「寫在前面」
本文為黑馬程序員 AJAX 教程的學習筆記。本著自己學習、分享他人的態度,分享學習筆記,希望能對大家有所幫助。
目錄
-
0 課程介紹 -
1 AJAX 入門 -
1.1 AJAX 概念和 axios 使用 -
1.2 認識 URL -
1.3 URL 查詢參數 -
1.4 常用請求方法和數據提交 -
1.5 HTTP協議-報文 -
1.6 接口文檔 -
1.7 案例 - 用戶登錄 -
1.8 form-serialize 插件
-
0 課程介紹
P1:https://www.bilibili.com/video/BV1MN411y7pw?p=1

1 AJAX 入門
1.1 AJAX 概念和 axios 使用
P2:https://www.bilibili.com/video/BV1MN411y7pw?p=2
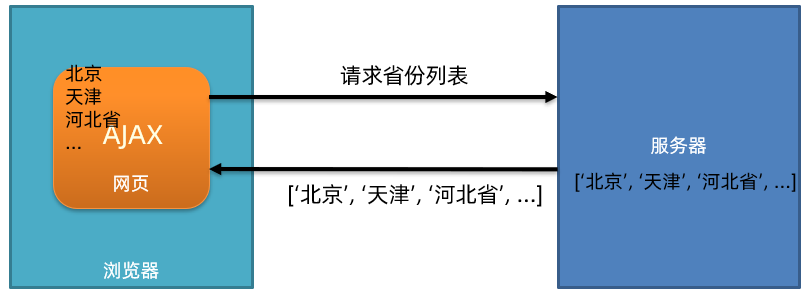
什么是 AJAX ?
AJAX 是瀏覽器與服務器進行數據通信的技術
比如:瀏覽器網頁中,使用 AJAX技術(XHR對象)發起獲取省份列表數據的請求,服務器代碼響應準備好的省份列表數據給前端,前端拿到數據數組以后,展示到網頁

怎么用 AJAX ?
-
先使用 axios 庫,與服務器進行 數據通信
-
因為 axios 庫語法簡單,讓我們有更多精力關注在與服務器通信上,而且后續 Vue,React 學習中,也使用 axios 庫與服務器通信
-
再學習 XMLHttpRequest 對象的使用,了解 AJAX 底層原理
axios 使用
語法:
-
引入 axios.js:https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js -
使用 axios 函數
-
傳入 配置對象 -
再用 .then 回調函數接收結果,并做后續處理
axios({
url: '目標資源地址'
}).then((result) => {
//對服務器返回的數據做后續處理
})
案例:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AJAX概念和axios使用</title>
</head>
<body>
<!--
axios庫地址:https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js
省份數據地址:http://hmajax.itheima.net/api/province
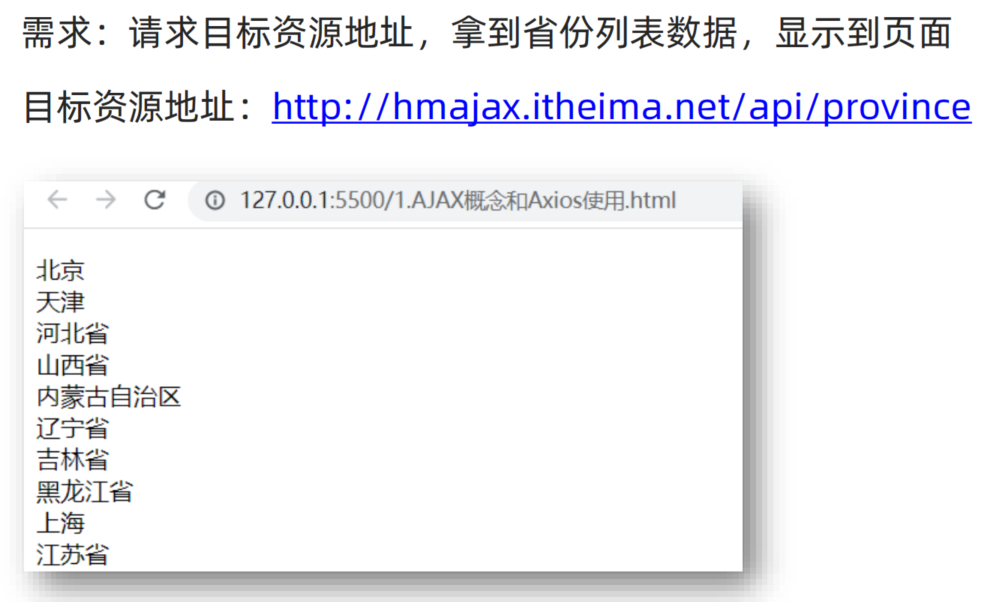
目標: 使用axios庫, 獲取省份列表數據, 展示到頁面上
1. 引入axios庫
-->
<p class="my-p"></p>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script>
// 2. 使用axios函數
axios({
url: 'http://hmajax.itheima.net/api/province'
}).then(result => {
console.log(result)
// 好習慣:多打印,確認屬性名
console.log(result.data.list)
console.log(result.data.list.join('<br>'))
// 把準備好省份列表,插入到頁面
document.querySelector('.my-p').innerHTML = result.data.list.join('<br>')
})
</script>
</body>
</html>
1.2 認識 URL
P3:https://www.bilibili.com/video/BV1MN411y7pw?p=3
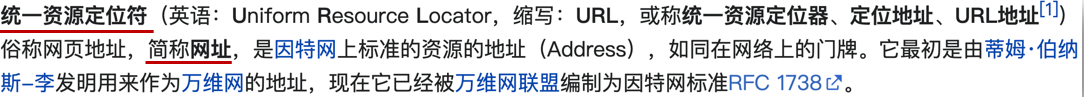
什么是 URL ?
定義:

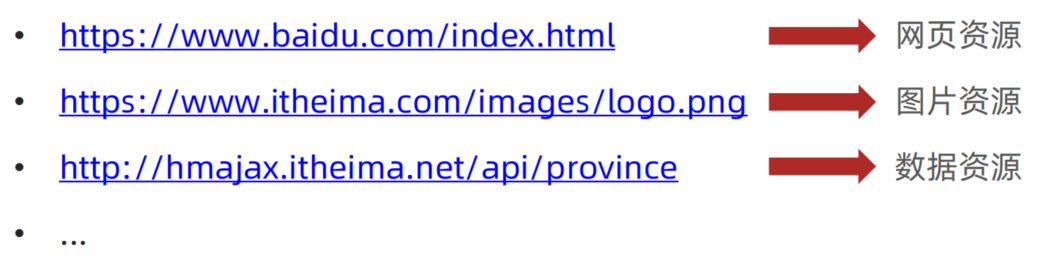
例如:

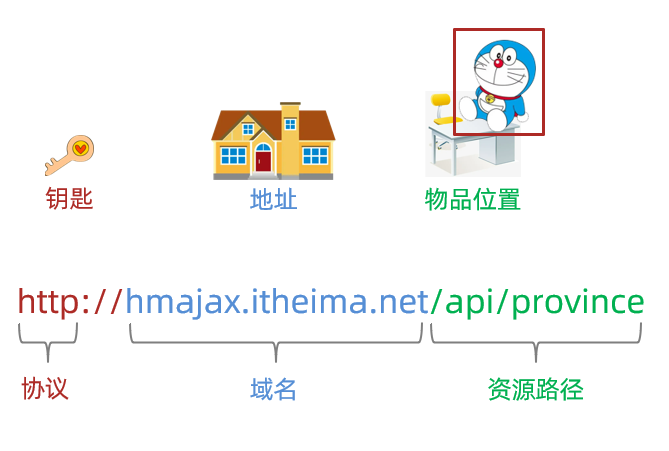
URL 的組成

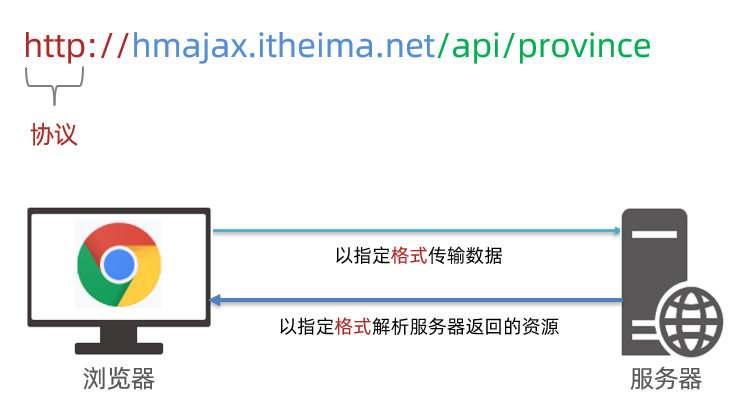
http 協議:超文本傳輸協議,規定瀏覽器和服務器之間傳輸數據的格式

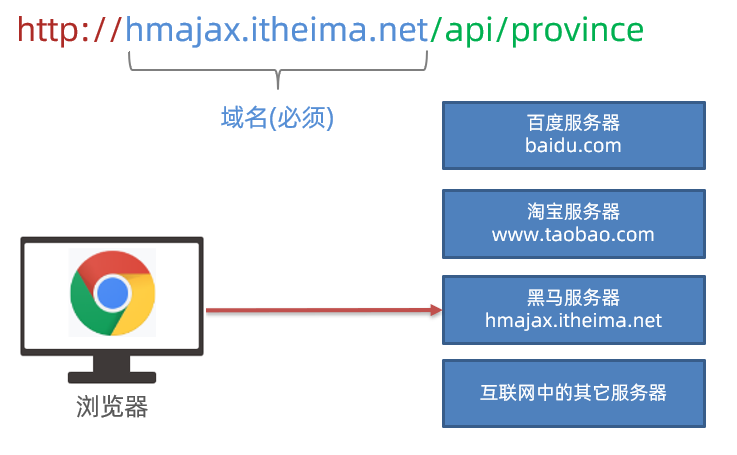
域名:標記服務器在互聯網中方位

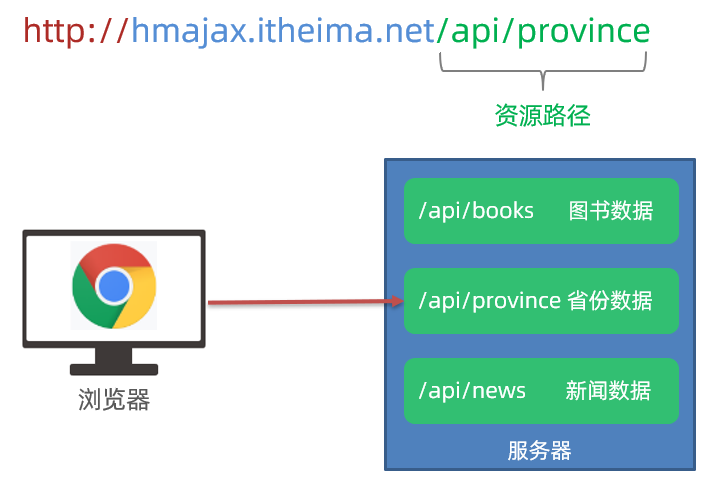
資源路徑:標記資源在服務器下的具體位置

1.3 URL 查詢參數
P4:https://www.bilibili.com/video/BV1MN411y7pw?p=4
什么是查詢參數 ?
定義:瀏覽器提供給服務器的額外信息,讓服務器返回瀏覽器想要的數據
語法:http://xxxx.com/xxx/xxx?參數名1=值1&參數名2=值2
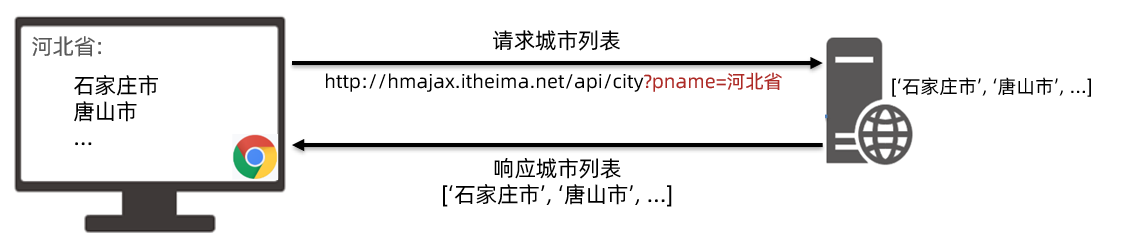
舉例:查詢河北省下屬的城市列表,需要先把河北省傳遞給服務器

axios 如何攜帶查詢參數?
語法:使用 axios 提供的 params 選項
axios({
url: '目標資源地址',
params: {
參數名: 值
}
}).then(result => {
// 對服務器返回的數據做后續處理
})
案例:獲取“河北省”下屬的城市列表,展示到頁面
axios({
url: 'http://hmajax.itheima.net/api/city',
params: {
pname: '河北省'
}
}).then(result => {
console.log(result.data.list)
})
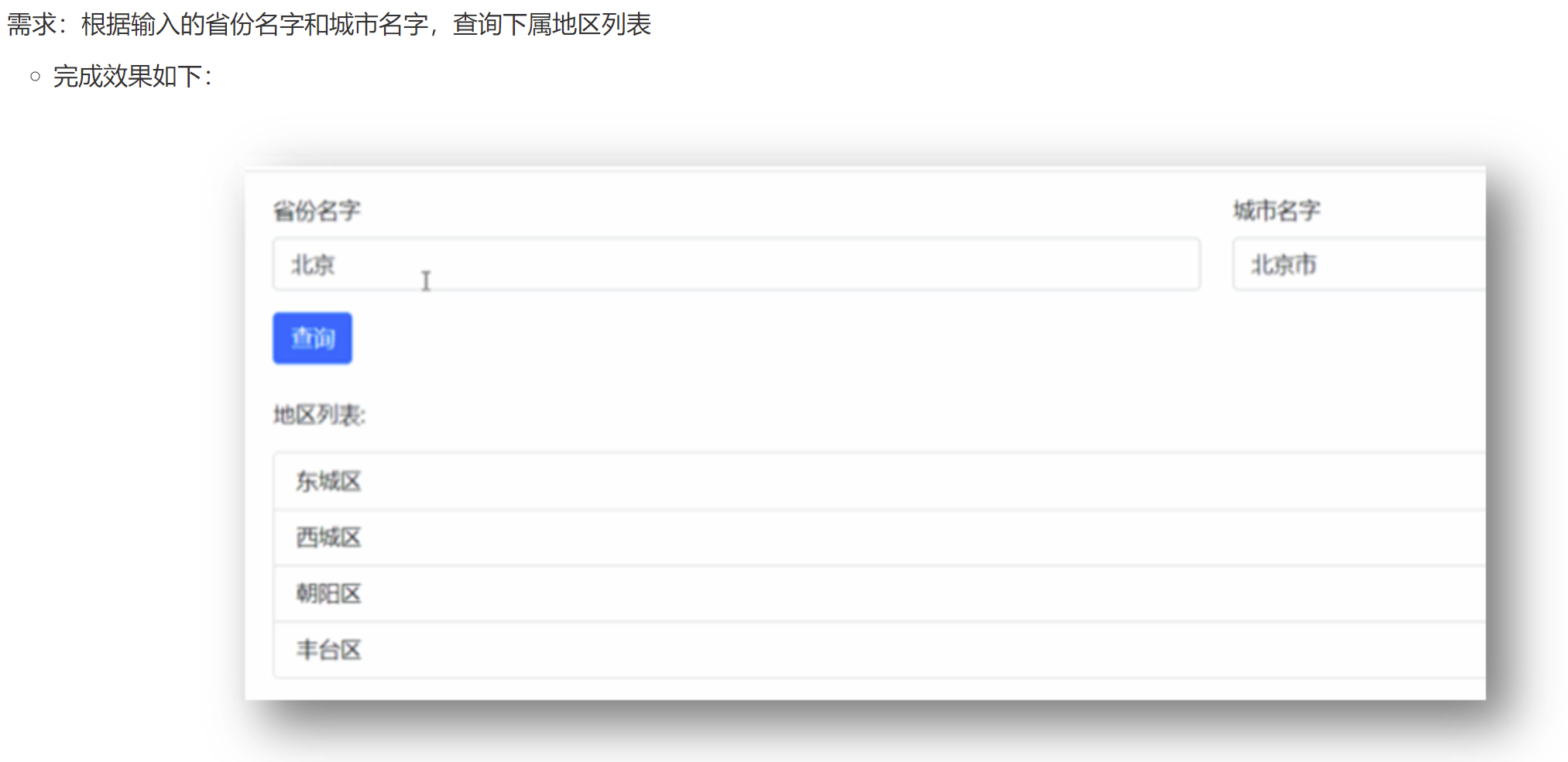
案例:地區查詢
P5:https://www.bilibili.com/video/BV1MN411y7pw?p=5

1.4 常用請求方法和數據提交
P6:https://www.bilibili.com/video/BV1MN411y7pw?p=6
常用請求方法
請求方法:是一些固定單詞的英文,例如:GET,POST,PUT,DELETE,PATCH(這些都是http協議規定的),每個單詞對應一種對服務器資源要執行的操作

前面我們獲取數據其實用的就是 GET 請求方法,但是 axios 內部設置了默認請求方法就是 GET,我們就沒有寫
axios 請求配置
-
url:請求的 URL 網址 -
method:請求的方法, GET可以省略(不區分大小寫) -
data:提交數據
axios({
url: '目標資源地址',
method: '請求方法',
data: {
參數名: 值
}
}).then(result => {
// 對服務器返回的數據做后續處理
})
案例:注冊賬號,提交用戶名和密碼到服務器保存
axios({
url: 'http://hmajax.itheima.net/api/register',
method: 'POST',
data: {
username: 'itheima007',
password: '7654321'
}
})
axios 錯誤處理
P7:https://www.bilibili.com/video/BV1MN411y7pw?p=7
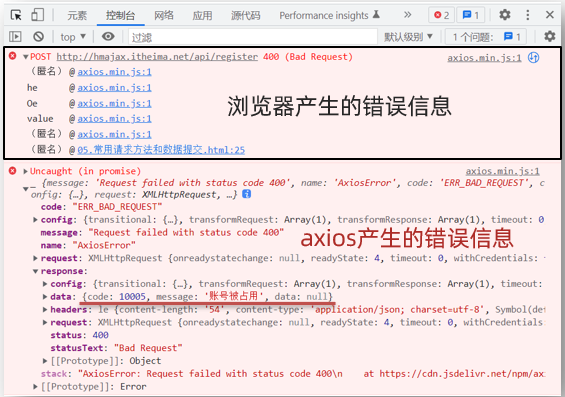
如果注冊相同的用戶名,則會遇到注冊失敗的請求,也就是 axios 請求響應失敗了,你會在控制臺看到如圖的錯誤:

因為,普通用戶不會去控制臺里看錯誤信息,我們要編寫代碼拿到錯誤并展示給用戶在頁面上
語法:在 then 方法的后面,通過點語法調用 catch 方法,傳入回調函數并定義形參
axios({
// ...請求選項
}).then(result => {
// 處理成功數據
}).catch(error => {
// 處理失敗錯誤
})
案例:重復注冊時通過彈框提示用戶錯誤原因
axios({
url: 'http://hmajax.itheima.net/api/register',
method: 'post',
data: {
username: 'itheima007',
password: '7654321'
}
}).then(result => {
// 成功
console.log(result)
}).catch(error => {
// 失敗
// 處理錯誤信息
console.log(error)
console.log(error.response.data.message)
alert(error.response.data.message)
})
1.5 HTTP協議-報文
P8:https://www.bilibili.com/video/BV1MN411y7pw?p=8
HTTP 協議:規定了瀏覽器發送及服務器返回內容的格式
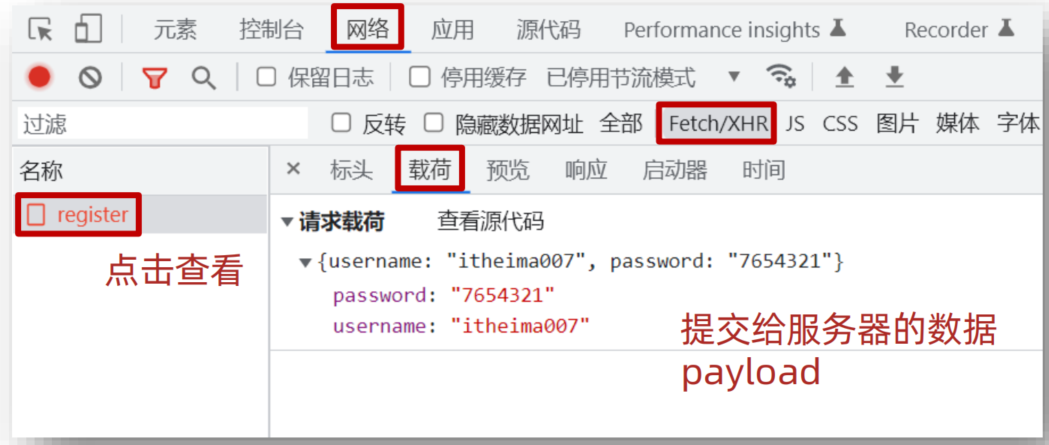
請求報文:瀏覽器按照 HTTP 協議要求的格式,發送給服務器的內容

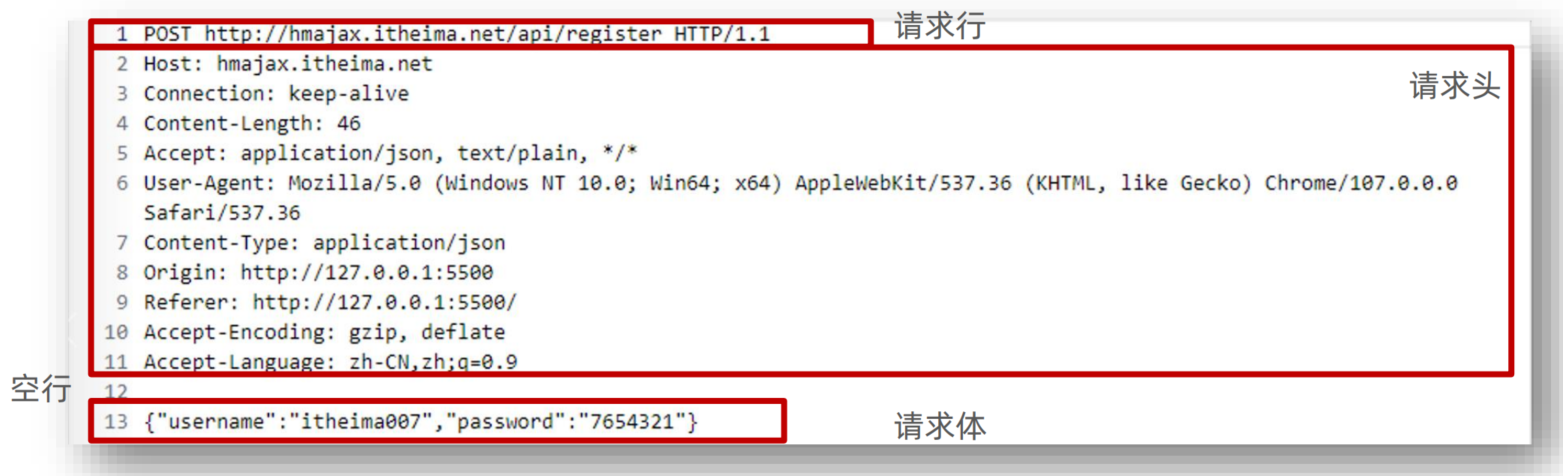
請求報文的組成部分有:
-
請求行:請求方法,URL,協議 -
請求頭:以鍵值對的格式攜帶的附加信息,比如:Content-Type -
空行:分隔請求頭,空行之后的是發送給服務器的資源 -
請求體:發送的資源
通過 Chrome 的網絡面板查看請求報文:

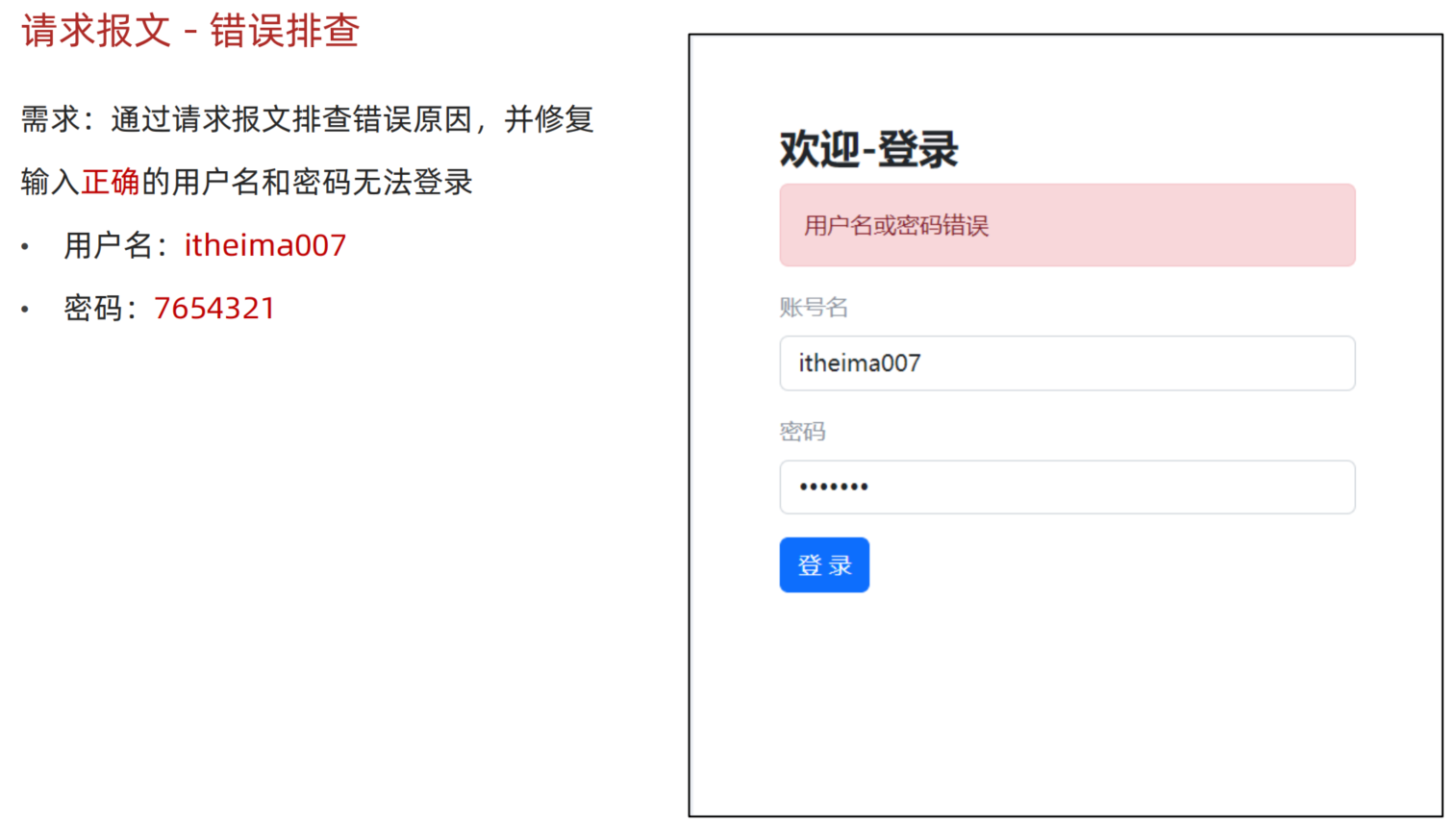
請求報文-錯誤排查
P9:https://www.bilibili.com/video/BV1MN411y7pw?p=9

HTTP 協議-響應報文
P10:https://www.bilibili.com/video/BV1MN411y7pw?p=10
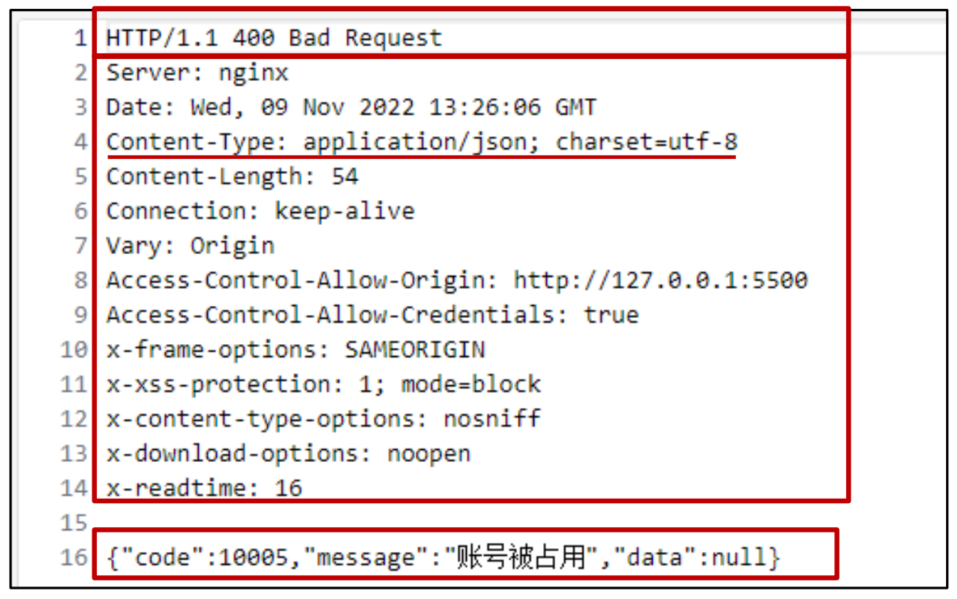
響應報文:服務器按照 HTTP 協議要求的格式,返回給瀏覽器的內容

響應報文的組成:
-
響應行(狀態行):協議、HTTP 響應狀態碼、狀態信息 -
響應頭:以鍵值對的格式攜帶的附加信息,比如:Content-Type -
空行:分隔響應頭,空行之后的是服務器返回的資源 -
響應體:返回的資源
HTTP 響應狀態碼:用來表明請求是否成功完成
比如:404(服務器找不到資源)

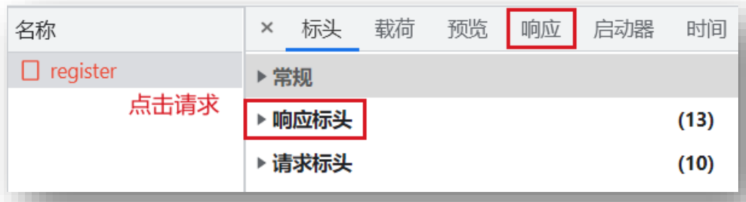
通過 Chrome 的網絡面板查看響應報文:

1.6 接口文檔
P11:https://www.bilibili.com/video/BV1MN411y7pw?p=11
接口文檔:描述接口的文章(一般是后端工程師,編寫和提供)
接口:指使用 AJAX 和 服務器通訊時,使用的 URL,請求方法,以及參數,例如:
AJAX階段接口文檔: https://apifox.com/apidoc/shared-1b0dd84f-faa8-435d-b355-5a8a329e34a8

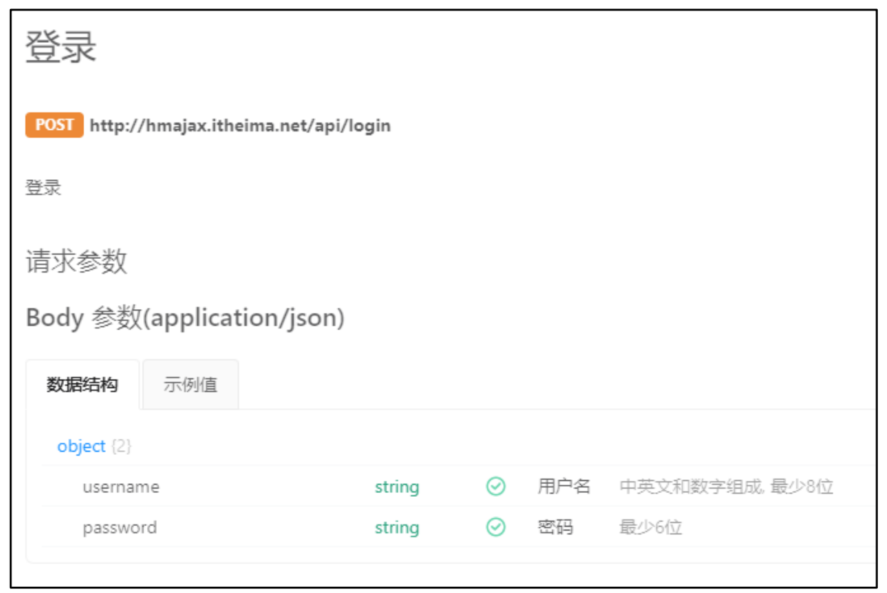
1.7 案例 - 用戶登錄
P12:https://www.bilibili.com/video/BV1MN411y7pw?p=12
P13:https://www.bilibili.com/video/BV1MN411y7pw?p=13

1.8 form-serialize 插件
P14:https://www.bilibili.com/video/BV1MN411y7pw?p=14
P15:https://www.bilibili.com/video/BV1MN411y7pw?p=15
我們前面收集表單元素的值,是一個個標簽獲取的,如果一套表單里有很多很多表單元素,如何一次性快速收集出來呢?使用 form-serialize 插件提供的 serialize 函數就可以辦到。
form-serialize 插件語法:
-
引入 form-serialize 插件到自己網頁中 -
使用 serialize 函數
-
參數1:要獲取的 form 表單標簽對象(要求表單元素需要有 name 屬性-用來作為收集的數據中屬性名) -
參數2:配置對象 -
hash: -
true - 收集出來的是一個 JS 對象結構 -
false - 收集出來的是一個查詢字符串格式
-
-
empty: -
true - 收集空值 -
false - 不收集空值
-
-
const form = document.querySelector('.example-form')
const data = serialize(form, { hash: true, empty: true })

本文由 mdnice 多平臺發布

云計算背景與介紹)




)


)

)






![反序列化逃逸 [安洵杯 2019]easy_serialize_php1](http://pic.xiahunao.cn/反序列化逃逸 [安洵杯 2019]easy_serialize_php1)
