
HTML5 Canvas 繪制圓弧效果
以下是一個使用HTML5 Canvas繪制圓弧的完整示例,你可以直接在瀏覽器中運行看到效果:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>圓弧繪制示例</title><style>body {font-family: Arial, sans-serif;display: flex;flex-direction: column;align-items: center;padding: 20px;}canvas {border: 1px solid #ccc;margin: 20px 0;box-shadow: 0 0 10px rgba(0,0,0,0.1);}.controls {margin: 20px 0;padding: 15px;background: #f5f5f5;border-radius: 5px;width: 600px;}.control-group {margin: 10px 0;}label {display: inline-block;width: 120px;}button {padding: 8px 15px;background: #4CAF50;color: white;border: none;border-radius: 4px;cursor: pointer;margin-right: 10px;}button:hover {background: #45a049;}</style>
</head>
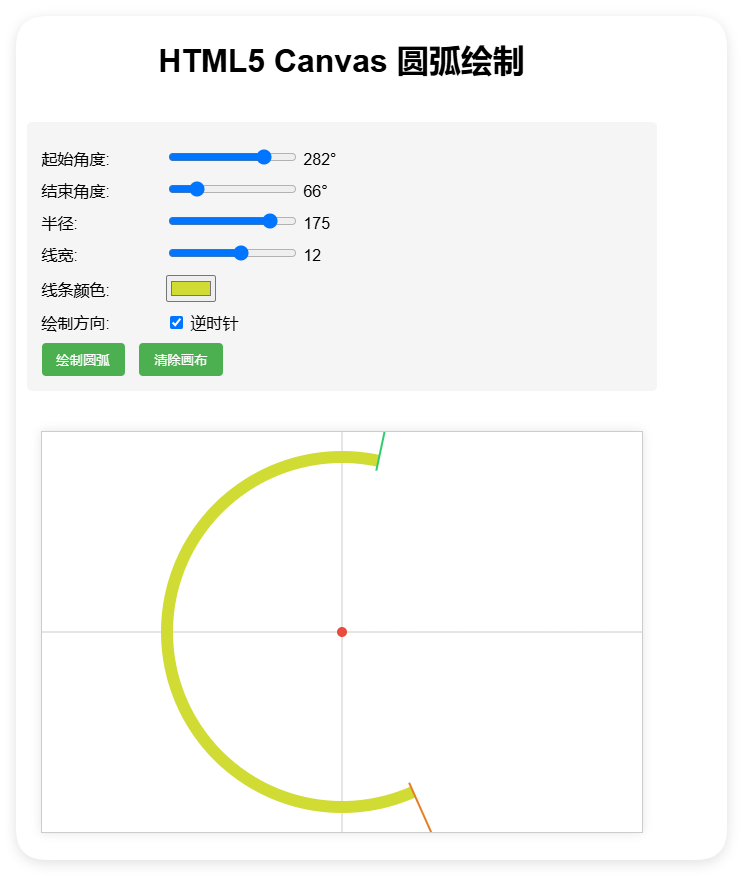
<body><h1>HTML5 Canvas 圓弧繪制</h1><div class="controls"><div class="control-group"><label for="startAngle">起始角度:</label><input type="range" id="startAngle" min="0" max="360" value="0" step="1"><span id="startAngleValue">0°</span></div><div class="control-group"><label for="endAngle">結束角度:</label><input type="range" id="endAngle" min="0" max="360" value="90" step="1"><span id="endAngleValue">90°</span></div><div class="control-group"><label for="radius">半徑:</label><input type="range" id="radius" min="50" max="200" value="100" step="5"><span id="radiusValue">100</span></div><div class="control-group"><label for="lineWidth">線寬:</label><input type="range" id="lineWidth" min="1" max="20" value="3" step="1"><span id="lineWidthValue">3</span></div><div class="control-group"><label for="lineColor">線條顏色:</label><input type="color" id="lineColor" value="#3498db"></div><div class="control-group"><label for="counterClockwise">繪制方向:</label><input type="checkbox" id="counterClockwise"><span>逆時針</span></div><button id="drawBtn">繪制圓弧</button><button id="clearBtn">清除畫布</button></div><canvas id="arcCanvas" width="600" height="400"></canvas><script>const canvas = document.getElementById('arcCanvas');const ctx = canvas.getContext('2d');const centerX = canvas.width / 2;const centerY = canvas.height / 2;// 更新顯示值document.getElementById('startAngle').addEventListener('input', function() {document.getElementById('startAngleValue').textContent = this.value + '°';});document.getElementById('endAngle').addEventListener('input', function() {document.getElementById('endAngleValue').textContent = this.value + '°';});document.getElementById('radius').addEventListener('input', function() {document.getElementById('radiusValue').textContent = this.value;});document.getElementById('lineWidth').addEventListener('input', function() {document.getElementById('lineWidthValue').textContent = this.value;});// 繪制函數function drawArc() {const startAngle = document.getElementById('startAngle').value * Math.PI / 180;const endAngle = document.getElementById('endAngle').value * Math.PI / 180;const radius = document.getElementById('radius').value;const lineWidth = document.getElementById('lineWidth').value;const lineColor = document.getElementById('lineColor').value;const counterClockwise = document.getElementById('counterClockwise').checked;// 清除之前的繪圖ctx.clearRect(0, 0, canvas.width, canvas.height);// 繪制坐標軸ctx.beginPath();ctx.strokeStyle = '#ccc';ctx.lineWidth = 1;ctx.moveTo(centerX, 0);ctx.lineTo(centerX, canvas.height);ctx.moveTo(0, centerY);ctx.lineTo(canvas.width, centerY);ctx.stroke();// 繪制圓弧ctx.beginPath();ctx.strokeStyle = lineColor;ctx.lineWidth = lineWidth;ctx.arc(centerX, centerY, radius, startAngle, endAngle, counterClockwise);ctx.stroke();// 繪制圓心ctx.beginPath();ctx.fillStyle = '#e74c3c';ctx.arc(centerX, centerY, 5, 0, Math.PI * 2);ctx.fill();// 繪制角度標記drawAngleMarker(startAngle, radius, '#2ecc71');drawAngleMarker(endAngle, radius, '#e67e22');}// 繪制角度標記function drawAngleMarker(angle, radius, color) {const markerRadius = radius + 20;const x = centerX + Math.cos(angle) * markerRadius;const y = centerY + Math.sin(angle) * markerRadius;ctx.beginPath();ctx.strokeStyle = color;ctx.lineWidth = 2;ctx.moveTo(centerX + Math.cos(angle) * (radius - 10), centerY + Math.sin(angle) * (radius - 10));ctx.lineTo(x, y);ctx.stroke();ctx.beginPath();ctx.fillStyle = color;ctx.arc(x, y, 5, 0, Math.PI * 2);ctx.fill();}// 清除畫布function clearCanvas() {ctx.clearRect(0, 0, canvas.width, canvas.height);}// 綁定按鈕事件document.getElementById('drawBtn').addEventListener('click', drawArc);document.getElementById('clearBtn').addEventListener('click', clearCanvas);// 初始繪制drawArc();</script>
</body>
</html>
功能說明
這個HTML示例提供了以下功能:
-
可交互的圓弧繪制:
- 可以調整起始角度(0-360度)
- 可以調整結束角度(0-360度)
- 可以調整圓弧半徑(50-200像素)
-
樣式自定義:
- 可調整線條寬度(1-20像素)
- 可選擇線條顏色
- 可選擇繪制方向(順時針/逆時針)
-
視覺效果:
- 顯示坐標軸作為參考
- 標記圓心位置
- 標記起始和結束角度位置
- 實時更新參數顯示
核心繪制代碼解析
關鍵繪制代碼是使用Canvas的arc()方法:
ctx.arc(centerX, centerY, radius, startAngle, endAngle, counterClockwise);
參數說明:
centerX, centerY: 圓心坐標radius: 圓弧半徑startAngle: 起始角度(弧度)endAngle: 結束角度(弧度)counterClockwise: 布爾值,true表示逆時針繪制,false表示順時針繪制
如何擴展
你可以根據需要擴展這個示例:
- 添加填充圓弧的功能
- 實現圓弧動畫效果
- 添加更多樣式選項(虛線、漸變等)
- 保存繪制的圖像到本地
這個示例可以直接復制到HTML文件中運行,無需任何額外依賴。





自用)









)

-day27)

 視頻教程 - 熱詞評論查詢功能實現)