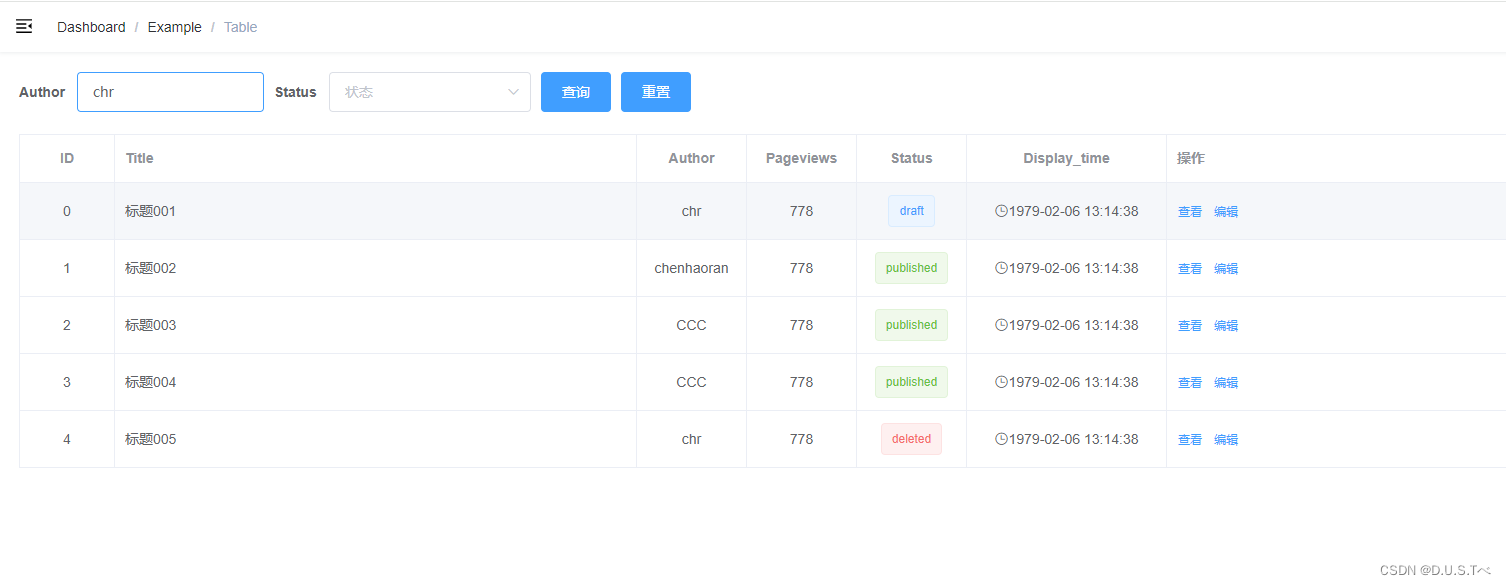
先直觀一點,上圖
列表共5條數據,準備輸入Author過濾條件進行查詢

進入查看詳情頁,就隨便搞了個按鈕 啥都沒調啦

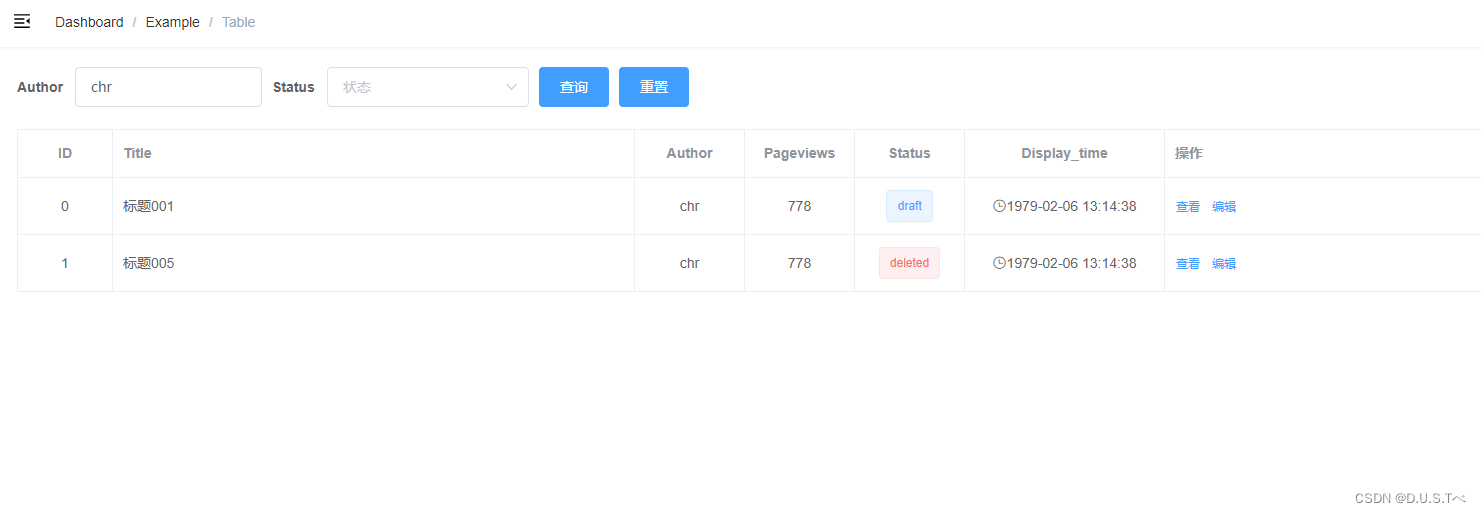
點擊返回后

一開始準備用vuex做這個功能,后來放棄了,想到直接用路由去做可能也不錯。有時間再整一套vuex版的
<!--* @Author: chenhaoran* @Date: 2024-03-03 13:44:10* @LastEditors: chenhaoran* @LastEditTime: 2024-03-03 23:07:02
-->
<template><div class="app-container"><div class="search-area"><el-form :inline="true" :model="queryParams" class="demo-form-inline"><el-form-item label="Author"><el-input v-model="queryParams.author" placeholder="作者"></el-input></el-form-item><el-form-item label="Status"><el-select v-model="queryParams.status" placeholder="狀態"><el-option label="發布" value="published"></el-option><el-option label="刪除" value="deleted"></el-option><el-option label="草稿" value="draft"></el-option></el-select></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">查詢</el-button><el-button type="primary" @click="reset">重置</el-button></el-form-item></el-form></div><el-tablev-loading="listLoading":data="list"element-loading-text="Loading"borderfithighlight-current-row><el-table-column align="center" label="ID" width="95"><template slot-scope="scope">{{ scope.$index }}</template></el-table-column><el-table-column label="Title"><template slot-scope="scope">{{ scope.row.title }}</template></el-table-column><el-table-column label="Author" width="110" align="center"><template slot-scope="scope"><span>{{ scope.row.author }}</span></template></el-table-column><el-table-column label="Pageviews" width="110" align="center"><template slot-scope="scope">{{ scope.row.pageviews }}</template></el-table-column><el-table-column class-name="status-col" label="Status" width="110" align="center"><template slot-scope="scope"><el-tag :type="scope.row.status | statusFilter">{{ scope.row.status }}</el-tag></template></el-table-column><el-table-column align="center" prop="created_at" label="Display_time" width="200"><template slot-scope="scope"><i class="el-icon-time" /><span>{{ scope.row.display_time }}</span></template></el-table-column><el-table-column label="操作"><template slot-scope="scope"><el-button @click="doView(scope.row)" type="text" size="small">查看</el-button><el-button type="text" size="small">編輯</el-button></template></el-table-column></el-table></div>
</template><script>
import { getList } from '@/api/table'
// import { createNamespacedHelpers } from 'vuex'
// const { mapMutations, mapActions } = createNamespacedHelpers('queryParams')
export default {filters: {statusFilter(status) {const statusMap = {published: 'success',draft: 'gray',deleted: 'danger'}return statusMap[status]}},beforeRouteEnter(to, from, next) {// console.log('beforeRouteEnter:', from);/*** 官方文檔是這樣寫明的:* -- start --* beforeRouteEnter 守衛不能訪問this,因為守衛在導航確認前被調用,因此即將登場的新組件還沒被創建。* 不過,你可以通過傳一個回調給 next 來訪問組件實例。在導航被確認的時候執行回調,并且把組件實例作為回調方法的參數* beforeRouteEnter (to, from, next) {next(vm => {// 通過 `vm` 訪問組件實例})}* -- end --* 重點是第二句話,說明是有方法給組件實例修改值的*//** 有問題的寫法* const data = { testMsg: '測試信息'}* const saveData = data* next(vm => {* 在這里卡了很久,這樣寫的話,組件created抑或mounted里,可以訪問data的屬性,但卻拿不到beforeRouteEnter中定義的屬性* //vm.saveData = saveData* //vm.$set(vm, 'saveData', saveData)* * })* * 執行順序:* beforeRouteEnter* beforeCreate* mounted* vm*/
// 有效處理let obj = {}if (from.name == 'itemDetail') {obj = from.params} else {obj = {}}next(vm => {/*** 在這里卡了很久后,嘗試將設置value寫入methods方法中使用vm來調用,* mounted拿不到beforeRouteEnter這里定義的變量,但是它可以訪問vm實例的變量和方法* 再將beforeRouteEnter這定義的對象作為函數參數*/ vm.setFilterParams(obj)})},data() {return {list: null,listLoading: false,queryParams: {author: '',status: ''},}},created(){this.fetchData()},mounted() {// if (// Object.keys(this.$store.state.queryParams.filterParams).length === 0// ) {// this.queryParams = {// // pageNum: 1,// // pageSize: 10,// author: '',// status: ''// };// } else {// this.queryParams = JSON.parse(// JSON.stringify(this.$store.state.queryParams.filterParams)// );// }},methods: {// ...mapActions(["filterCache"]),setFilterParams(obj) {this.queryParams = Object.assign({},obj)this.fetchData()},fetchData() {this.listLoading = truelet queryParams = this.queryParamsgetList(queryParams).then(response => {this.list = response.data.itemsthis.listLoading = false})},// 查看doView(row) {this.$router.push({/* path與params不可同時出現 */// path: 'table/itemDetail',name: 'itemDetail',params: this.queryParams})},// 查詢onSubmit() {// this.$store.dispatch("queryParams/filterCache", this.queryParams);// this.filterCache(this.queryParams)this.fetchData()},reset() {this.queryParams = {}this.fetchData()}}
}
</script>上面重點部分就是beforeRouteEnter了:
beforeRouteEnter(to, from, next) {// console.log('beforeRouteEnter:', from);/*** 官方文檔是這樣寫明的:* -- start --* beforeRouteEnter 守衛不能訪問this,因為守衛在導航確認前被調用,因此即將登場的新組件還沒被創建。* 不過,你可以通過傳一個回調給 next 來訪問組件實例。在導航被確認的時候執行回調,并且把組件實例作為回調方法的參數* beforeRouteEnter (to, from, next) {next(vm => {// 通過 `vm` 訪問組件實例})}* -- end --* 重點是第二句話,說明是有方法給組件實例修改值的*//** 有問題的寫法* const data = { testMsg: '測試信息'}* const saveData = data* next(vm => {* 在這里卡了很久,這樣寫的話,組件created抑或mounted里,可以訪問data的屬性,但卻拿不到beforeRouteEnter中定義的屬性* //vm.saveData = saveData* //vm.$set(vm, 'saveData', saveData)* * })* * 執行順序:* beforeRouteEnter* beforeCreate* mounted* vm*/
// 有效處理let obj = {}if (from.name == 'itemDetail') {obj = from.params} else {obj = {}}next(vm => {/*** 在這里卡了很久后,嘗試將設置value寫入methods方法中使用vm來調用,* mounted拿不到beforeRouteEnter這里定義的變量,但是它可以訪問vm實例的變量和方法* 再將beforeRouteEnter這定義的對象作為函數參數*/ vm.setFilterParams(obj)})},
在這里插入代碼片
<!--* @Author: chenhaoran* @Date: 2024-03-03 14:59:08* @LastEditors: chenhaoran* @LastEditTime: 2024-03-03 22:31:39
-->
<template><div class="item-detail"><el-button @click="handleClick">返回</el-button></div>
</template><script>
export default {name: 'itemDetail',data() {return {}},created() {// console.log(this.$route);},methods: {handleClick() {/*** go(-1): 原頁面表單中的內容會丟失;* this.$router.go(-1):后退+刷新;* this.$router.go(0):刷新;* this.$router.go(1) :前進* * back(): 原頁表表單中的內容會保留;在返回界面傳遞參數;* this.$router.back():后退 ;* this.$router.back(0) 刷新;* this.$router.back(1):前進* */this.$router.back()}},watch: {}
}
</script><style></style>
)
:Geometry函數)






)

 - 思路總結)
)
)
)





 - 天氣預報)