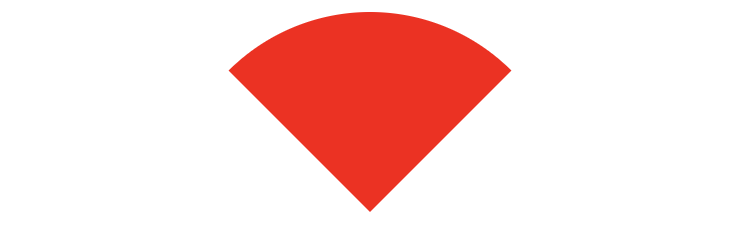
用CSS實現扇形的思路和三角形基本一致,就是多了一個圓角的樣式,實現一個90°的扇形:
div{border: 100px solid transparent;width: 0;heigt: 0;border-radius: 100px;border-top-color: red;
}
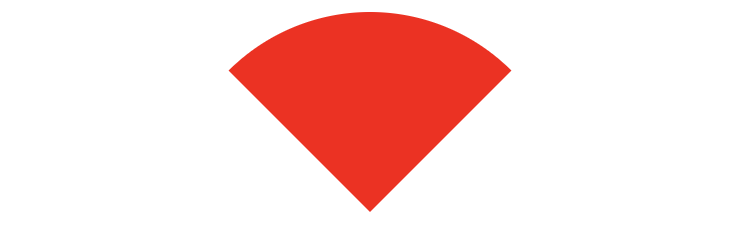
用CSS實現扇形的思路和三角形基本一致,就是多了一個圓角的樣式,實現一個90°的扇形:
div{border: 100px solid transparent;width: 0;heigt: 0;border-radius: 100px;border-top-color: red;
}
本文來自互聯網用戶投稿,該文觀點僅代表作者本人,不代表本站立場。本站僅提供信息存儲空間服務,不擁有所有權,不承擔相關法律責任。 如若轉載,請注明出處:http://www.pswp.cn/news/718419.shtml 繁體地址,請注明出處:http://hk.pswp.cn/news/718419.shtml 英文地址,請注明出處:http://en.pswp.cn/news/718419.shtml
如若內容造成侵權/違法違規/事實不符,請聯系多彩編程網進行投訴反饋email:809451989@qq.com,一經查實,立即刪除!