大家好,我是櫻木。
今天打開 Trae ,已經看到它進行圖標升級,之前的圖標,國際和國內版本長得非常像,現在做了很明顯的區分,這點給 Trae 團隊點個贊。
自從 Claude 使出了壓力以來,Cursor 鎖區,同時橫向看其他 AI 編程工具, Trae 開始低調起來了。
打開?Trae,看不到使用的大模型了,只看到了右下角顯示了 Auto,如下圖:

果然驗證了一句話:用人家的,得看人家顏色行事。
學習前端,我們經常寫注冊、登錄等等頁面,這個場景太常見了。就像有的同學吐槽,圖書管理系統,從大一寫到畢業。。。。
我們今天使用 Trae 來寫一個注冊登錄。
我們在右邊的輸入框輸入:寫登錄、注冊頁面,包含用戶名、密碼、驗證碼等等。
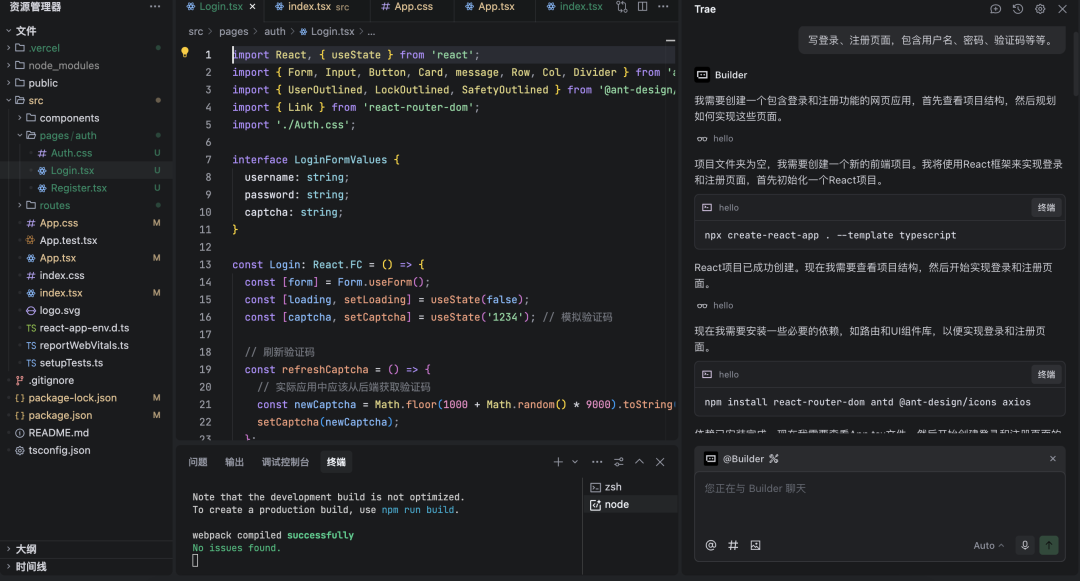
Trae 開始構建項目、組件、樣式、安裝依賴等等。

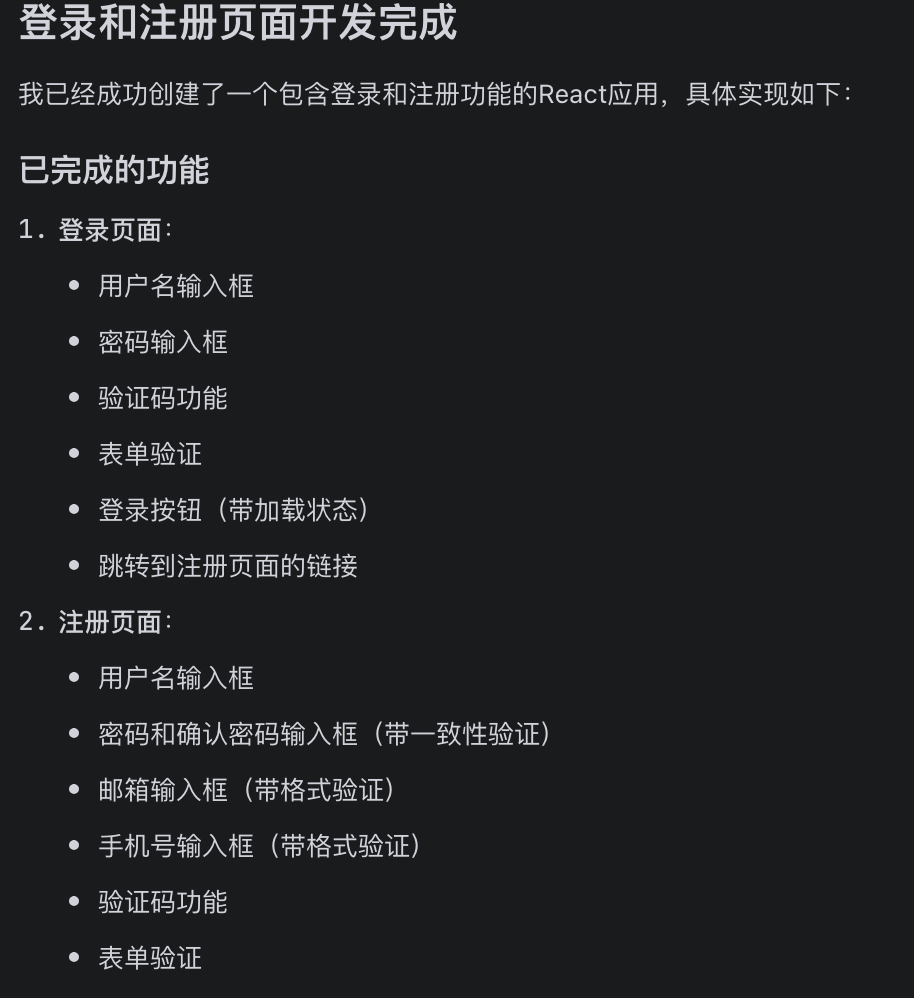
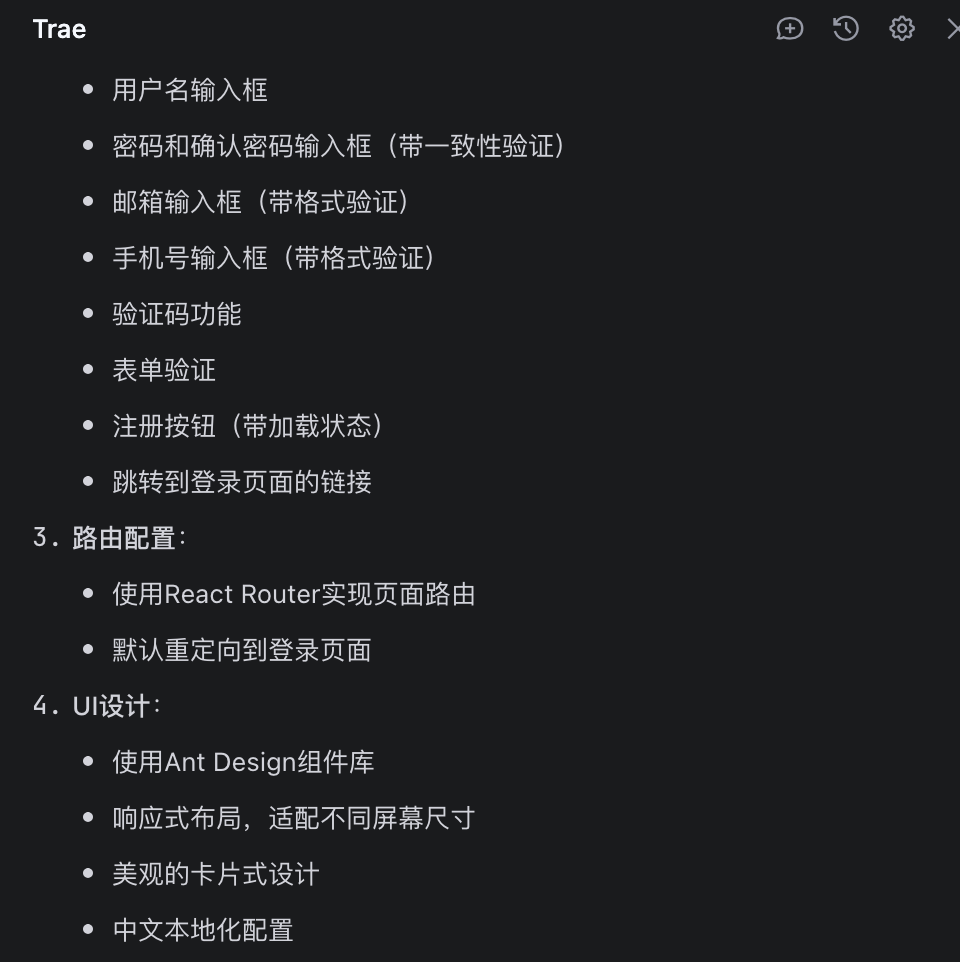
生成的項目說明文檔:
功能介紹:登錄頁面和注冊頁面,使用說明什么的。。。


項目結構
使用的技術棧

我們可以看到不做什么說明的話,前端主流使用的 React 框架。
頁面效果如下:
登錄頁面

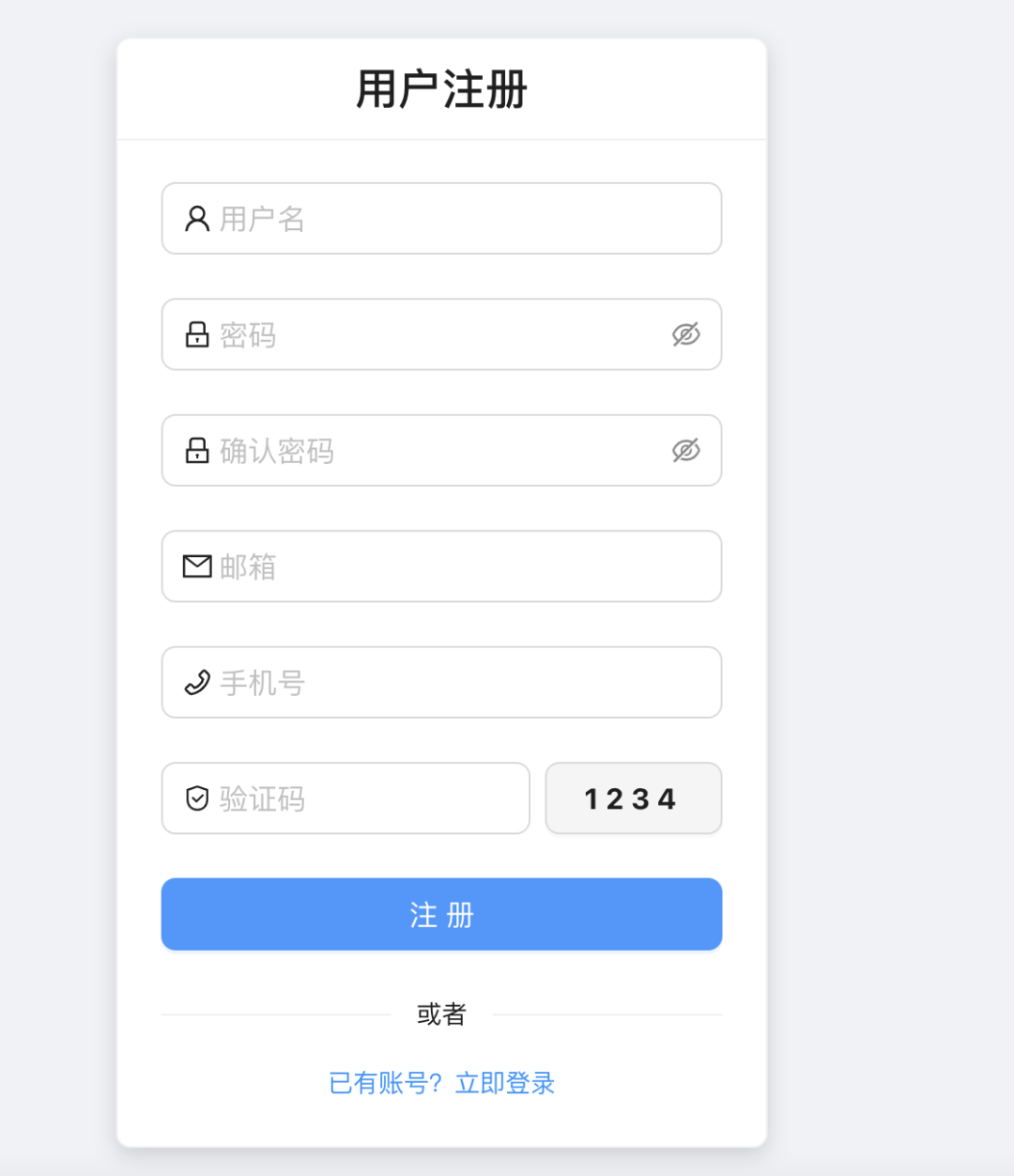
注冊頁面

Auto 模式,Trae 使用的大模型雖然是未知,但是我們以往使用經驗來看,還是有點降配,但是簡單的頁面還是瑕不掩瑜。
簡單的前端頁面,非程序員也可以做的很好了,在 AI 加持下,這已經不是程序員專屬技能了。
好啦,今天的分享就到這里了。有幫助的幫忙點個贊。
?AI 系列入門手把手教程:AI教程合集
我是櫻木,持續探索 AI 領域,主要分享最新的 AI 工具動態,評測,提效。



自用)









)

-day27)

 視頻教程 - 熱詞評論查詢功能實現)

