目錄
前言
一、哪吒2的海外之路
1、海外征戰歷程
2、上映國家空間查詢
二、后端接口的實現
1、模型層的實現
2、上映時間與國家
3、控制層的實現
三、基于leaflet-timeline-slider的前端實現
1、時間軸控件的引入及定義
2、時間軸綁定事件
3、成果展示
?四、總結
前言
????????在當今數字化時代,地理信息系統(GIS)技術與多種新興技術的融合為信息展示帶來了全新的視角和體驗。本文將探討如何基于 SpringBoot 框架和 leaflet-timeline-slider 插件,構建一個以電影《哪吒2》海外國家上映安排為例的歷史敘事 GIS 展示系統。《哪吒2》作為一部極具影響力和票房號召力的中國動畫電影,其海外上映安排備受關注。該片于 2025 年 2 月 13 日在澳大利亞、新西蘭、斐濟、巴布亞新幾內亞正式上映,2 月 14 日在美國、加拿大正式上映。此后,其海外上映版圖持續擴大,3 月 14 日英國、愛爾蘭開啟點映,3 月 21 日在法國、德國、西班牙、意大利等歐洲 37 個國家及地區的 200 多家電影院上映。此外,該片還將在新加坡、馬來西亞、埃及、南非、巴基斯坦、日本、韓國等多個國家和地區上映。這一系列的海外上映安排不僅是電影發行策略的體現,更是中國文化在全球傳播的重要事件。

????????在技術層面,SpringBoot 作為一個開源 Java 基于 Spring 框架的快速開發平臺,能夠幫助開發者快速搭建穩定、高效的后端服務,為 GIS 展示系統提供強大的數據支持和業務邏輯處理能力。而 leaflet-timeline-slider 插件則為前端地圖展示提供了時間軸滑塊功能,使得用戶可以通過滑動時間軸,直觀地查看不同時間段內《哪吒2》在各個海外國家的上映情況,從而實現歷史敘事與地理信息的有機結合。通過構建這樣一個系統,我們不僅可以清晰地呈現《哪吒2》海外上映的時空分布,還能深入挖掘其背后的文化傳播、市場策略以及觀眾反饋等多維度信息。這不僅有助于電影行業的從業者更好地了解國際市場動態,也為文化研究者提供了豐富的案例分析素材。同時,這種基于 GIS 的歷史敘事展示方式也為其他領域的時空數據可視化提供了借鑒和思路,具有重要的研究和應用價值。
一、哪吒2的海外之路
????????本節將重點介紹《哪吒2之魔童鬧海》這部電影的海外之路。除了在中國本土獲得的巨大成功,這部電影的海外版本也是獲得了很多人的認可。在進行應用程序的開發之前,首先我們來一起回顧一下這部電影的海外之路,也一起看看它的海外征戰日常。
1、海外征戰歷程
????????下面我們從互聯網上查找一下關于哪吒2這部電影的海外征戰歷程。根據互聯網的信息,我們將查找的信息整理成以下的表格,包括電影的上映時間、上映形式(比如IMAX超前點映和正式上映或者點映)、上映國家等。
| 上映時間 | 國家/地區 |
|---|---|
| 2025年2月10日 | 澳大利亞、新西蘭(超前點映) |
| 2025年2月12日 | 北美(IMAX超前點映) |
| 2025年2月13日 | 澳大利亞、新西蘭、斐濟、巴布亞新幾內亞(正式上映) |
| 2025年2月14日 | 美國、加拿大(正式上映) |
| 2025年3月14日 | 英國、愛爾蘭(點映) |
| 2025年3月21日 | 英國、愛爾蘭(正式上映) |
| 2025年3月21日 | 法國、德國、西班牙、意大利等歐洲國家 |
| 2025年4月4日 | 日本 |
| 2025年4月23日 | 比利時、荷蘭 |
| 2025年4月23日 | 德國 |
| 2025年4月23日 | 奧地利 |
| 2025年4月23日 | 新加坡 |
| 2025年4月23日 | 馬來西亞 |
| 2025年4月23日 | 埃及 |
| 2025年4月23日 | 南非 |
| 2025年4月23日 | 巴基斯坦 |
????????票房信息
-
北美票房:1880萬美元。
-
全球票房:截至2025年3月11日,全球票房突破20.55億美元。
????????回首哪吒2取得的這些驕人戰績,確實為吒兒感到開心。期待后續有更大的突破,給觀眾朋友帶來更好的電影作品。
2、上映國家空間查詢
????????為了方便將上映的國家信息在WebGIS中進行展示,需要我們將關聯全球國家信息表從而可以查詢到具體的國家信息。同時為了準確的對國家位置進行標注,我們選擇國家首都來進行標注(不采用面的中心點的原因是因為有的國家是海島國家,如果采用中心點標注,極可能出現標記位置在海上的情況)。因此要實現上映國家的空間查詢,我們需要關聯三張表,如下表所示:
| 序號 | 表名 | 說明 |
| 1 | biz_ne_10m_populated_places | 全球城市信息表 |
| 2 | biz_country_capital | 全球國家首都信息表 |
| 3 | biz_world_country | 全球國家信息表 |
????????為了實現根據國家名稱查詢國家信息以及所屬國家的首都信息(這里以?'澳大利亞', '德國', '法國', '巴基斯坦' 這四個國家為例),實現的SQL腳本如下所示:
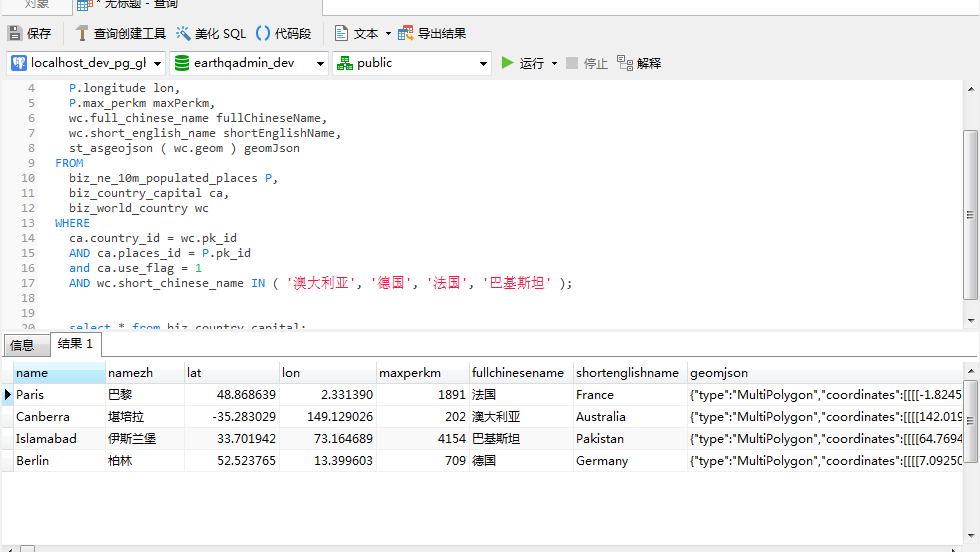
SELECT P.NAME,P.name_zh nameZh,P.latitude lat,P.longitude lon,P.max_perkm maxPerkm,wc.full_chinese_name fullChineseName,wc.short_english_name shortEnglishName,st_asgeojson ( wc.geom ) geomJson
FROMbiz_ne_10m_populated_places P,biz_country_capital ca,biz_world_country wc
WHEREca.country_id = wc.pk_id AND ca.places_id = P.pk_id and ca.use_flag = 1AND wc.short_chinese_name IN ( '澳大利亞', '德國', '法國', '巴基斯坦' );????????在客戶端工具中執行以上的SQL語句后,得到的結果如下所示:

?????????以上就是簡單的介紹哪吒2這部電影的海外征戰道路以及如何根據國家中文簡稱來查詢所屬國家及其首都信息。有了這個基礎之后,就可以進行WebGIS相關的可視化成果展示的開發。
二、后端接口的實現
????????本節將重點介紹后端如何來實現哪吒2的海外征戰的相關查詢接口。首先介紹Mapper數據操作層的實現,其次介紹如何來實現時間與國家的信息綁定,最后介紹控制層的具體實現。
1、模型層的實現
作為與海外征戰最直接相關的對象,模型層及其所屬對象是最核心的對象。需要承載著按照國家中文簡稱來查詢其對應的國家及首都信息。Mapper接口層的定義如下所示:
final static String FIND_COUNTRY = "<script>"+ " select p.name,p.name_zh nameZh,p.latitude lat ,p.longitude lon,p.max_perkm maxPerkm " + " ,wc.full_chinese_name fullChineseName,wc.short_english_name shortEnglishName,st_asgeojson(wc.geom) geomJson "+ " from biz_ne_10m_populated_places p,biz_country_capital ca,biz_world_country wc "+ " where ca.country_id = wc.pk_id and ca.places_id = p.pk_id and ca.use_flag = 1"+ " and wc.short_chinese_name in "+ " <foreach item='id' collection='short_chinese_names' open='(' separator=',' close=')'>" + " #{id} "+ "</foreach>" + "</script>";
/**
* - 根據國家中文簡稱查詢國家信息列表
* @return
*/
@Select(FIND_COUNTRY)
List<CountryCapitalVO> findCountryList(@Param("short_chinese_names") List<String> short_chinese_names);????????用來接收數據庫的查詢結果集的視圖對象如下:
package com.yelang.project.extend.earthquake.domain;
import java.io.Serializable;
import java.math.BigDecimal;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@AllArgsConstructor
@NoArgsConstructor
public class CountryCapitalVO implements Serializable{private static final long serialVersionUID = 6127335396885639845L;private String name;private String nameZh;private String lat;private String lon;private BigDecimal maxPerkm = new BigDecimal(0);private String fullChineseName;private String shortEnglishName;private String geomJson;
}?????????以上是數據查詢的核心之所在,實現了與數據庫查詢結果的映射。同時在前端進行數據展示時,以上的屬性也是至關重要,請務必掌握。
2、上映時間與國家
????????在進行時空數據分析時,上映時間與國家是一個非常重要的映射關系。我們需要根據上一節整理的表格來將時間和空間即上映時間與上映國家的映射關系對應好。為了演示方便,這里就不將相關數據存儲到數據庫中進行存儲,而是采用臨時的內存管理方式,在后臺進行查詢時,使用HashMap的方式來進行查找,這種查找方式是O(1)的復雜度,查找很快速。定義時間和空間的映射Map的實例代碼如下:
private Map<String,String> getAbroadMap(){Map<String,String> result = new HashMap<String, String>();result.put("250210", "澳大利亞、新西蘭");result.put("250212", "美國");result.put("250213", "澳大利亞、新西蘭、斐濟、巴布亞新幾內亞");result.put("250214", "美國、加拿大");result.put("250314", "英國、愛爾蘭");result.put("250321", "英國、愛爾蘭");result.put("250404","日本");result.put("250423", "比利時、荷蘭、德國、奧地利、新加坡、馬來西亞、埃及、南非、巴基斯坦");return result;
}????????以上方法定義好之后,將在后續的控制層來進行調用。?
3、控制層的實現
????????作為與前端交互的最重要組件,控制層承擔著將時間轉為為查詢參數,調用業務層和數據庫訪問層來實現空間數據的展示的作用。控制層的方法核心代碼如下:
@RequiresPermissions("cl:boxoffice:abroadmap")
@GetMapping("/abroadmap")
public String abroadmap(){return prefix + "/abroadmap";
}@RequiresPermissions("cl:boxoffice:abroadlist")
@GetMapping("/abroadlist")
@ResponseBody
public AjaxResult abroadlist(String dayValue){String queryDay = StringUtils.isNotEmpty(dayValue) ? dayValue : "250210";String abroadCountry = getAbroadMap().get(queryDay);List<String> countriesParams = Arrays.asList(abroadCountry.split("、"));List<CountryCapitalVO> countries = wCountryService.findCountryList(countriesParams);return AjaxResult.success().put("data", countries);
}????????為了簡化業務層的實現,這里我們直接調用前面提到過的上映國家與時間的映射關系。
三、基于leaflet-timeline-slider的前端實現
????????最后一步我們來重點介紹一下如何基于leaflet-timeline-slider來進行WebGIS的可視化實現。通過本節,將使用前后端的集成,可以實現基于時間軸的點擊,同時切換展示哪吒2的不同時間對應的上映國家信息。
1、時間軸控件的引入及定義
????????首先我們需要在頁面中引入時間軸控件以及定義時間軸對象。引入leaflet-timeline-slider的代碼如下:
<!-- leaflet-timeline-slider.js add by yelangking-->
<script th:src="@{/js/plugins/timeline/leaflet-timeline-slider.js}"></script>????????然后在Javascript中來定義組件,定義對象的核心代碼如下:
$(document).ready(function () {//初始化時間軸的控制單元L.control.timelineSlider({timelineItems: ["250210", "250212", "250213", "250214", "250314", "250321","250404","250423"], changeMap: getDataAddMarkers,extraChangeMapParams: {exclamation: "exclamation"} }).addTo(mymap);
});2、時間軸綁定事件
????????要想實現在時間軸上點擊不同的日期可以切換不同的國家,這里就需要進行點擊事件的綁定操作。在上一個小節中已經有了簡單的介紹,更詳細的是如何進行事件的響應,這里給出詳細的代碼:
getDataAddMarkers = function( {label, value, map, exclamation} ) {$("#day").html(label);showBoxOffice(label);
};????????這里主要注意的是,在函數中傳遞的label字段,其值就是:20250314這樣的字符串。然后將label字符串傳入到國家信息查詢接口中,調用控制層中的API接口來實現,詳細的方法如下:
function showBoxOffice(dayInfo){$.ajax({ type:"get", url:prefix + "/abroadlist?dayValue=" + dayInfo, data:{}, dataType:"json",async: false, // 設置為 false 以同步執行cache:false,processData:false,success:function(result){if(result.code == web_status.SUCCESS){showLayerGroup.clearLayers();var legendData = new Array();for(var i = 0;i< result.data.length;i++){var countryData = result.data[i];var color = getRandomColor();var areaLayer = L.geoJSON(JSON.parse(countryData.geomJson),{style: {color:color,weight:3,opacity:0.85,fillOpacity: 0.8}}).addTo(showLayerGroup);var myIcon = L.divIcon({iconSize: null,className: '',popupAnchor:[5,5],shadowAnchor:[5,5],html: "<div class='marsBlackPanel' style='background:" + color + ";' animation-spaceInDown><div class='marsBlackPanel-text'>" + countryData.fullChineseName+"<span class='temperature'></span></div><div class='marsBlackPanel-text'>"+countryData.shortEnglishName + "\t首都:"+ countryData.nameZh+"<span class='temperature'></span></div></div>"});//中心點位L.marker(L.latLng(countryData.lat, countryData.lon), { icon: myIcon}).addTo(showLayerGroup);legendData.push({label: "\xa0\xa0"+countryData.fullChineseName,type: "rectangle",radius: 12,color: color,fillColor: color,fillOpacity: 0.8,weight: 2});}initLegend(legendData);mymap.setView(showLayerGroup.getBounds().getCenter(),3);//同時設置中心位置和級別}},error:function(){$.modal.alertWarning("獲取空間信息失敗");}});
}????????至此就基本實現了在頁面中點擊時間后,地圖將切換到不同的國家來進行展示。
3、成果展示
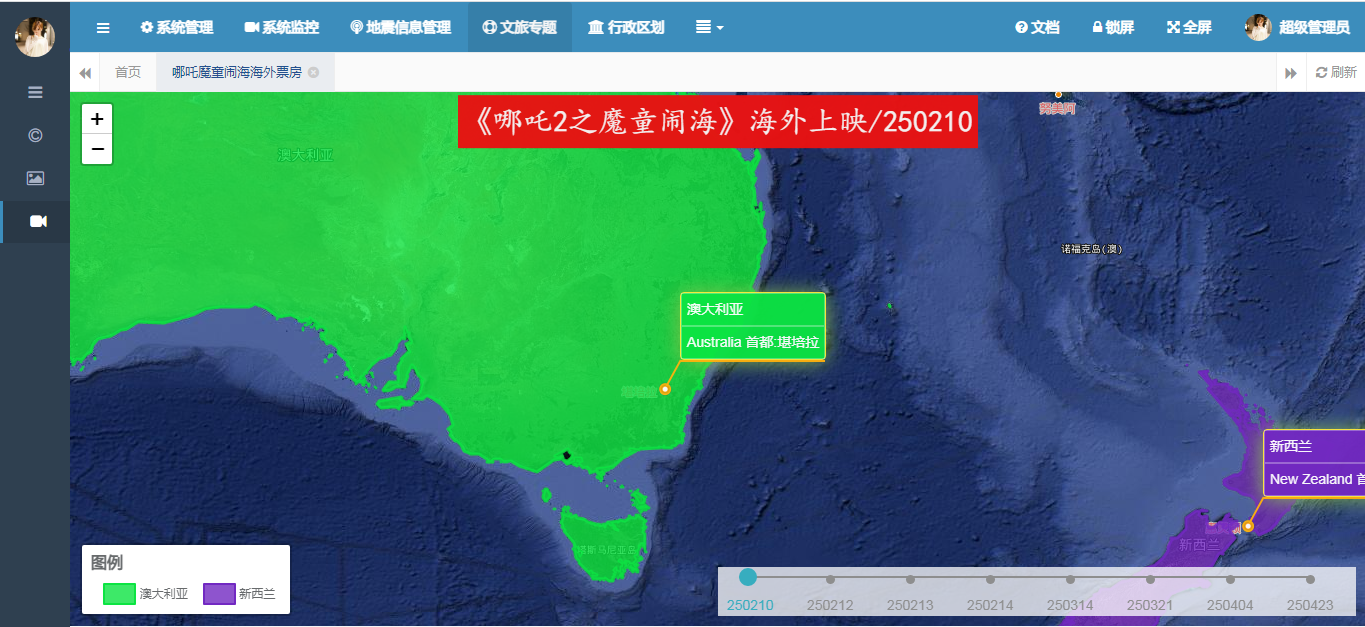
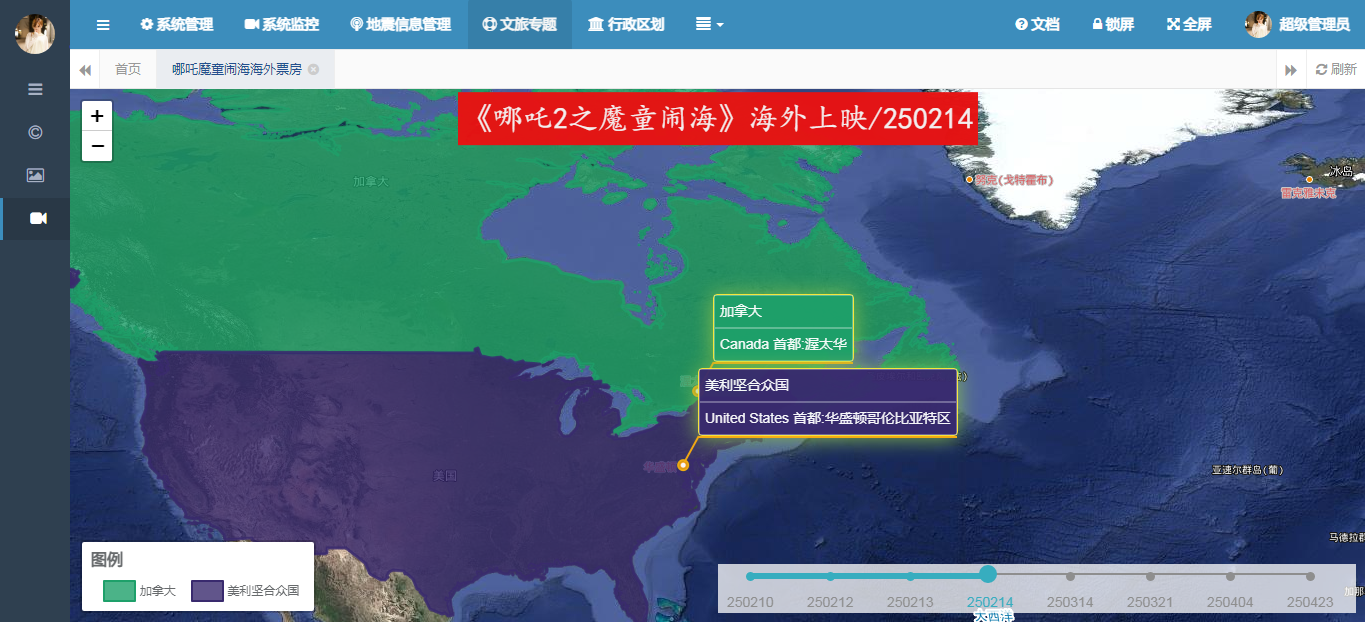
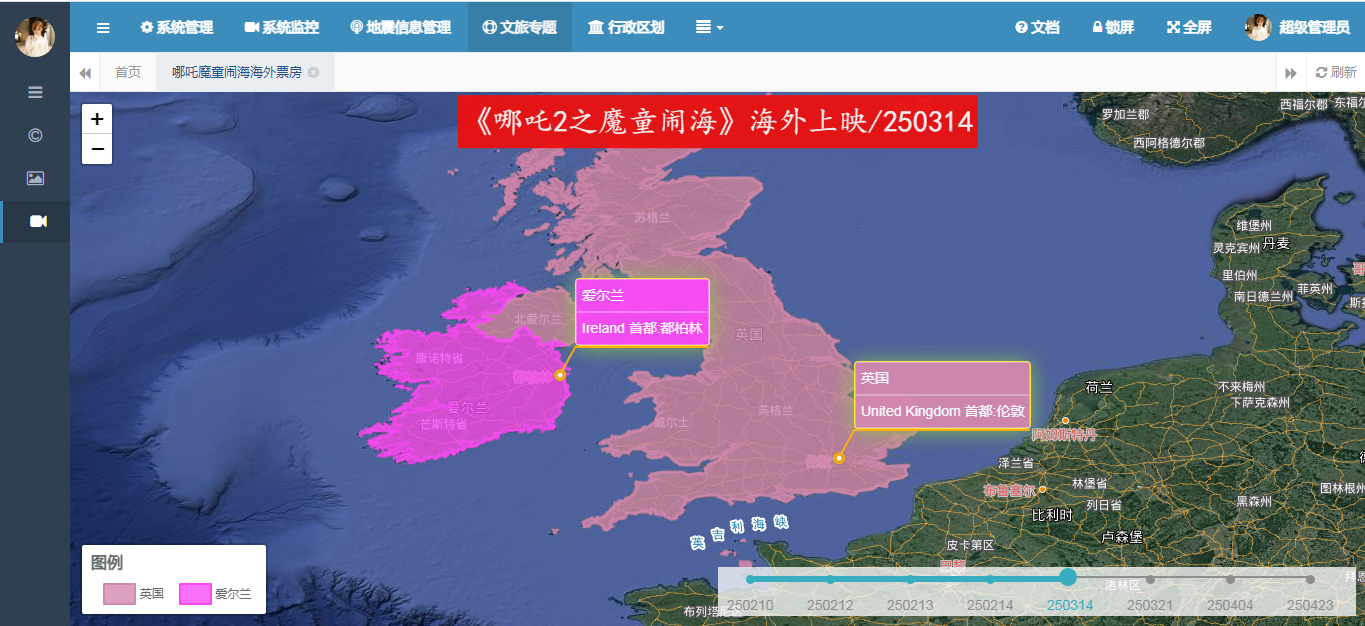
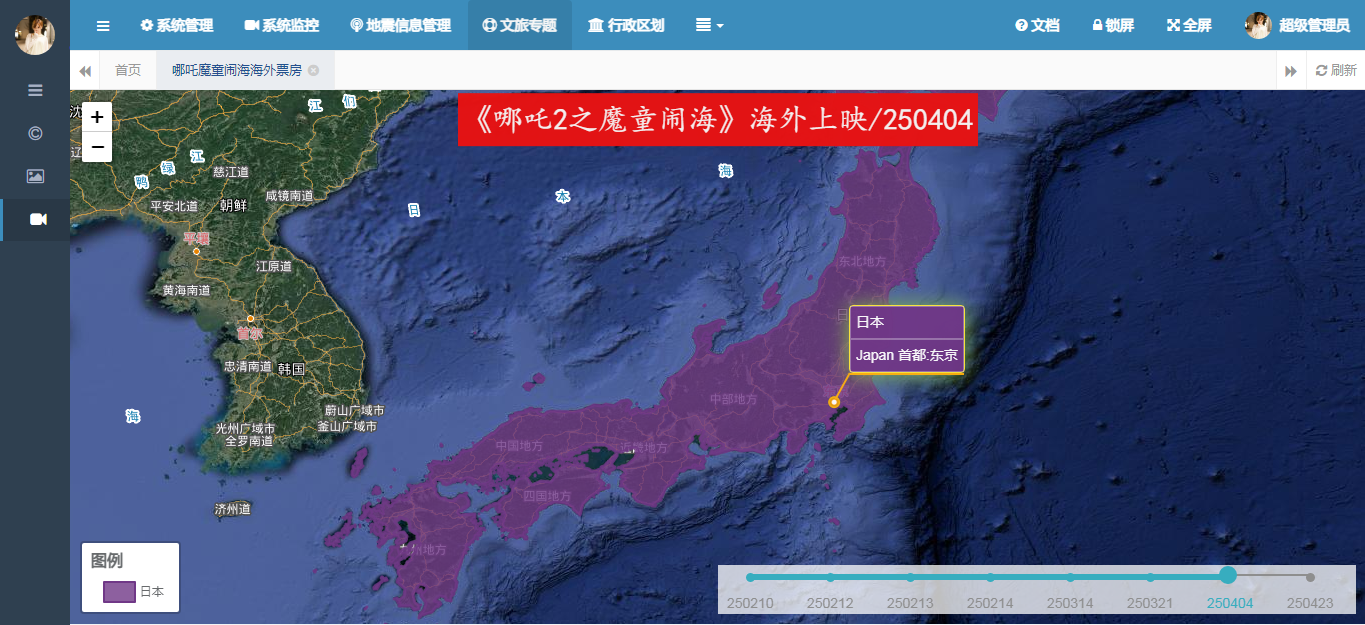
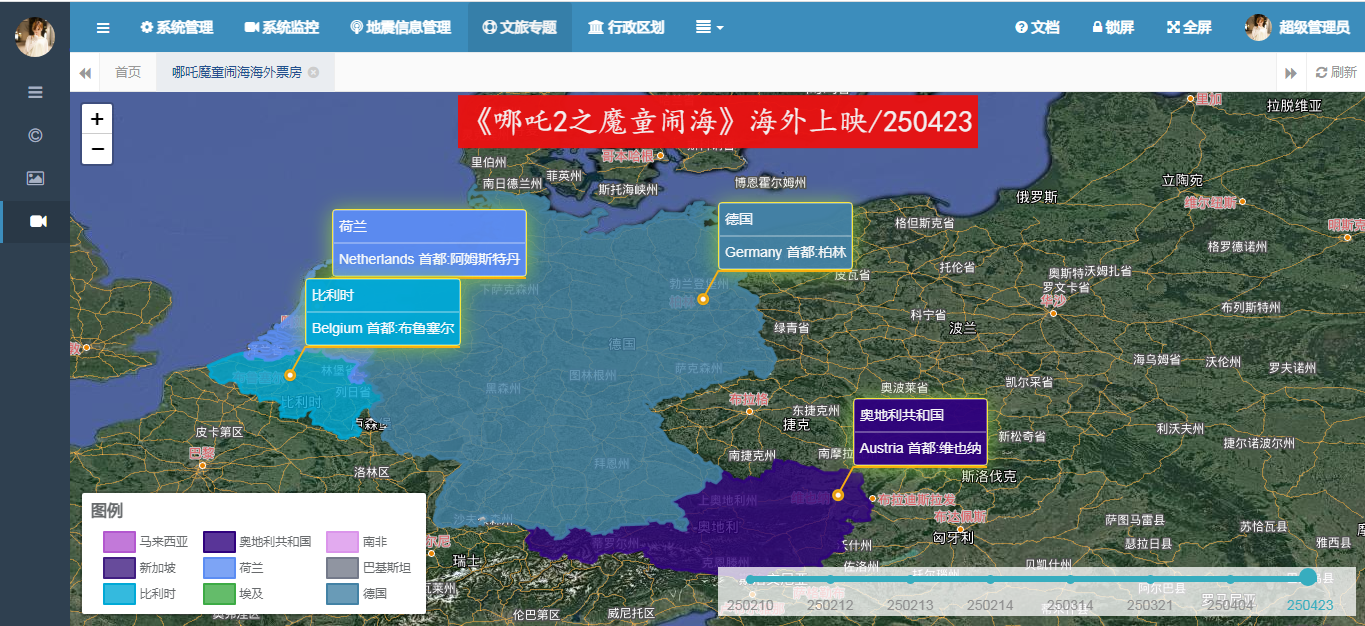
????????下面將結合前端開發的結果,來看一下我們實現的最終效果:

2025年2月10在澳大利亞和新西蘭進行上映

2025年2月14在美國和加拿大上映

2025年3月14在愛爾蘭和英國進行上映

2025年4月4號在日本進行上映

????????2025年4月23日是上映比較多的,包括馬來西亞、奧地利、南非、新加坡、荷蘭、巴基斯坦、比利時、埃及和德國。?
?四、總結
?????????以上就是本文的主要內容,本文將探討如何基于 SpringBoot 框架和 leaflet-timeline-slider 插件,構建一個以電影《哪吒2》海外國家上映安排為例的歷史敘事 GIS 展示系統。《哪吒2》作為一部極具影響力和票房號召力的中國動畫電影,其海外上映安排備受關注。通過構建這樣一個系統,我們不僅可以清晰地呈現《哪吒2》海外上映的時空分布,還能深入挖掘其背后的文化傳播、市場策略以及觀眾反饋等多維度信息。這不僅有助于電影行業的從業者更好地了解國際市場動態,也為文化研究者提供了豐富的案例分析素材。同時,這種基于 GIS 的歷史敘事展示方式也為其他領域的時空數據可視化提供了借鑒和思路,具有重要的研究和應用價值。行文倉促,定有不足之處,歡迎各位朋友在評論區批評指正,不勝感激。








的傳統實時數倉方案的優勢)




: Excel 基本操作)





