Google Maps API 教程
在本教程中我們將學習如何使用谷歌地圖API V3創建交互式地圖。
什么是 API?
API = 應用程序編程接口(Application programming interface)。
API(Application Programming Interface,應用編程接口)其實就是操作系統留給應用程序的一個調用接口,應用程序通過調用操作系統的 API 而使操作系統去執行應用程序的命令(動作)。
Google 地圖API Key
開始學習本教程前,你需要擁有一個免費的 Google 地圖 API key。
開始學習?
開始學習本教程前,你需要在Google上申請一個指定的API key。
通過以下步驟我們可以免費獲取 API key 。
訪問 https://code.google.com/apis/console/, 使用你的Google賬號登陸。
登陸后會出現如下界面:

點擊 "Create Project" 按鈕。
在服務列表中找到 Google Maps API v3, 然后點擊 "off"(關閉) 讓其開啟該服務器
在下一個步驟中,選擇"I Agree..." 然后點擊 "Accept" 按鈕。 現在你在服務列表中應該就可以看到 Google Maps API v3 已經變為 "on"(開啟)狀態。
接著在左側菜單中點擊 "API Access" ,在右側欄中將看到以下提示 "Create an OAuth 2.0 client id..."。
點擊 "Create an OAuth 2.0 client id...",將彈出一個表單,表單需要你填入你的項目名稱,項目圖片或者logo,然后點擊 "Next" 按鈕。
然后,我們需要選擇應用類型 ("Web application" :網站應用), 然后填寫你的站點地址,之后點擊 "Create Client Id" 按鈕即可。
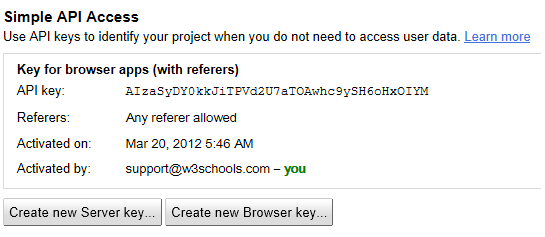
最后我們就可以得到我們需要的 API key,如下圖所示:

![]()
注意: 保存你的API key! ( 在填寫的指定 URL 中開發所有的 Google 地圖應用你需要使用該API key)。
Google Maps 基礎
創建一個簡單的 Google 地圖
現在讓我們創建一個簡單的 Google 地圖。
以下是顯示了英國倫敦的 Google 地圖:
實例
<!DOCTYPE html> <html> <head> <script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyDJW4jsPlNKgv6jFm3B5Edp5ywgdqLWdmc&callback=initMap" async defer></script> <script> function initialize() { var mapProp
)



)
(九))
)

)


和 Temporal Join)

狀態模式)




