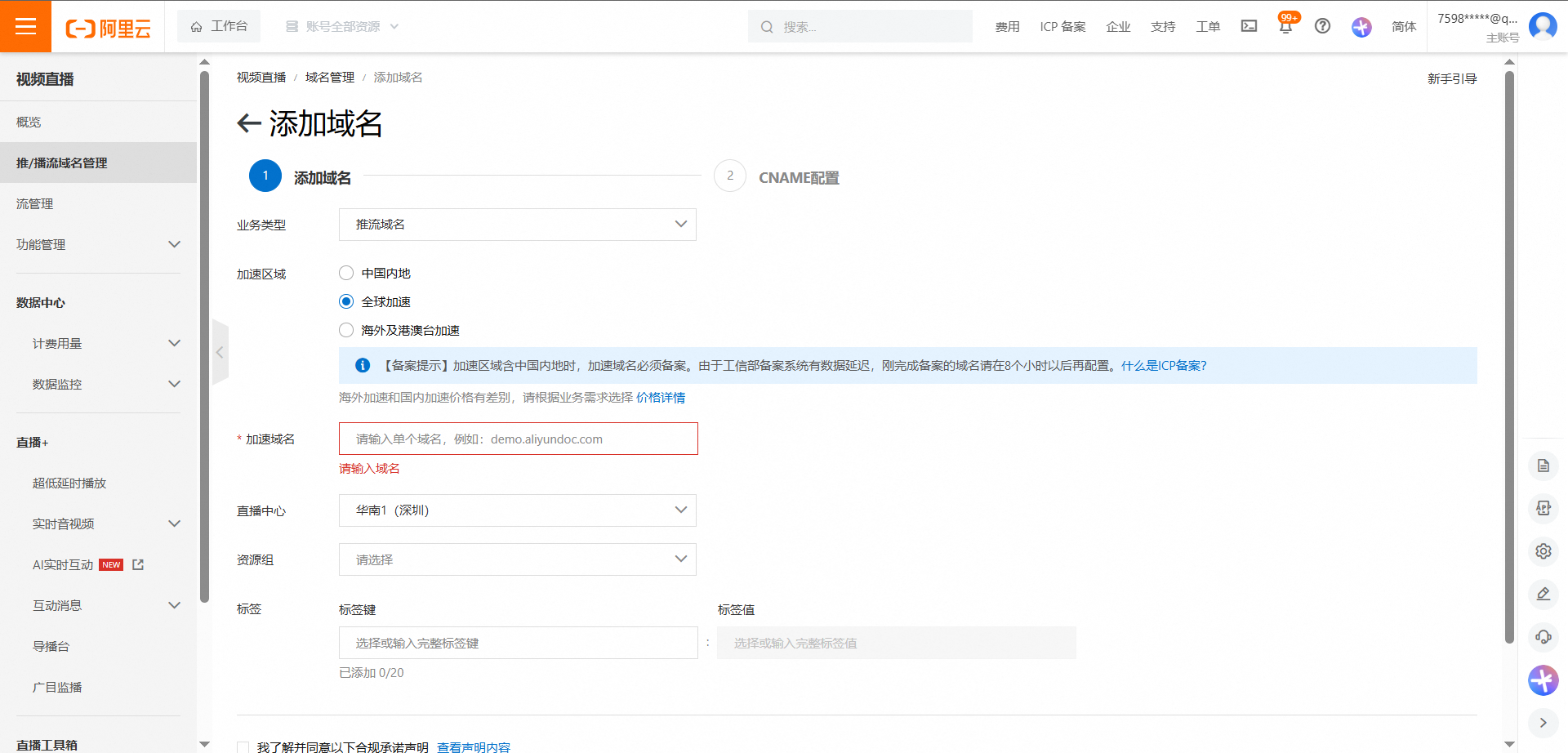
第一步:創建推流域名和播流域名

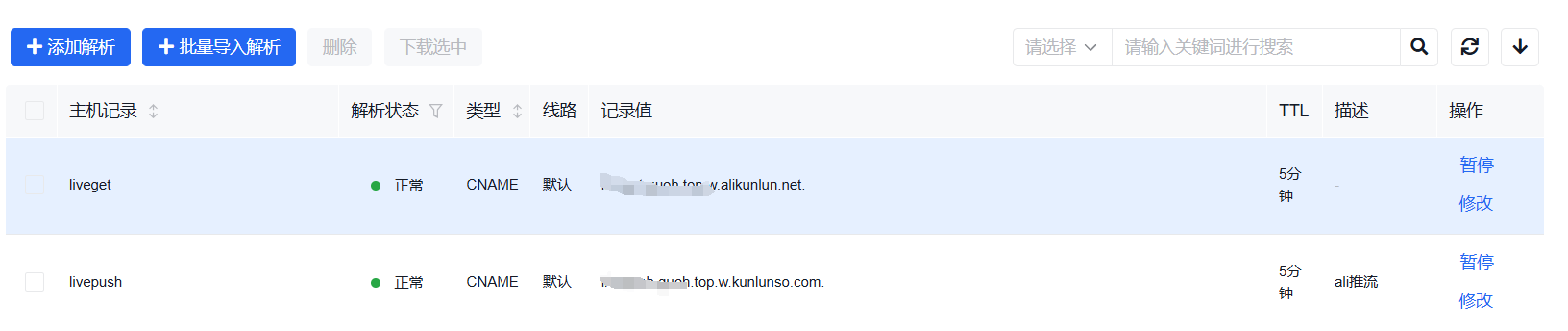
第二步:把提供的CNAME配置到域名解析中

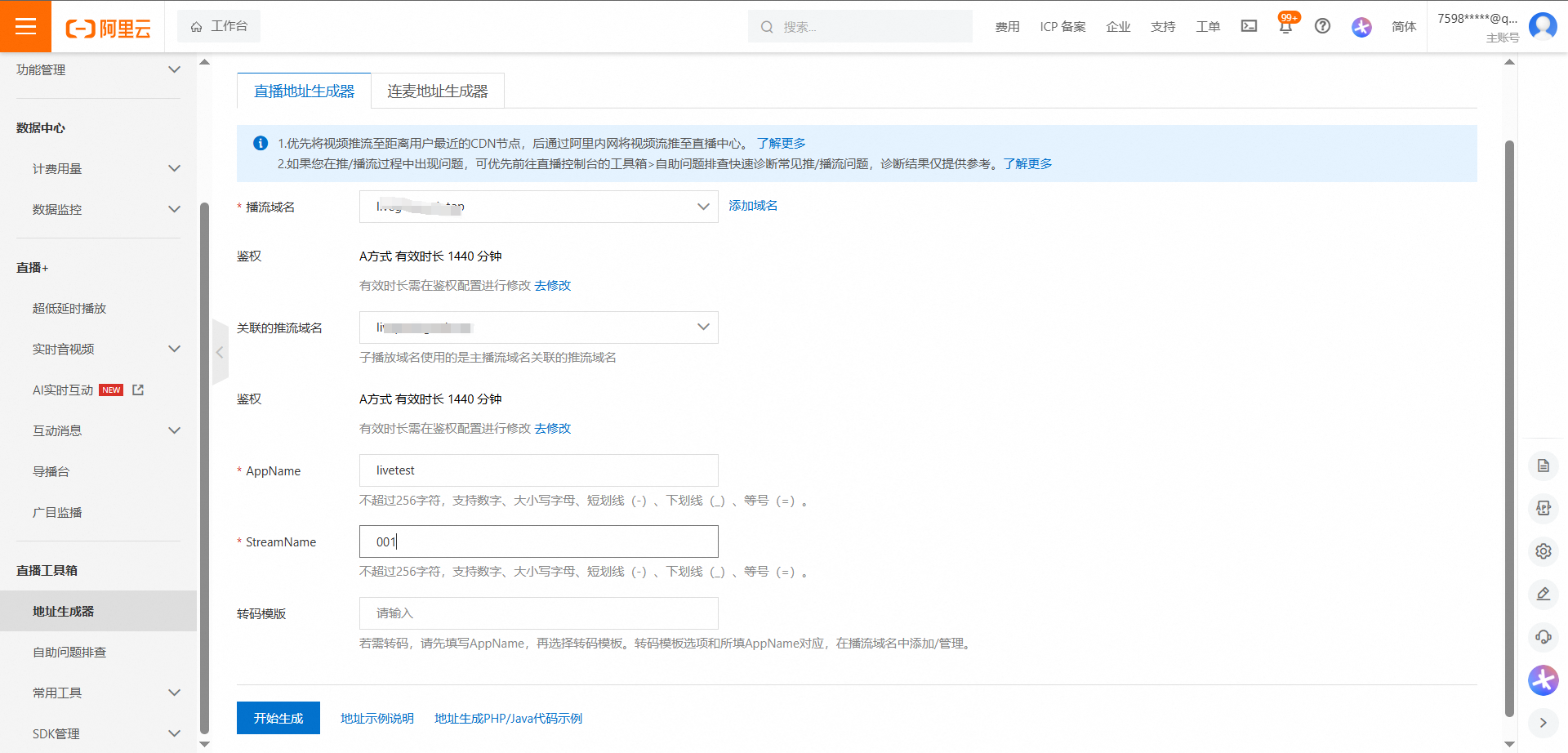
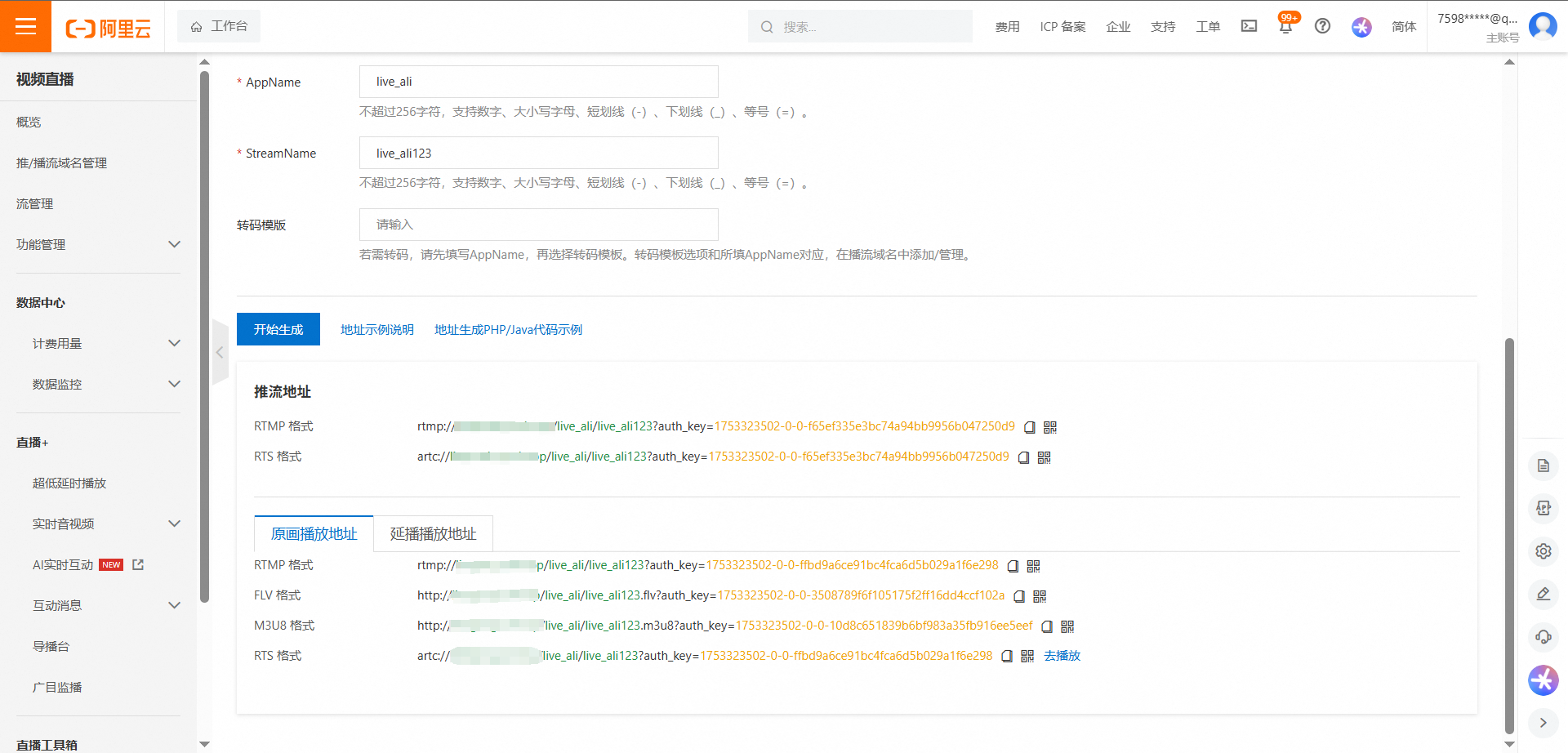
第三步:創建直播地址


第四步:推流
這是阿里的官方文檔模擬推流如何通過不同設備實現標準和超低延時直播推流_視頻直播(LIVE)-阿里云幫助中心
作者采用OBS Studio實現推流
本文以Windows端OBS v27.2.3版本為例介紹使用OBS推流,其他平臺及版本操作類似。
-
下載并安裝OBS推流工具。下載地址,請參見OBS Studio。
-
運行OBS推流工具。
-
在菜單欄中選擇文件?>?設置。
-
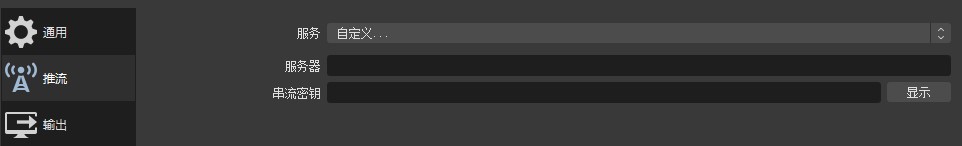
在設置頁面選擇推流,配置信息如下所示:

參數
描述
服務
選擇自定義。
服務器
輸入已經生成的鑒權推流地址,例如:
rtmp://demo.aliyundoc.com/app/stream?auth_key=1543302081-0-0-9c6e7c8190c10bdfb3c0************。串流密鑰
串流密鑰為空。
-
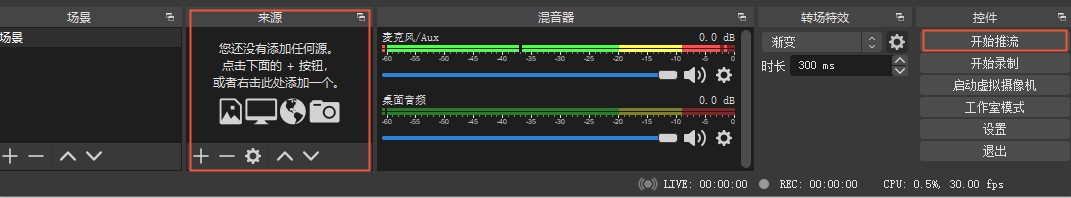
在OBS主界面來源區域添加推流源,然后單擊開始推流。

-
進入流管理,在在線流中查看并管理已推的音視頻流
第五步:直播(作者采用h5網頁直播,把代碼中flvUrl換成自己的M3U8 格式播流地址中就好了就好了)
<!DOCTYPE html>
<html>
<head><title>FLV直播播放器</title><style>#flv-player {width: 800px;max-width: 100%;background: #000;}</style>
</head>
<body><video id="flv-player" controls muted playsinline></video><!-- 引入flv.js庫 --><script src="https://cdn.jsdelivr.net/npm/flv.js@1.6.2/dist/flv.min.js"></script><script>const videoElement = document.getElementById('flv-player');const flvUrl = 'http://demo.aliyundoc.com/live_ali/live_ali123.flv?auth_key=1753323502-0-0-3508789f6f105175f2ff16dd4ccf102a'; // 替換為實際FLV流地址// 1. 檢測瀏覽器支持性if (flvjs.isSupported()) {const flvPlayer = flvjs.createPlayer({type: 'flv', // 必須指定為flvisLive: true, // 直播模式hasAudio: false, // 根據實際流啟用hasVideo: true,url: flvUrl,enableStashBuffer: false // 禁用緩沖以降低延遲}, {enableWorker: true, // 啟用Web WorkerlazyLoadMaxDuration: 3 * 60, // 內存優化seekType: 'range' // 支持Range請求});// 2. 綁定視頻元素flvPlayer.attachMediaElement(videoElement);// 3. 加載并播放flvPlayer.load();videoElement.play().catch(e => {console.error('自動播放失敗:', e);// 顯示播放按鈕讓用戶手動觸發});// 4. 錯誤處理flvPlayer.on(flvjs.Events.ERROR, (errType, errDetail) => {console.error('播放錯誤:', errType, errDetail);if (errType === flvjs.ErrorTypes.NETWORK_ERROR) {// 網絡錯誤嘗試重連setTimeout(() => flvPlayer.unload().load(), 3000);}});} else {fallbackToHLS(); // 降級方案}// 5. 資源釋放window.addEventListener('beforeunload', () => {flvPlayer?.destroy();});</script>
</body>
</html>方案二:自己實現rtsp推流轉碼WebRTC
架構圖:

本文只介紹其中一條鏈路
rtsp推流WebRTC播放(鏈路是ffmpeg->MediaMTX-WebRTC)
代碼在這通過網盤分享的文件:video-transcoding.zip
鏈接: https://pan.baidu.com/s/1CzuYn-5hmrnQCA6Q_W5kmQ 提取碼: irqe
這是一個java項目,簡化的流媒體解決方案,使用MediaMTX作為流媒體服務器,支持RTSP推流和WebRTC播放,集成JWT認證系統。
根據項目README操作就行了
需要注意博主默認tcp傳輸所以推流的時候如果提示461 Unsupported Transport
請換成ffmpeg -re -f lavfi -i testsrc=size=1280x720:rate=30 -c:v libx264 -preset ultrafast -tune zerolatency -rtsp_transport tcp -f rtsp rtsp://admin:admin123@localhost:8554/live
如有其他問題歡迎和私信作者一起討論



CA1區域(vCA1)的混合調諧細胞(mixed-tuning cells)對NLP中的深層語義分析的積極影響和啟示)

)


: 陰影(shadowMap,PCF,PCSS))


![[STM32][HAL]stm32wbxx 超聲波測距模塊實現(HY-SRF05)](http://pic.xiahunao.cn/[STM32][HAL]stm32wbxx 超聲波測距模塊實現(HY-SRF05))







