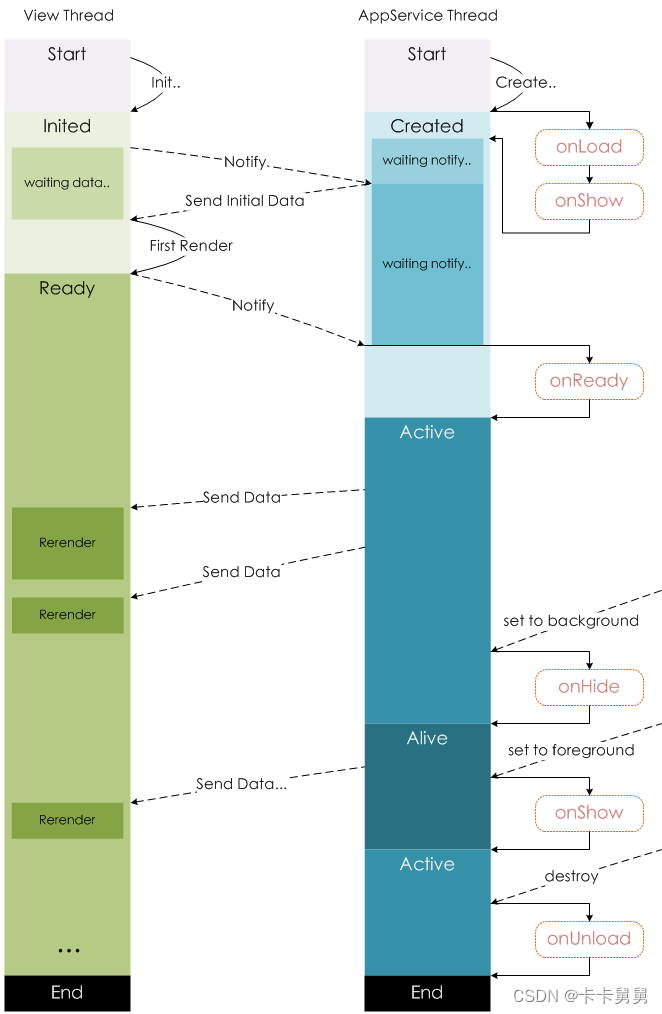
頁面生命周期

- onLoad: 頁面加載時觸發的方法,在這個方法中可以進行頁面初始化的操作,如獲取數據、設置頁面狀態等。
-
onShow: 頁面顯示時觸發的方法,在用戶進入頁面或從其他頁面返回該頁面時會調用此方法。可以在此方法中進行頁面數據刷新、動畫效果等操作。
-
onHide: 頁面隱藏時觸發的方法,當用戶離開當前頁面時會調用。可以在此方法中停止定時器、清理頁面資源等。
-
onUnload: 頁面卸載時觸發的方法,當用戶關閉當前頁面或切換到其他頁面時觸發。需要在此方法中進行資源釋放、清理以及取消監聽等操作。
組件生命周期
-
created: 組件實例被創建時觸發的方法,在這個方法中可以進行組件實例的初始化操作。
-
attached: 組件被添加到頁面節點樹時觸發的方法,可以執行一些初始化操作,如獲取數據等。
-
ready: 組件渲染完成時觸發的方法,此時組件的 DOM 節點已經生成,可以進行一些交互操作。
-
moved: 組件在節點樹中移動時觸發的方法,通常不單獨使用。
-
moved: 組件在節點樹中移動時觸發的方法,通常不單獨使用。






)




微軟與Mistral AI達成合作 | 谷歌發11B基礎世界模型 | 傳蘋果放棄電動汽車制造轉向生成式AI)


)

)


)