需要先學react框架
首先:找到一個文件夾,在文件夾出打開cmd窗口,輸入如下圖的口令
npx create-react-app demo![]()
然后等待安裝
安裝完成

接下來進入創建的demo實例
cd demo![]()
然后可以用如下方式打開vscode
code .
注意:不要忽略點號與空格
信任之后打開界面如下:
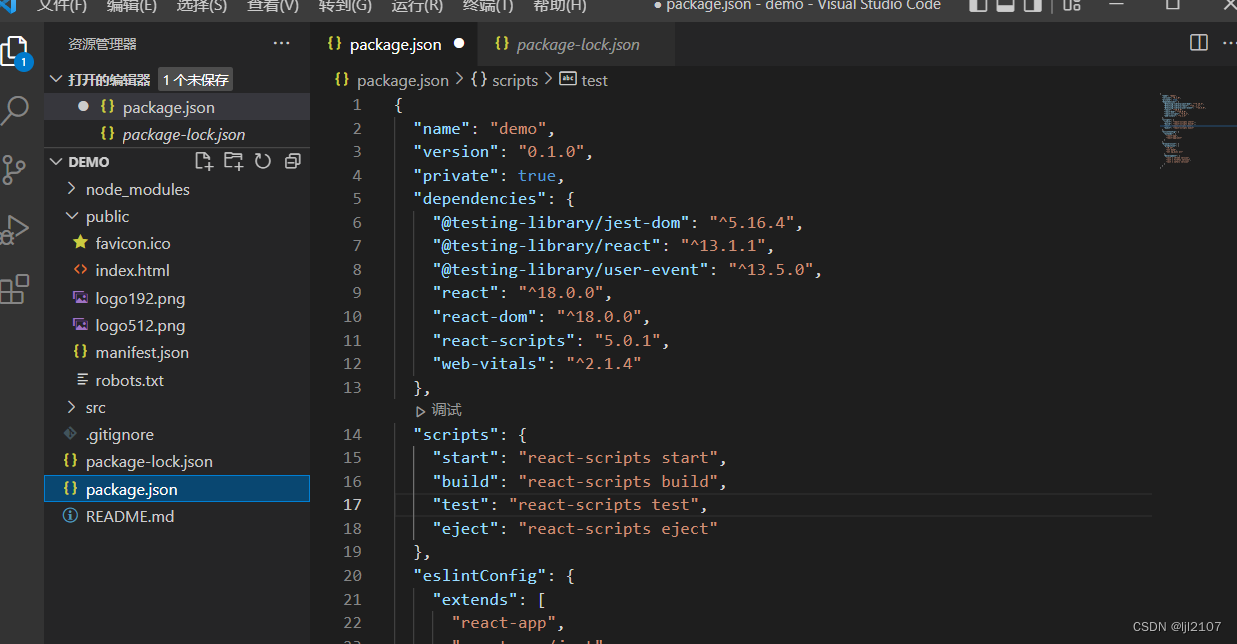
?

Package.json是比較關鍵的點,用來存儲包,項目的信息。
package-lock.json用來索引到本機上的一些包,一般來講可有可無。
正常開發react都需要用到git
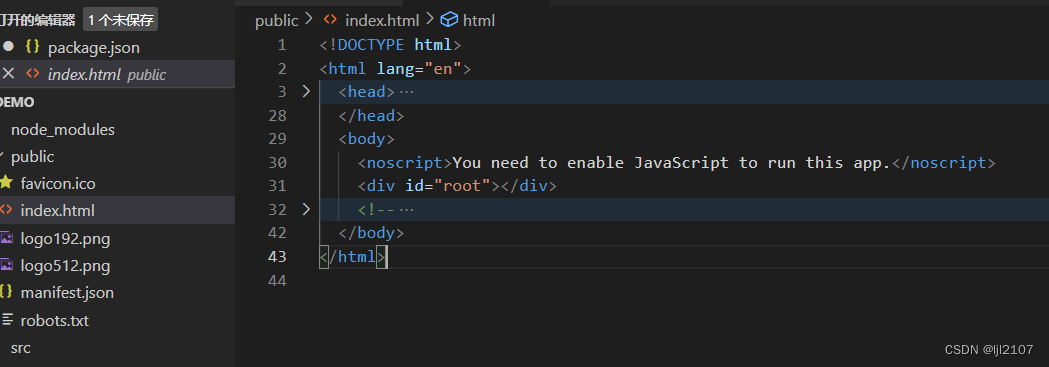
Public 是一些靜態的資源

“root”根標簽,打包的所有內容都被注入到該標簽中。
運行:終端輸入npm run start
npm run startrun可有可無,帶上還是好

下一步:可以選擇刪除src中的文件,對我們無大的幫助

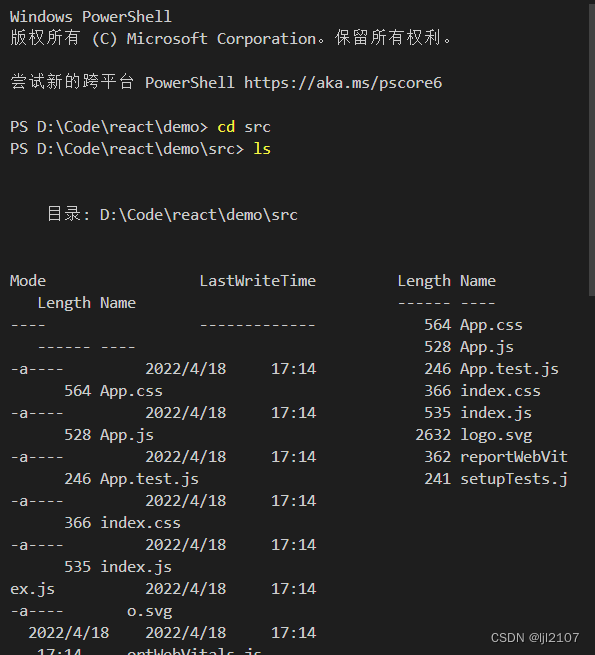
cd進入
rm通配符(remove)
cd src
rm *
刪除完成。
此時會報錯,因為刪光了,必要的東西都被刪了。所以我們接下來來補充這一部分:
?

很簡單
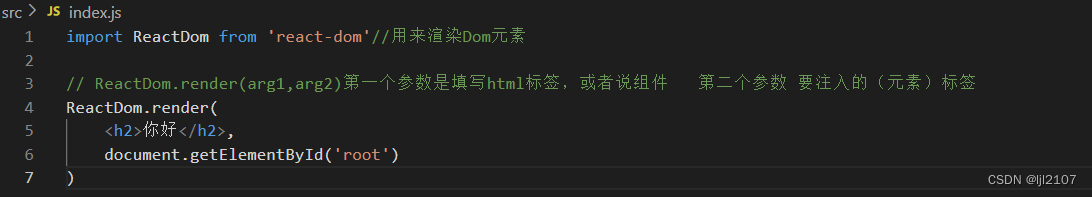
只需在src目錄下新建一個“index.js”文件即可,它是我們的入口文件。

文件內需要一些內容
如下圖 :

顯然上圖中第一個參數不適合大長代碼的使用,所以下面來寫第一個組件。(第一個參數為什么能用HTML的標簽,因為這是jsx的語法)
依然是src目錄中寫,慣例,最大的寫App.js
(這兒的后綴名可以.js 也可以.jsx 推薦只寫js的地方用前一個,寫組件的地方用后一個)

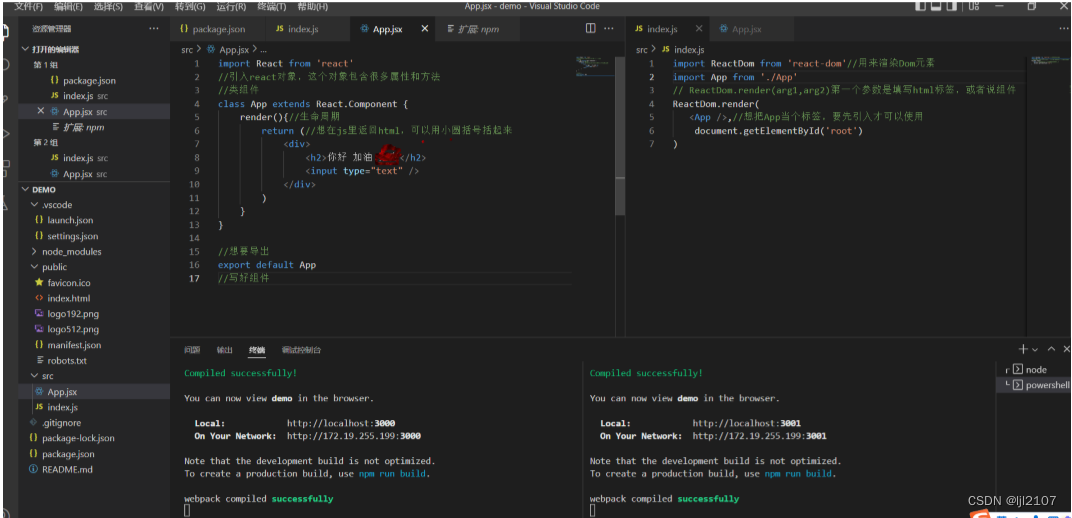
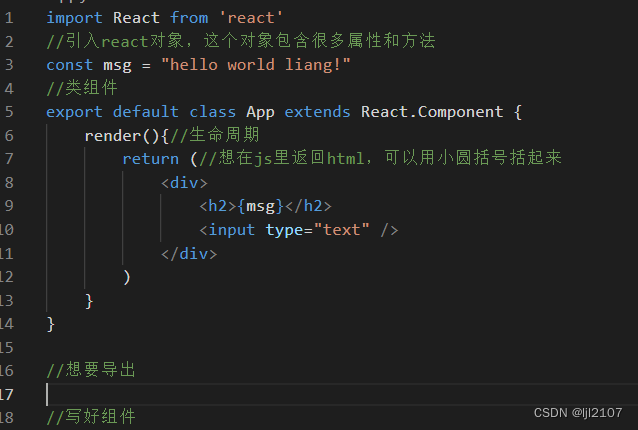
下面的圖需要認真記,認真研究

?
![]() ?注意:
?注意:
Render class import compoment ReactDom export default 這些東西需要學習!
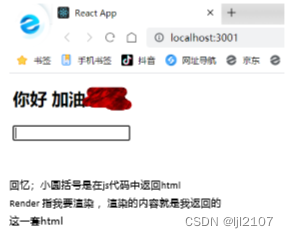
運行截圖:

回憶;小圓括號是在js代碼中返回html
Render 指我要渲染 ,渲染的內容就是我返回的這一套html
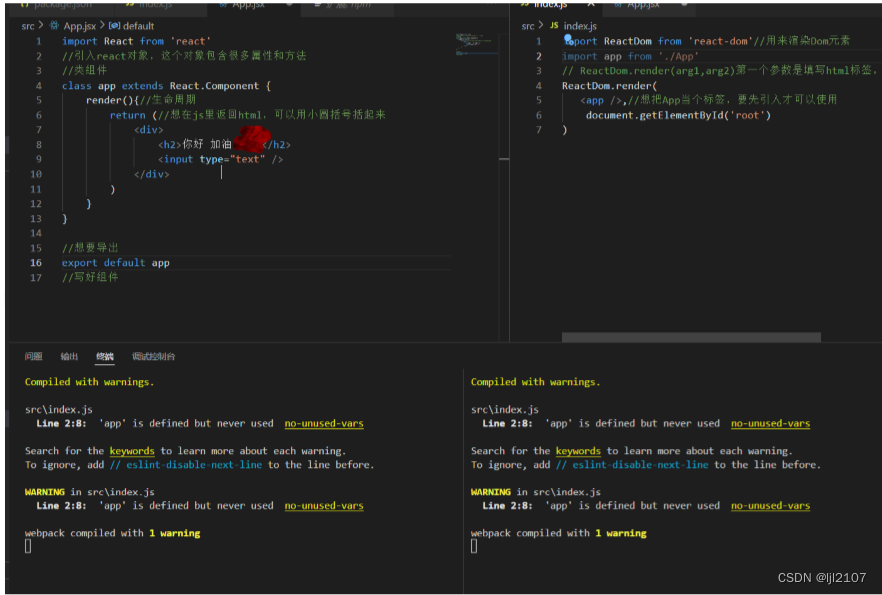
建議加要求:組件名必須大寫(App)
不然報錯

如果想在html中想寫js這時用 {}


export default可以寫到class前面(少寫一行)










)
)


邏輯回歸與交叉熵--九五小龐)





