1、安裝插件
前提是已經安裝了echarts(我的版本是4.2.1)
npm install echarts-liquidfill --save
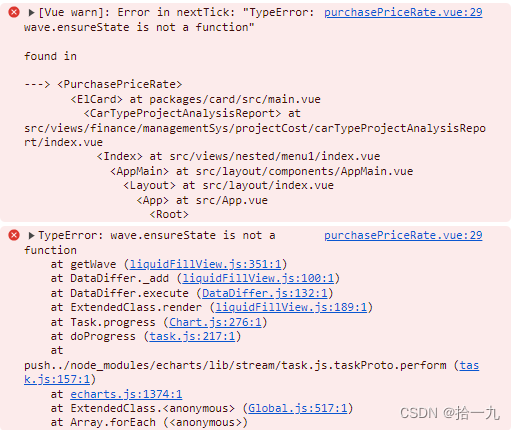
我安裝了3.1.0版本的,結果運行時報錯"TypeError: wave.ensureState is not a function"

原因:echarts版本和echarts-liquidfill的版本對應不上,根據下面的搭配版本安裝就不會報錯了
echarts@4.9.0 + echarts-liquidfill@2.0.6
echarts@5.2.0 + echarts-liquidfill@3.0.0
我安裝了指定版本npm install echarts-liquidfill@2.0.6 --save
2、示例
2.1 效果圖
里面的波浪有動畫效果

2.2 代碼實現
<template><div id="main" style="width: 110px; height: 110px;"></div>
</template>
import echarts from 'echarts';
import 'echarts-liquidfill';var chart = echarts.init(document.getElementById('architectureTarget'));
let option = {series: [{type: 'liquidFill',radius: '95%', // 波浪樣式,不設置則為平直樣式waveAnimation: true,direction: 'right', // 向右移動data: [{value: 0.85,itemStyle: {normal: {color: '#558bec'}},}],outline: {borderDistance: 7, // 外部輪廓與圖表的距離itemStyle: {borderColor: '#558bec', // 邊框的顏色borderWidth: 6, // 邊框的寬度shadowBlur: 0, // 外部輪廓的陰影范圍 一旦設置了內外都有陰影, 設為0可以去掉容器灰色背景},},label: { // 數據展示樣式show: true,color: '#333',insideColor: '#fff',fontSize: 28,fontWeight: 600,align: 'center',baseline: 'middle',position: 'inside',},}]
};
option && charts.setOption(option);

)




![[LeetBook]【學習日記】有序鏈表合并](http://pic.xiahunao.cn/[LeetBook]【學習日記】有序鏈表合并)






![Sqli-labs靶場第12關詳解[Sqli-labs-less-12]](http://pic.xiahunao.cn/Sqli-labs靶場第12關詳解[Sqli-labs-less-12])
)
)

)
