目錄
組件概述
組件常用屬性
系統內置組件
Text
TextArea?多行文本輸入框組件
TextInput?文本輸入框
Button
Image?圖片組件,支持本地圖片和網絡圖片
Radio?單選框
Checkbox?復選框
Blank?空白填充組件
?Divider?分隔符
PatternLock?圖案密碼鎖組件
Progress?進度條組件
QRCode?二維碼組件
?Rating?評分組件
RichText?富文本組件
Search?搜索框組件
Select?下拉選擇菜單
Slider?滑動條組件
Stepper與StepperItem?步驟導航器組件
TextClock??當前系統時間顯示,支持不同時區的時間顯示,最高精確到秒級
TextTimer?計時器組件
Toggle?組件提供復選框樣式、狀態按鈕樣式及開關樣式
DataPanel?數據面板,主要支持兩類數據面板
Gauge?數據量規圖表
ImageAnimator?動畫組件,來實現逐幀播放圖片
Marquee?跑馬燈組件
系統圖表庫
組件概述
組件需要放置到組件容器中
組件容器也稱為布局

? 基于ArkTS的HarmonyOS應用開發中,系統提供了豐富的 組件 ,如Text、TextArea、Button、Image、Slider等
? 系統也提供了很多 容器組件 ,如Row、Column、Flex、Navigator、List、Tabs等
? 盡管這里把組件分為容器組件和普通組件,但實際上有的普通組件也是可以容納其它的組件,因此容器組件和普通組件實際上沒有明確的界限, 都是組件
? 在應用界面中,實例化組件的一般語法為:組件名([參數]){//參數視組件而定,是可選的//子組件,如果沒有子組件,此部分和花括號都可以省略}.鏈式調用組件屬性方法( ) //組件屬性方法一般也有參數Row() { Image($r('app.media.loading')) .width(20).height(20).margin({ left: 12 }) Text('加載中...') .fontSize(12).fontColor(0xFFFFFF) }.alignItems( VerticalAlign.Center )
@Entry // 入口組件裝飾器@Component // 組件裝飾器struct Index { // 定義組件build() { // 生成器函數Column() { // 列容器組件Image($r('app.media.icon')) // 圖片組件.height(100).width(100) // 設置高、寬屬性.margin({ top: 150 }) // 設置邊距TextInput().width("80%").height(50).margin(10) // 輸入框組件TextInput().width("80%").height(50).margin(10).type(InputType.Password)Button(" 登錄 ") // 按鈕組件.width("60%").height(50).margin(20)}.height("100%") // 設置 Column 的高度.width("100%") // 設置 Column 的寬度}}
組件常用屬性
? 組件屬性可以分為 通用屬性 和 自定義屬性
? 通用屬性 包括 尺寸、位置、背景、文本樣式 等等
? 尺寸是用來設置組件大小的,如寬、高等。一般組件都具有的尺寸屬性及說明如表
| 名稱 | 說明 | 取值舉例 |
| width | 寬度,缺省時使用元素自身內容需要的寬度,值為Length類型 | Button("您好").width(100) .height(50) |
| height | 高度,缺省時使用元素自身內容需要的高度,值為Length類型 | Button("您好").width('100%'). height('30px') |
| size | 大小,可以同時設置寬高,值為JSON對象,內部包含寬度和高度,寬高類型為Length類型 | {width?:Length,height?:Length} |
| padding | 內邊距,可以同時設置四個方向內邊距,也可設置指定方向的內邊距,設置四個方向時,采用JSON對象參數,內包含四個方向的值都是Length類型,當設置一個值時表示同時設置四個方向內邊距一致 | {top?:Length,right?:Length,bottom ?:Length,left?:Length}或 Length |
| margin | 外邊距,方式同上 | 同上 |
| constraintSize | 設置約束尺寸,對組件布局進行尺寸范圍限制,包括寬度和高度的最小值和最大值 | {minWidth?:Length,maxWidth?:Length,minHeight?:Length,maxHeig ht?:Length} |
| layoutWeight | 組件在布局中的大小權重,在容器尺寸確定時,元素與兄弟結點主軸布局尺寸按照權重進行分配,默認自適應占滿剩余空間。該屬性僅在Row/Column/Flex有 效 | 值為number類型數值 |
? 在描述尺寸時一般會用到 Length 類型值,Length類型是系統定義的類型,它可以是字符串(string)、數值(number)和資源(Resource)。
? 在使用字符串(string)表示文字大小時,可以顯式指定像素單位,如'30px'、'30vp'等,也可設置百分比字符串,如'80%'。
? 在使用數值(number)表示尺寸大小時,可以直接使用數值,其默認單位是vp,如30。
? 資源(Resource)是使用引入資源的方式,使用系統資源或者應用資源中的尺寸。
? 位置屬性 顧名思義是設置組件的位置關系的,如居中、坐標、偏移量等。
一般組件都具有的位置屬性及說明如表
| 名稱 | 說明 | 取值舉例 |
| align | 組件內容的對齊方式,只有當設置的寬、高超過元素內 容大小時才有效,值為類型 | Text('您好') .size({width:100,height:100 }) .align(Alignment.End) 另外, Alignment還有Top、TopStart、Start 、Center、Buttom等枚舉值 |
| direction | 設置元素水平方向的布局, 可選值為Direction枚舉類 型 | 有三個枚舉值Ltr表示元素從左到右布局 Rtl表示元素從右到左布局Auto表示系 統默認布局方向 |
| position | 位置,表示組件在父容器中的位置。默認以組件的左上 角為基準 | {x:Length,y:Length} |
| markAnchor | 組件位置定位時的錨點,以元素頂部起點作為基準點進 行偏移 | {x:Length,y:Length}默認值是(0,0) |
| offset | 相對布局完成位置坐標偏移量,設置該屬性,不影響父 容器布局,僅在繪制時進行位置調整。 | {x:Length,y:Length}默認值是(0,0) |
? 文本樣式 主要是設置組件內顯示的文本的顏色、大小、字體等,關于文本設置的主要屬性如表
| 名稱 | 說明 | 取值舉例 |
| fontColor | 文本顏色,值為Color類型,可以直接用顏色值,也可以采用系統中的顏色 | Text('您好') .size({width:100,height:100 }) .fontColor(0xFF0000) |
| fontSize | 字體大小,值為Length類型,當為數值時默認單位為fp | Text('您好') .size({width:100,height:100 }) .fontSize(30) |
| fontStyle | 字體樣式,值為類型 | Text('您好') .fontStyle(FontStyle.Normal) |
| fontWeight | 字體粗細,值為number或FontWeight 以取100~900 枚舉類型,數值可 中的整百數值, 默認為400 ,值越大字越粗,FontWeight提供了枚舉類型 | Text(this.message).fontSize(50) .fontWeight(FontWeight.Bold) |
| fontFamily | 字體,值為字符串類型。可以設置一種字體,也可以設置多 種候選字體,以‘,’分割,按順序選擇顯示的字體 | Text(this.message).fontSize(50) .fontFamily(‘Arial,sans-serif’) |
其它屬性
? 屬性都可以通過鏈式調用方式設置
? 關于組件屬性的分類說明如表
| 名稱 | 主要用途說明 |
| 顯示樣式方面 | 組件的大小、位置、背景、透明度、邊框、顏色漸變等 |
| 布局約束方面 | 寬高比、顯示優先級、Flex約束、柵格間距等 |
| 顯示控制方面 | 顯示隱藏控制、禁用控制、增加浮層、Z序控制(層控制)等 |
| 圖形圖像處理方面 | 圖形變換(旋轉、平移、縮放、矩陣變換),圖像效果(模糊 、陰影、灰度、高光、飽和度、對比度、反轉、顏色疊加、色相旋轉、裁剪、遮蓋等) |
系統內置組件



Text
顯示文本的組件,可以包含Span子組件textAlign :設置文本在水平方向的對齊方式textOverflow :設置文本超長時的顯示方式,默認值 TextOverflow.Clip 。maxLines :設置文本的最大行數,默認值是 InfinitylineHeight :設置文本的行高,設置值不大于 0 時,不限制文本行高,自適應字體大小,Length 為 number 類型時單位為 fpdecoration :設置文本裝飾線樣式及其顏色letterSpacing :設置文本字符間距minFontSize :設置文本最小顯示字號,需要配合 maxFontSize 、maxline 或布局大小限制使用,單獨設置不生效maxFontSize :設置文本最大顯示字號,需要配合 minFontSize 、maxline 或布局大小限制使用,單獨設置不生效textCase :設置文本大小寫,默認值是 TextCase.NormalcopyOption :支持設置文本可復制、粘貼,默認值 CopyOptions.None 。
TextArea?多行文本輸入框組件
TextArea是多行文本輸入框組件,當輸入的文本內容超過組件寬度時會自動換行顯示:placeholderColor :設置 placeholder 文本顏色。placeholderFont :設置 placeholder 文本樣式。textAlign :設置文本在輸入框中的水平對齊式。caretColor :設置輸入框光標顏色。inputFilter :通過正則表達式設置輸入過濾器。匹配表達式的輸入允許顯示,不匹配的輸入將被過濾。僅支持單個字符匹配,不支持字符串匹配。copyOption :設置輸入的文本是否可復制。TextArea({ //設置無輸入時的提示文本 placeholder: '寒雨連江夜入吳,\n平明送客楚山 孤。\n洛陽親友如相問,\n一片冰心在玉壺。' }) .placeholderFont({ size: 24, weight: 400 }) .width(330) .margin(20) .fontSize(16) .fontColor('#182431') .maxLines(10) .backgroundColor('#F5F5F5')
TextInput?文本輸入框
密碼輸入框 TextInput({ placeholder: '請輸入密碼...' }) .fontSize(24) .type(InputType.Password) //密碼類型 .maxLength(16) //最大輸入字符數 .showPasswordIcon(true) //輸入框末尾的圖標顯示文本輸入框:type :設置輸入框類型,默認值是 InputType.Normal ,密碼框為InputType.PasswordplaceholderColor :設置 placeholder 文本顏色placeholderFont :設置 placeholder 文本樣式caretColor :設置輸入框光標顏色maxLength :設置文本的最大輸入字符數showPasswordIcon(true) :輸入框末尾的圖標顯示
Button
Button('默認') Button('普通型', { type: ButtonType.Normal}).width(90) Button('膠囊型', { type: ButtonType.Capsule }).width(90) Button('圓型', { type: ButtonType.Circle}).width(90) Button('自定義弧度',{ type: ButtonType.Normal, stateEffect: true }) .borderRadius(10).width(90) Button({type: ButtonType.Capsule, stateEffect: true }) { Row(){ LoadingProgress().width(28).height(28) .margin({ left: 12 }).color(0xFFFFFF) Text('06').fontSize(20).fontColor(0xFFFFFF) .margin({ left: 5, right: 12 }) }.alignItems(VerticalAlign.Center) .width(90).height(40) }
Image?圖片組件,支持本地圖片和網絡圖片
//從media中加載 Image($r('app.media.icon1')) //從rawfile中加載 Image($rawfile('icon2.png')) //從網絡加載 Image('https://www.xiyou.edu.cn/_mediaf ile/xupt/2017/10/16/3lwtsqiafs.jpg')
Radio?單選框
單選框,同group的Radio只能選中一個 Row({ space: 5 }) { Radio({ value: 'Radio1', group: 'radioGroup' }) .checked(true)//默認不選中 .height(35) .width(35) .radioStyle({ checkedBackgroundColor: Color.Orange }) .onChange((isChecked: boolean) => { promptAction.showToast({ message: '選項1 被選中了', duration: 1000 }) }) Text('選項1').fontSize(25) }
Checkbox?復選框
復選框: Row() { CheckboxGroup({ group: 'checkboxGroup' }) Text('全選').fontSize(20) } Row() { Checkbox({ name: 'checkbox1', group: ' checkboxGroup' }) .select(true) //設置默認選中 .selectedColor(0xed6f21) //選中顏色 .onChange((value: boolean) => { //設置選中事件 console.info('Checkbox1 change is ' + value) }) Text('可樂').fontSize(20) } Row() { Checkbox({ name: 'checkbox2', group: ' checkboxGroup' }) .select(false) .selectedColor(0x39a2db) .onChange((value: boolean) => { console.info('Checkbox2 change is ' + value) }) Text('雞翅').fontSize(20) }
Blank?空白填充組件
Blank是空白填充組件,在容器主軸方向上,空白填充組件具有自動填充容器空余部分的能力Blank組件僅當其父組件為Row/Column ,且父組件設置了寬度才生效
//Blank父組件Row未設置寬度時,子組件間無空白填充 Row() { Text('Left Space').fontSize(24) Blank() Text('Right Space').fontSize(24) } //Blank父組件Row設置了寬度時,子組件間以空白填充 Row() { Text('Left Space').fontSize(24) Blank() Text('Right Space').fontSize(24) }.width('100%')
Blank支持color屬性,用來設置空白填充的填充顏色。 Row() { Text('Left Space').fontSize(24) //設置空白填充的填充顏色 Blank().color(Color.Yellow) Text('Right Space').fontSize(24) }.width('100%')
?Divider?分隔符
Divider() .strokeWidth(15)//寬度 .color(0x2788D9)//顏色 .vertical(true) //豎線
PatternLock?圖案密碼鎖組件
PatternLock() .sideLength(200) //設置組件的寬度和高度(寬高相同) .circleRadius(9) //設置宮格中圓點的半徑 .pathStrokeWidth(18)//設置連線的寬度。設置為0或負數等非法值時連線不 顯示 .activeColor('#B0C4DE') //設置宮格圓點在“激活”狀態的填充顏色 .selectedColor('#228B22') //設置宮格圓點在“選中”狀態的填充顏色 .pathColor('#90EE90') //設置連線的顏色 .backgroundColor('#F5F5F5') //背景顏色 .autoReset(true) //設置在完成密碼輸入后,再次在組件區域按下時是否重 置組件狀態 .onPatternComplete((selectedSerial: Array<number>) => { console.log(selectedSerial.toString()); })
Progress?進度條組件
Progress({ value: 20, total: 100, type: ProgressType.Linear }) .width("70%") Progress({ value: 20, total: 100, type: ProgressType.Ring }) .color(Color.Orange).style({ strokeWidth: 8 }) Progress({ value: 20, total: 100, type: ProgressType.Eclipse }) .width(50) Progress({ value: 20, total: 100, type: ProgressType.ScaleRing }) .backgroundColor(Color.Green).color(Color.Red) .style({ strokeWidth: 15, scaleCount: 20, scaleWidth: 3 }) Progress({ value: 10, total: 100, type: ProgressType.Capsule }) .width(100).height(20) Progress({ value: 20, total: 100, type: ProgressType.Capsule }) .width(100).height(20).color(Color.Green) Progress({ value: 30, total: 100, type: ProgressType.Capsule }) .width(10).height(60).backgroundColor(Color.Orange)
QRCode?二維碼組件
?Rating?評分組件
RichText?富文本組件
Search?搜索框組件
Select?下拉選擇菜單
Slider?滑動條組件
Stepper與StepperItem?步驟導航器組件
TextClock??當前系統時間顯示,支持不同時區的時間顯示,最高精確到秒級
TextTimer?計時器組件
Toggle?組件提供復選框樣式、狀態按鈕樣式及開關樣式
DataPanel?數據面板,主要支持兩類數據面板
?
Gauge?數據量規圖表
ImageAnimator?動畫組件,來實現逐幀播放圖片
Marquee?跑馬燈組件
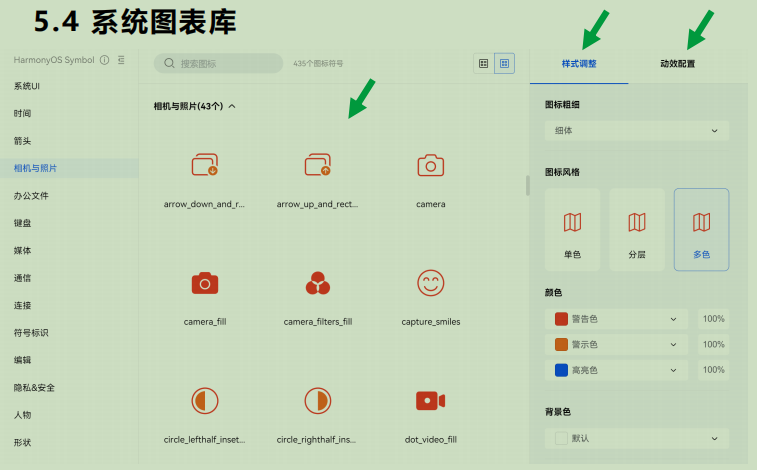
系統圖表庫
? 系統圖標庫:
https://developer.huawei.com/consumer/cn/design/harmonyos-symbol/
? 使用說明:
https://gitee.com/openharmony/docs/blob/master/
zh-cn/application-dev/reference/apis-arkui/arkui-ts/ts-basic-components-symbolSpan.md#attributemodifier12





































)





)


)




讀寫分離架構、冷熱分離架構)


