輸出?
一.Array.prototype.sort()
1.默認排序 sort()
sort()?方法就地對數組的元素進行排序,并返回對相同數組的引用。默認排序是將元素轉換為字符串,然后按照它們的 UTF-16 碼元值升序排序。
由于它取決于具體實現,因此無法保證排序的時間和空間復雜度。
如果想要不改變原數組的排序方法,可以使用?toSorted()。
說明:兩個重點。1、會改變原數組。2、默認按將元素轉換為字符串排序。
const months = ['March', 'Jan', 'Feb', 'Dec'];
months.sort();
console.log(months);
// Expected output: Array ["Dec", "Feb", "Jan", "March"]const array1 = [1, 30, 4, 21, 100000];
array1.sort();
console.log(array1);
// Expected output: Array [1, 100000, 21, 30, 4]2.比較函數 sort(compareFn)
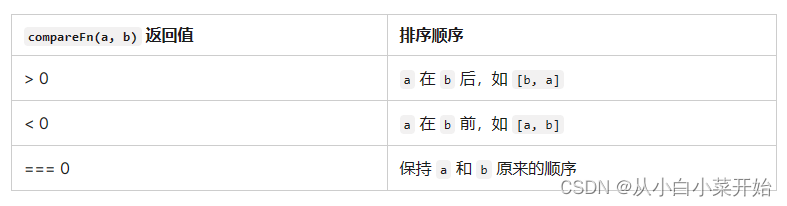
定義排序順序的函數。返回值應該是一個數字,其符號表示兩個元素的相對順序:如果?a?小于?b,返回值為負數,如果?a?大于?b,返回值為正數,如果兩個元素相等,返回值為?0。NaN?被視為?0。
說明:自定義比較函數返回一個數值。一般為1,-1,0.

function compareFn(a, b) {if (根據排序標準,a 小于 b) {return -1;}if (根據排序標準,a 大于 b) {return 1;}// a 一定等于 breturn 0;
}
const stringArray = ["Blue", "Humpback", "Beluga"];
const numberArray = [40, 1, 5, 200];
const numericStringArray = ["80", "9", "700"];
const mixedNumericArray = ["80", "9", "700", 40, 1, 5, 200];function compareNumbers(a, b) {return a - b;
}stringArray.sort(); // ['Beluga', 'Blue', 'Humpback']numberArray.sort(compareNumbers); // [1, 5, 40, 200]numericStringArray.sort(); // ['700', '80', '9']
numericStringArray.sort(compareNumbers); // ['9', '80', '700']mixedNumericArray.sort(compareNumbers); // [1, 5, '9', 40, '80', 200, '700']
二.對象數組
let arr = [ { name: 'Zhang', age: 25, score: 85 }, { name: 'Li', age: 20, score: 90 }, { name: 'Wang', age: 22, score: 80 }, { name: 'Zhao', age: 22, score: 92 }
]; // 按 age 升序排序,如果 age 相同則按 score 降序排序
arr.sort((a, b) => { if (a.age !== b.age) { return a.age - b.age; // 按 age 升序排序 } else { return b.score - a.score; // 如果 age 相同,按 score 降序排序 }
}); console.log(arr);[ { name: 'Li', age: 20, score: 90 }, { name: 'Wang', age: 22, score: 80 }, { name: 'Zhao', age: 22, score: 92 }, { name: 'Zhang', age: 25, score: 85 }
]三.通用方法
1.指定單一對象元素屬性
function sortObjectsByProperty(array, property) {return array.sort(function(a, b) {if (a[property] < b[property]) {return -1;} else if (a[property] > b[property]) {return 1;} else {return 0;}});
}
var objects = [{ name: 'Apple', price: 15 },{ name: 'Banana', price: 10 },{ name: 'Cherry', price: 20 }
];var sortedObjects = sortObjectsByProperty(objects, 'price');
console.log(sortedObjects);
輸出:
[{ name: 'Banana', price: 10 },{ name: 'Apple', price: 15 },{ name: 'Cherry', price: 20 }
]2.指定對象元素多屬性
function sortObjectsByProperties(array, ...properties) { return array.sort((a, b) => { for (const property of properties) { if (a[property] < b[property]) { return -1; } else if (a[property] > b[property]) { return 1; } // 如果屬性相等,則繼續比較下一個屬性 } // 所有屬性都相等 return 0; });
} // 示例對象數組
const employees = [ { name: 'Alice', age: 30, salary: 50000 }, { name: 'Bob', age: 25, salary: 60000 }, { name: 'Charlie', age: 35, salary: 55000 },
]; // 使用剩余參數傳入多個屬性進行排序
const sortedEmployees = sortObjectsByProperties(employees, 'age', 'salary'); console.log(sortedEmployees);輸出:
[ { name: 'Bob', age: 25, salary: 60000 }, // 年齡最小 { name: 'Alice', age: 30, salary: 50000 }, // 年齡次小,但薪水低于Charlie { name: 'Charlie', age: 35, salary: 55000 } // 年齡最大,薪水也最高(在同齡人中)
]四. 對象數組漢字按拼音排序
1.使用stringObject.localeCompare(target)
const chinesePeople = [ { name: '張三', age: 30 }, { name: '李四', age: 25 }, { name: '王五', age: 35 }, { name: '趙六', age: 40 },
]; // 使用 localeCompare 對名字屬性進行排序
chinesePeople.sort((a, b) => a.name.localeCompare(b.name, 'zh-CN')); console.log(chinesePeople);輸出:
[{ name: '李四', age: 25 },{ name: '王五', age: 35 },{ name: '張三', age: 30 },{ name: '趙六', age: 40 }
]2.使用第三方庫
如果你想要根據漢字拼音對對象數組進行排序,你需要先將漢字轉換為拼音,然后根據拼音進行排序。這通常需要使用到第三方庫來實現漢字到拼音的轉換,比如?pinyin?庫。
npm install pinyinconst pinyin = require('pinyin'); function sortObjectsByChinesePinyin(array, propertyName) { return array.sort((a, b) => { const aPinyin = pinyin(a[propertyName], { style: pinyin.STYLE_NORMAL, heteronym: false }).join(''); const bPinyin = pinyin(b[propertyName], { style: pinyin.STYLE_NORMAL, heteronym: false }).join(''); return aPinyin.localeCompare(bPinyin); });
} // 示例對象數組
const chineseNames = [ { name: '張三', age: 30 }, { name: '李四', age: 25 }, { name: '王五', age: 35 },
]; // 使用漢字拼音對名字進行排序
const sortedChineseNames = sortObjectsByChinesePinyin(chineseNames, 'name'); console.log(sortedChineseNames);輸出:
[ { name: '李四', age: 25 }, // 'lǐ sì' { name: '王五', age: 35 }, // 'wáng wǔ' { name: '張三', age: 30 } // 'zhāng sān'
]強調:如果用VS調試,別忘記了在luanch.jsion文件中添加??"console": "integratedTerminal",這句話,不然會報錯。還看不到運行結果。









)









