????????網站開發可以分為前端開發和后端開發,前端開發是指網頁設計,我們在瀏覽器看到網站的圖片、文字、音樂視頻等內容排版都是由前端開發人員實現的;后端開發是為前端開發提供實際的數據內容和業務邏輯,比如提供文字內容、圖片和音樂視頻的路徑地址等信息。
????????前端開發人員必須掌握HTML、CSS和JavaScript的基礎語言,這些基礎語言上延伸了許多前端框架,比如jQuery、Bootstrap、Vue、React和AngularJS等。后端開發人員必須掌握一種或多種后端開發語言、數據庫應用原理、Web服務器應用原理和基礎運維技術,目前較為熱門的后端開發語言分別有Java、PHP、Python和GO語言;數據庫為MySQL、MSSQL、Oracle和Redis等。
????????盡管明確劃分了網站開發的職責,在實際工作中,特別是一些中小企業,他們也要求后端開發人員必須掌握前端開發技術,但無須精通前端開發,只要掌握基本的應用開發即可,比如調整網站布局或編寫簡單的JavaScript腳本。
????????使用Django3開發網站,還需要掌握前端的基礎知識。
一、HTML
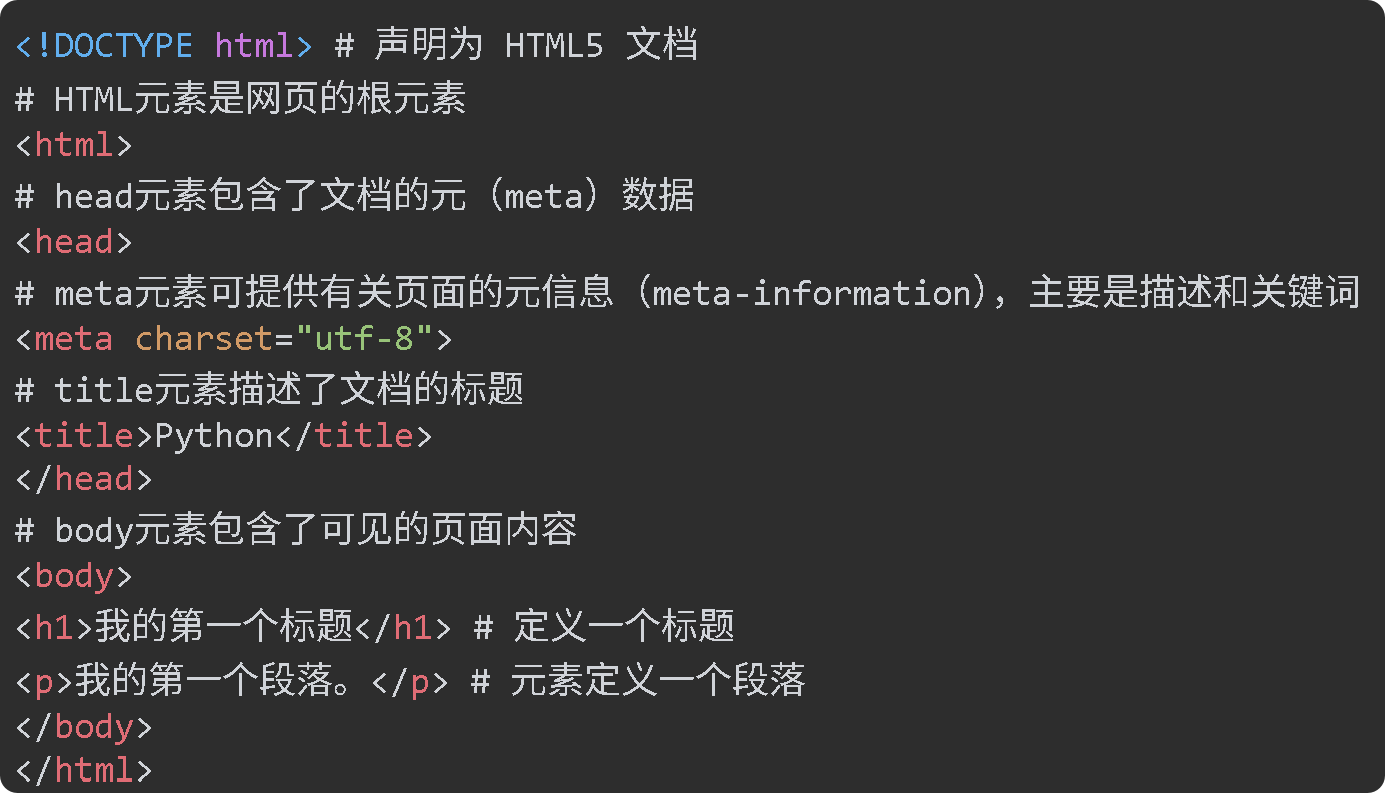
????????HTML是超文本標記語言,標準通用標記語言下的一個應用。?“超文本”就是指頁面內可以包含圖片、鏈接,甚至音樂、程序等非文字元素。超文本標記語言的結構包括“頭”部分(Head)和“主體”部分(Body),其中“頭”部分提供關于網頁的信息,?“主體”部分提供網頁的具體內容。下面來看一個簡單的HTML文檔的結構:

為開頭和結尾,整個HTML可分為兩部分:
(1)<head></head>,主要是對網頁的描述、圖片和JavaScript的引用。<head>元素包含所有的頭部標簽元素。在<head>元素中可以插入腳本(scripts)、樣式文件(CSS)及各種meta信息。該區域可添加的元素標簽有<title>、<style>、<meta>、<link>、<script>、<noscript>和<base>。
(2)<body></body>是網頁信息的主要載體。該標簽下還可以包含很多類別的標簽,不同的標簽有不同的作用,標簽以<>開頭,以</>結尾,<>和</>之間的內容是標簽的值和屬性,每個標簽之間可以是相互獨立的,也可以是嵌套、層層遞進的關系。
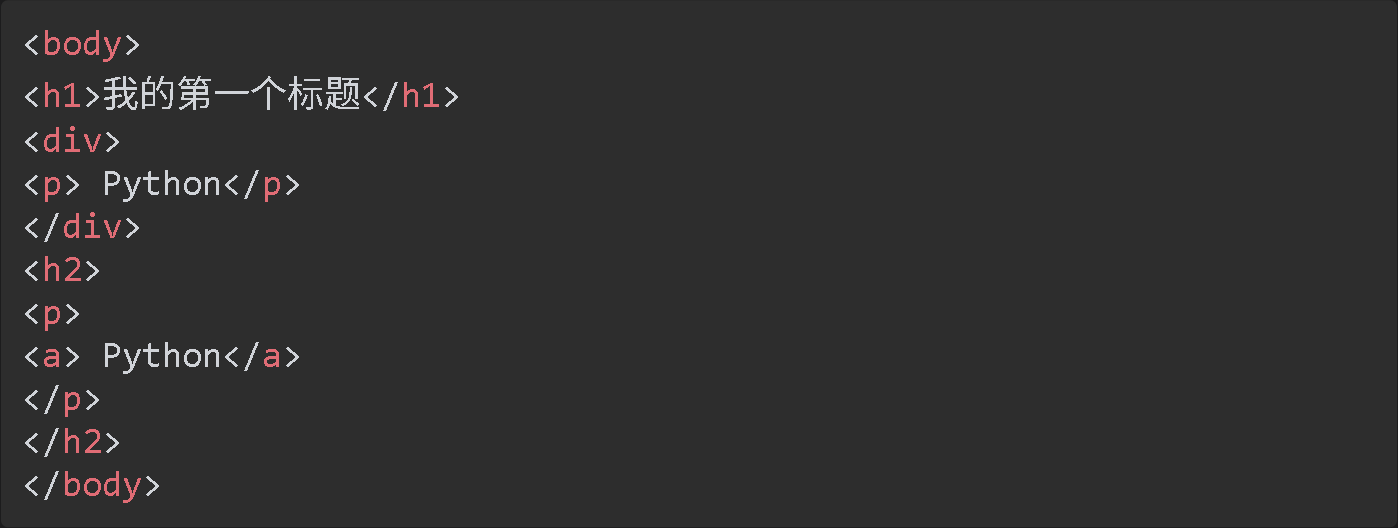
根據這兩個組成部分就能很容易地分析整個網頁的布局。其中,<body></body>是整個HTML的重點部分,通過示例講述如何分析<body></body>:

????????上述例子分析如下:
????????(1)<h1>和<div>是兩個不相關的標簽,兩個標簽是相互獨立的。
????????(2)<div>和<p>是嵌套關系,<p>的上一級標簽是<div>。
????????(3)<h1>和<p>這兩個標簽是毫無關系的。
????????(4)<h2>標簽包含一個<p>標簽,<p>標簽再包含一個<a>標簽,一個標簽可以包含多個標簽在其中。
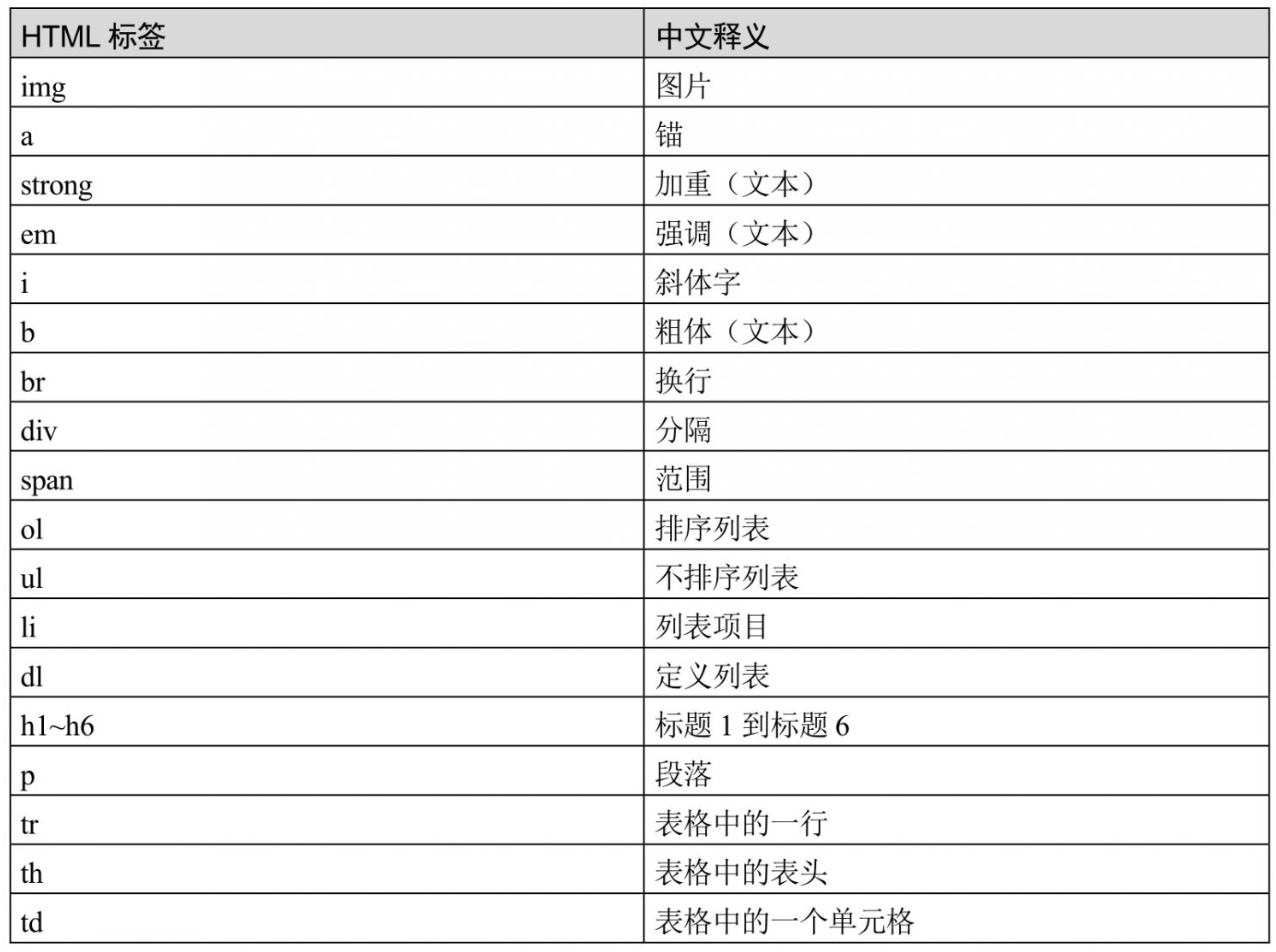
????????除上述示例的標簽之外,大部分標簽都可以在<body></body>中添加,常用的標簽如表。

二、CSS
????????HTML代碼是保存在后綴名為.html的文件,而CSS樣式是保存在后綴名為.css的文件,然后在HTML代碼中調用CSS樣式文件。由于HTML代碼中會存在多個不同的元素,并且每個元素的網頁布局各不相同,因此需要使用CSS選擇器定位每個HTML元素,然后再編寫相應的CSS樣式。
????????CSS選擇器劃分了多種類型,同一個HTML元素可以使用不同的CSS選擇器進行定位,實際開發中最常用的CSS選擇器分別為:類別選擇器、標簽選擇器、ID選擇器、通用選擇器和群組選擇器,我們將簡單講述如何使用這些CSS選擇器實現HTML元素的網頁布局。
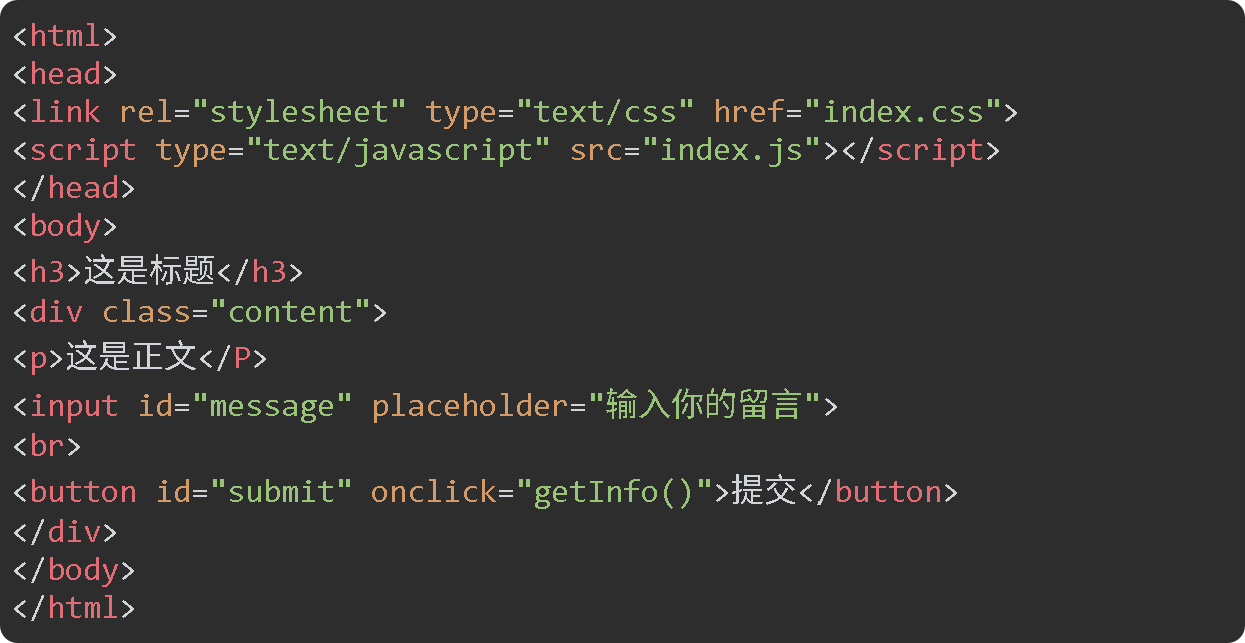
????????為了更好地理解CSS樣式的編寫規則,我們將重新定義HTML代碼,打開index.html文件,在該文件中定義網頁元素,詳細代碼如下:

????????上述代碼中使用link標簽引入同一路徑的index.css文件,link標簽是在HTML代碼中引入CSS文件,使CSS文件的樣式代碼能在HTML代碼中生效。然后設置了5個不同類型的HTML標簽,分別為<h3>、<div>、<p>、<input>和<button>,其中<div>設置了class屬性,<input>和<button>設置了id屬性。
????????下一步將使用類別選擇器、標簽選擇器、ID選擇器、通用選擇器和群組選擇器分別對這些HTML標簽進行樣式設置。

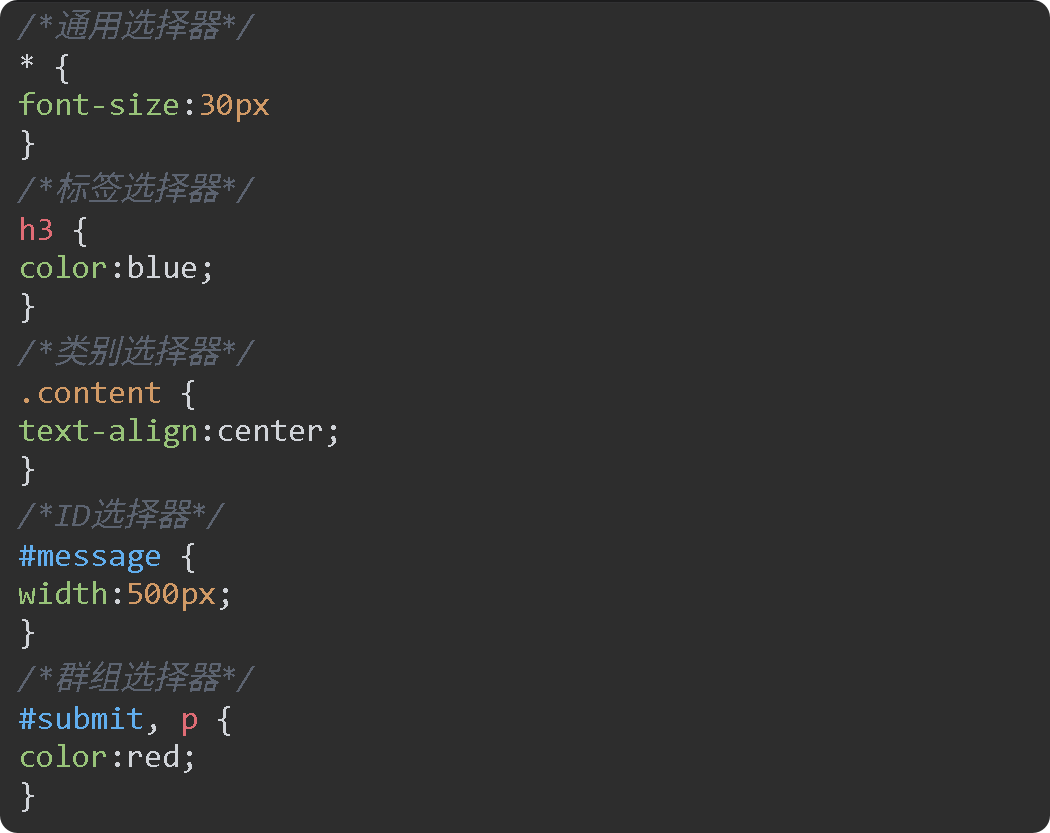
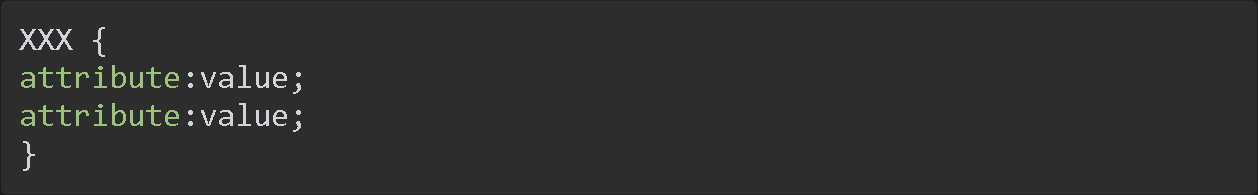
????????上述代碼中,我們依次使用通用選擇器、標簽選擇器、類別選擇器、ID選擇器和群組選擇器設置index.html的網頁布局,從代碼中可以歸納總結CSS選擇器的語法格式,如下所示。

????????CSS選擇器的語法說明如下:
(1)XXX代表CSS選擇器的類型。
(2)在CSS選擇器后面使用空格并添加中括號{},在中括號{}里面編寫具體的樣式設置。
(3)樣式設置以attribute:value表示,attribute代表樣式名稱,value代表該樣式設置的數值。多個樣式之間使用分號“;”隔開。
(4)如果要對樣式添加注釋,可以使用“/**/”添加說明。
????????我們回看index.css文件,該文件的樣式代碼說明如下:
(1)通用選擇器:它以符號“*”表示,這是設置整個網頁所有元素的樣式,用于網頁的整體布局。上述代碼是將整個網頁的字體大小設為30px。
(2)標簽選擇器:它以標簽名表示,如果網頁中有多個相同的標簽,那么標簽選擇器的樣式設置都會作用在這些標簽上。上述代碼是將所有h3標簽的字體顏色設為藍色。
(3)類別選擇器:它以.xxx表示,其中xxx代表標簽屬性class的屬性值,這是開發中常用的樣式設置之一。使用類別選擇器,必須在HTML的標簽中設置class屬性,在class屬性的屬性值前面加上實心點“.”即可作為類別選擇器。上述代碼是將class="content"的標簽放置網頁居中位置。
(4)ID選擇器:它以#xxx表示,其中xxx代表標簽屬性id的屬性值,這也是開發中常用的樣式設置之一。使用ID選擇器,必須在HTML的標簽中設置id屬性,在id屬性的屬性值前面加上井號“#”即可作為ID選擇器。上述代碼是將id=" message"的標簽設置寬度為500px。
(5)群組選擇器:它是將多個CSS選擇器組合成一個群組,并由這個群組對這些標簽進行統一的樣式設置,每個CSS選擇器之間使用逗號隔開。上述代碼是分別將id="submit"的標簽和p標簽的字體顏色設為紅色。
????????CSS樣式也可以直接在HTML文件里編寫,但在企業開發中,一般都采用HTML和CSS代碼分離,這樣便于維護和管理,而且利于開發者閱讀。
三、JavaScript
????????JavaScript(簡稱“JS”?)是一種具有函數優先的輕量級、解釋型的編程語言。它是因為開發Web頁面的腳本語言而出名的,但是也被用到了很多非瀏覽器環境中,JavaScript基于原型編程、多范式的動態腳本語言,并且支持面向對象、命令式和聲明式的編程風格。簡單來說,JavaScript是能被瀏覽器解釋并執行的一種編程語言。
????????JavaScript可以在HTML文件里編寫,但在企業開發中也是采用HTML和JavaScript代碼分離。
????????首先打開index.html文件,在HTML代碼中引入JS文件,并為button標簽添加事件觸發,詳細代碼如下:

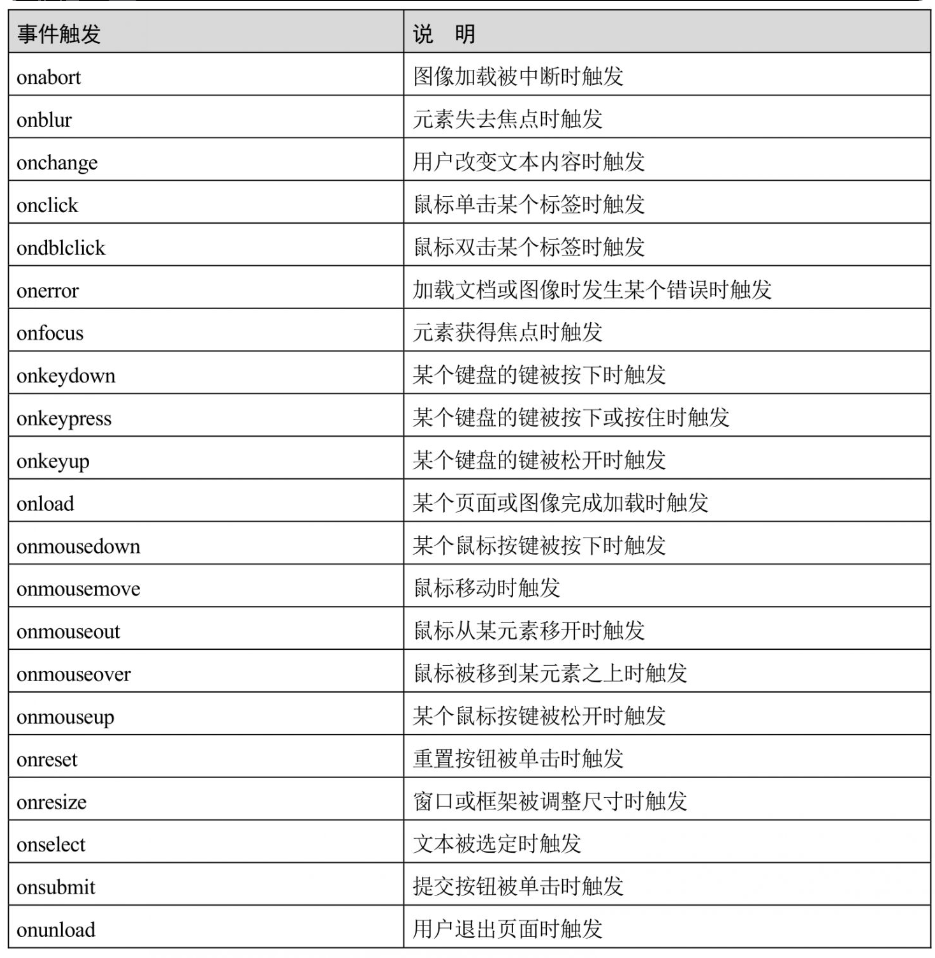
????????從上述代碼看到,script標簽是在HTML代碼中引入JS文件,使得JS文件的JavaScript代碼能在HTML代碼中生效。button標簽添加了onclick屬性,該屬性是JS的事件觸發,當用戶單擊“提交”按鈕的時候,瀏覽器將會觸發事件onclick所綁定的函數getInfo()。JavaScript除了事件觸發onclick之外,還提供了其他的事件觸發,如表所示。

????????我們回看index.html的button標簽,由于該標簽的事件觸發onclick綁定了函數getInfo(),因此下一步在index.js里定義函數getInfo(),函數代碼如下:

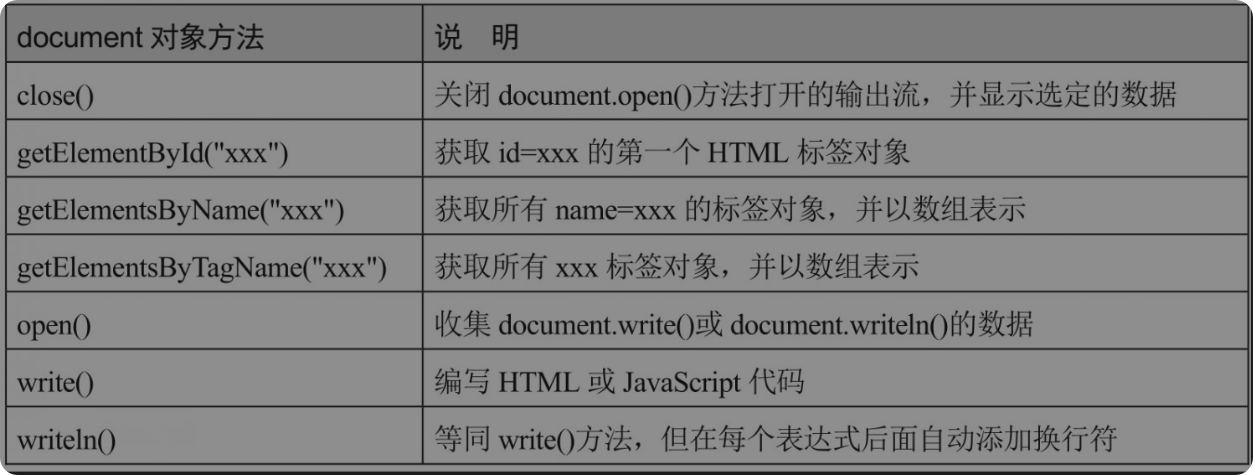
????????上述代碼的document.getElementById是獲取id="message"的標簽(即input標簽)的屬性value的屬性值,JavaScript的document對象簡稱為DOM對象,它可以定位某個HTML標簽并進行操作,從而實現網頁的動態效果。document對象定義了7個對象方法,每個對象方法的詳細說明如表所示。

????????在實際開發中,我們經常使用getElementById、getElementsByName和getElementsByTagName方法來定位HTML標簽,然后再對已定位的HTML標簽進行操作。
--------------------------------------
沒有自由的秩序和沒有秩序的自由,同樣具有破壞性。
————————————————





)


)
)







![[數據庫]Neo4j圖數據庫搭建快速入門](http://pic.xiahunao.cn/[數據庫]Neo4j圖數據庫搭建快速入門)


