目錄
- 1. Better Comments 更好的注釋
- 2. indent-rainbow 彩虹的縮進
- 3. Trailing Spaces 尾隨的空格
- 4. Gruvbox Material 護眼的材質
- 5. Md Editor 博客編輯器
- 6. 待補充
推薦筆記:VS Code寫代碼必備的五款代碼美化插件
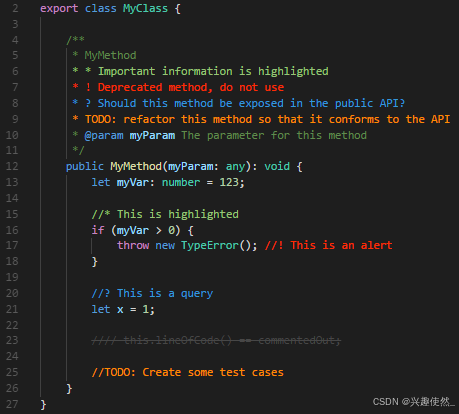
1. Better Comments 更好的注釋
Better Comments
Better Comments擴展將幫助您在代碼中創建更人性化的注釋。有了這個擴展,您將能夠將您的注釋分類為:- 警報
! - 問號
? - 待辦事項
TODO - 強調
* - 注釋掉的代碼也可以樣式化,以明確代碼不應該存在
- 您想要的任何其他注釋樣式都可以在設置中指定
- 警報

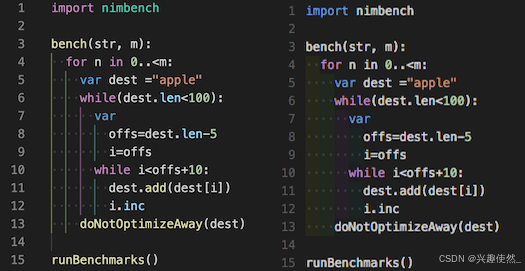
2. indent-rainbow 彩虹的縮進
indent-rainbow
- 這個擴展使文本前面的縮進著色,在每個步驟上交替四種不同的顏色。有些人可能會發現它在為
Python、Nim、Yaml甚至不依賴縮進的文件類型編寫代碼時很有幫助。 - 注意:這也將與vcode -web (github.dev)自8.0.0版本一起工作。

3. Trailing Spaces 尾隨的空格
Trailing Spaces
VS Code提供了一種通過使用Trim trailing Whitespace命令自動刪除尾隨空格的方法。- 根據您的設置,它可能更方便,只是突出顯示和/或手動刪除它們,在任何時候。
- 這個插件提供了這個功能,還有很多選項來微調你想要抽取尾隨空格的快捷鍵方式。默認設置如下:
- 按
Alt + Shift + t將立即刪除當前文件中的所有尾隨空格! - 按
Alt + Shift + h將立即高亮當前文件中的所有尾隨空格!
- 按

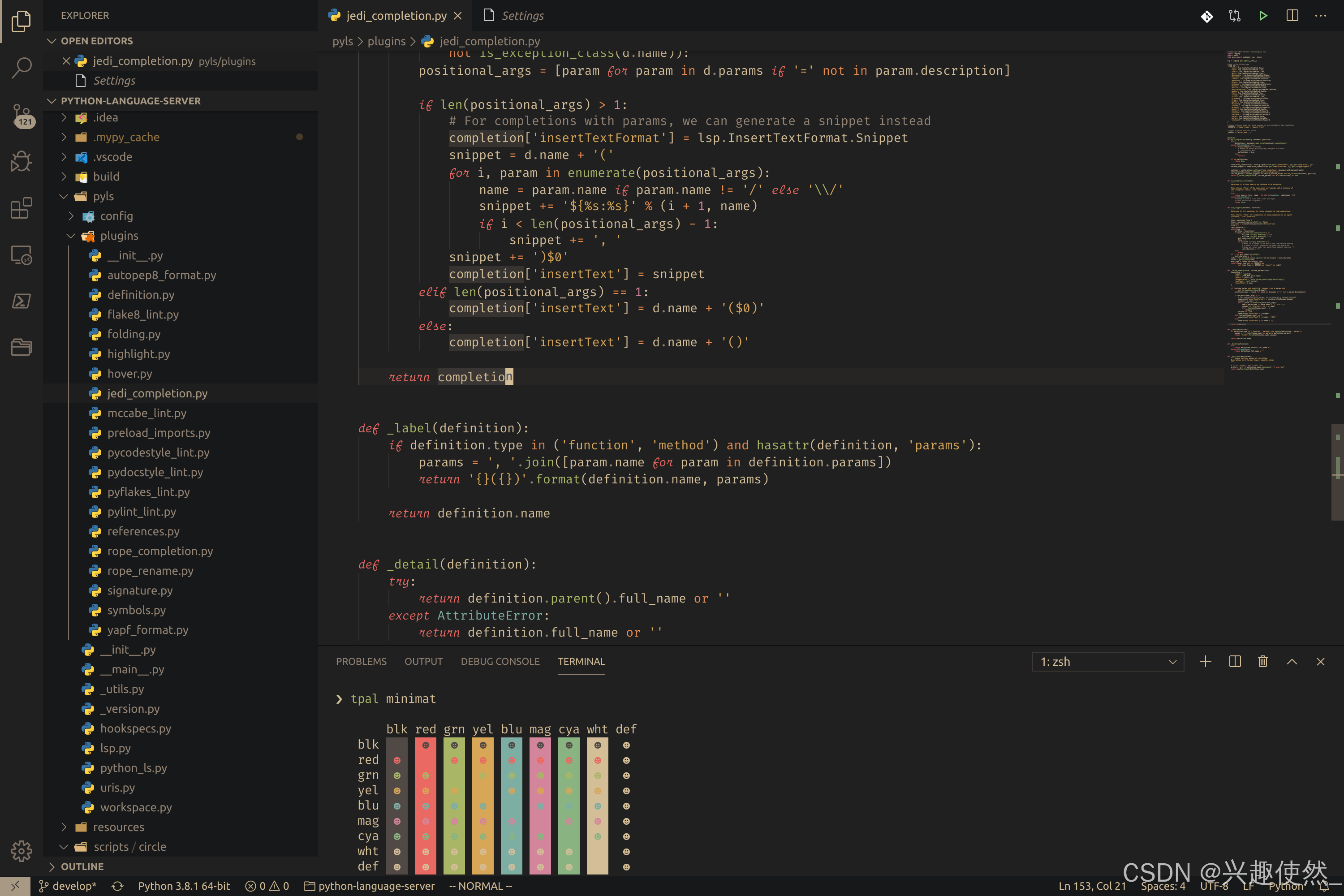
4. Gruvbox Material 護眼的材質
Gruvbox Material
-
預設了黑白/暗量兩種對比顏色,如果要細化設置需要打開擴展設置自行選擇:
-
快捷鍵
Ctrl+,然后輸入搜索Gruvbox Material修改選項

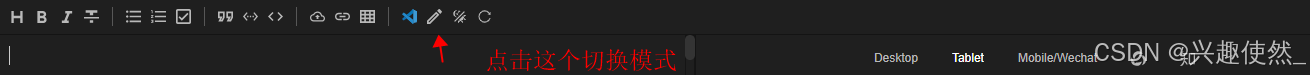
5. Md Editor 博客編輯器
Md Editor
好像有點bug,編輯不太方便,雖然預覽效果還行。和vscode自帶的編輯器混合用吧。
-
md編輯器,本擴展支持預覽和編輯
markdown格式的文件,基本接近Typora的編輯體驗。 -
主要特性:
- 支持
即時渲染、分屏預覽和所見即所得三種不同編輯模式 - 支持
暗黑模式和明亮模式 - 支持粘貼
圖片并自動保存到當前路徑的images文件夾中
- 支持

6. 待補充
- 日后有的話補充





)







)





