全球知名的 JavaScript UI 組件庫?DHTMLX Suite?迎來 9.2 新版本!此次更新雖為次版本號,卻實質性提升了 Grid 網格組件的交互能力與用戶體驗,引入了包括歷史記錄管理、剪貼板操作、數據選擇范圍管理、Block 區塊選擇等多項高級模塊,支持更接近電子表格的使用體驗。
新版 Grid 組件不僅在數據可視化、數據編輯方面功能更強,還增強了與主流前端框架(如 React、Vue、Angular)的集成示例,并支持將數據導出為 Excel。Suite 9.2?的更新,進一步提升了 DHTMLX 在構建現代數據密集型 Web 應用中的實用性。
DHTMLX Suite 官方正版試用下載
核心更新亮點一覽:
? 歷史記錄模塊(PRO 專業版)
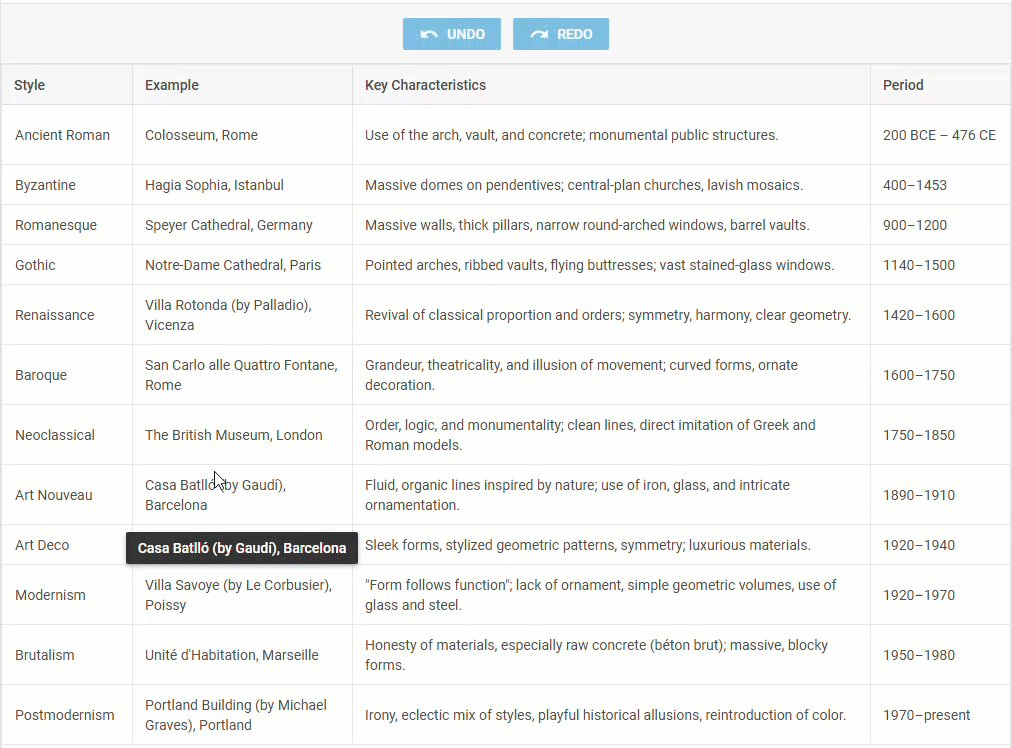
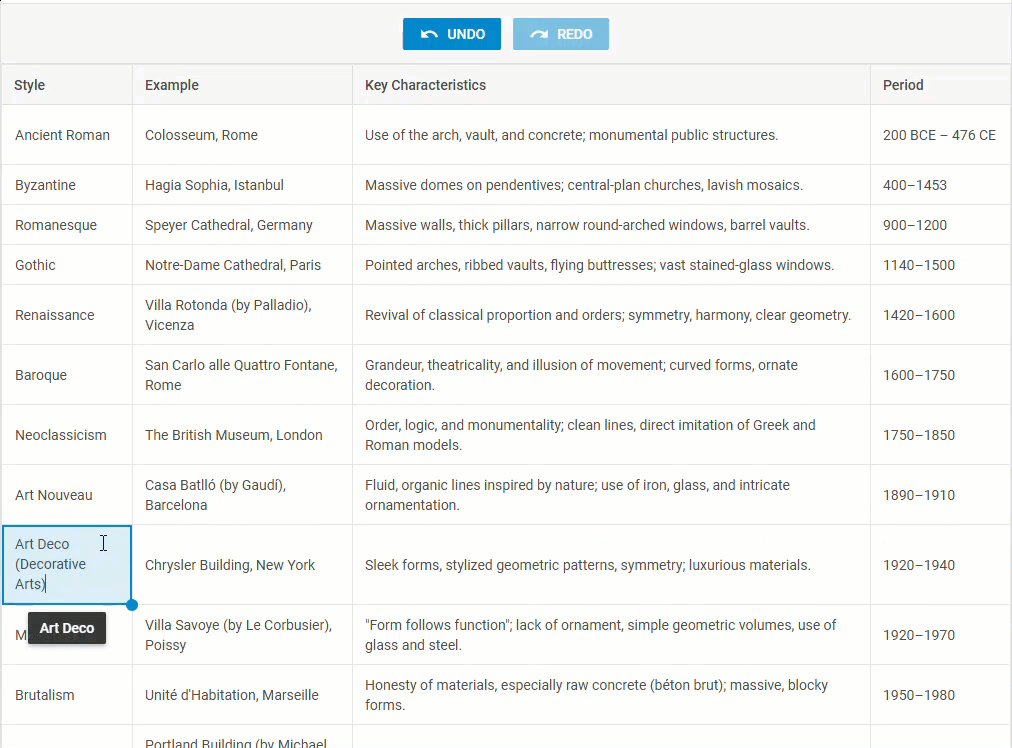
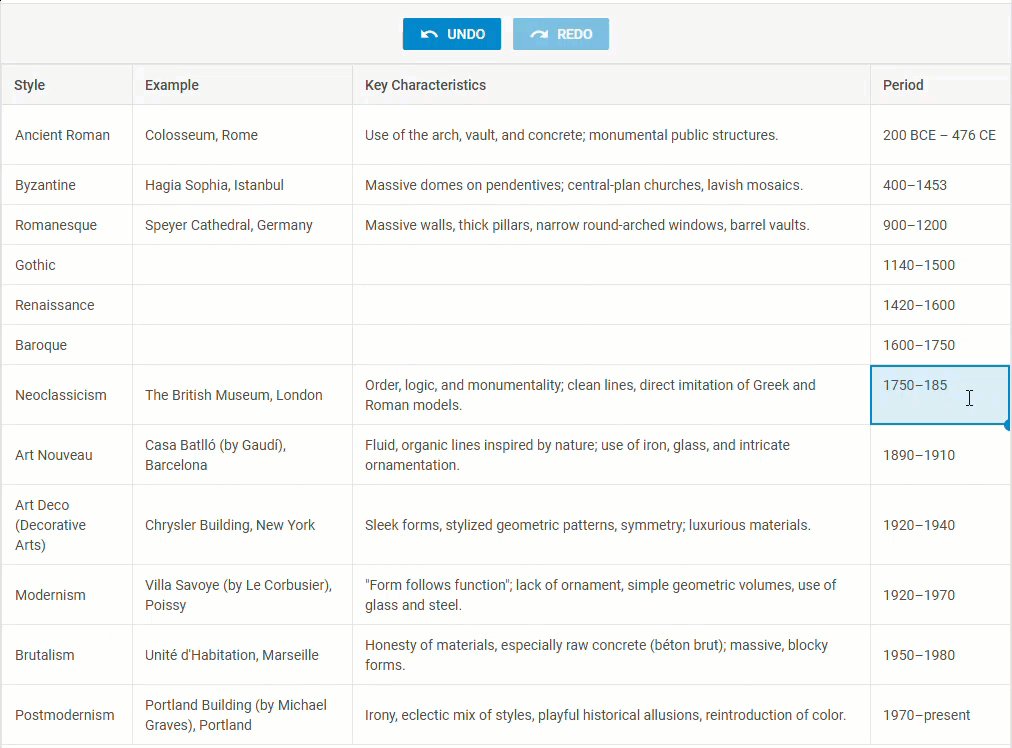
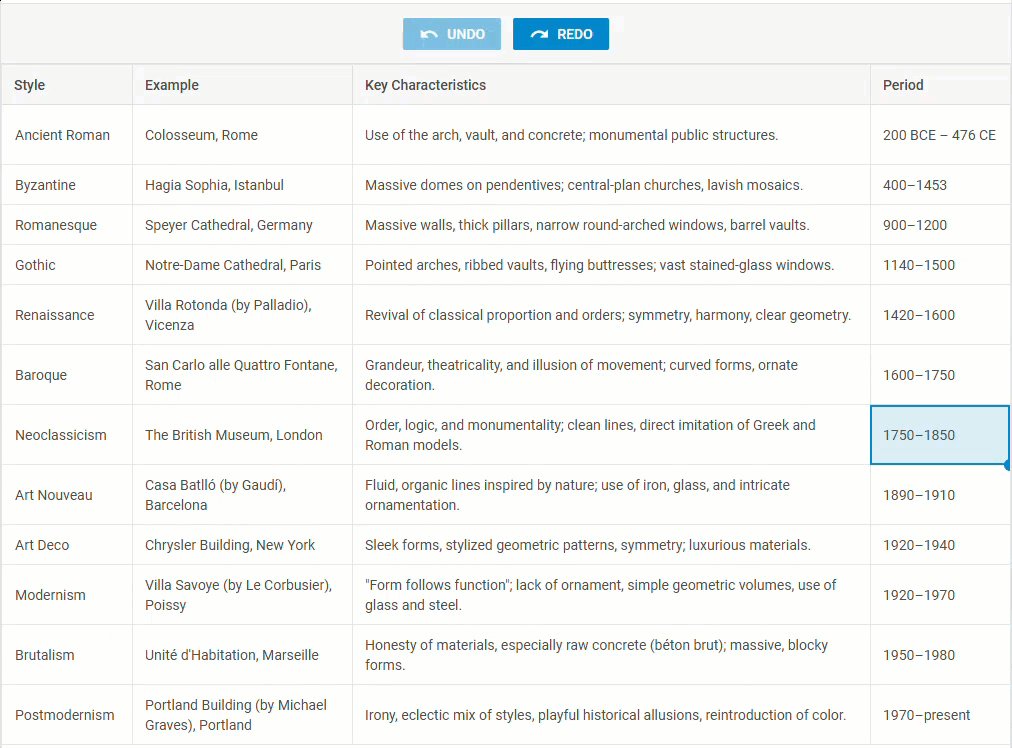
新增的“History”模塊允許自動追蹤用戶在 UI 中的操作,包括單元格編輯、結構變動、內容清除等,記錄操作軌跡,支持【撤銷/重做】功能。通過以下配置即可啟用歷史記錄:
const grid = new dhx.Grid("grid", {columns,data,clipboard: true,history: {limit: 10,// Limits the history to 10 actions},editable: true,autoWidth: true,autoHeight: true
});

歷史模塊提供了豐富的 API 方法和事件,如undo() / redo()操作,配合beforeUndo / afterUndo等事件實現靈活控制,特別適合協作式數據編輯場景。
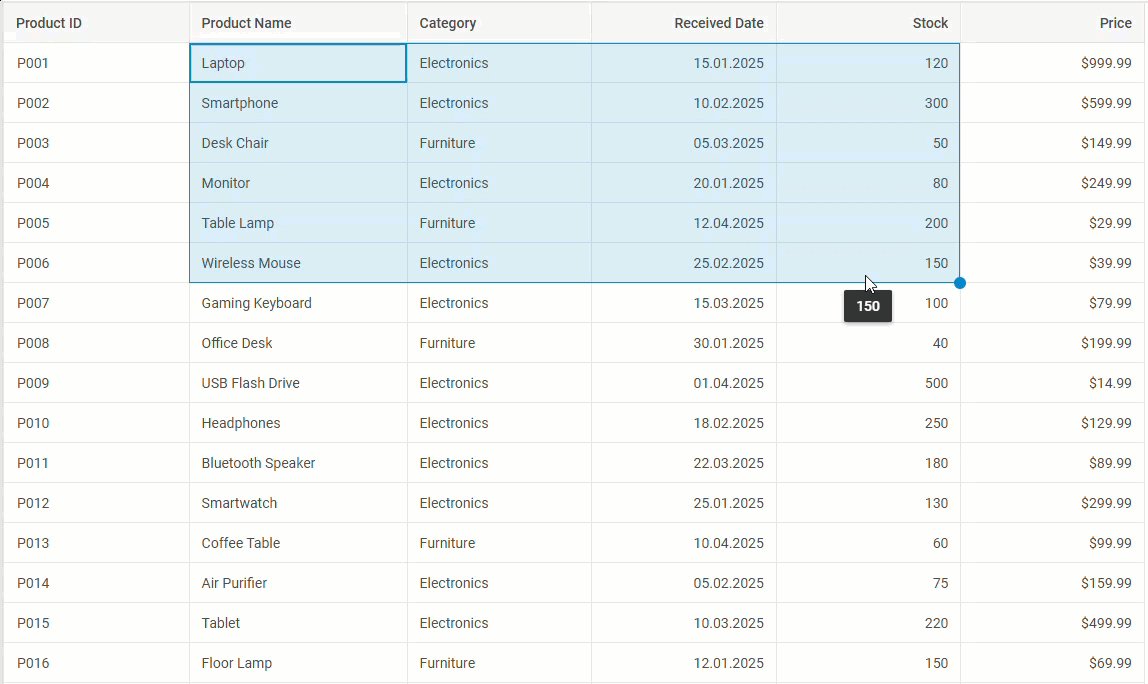
? 范圍選擇模塊 RangeSelection(PRO 專業版)
RangeSelection 模塊支持對網格中多個單元格進行區域性選取,是多項新功能的基礎。可以通過setRange()設置選擇區域,或用resetRange()清除已選范圍,支持是否合并已有范圍、檢測選區狀態、判斷單元格是否處于選區等操作。
grid.range.setRange({ xStart: "a", yStart: "1" }); // 選擇起始單元格
grid.range.resetRange(); // 清除選擇
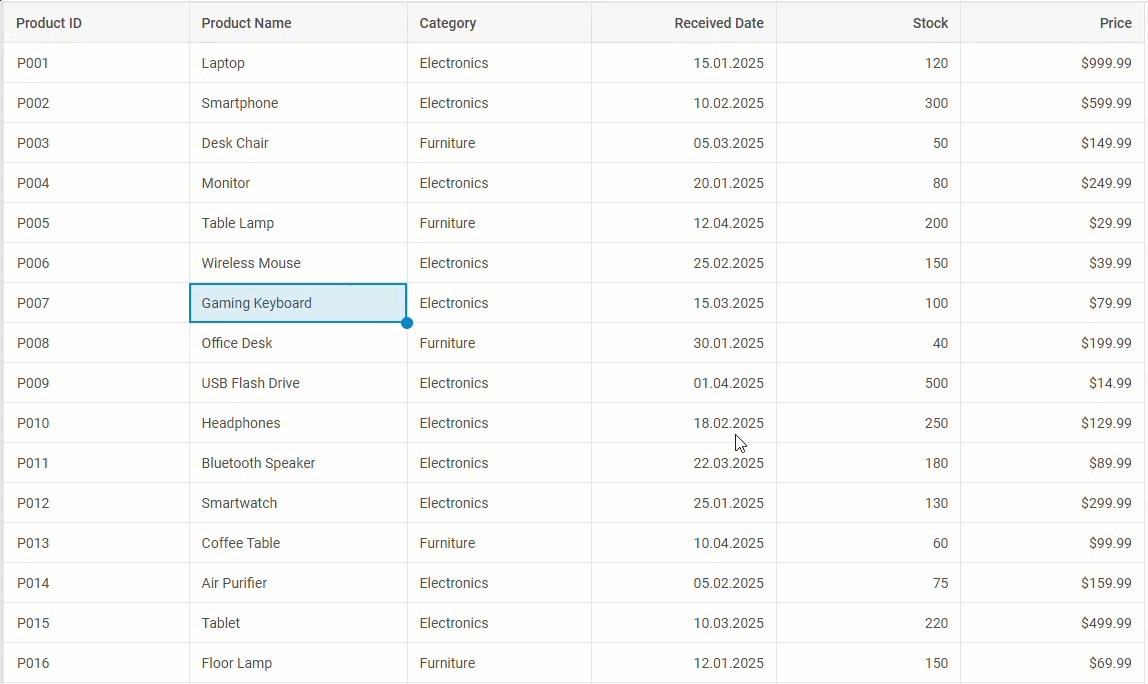
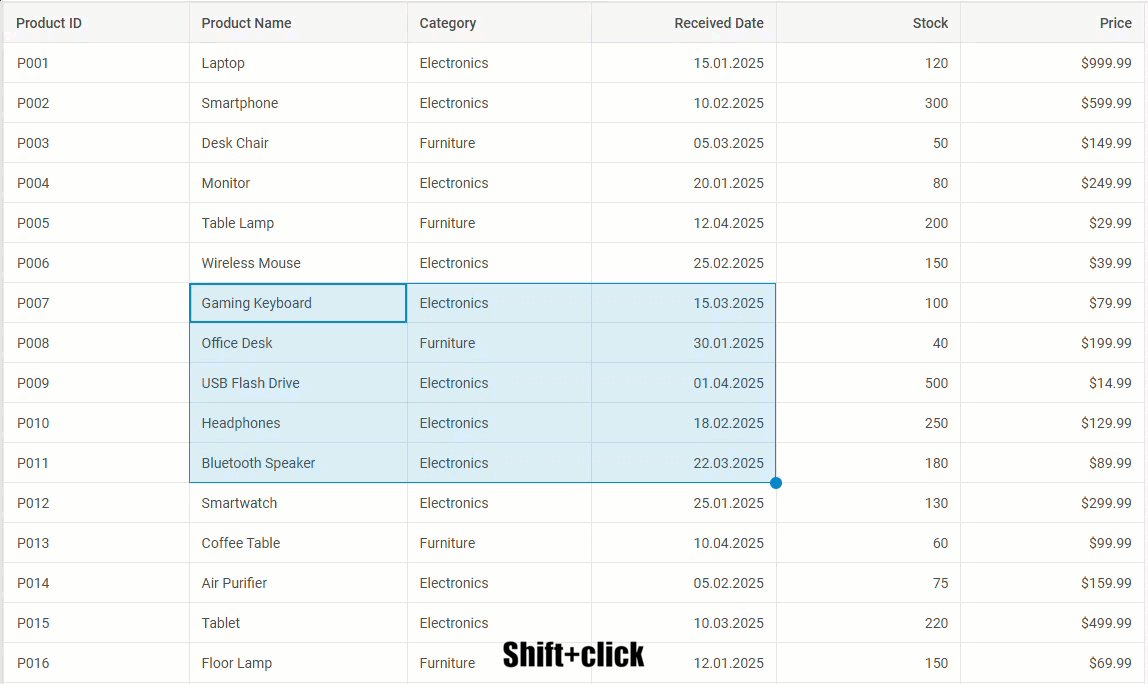
? BlockSelection 區塊選擇模塊(PRO 專業版)
全新 BlockSelection 模塊引入與 Excel、Google Sheets 類似的交互體驗,用戶可通過鼠標拖動、Shift+點擊或鍵盤組合快捷操作選取相鄰單元格區域,支持“選擇手柄”功能,可將所選單元格值批量填充。
blockSelection: {mode: "range",handle: true // 啟用右下角拖動填充
}

支持自定義選擇邏輯、樣式覆蓋、CSS 個性化配置等。無論是可視化編輯還是數據填充,該模塊都極大增強了數據表格的交互體驗。
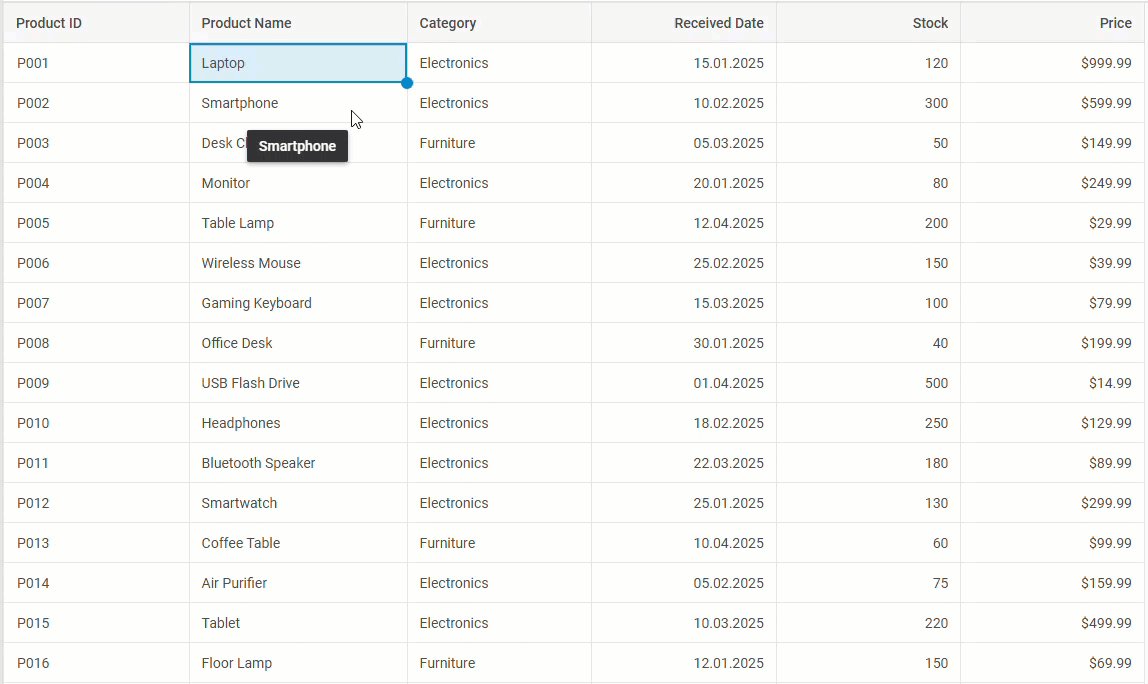
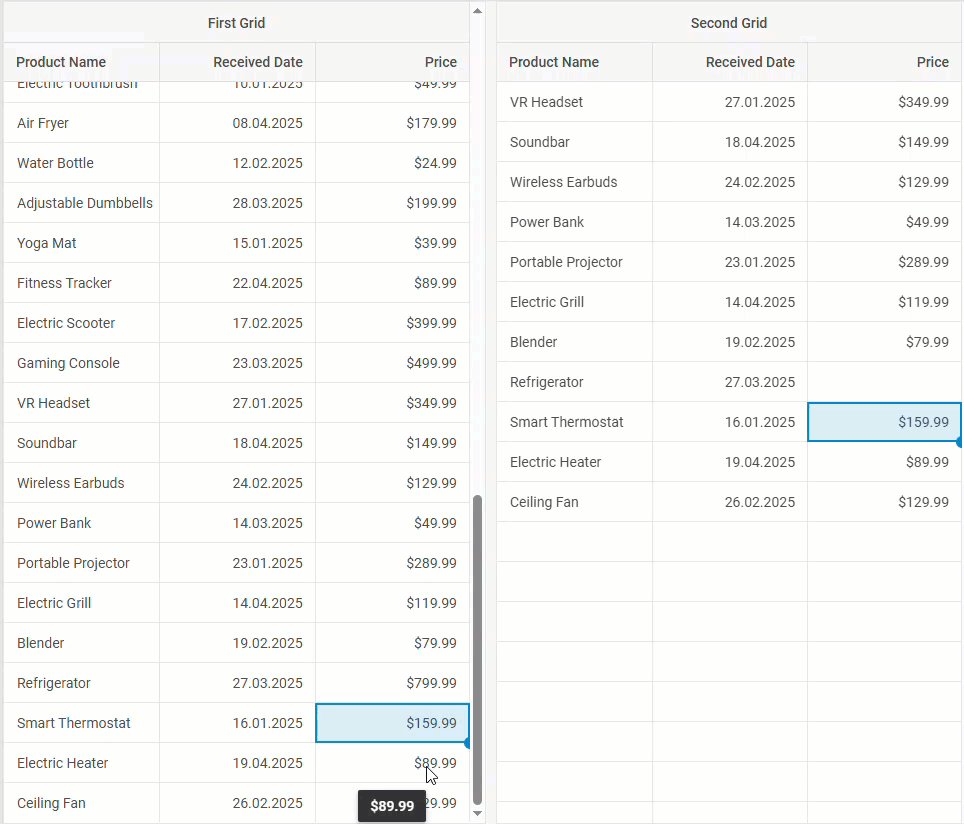
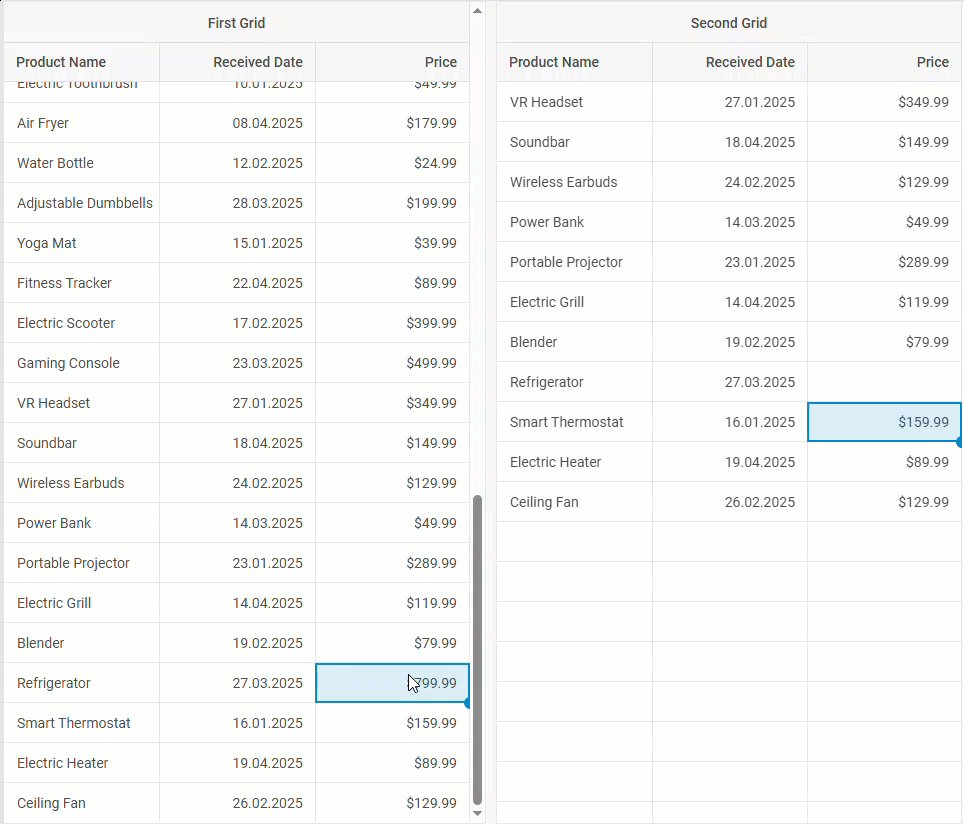
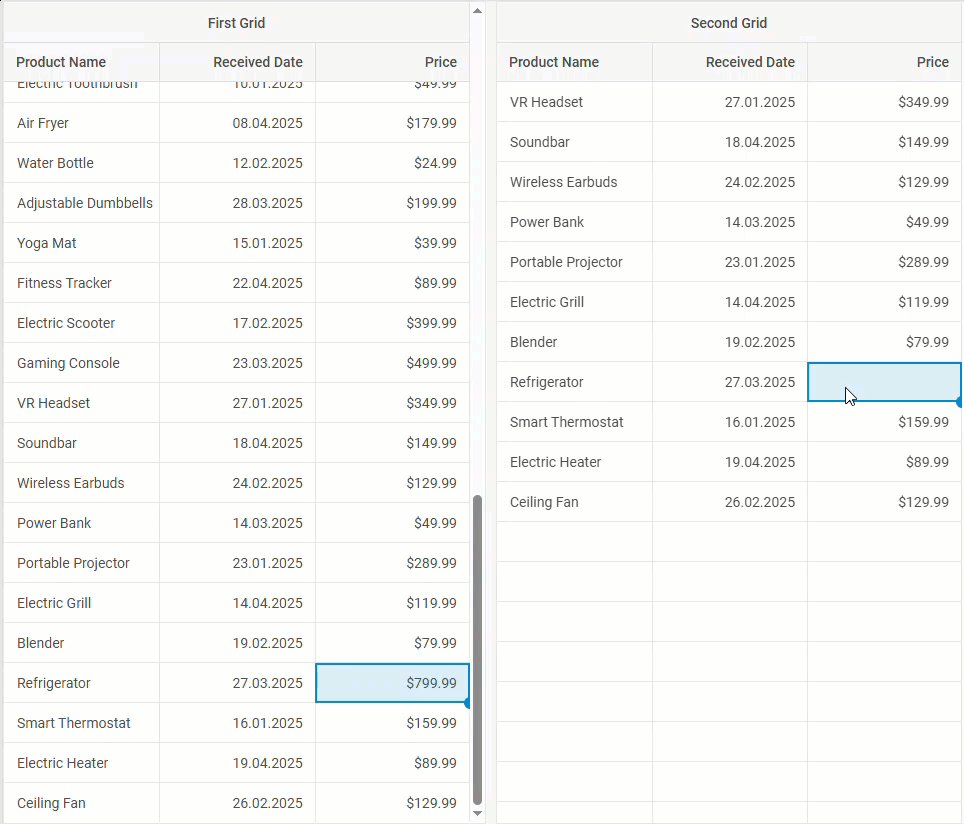
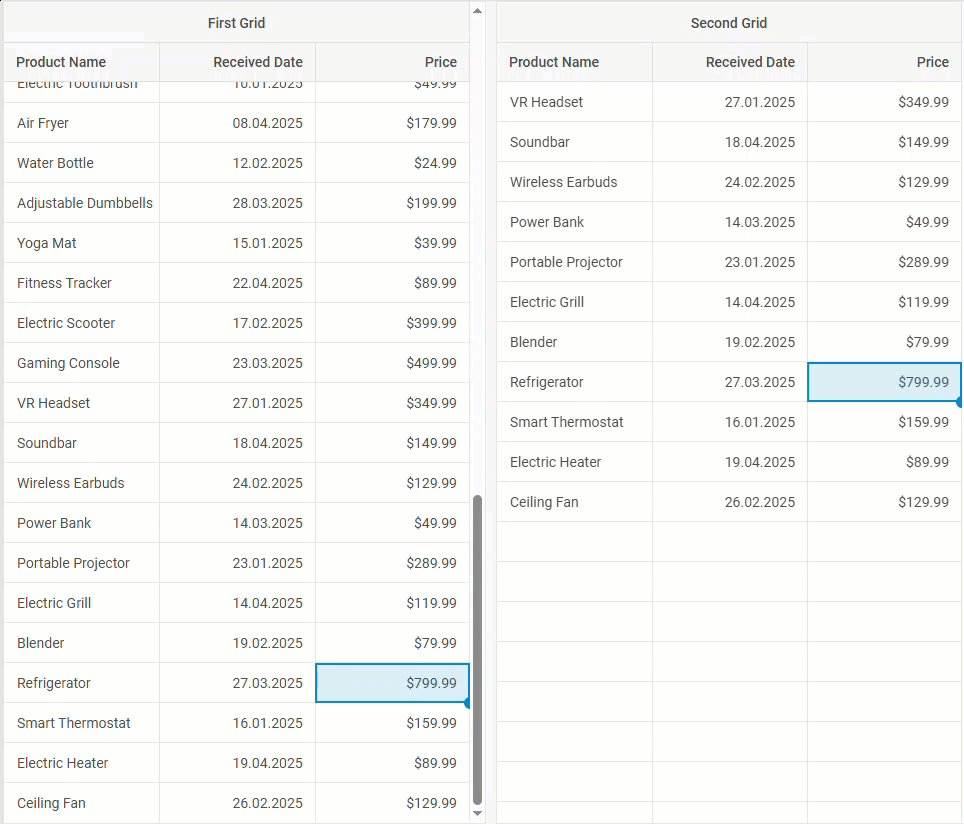
? 剪貼板模塊 Clipboard(PRO 專業版)
剪貼板模塊使 Grid 實現類似 Excel 的“復制/剪切/粘貼”功能,支持表格內部及多個 Grid 實例之間的數據交互,兼容 Excel / Google Sheets 的剪貼板操作。
默認啟用方式如下:
clipboard: true // 簡單布爾值開啟剪貼板功能
如果您需要精細化控制剪貼板數據格式(如數字、貨幣、下拉框等字段),可通過copyModifier / cutModifier / pasteModifier等格式化函數對傳輸數據進行加工處理,確保與外部系統或其它網格表的數據結構兼容。
例如:
copyModifier: (value, cell) => {if (cell.column.editorType === "combobox") {const option = cell.column.options.find(opt => opt.id === value);return option ? option.value : value;}return value;
}

其他功能更新:
-
? 拖放交互全面增強,支持更多拖拽場景
-
? Grid 數據導出 Excel 新方案,提升數據導出兼容性
-
? 更新 React / Vue / Angular 集成示例
-
? 性能優化和 Bug 修復
總結
DHTMLX Suite 9.2?提供了堪比主流電子表格工具的交互能力,尤其在數據密集型 Web 應用、企業級后臺管理系統、在線數據編輯工具等場景中,顯著提升了前端表格組件的可用性和開發效率。當前版本中所有新增模塊均可在 PRO 專業版中體驗。



|SVM基礎概念-超平面)

與可視化)





Kubernetes基礎介紹)







