1、Chinese (Simplified) (簡體中文) Language Pack for Visual Studio Code
VS Code 的中文(簡體)語言包,此中文(簡體)語言包為 VS Code 提供本地化界面。
下載地址:Chinese (Simplified) (簡體中文) Language Pack for Visual Studio Code - Visual Studio Marketplace
2、GitHub Copilot
你的 AI 編程搭檔。在你的集成開發環境中實時獲得代碼建議。
?下載地址:GitHub Copilot - Visual Studio Marketplace

GitHub Copilot 會在你編寫代碼時提供來自 AI 配對程序員的自動補全式建議。你可以通過開始編寫想要使用的代碼,或編寫自然語言注釋描述代碼要實現的功能來接收 GitHub Copilot 的建議。
您的代碼屬于您。我們遵循《隱私聲明》中規定的責任做法,確保您的代碼片段不會被用作GitHub Copilot其他用戶的建議代碼。
GitHub Copilot 能為你做什么?
1、將注釋轉換為代碼
GitHub Copilot使用了一種經過大量公開源代碼訓練的GPT-3的特殊版本。它擅長編寫自然語言,也擅長編寫代碼,因此實際上它可以為您完成注釋。在下面的示例中,我們首先讓它完成我們的解釋,然后,逐行通過代碼,我們執行了剛才用英文所說的內容。
2、創建單元測試?
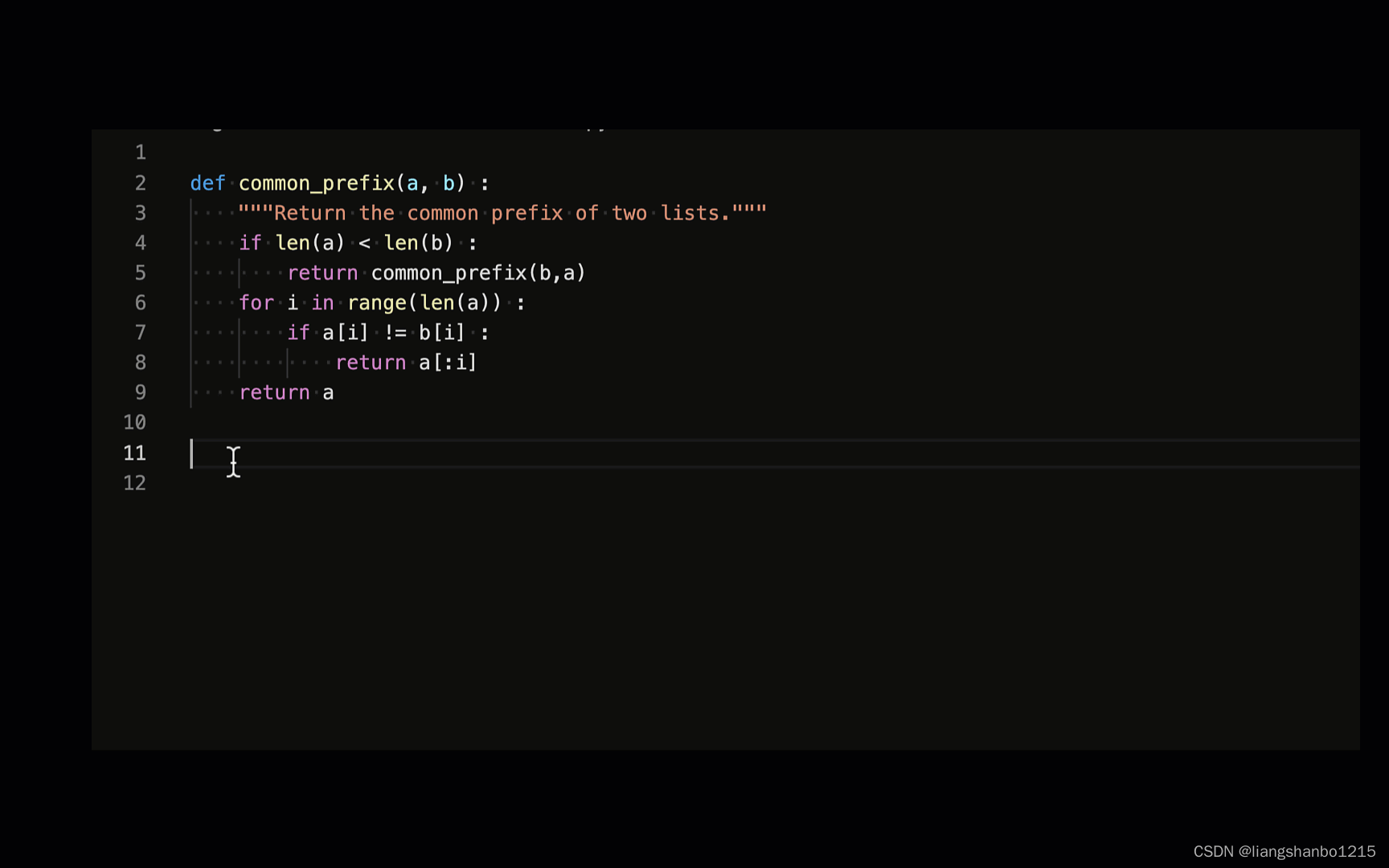
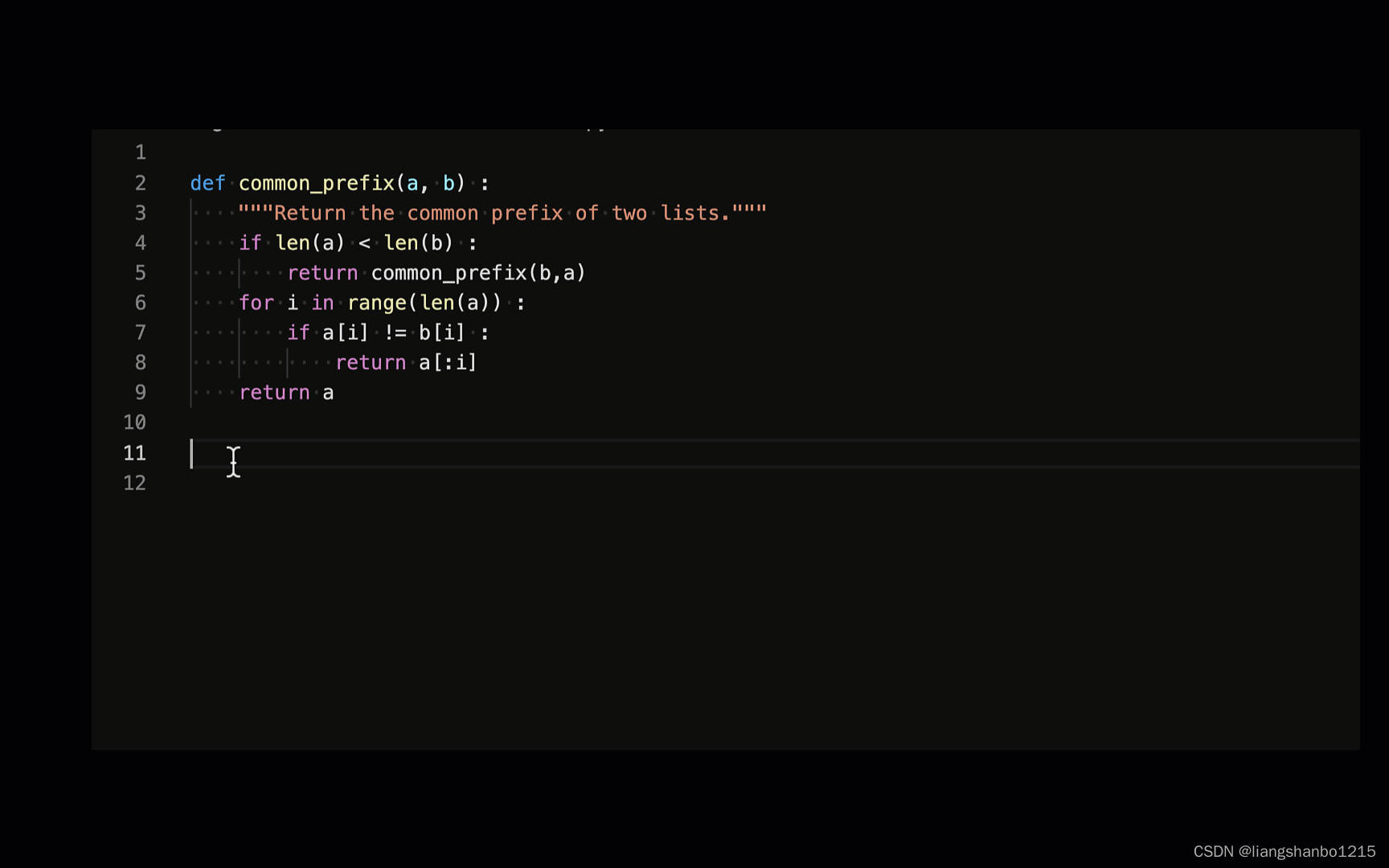
GitHub Copilot 的一個重要用例是將編寫單元測試的一些繁瑣工作去除。在下面的例子中,我們已經實現了一個計算兩個列表共同前綴的函數,并且我們想要對其進行測試。為了做到這一點,我們導入了單元測試包,然后開始編寫一個測試函數,讓 Copilot 生成斷言,我們只需按Tab鍵就可以接受。
3、創建一個SQL查詢
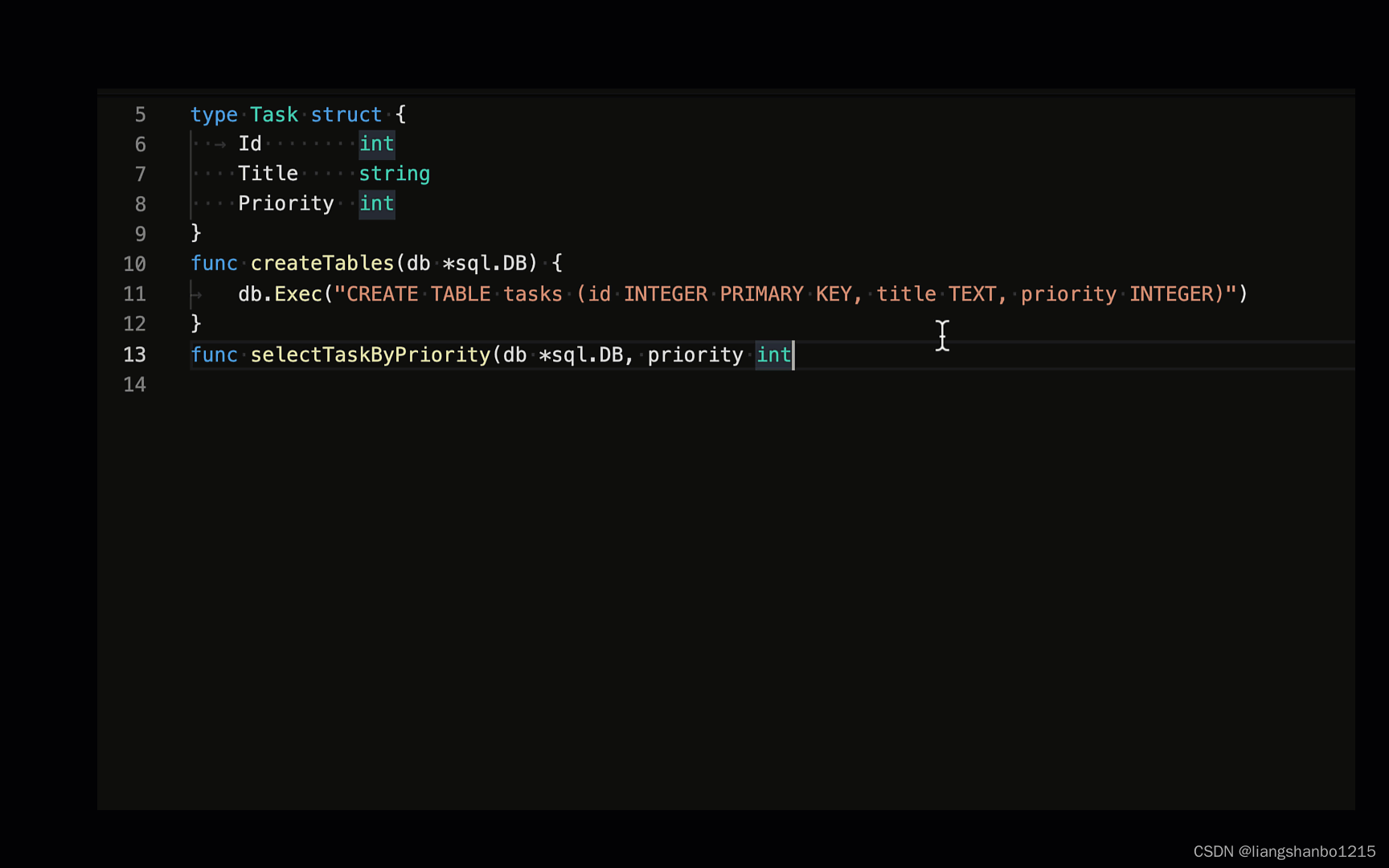
比用Go語言生成代碼更酷的是什么?答案是使用嵌入SQL的Go語言!要讓 GitHub Copilot 做到這一點,只需向它展示用 CREATE TABLE 語句編寫的模式。然后,它將很好地在Go語言中編寫一個嵌入的查詢,并將結果轉換為你自己編寫的Go類:
3、ChatGPT GPT-4 - Bito AI Code Assistant?
頂級 AI 代碼助手和開發者輔助。支持 GPT-4 和 GPT Turbo 3.5 模型,用于更智能、更快速的 AI 代碼生成、測試創建、代碼編輯、代碼解釋等。獲得亞馬遜、蘋果、谷歌等 10 萬多名開發者的信任。提供付費計劃選項,永久免費,無需 API 密鑰。?
下載地址:ChatGPT GPT-4 - Bito AI Code Assistant - Visual Studio Marketplacehttps://marketplace.visualstudio.com/items?itemName=Bito.Bito
4、Code Runner
為多種語言運行代碼段或代碼文件:C、C++、Java、JavaScript、PHP、Python、Perl、Perl6、Ruby、Go、Lua、Groovy、PowerShell、BAT/CMD、BASH/SH、F#腳本、F#(.NET核心)、C#腳本、C#(.NET核心)、VBScript、TypeScript、CoffeeScript、Scala、Swift、Julia、Crystal、OCaml腳本、R、AppleScript、Elixir、Visual Basic。NET、Clojure、Haxe、Objective-C、Rust、Racket、Scheme、AutoHotkey、AutoIt、Kotlin、Dart、Free Pascal、Haskell、Nim、D、Lisp、Kit、V、SCSS、Sass、CUDA、Less、Fortran、Ring、Standard ML、Zig、Mojo和自定義命令。
下載地址:Code Runner - Visual Studio Marketplace
5、CodeSnap
在VS Code中為你的代碼拍攝精美的屏幕截圖!
下載地址:CodeSnap - Visual Studio Marketplace
6、Color Highlight?
這個擴展程序會調整您文檔中發現的 CSS/Web 顏色樣式。
下載地址:Color Highlight - Visual Studio Marketplace
7、?ESLint Chinese Rules
ESLint 規則中文輔助提示插件,幫助更便捷的查詢引用的規則,理解規則。
- 支持eslint官方規則
- 支持eslint-vue-plugin規則
- 支持eslint-plugin-react規則
鼠標懸停在 ESLint 診斷錯誤的地方,打開驚喜小提示,點擊藍色提示,方便的跳轉文檔地址。
8、?GitLens — Git supercharged
GitLens是一款終極工具,可讓您輕松使用Git,旨在通過一套強大的工具幫助您和您的團隊更好地理解、編寫和審查代碼,從而提高專注度、生產力和協作能力。
下載地址:GitLens — Git supercharged - Visual Studio Marketplace
9、?Import Cost
此擴展程序將在編輯器中以內聯方式顯示導入程序包的大小。擴展程序利用webpack來檢測導入的大小。
下載地址:Import Cost - Visual Studio Marketplace
10、indent-rainbow?
一個簡單的擴展,使縮進更易讀,這個擴展將您文本前的縮進部分著色,每個步驟交替使用四種不同的顏色。有些人可能發現它對編寫 Python、Nim、Yaml 代碼,甚至可能對與縮進無關的文件類型都有幫助。
注意:從 8.0.0 版本開始,這個擴展也可以在 vscode-web(github.dev)上使用。
下載地址:indent-rainbow - Visual Studio Marketplace
?
11、Jest Runner
從右鍵菜單中簡單地運行或調試單個(或多個)測試的方法。
下載地址:Jest Runner - Visual Studio Marketplace
12、Live Server?
啟動一個帶有靜態和動態頁面實時重新加載功能的開發本地服務器。
下載地址:Live Server - Visual Studio Marketplace
13、通義靈碼
通義靈碼,是一款基于通義大模型的智能編碼輔助工具,提供行級/函數級實時續寫、自然語言生成代碼、單元測試生成、代碼注釋生成、代碼解釋、研發智能問答、異常報錯排查等能力,并針對阿里云 SDK/API 的使用場景調優,為開發者帶來高效、流暢的編碼體驗。
- 兼容 Visual Studio Code、JetBrains IDEs 等主流 IDE;
- 支持 Java、Python、Go、C/C++/C#、JavaScript、TypeScript、PHP、Ruby、Rust、Scala 等主流編程語言。
下載地址:TONGYI Lingma - Visual Studio Marketplace
14、VSCode React Refactor?
重新組織你那些臃腫的JSX,不必擔心提供的數據。這個簡單的擴展為React開發人員提供了JSX重構代碼操作。
- 將 JSX 代碼部分提取到一個新的類或函數組件中。
- 支持 TypeScript 和 TSX
- 適用于類、函數和箭頭函數
- 處理關鍵屬性和函數綁定
- 兼容 React Hooks API
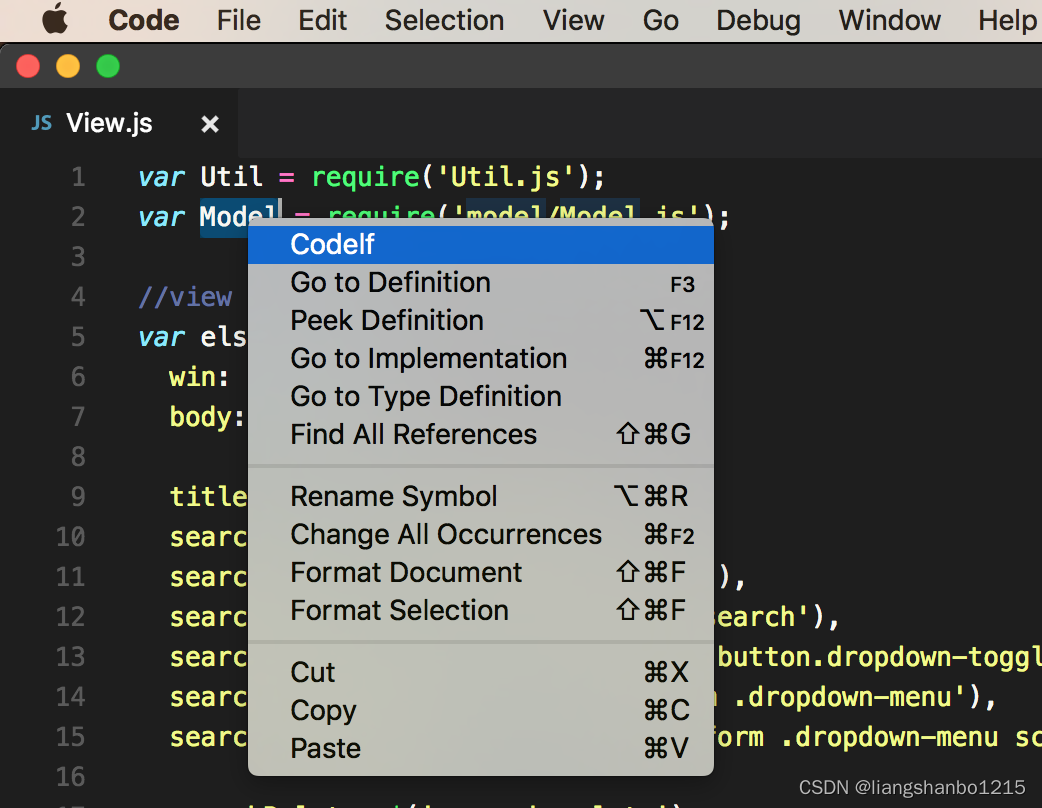
15、Codelf(變量命名神器)
從Github、Bitbucket、Google Code、Codeplex、Sourceforge、Fedora Project、GitLab等項目中搜索,找到真實世界中使用的變量名。
用法
Select text, right-click and select "Codelf"

(死循環解決--跟其他資料不一樣奧))
![[JavaWeb玩耍日記]HTML+CSS+JS快速使用](http://pic.xiahunao.cn/[JavaWeb玩耍日記]HTML+CSS+JS快速使用)



!)

)
:功能、應用場景和未來發展方向)


)

)
:右側屬性欄(字體、字號、行間距))




