一、Vue工程化
1、環境準備
create-vue是Vue官方提供的最新的腳手架工具,用于快速生成一個工程化的Vue項目。
提供了以下功能:
- 統一的目錄結構
- 本地調試
- 熱部署
- 單元測試
- 集成打包上線
依賴環境:Node JS? 是一個免費、開源、跨平臺的JavaScript運行時環境,他讓開發人員能夠創建服務器、web應用、命令行工具和腳本。
NodeJS 安裝完畢后,會自動配置好環境變量,我們驗證一下是否安裝成功,通過: node -v
npm:是Node JS 的軟件包管理器。 與maven比較相似
配置全局安裝路徑->使用 管理員身份 運行命令行,在命令行中,執行如下指令:
npm config set prefix "D:\develop\NodeJS"切換為淘寶鏡像,加速下載:
npm config set registry https://registry.npmmirror.com2、Vue項目簡介
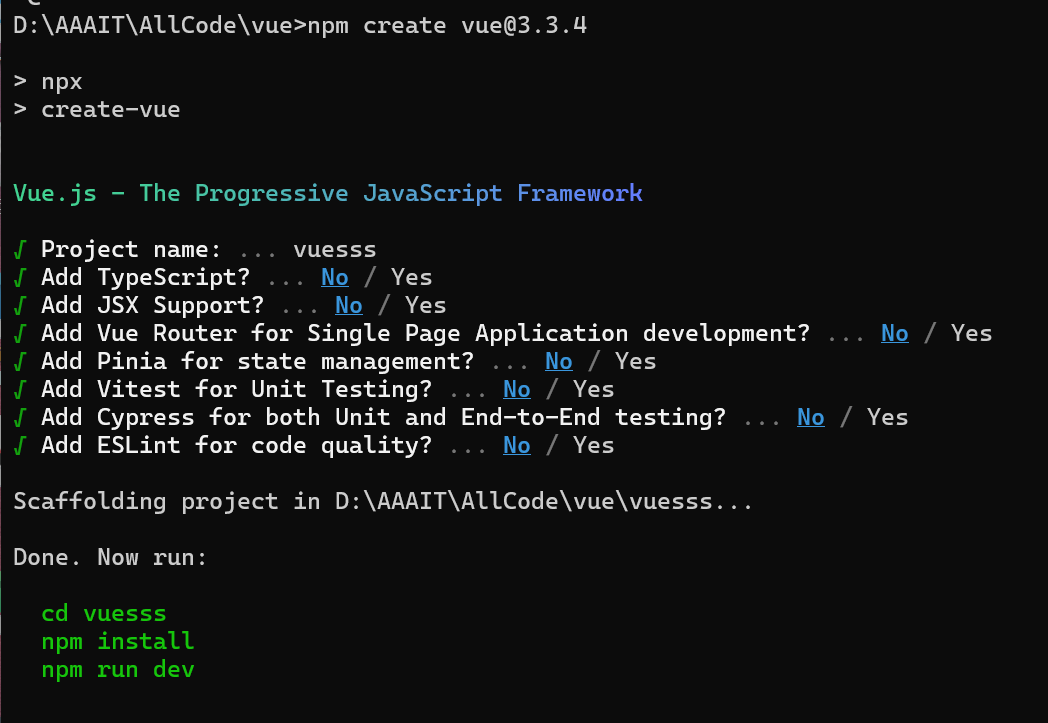
創建一個工程化的Vue項目,執行命令:? ?會安裝create-vue腳手架工具。
注:要在哪里創建就在哪里打開命令行工具并創建
npm create vue@3.3.4
創建之后,起一個名字之后一直選no即可(回車默認no)。
之后按照綠色的字輸入即可,即切換目錄到vuesss? 下載依賴。
之后就可以使用vs code 打開項目。
3、Vue項目開發流程

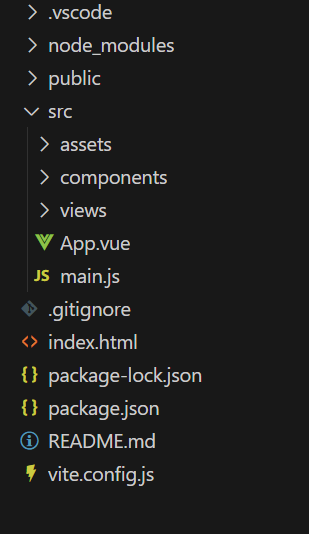
vite.config.js Vue項目的配置信息,如端口號 代理等
package.json? Vue項目的配置文件,主要配置項目名,項目版本號,依賴的包,包的版本等
node_modules 下載的第三方的包資源,如依賴的第三方的JS
src? ? 項目的源代碼
? ? ? -main.js 入口文件
? ? ? -App.vue 根組件
? ? ? -components 組件目錄,存放通用組件
? ? ? -assets 存放靜態資源文件,圖片、字體等
index.html 默認首頁面? ?在其中引入了 main.js
main.js 是vue項目中的入口文件? ? 在其中又導入了APP.vue? ?以及全局css main.css可以注釋掉,不使用。
APP.vue? vue項目的根組件,所有的數據都定義在其中 它與createApp({ }) { }內容對應
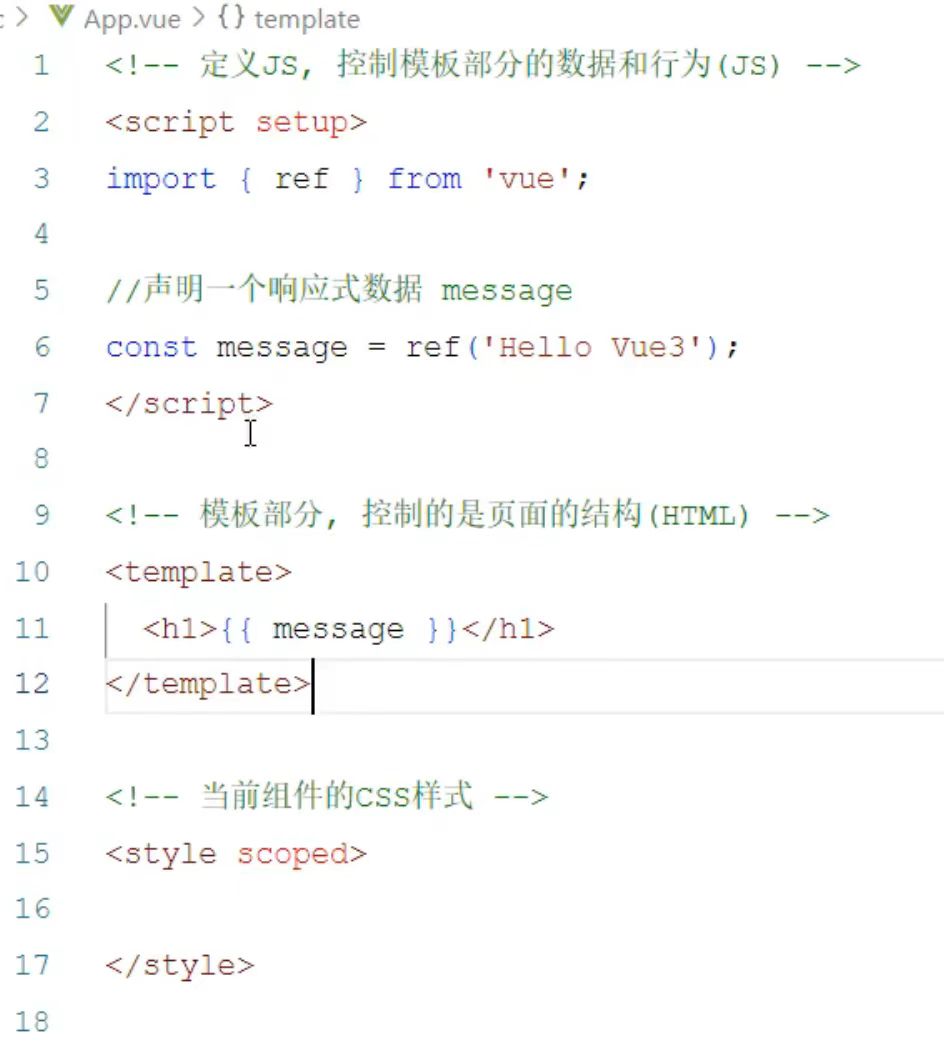
APP.vue中 <script></script>定義了JS,控制模板部分的數據和行為????????
? ? ? ? ? ? ? ? ? <template></template> 模板部分,控制的是頁面的結構(html)
? ? ? ? ? ? ? ? ? <style></style>當前組件對應的css樣式、
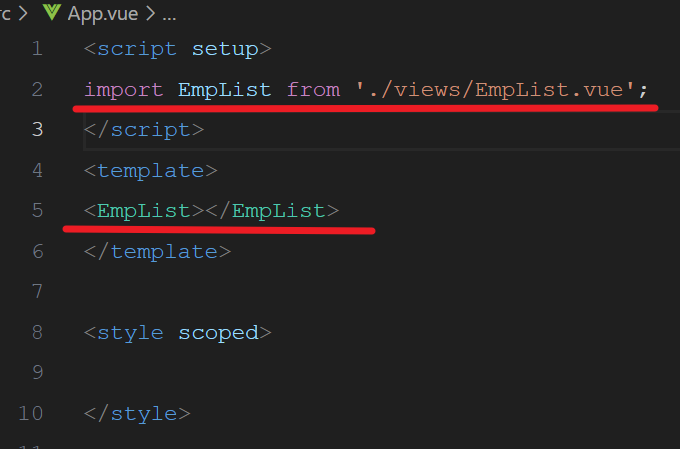
如果在別的地方寫了其他.vue,可以在APP.vue中引入如下圖
.vue是Vue項目的組件文件,在Vue項目中也稱為單文件組件,會將JS,HTML,CSS封裝在同一個文件里。
?
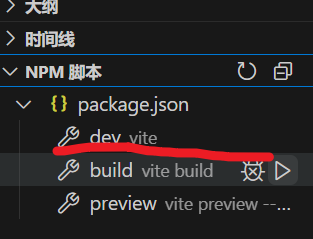
啟動項目,執行下方內容,(或者在命令行輸入npm run dev)在瀏覽器輸入http://localhost:5173

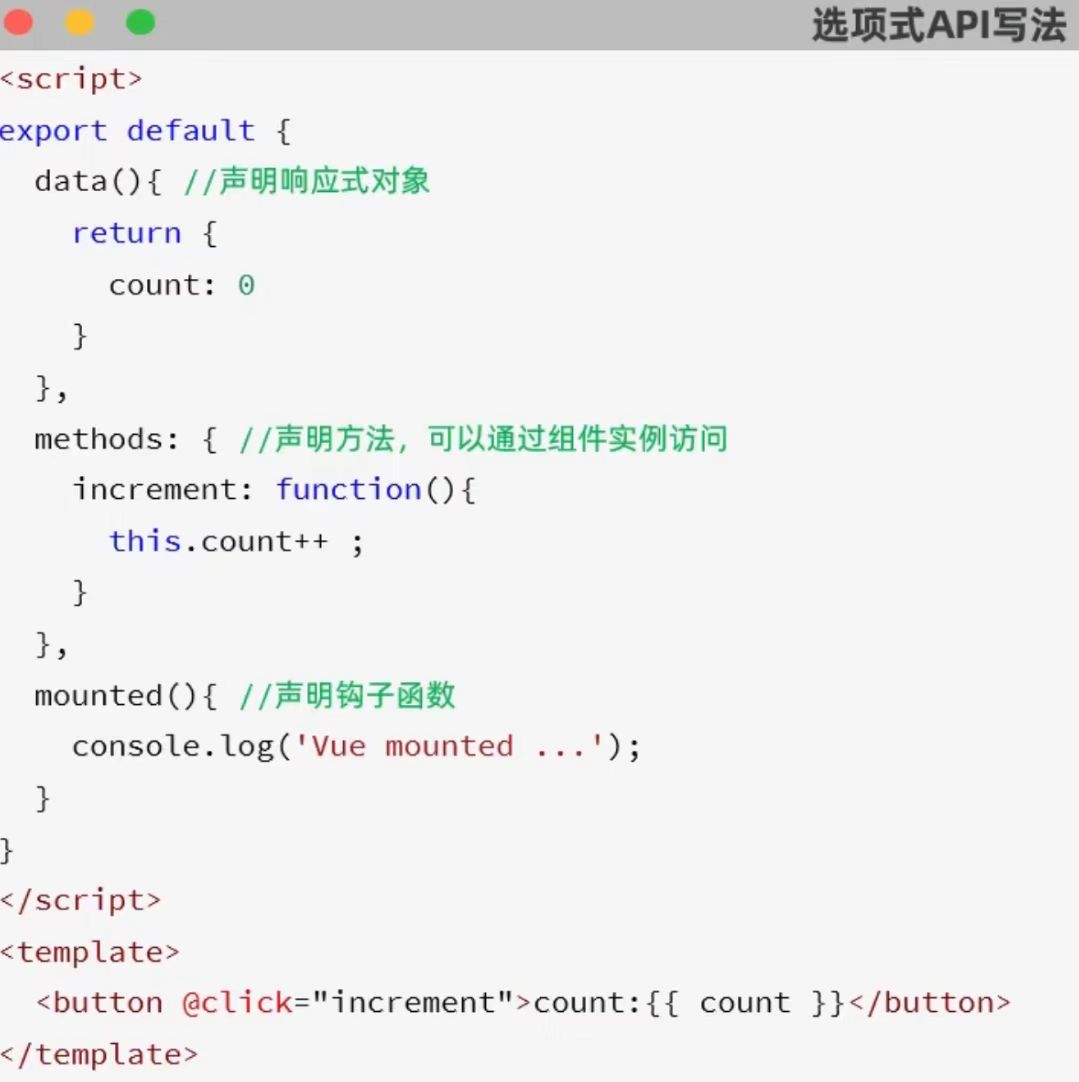
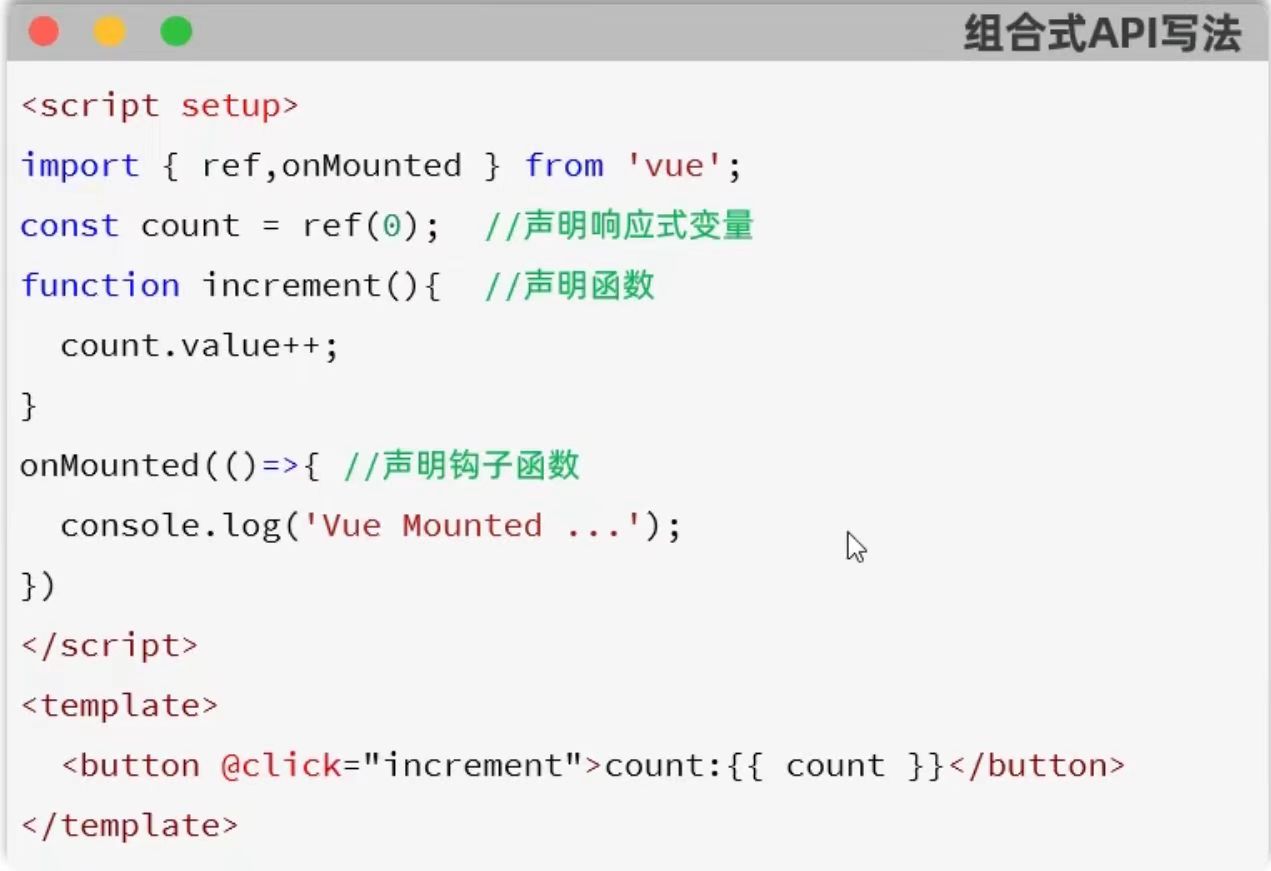
4、API風格
Vue的組件有兩種不同的風格:選項式API 和組合式API.

?
注意:
- 組合式API需要在script標簽中加setup ,是一個標識,告訴Vue需要進行一些處理,讓我們可以更簡潔的使用組合式API
- 在組合式api中沒有this,
- count是響應式對象,是不能直接進行++的,在ref響應式對象中只有一個屬性value,就是里面封裝的值,所以應該操作value即count.value++
- 在JS中需要使用.value,在模板中可以直接使用count
選擇:
- 使用vue構建完整的項目時即工程化vue時推薦使用組合式API。
- 只是用vue核心包中的一些指令,推薦使用選項式API。
5、案例
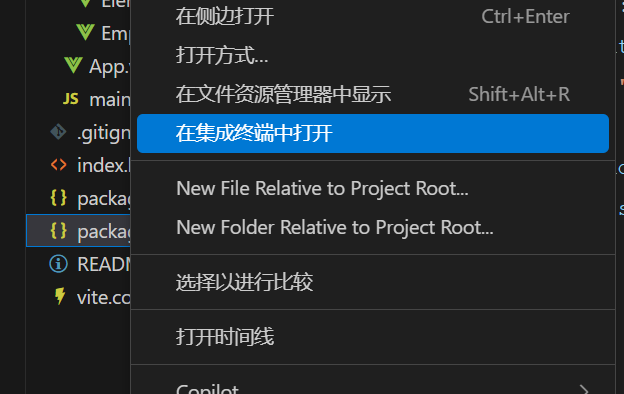
項目中用到axios,即可安裝axios的依賴:npm install axios
? ? ? ??
右鍵,點擊在集成終端中打開,之后即可在下方輸入命令

之后在項目中引入axios
<script setup>
import {ref,onMounted} from "vue";
import axios from "axios";...........</script>二、Element Plus
Element:是餓了么團隊研發的,基于Vue3,面向設計師和開發者的組件庫。
使用:
- 創建vue項目
- 參照官方文檔,安裝Element Plus組件庫 : npm install element-plus@2.4.4 --save
- main.js中引入Element Plus組件庫
//引入ElementPlus import ElementPlus from 'element-plus' import 'element-plus/dist/index.css'//創建出的應用實例中要使用elementPlus createApp(App).use(ElementPlus).mount('#app')



![[網安工具] 自動化威脅檢測工具 —— D 盾 · 使用手冊](http://pic.xiahunao.cn/[網安工具] 自動化威脅檢測工具 —— D 盾 · 使用手冊)


)









)



)