Vue項目的快速搭建
- 一、下載并安裝node.js
- 二、安裝Vue腳手架
- 三、創建vue項目
- 四、項目啟動
- 五、VS Code下載安裝
一、下載并安裝node.js
首先確保已經安裝了Node.js。如果沒有安裝,可以去官網(https://nodejs.org/)下載并安裝最新版本的Node.js。( node.js下載地址 )

下載完成后即可雙擊下載的 .msi 文件,點擊下一步

若不想安裝在C盤,可以將默認地址更改為自己指定的位置。點擊下一步,直到點擊install,并等待安裝完成。



安裝完成后查看一下環境變量是否配有node.js的路徑,沒有則配置node.js的環境路徑。

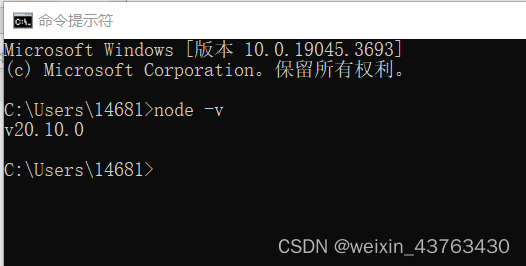
打開cmd窗口檢查是否安裝成功:node -v(如果顯示出了版本號,那么說明安裝成功了)

二、安裝Vue腳手架
Vue腳手架是Vue官方提供的標準化開發工具。vue官網:https://cn.vuejs.org/
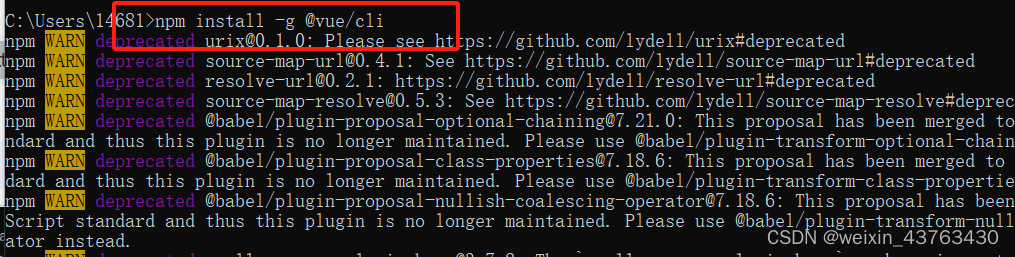
全局安裝@vue/cli (僅第一次搭建環境時執行)
npm install -g @vue/cli
如果出現下載緩慢,可配置npm淘寶鏡像:
npm config set registry https://registry.npm.taobao.org

把cmd關掉,再次打開,輸入vue -v,出現如下信息,代表安裝完成。

三、創建vue項目
選擇一個你想要創建項目的文件夾,打開控制端執行如下命令:
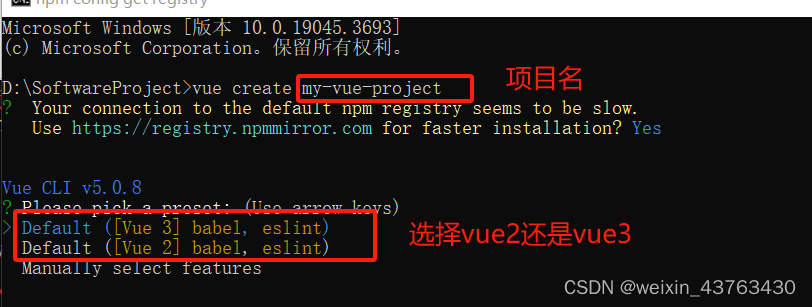
vue create 項目名

這里選擇默認用vue3直接回車即可,等待項目創建完成。
四、項目啟動
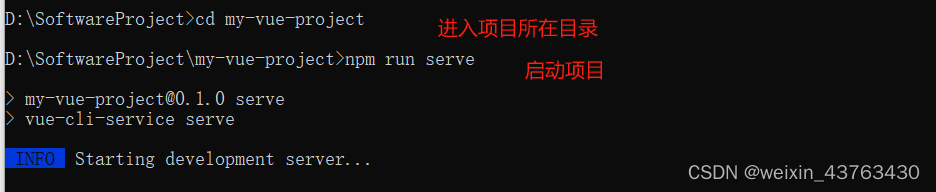
創建完項目后,控制端頁面會如上圖所示,此時我們我們只要按上圖提示內容,執行相關命令即可。
cd 項目名 // 進入到該項目的文件目錄下
npm run serve // 啟動內置的webback本地熱更新開發服務器

項目啟動成功,控制臺出現如下提示:

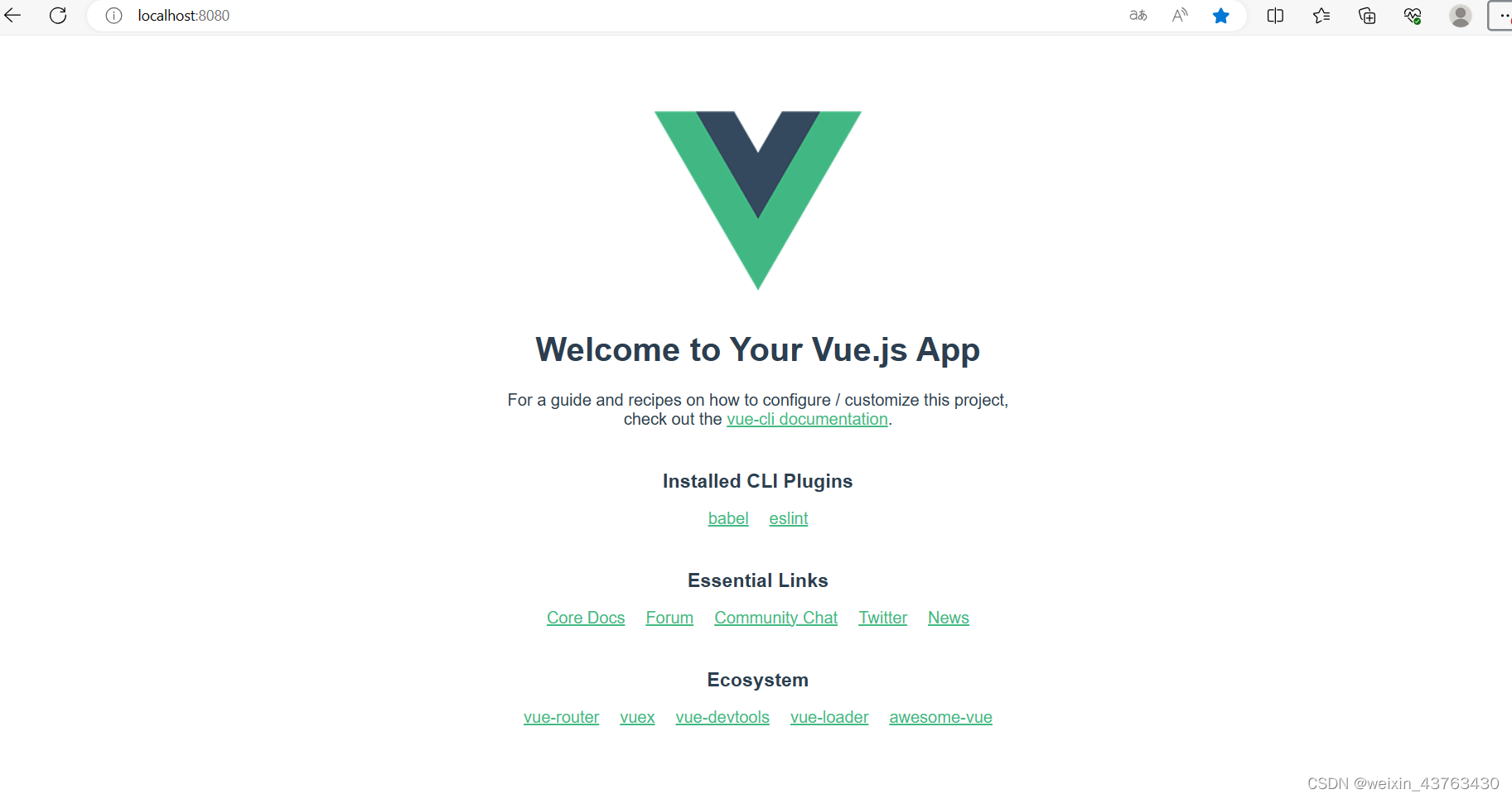
即可訪問本地地址:http://localhost:8080/,即可出現如下界面。

五、VS Code下載安裝
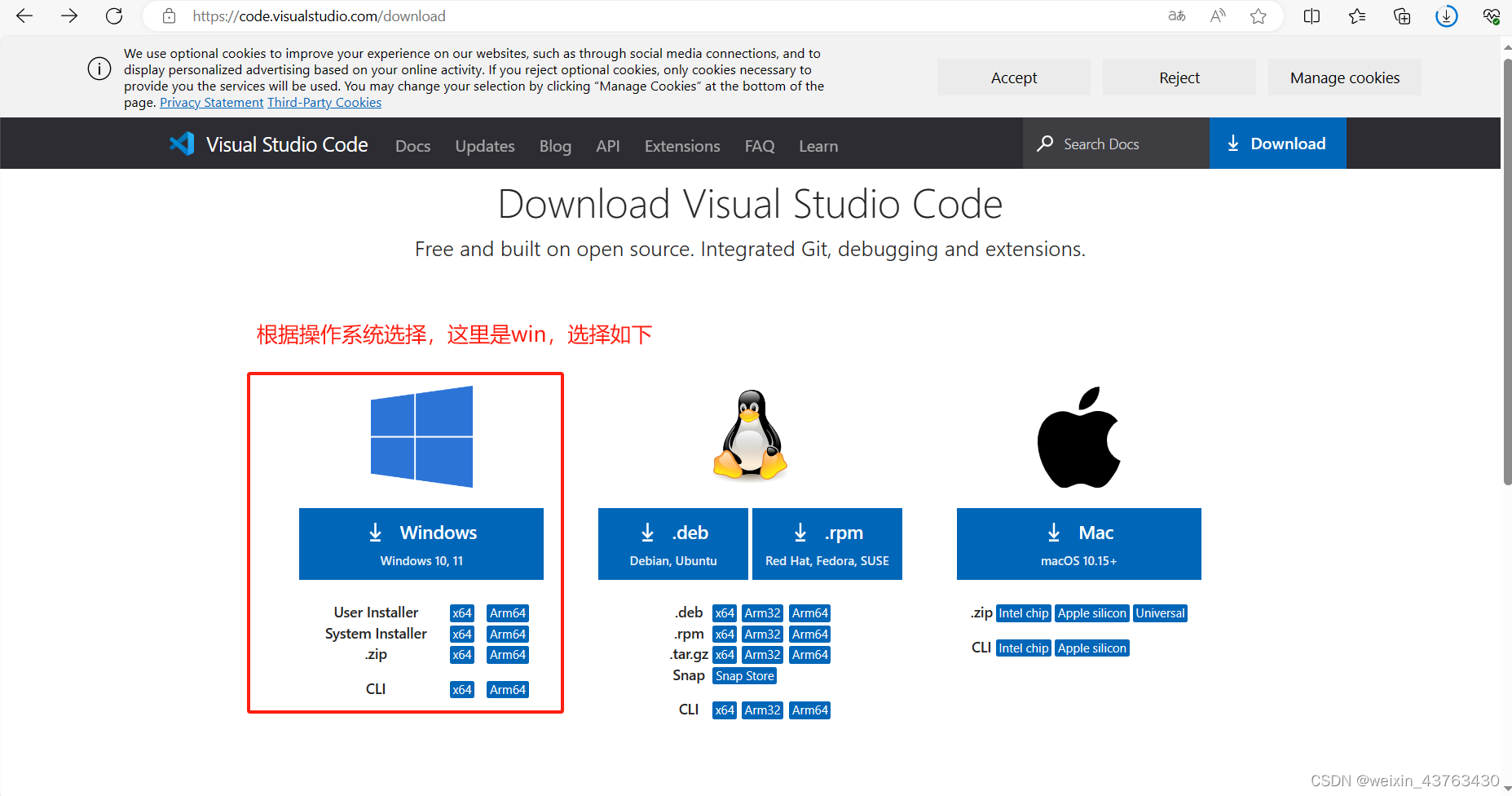
vue前端開發環境一般使用Vs Code,下載地址:https://code.visualstudio.com/download

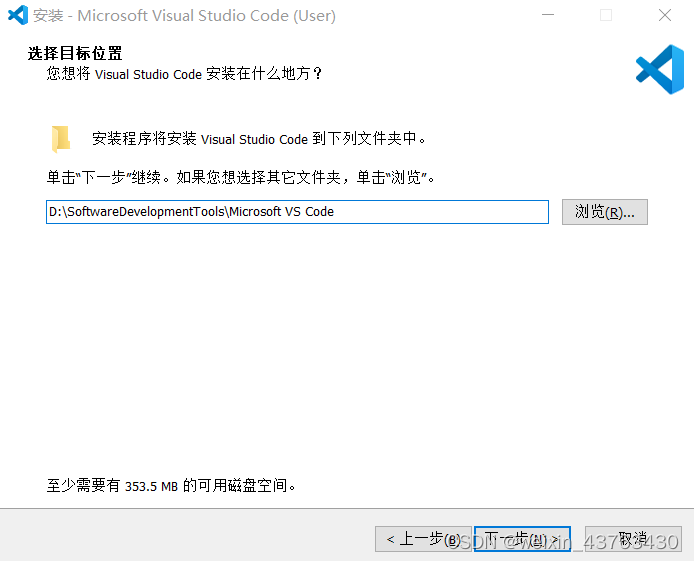
下載完成VSCodeUserSetup-x64-1.85.1.exe,傻瓜式安裝即可:




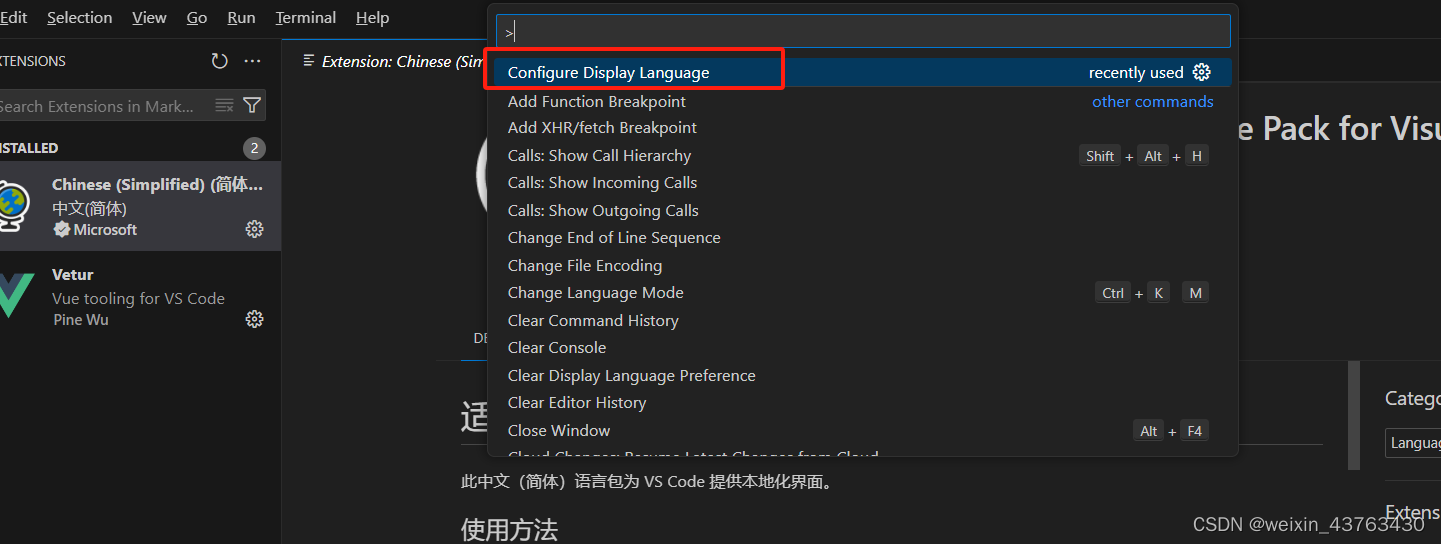
VS Code 配置中文:安裝中文(簡體)包:
通過ctrl + shift + p快捷鍵,搜Configure Display Language:

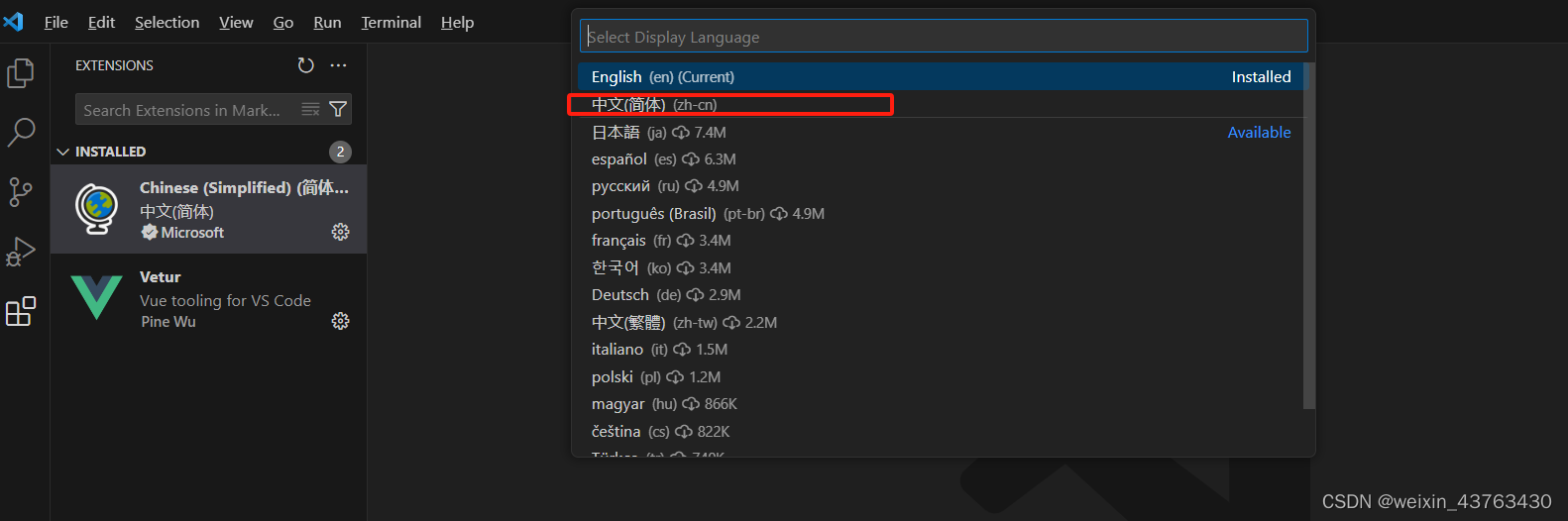
選擇中文簡體:

重啟vs code即可

vs code 新建終端: ctrl + shift + ` ,輸入啟動命令,啟動vue項目:



![[electron]窗口 BrowserWindow](http://pic.xiahunao.cn/[electron]窗口 BrowserWindow)

----->E. Cardboard for Pictures)






字符串)
)


)
)

云計算背景與介紹)
