VS Code 的粘性滾動預覽 - 類似于 Excel 的凍結首行功能,即滾動 UI 顯示當前源代碼范圍。便于在代碼行數比較多的時候更好的知道自己所在的位置。粘性滾動UI 顯示用戶在滾動期間所處的范圍,將顯示編輯器頂部所在的類/接口/命名空間/函數/方法/構造函數,幫助我們了解文檔中的位置。
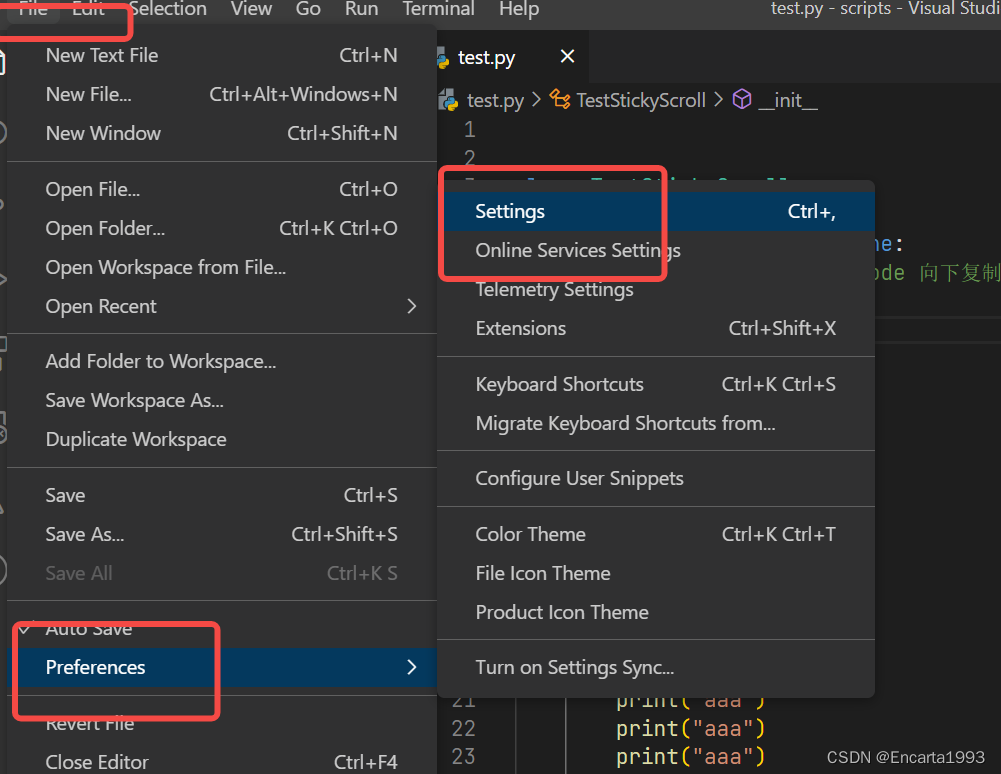
粘性滾動啟用
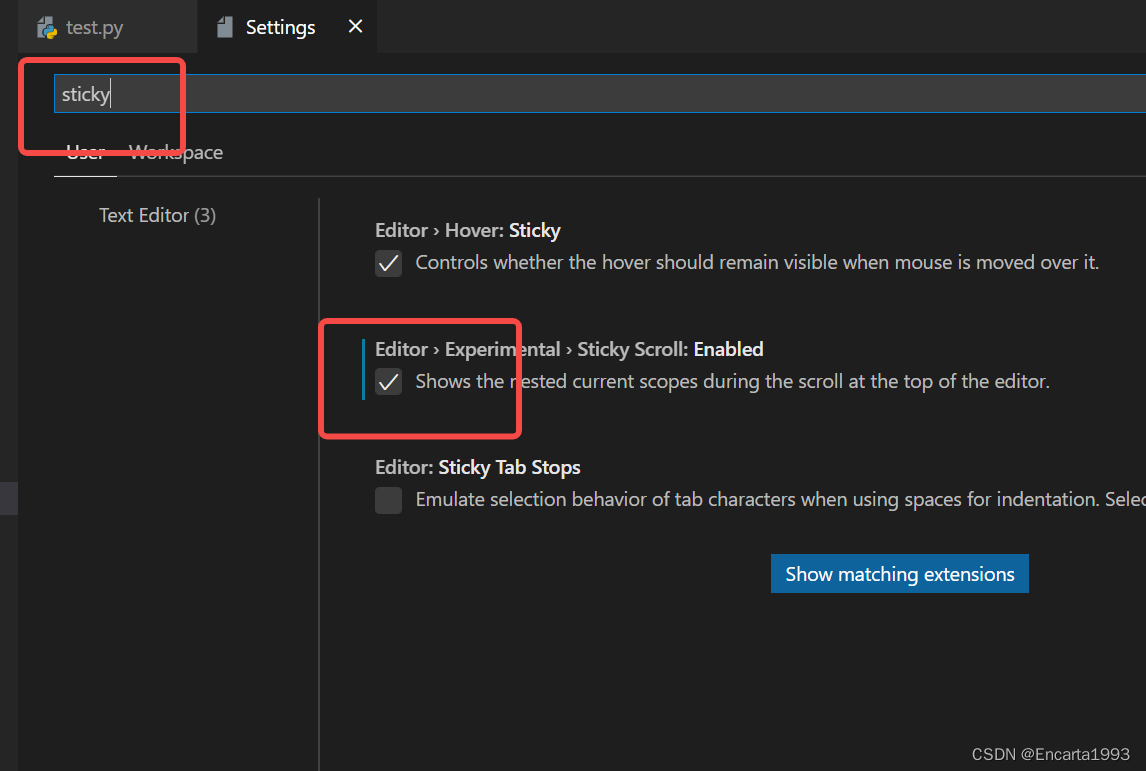
使用設置啟用粘性滾動editor.experimental.stickyScroll.enabled。


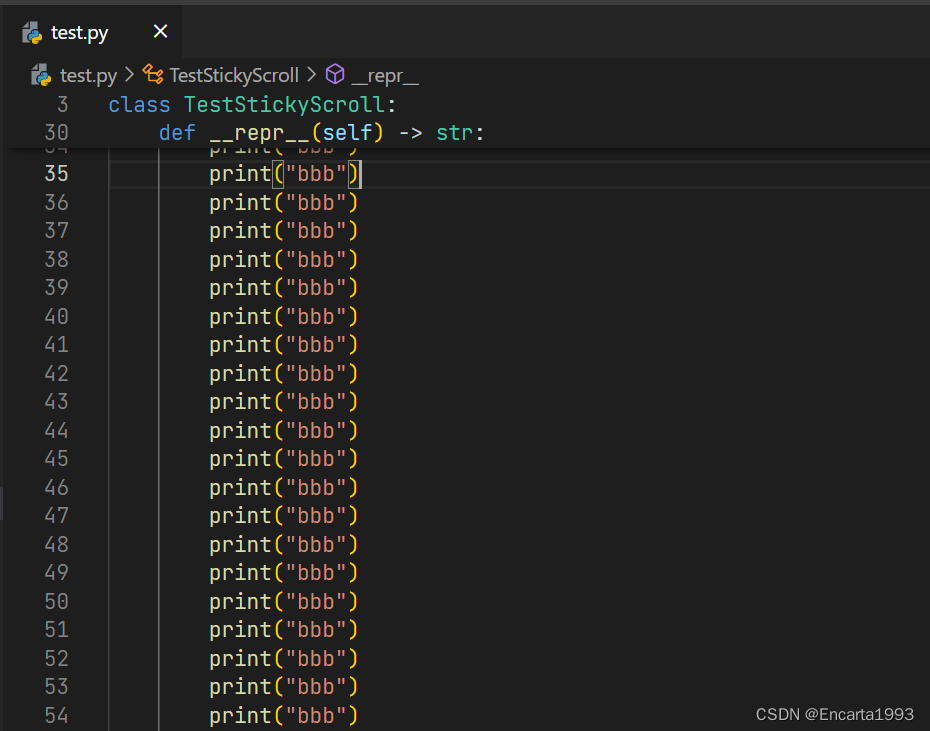
效果測試

class TestStickyScroll: def __init__(self) -> None:print("aaa") # VS Code 向下復制當前行的快捷鍵 Shift + Alt + ↓print("aaa")print("aaa")print("aaa")print("aaa")print("aaa")print("aaa")print("aaa")print("aaa")print("aaa")print("aaa")print("aaa")print("aaa")print("aaa")print("aaa")print("aaa")print("aaa")print("aaa")print("aaa")print("aaa")print("aaa")print("aaa")print("aaa")def __repr__(self) -> str:print("bbb")print("bbb")print("bbb")print("bbb")print("bbb")print("bbb")print("bbb")print("bbb")print("bbb")print("bbb")print("bbb")print("bbb")print("bbb")print("bbb")print("bbb")print("bbb")print("bbb")print("bbb")print("bbb")print("bbb")print("bbb")print("bbb")print("bbb")print("bbb")print("bbb")print("bbb")print("bbb")print("bbb")print("bbb")print("bbb")print("bbb")print("bbb")print("bbb")
)
分類任務的評價指標)

:構筑靈活動態的應用程序)

)




![【web | CTF】BUUCTF [HCTF 2018]WarmUp](http://pic.xiahunao.cn/【web | CTF】BUUCTF [HCTF 2018]WarmUp)








用法詳解)