1.實驗:



2.IDE:VSCODE?
3.記錄:?
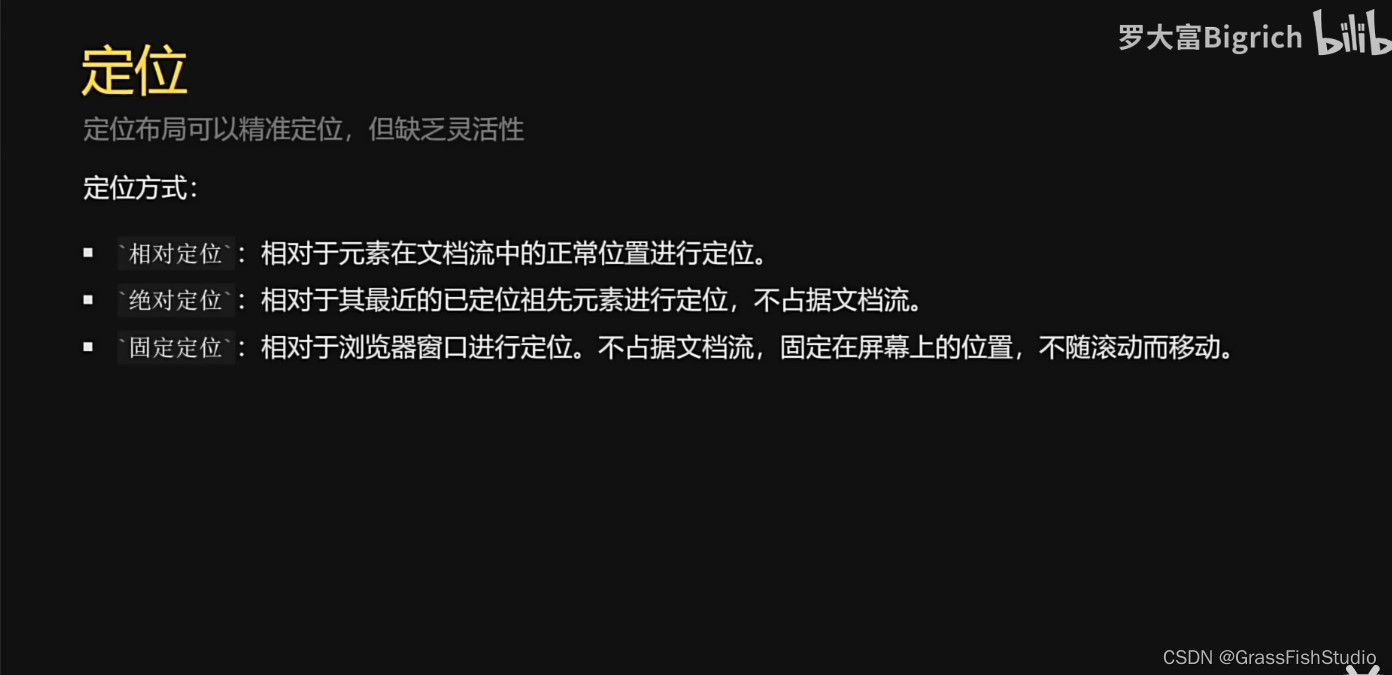
float、position
沒有應用浮動前

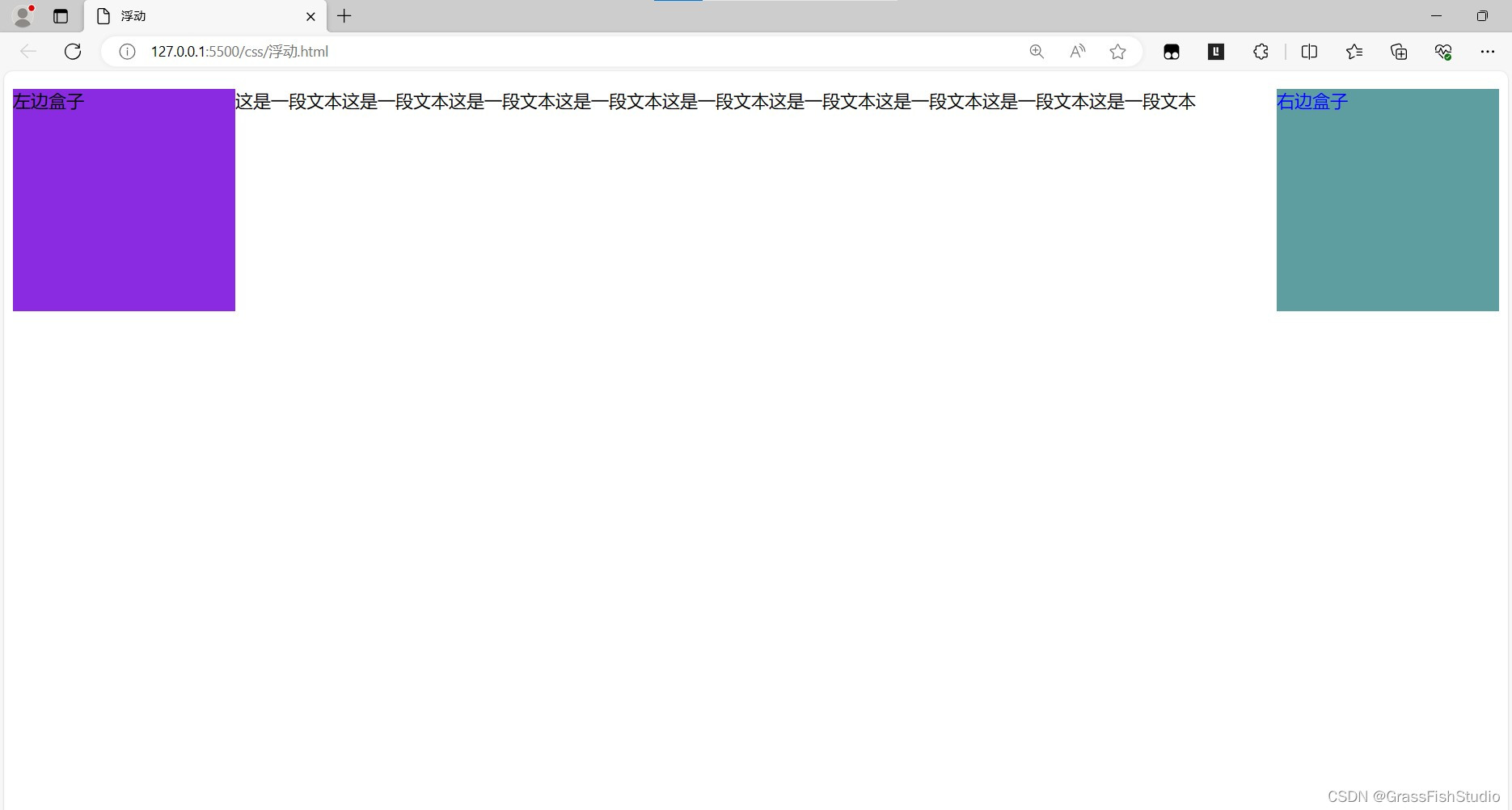
應用左浮動和右浮動后
 ?
?
?應用定位

4.代碼:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>浮動</title>
</head>
<!-- 未應用浮動 --><style>.left_box{height: 200px; width: 200px;background-color: blueviolet;}.right_box{height: 200px; width: 200px; color: blue;background-color: cadetblue;}</style>
<!-- 應用浮動 --><style>.left_box{float: left;} /*左浮動*/.right_box{float: right;}</style>
<!-- 應用相對定位定位 --><style>.left_box{position: relative;left: 100px;top: 100px;} /*相對定位,右移100px,下移100px(相對左100px,相對上100px)*/</style>
<!-- 應用絕對定位 --><style>.right_box{position: absolute;top: 200px;left: 1000px;}</style>
<!-- 應用固定定位 --><style>.fix_box{height: 200px; width: 200px;background-color: chartreuse;position: fixed; top: 100px;left: 1200px;}</style>
<body><div class="left_box">左邊盒子</div><div class="right_box">右邊盒子</div><div class="fix_box">固定盒子</div><p>這是一段文本這是一段文本這是一段文本這是一段文本這是一段文本這是一段文本這是一段文本這是一段文本這是一段文本</p>
</body>
</html>)





)
)











)