css刪除一個樣式的方法:首先創建一個HTML示例文件;然后給div添加css樣式;最后通過“removeClass()”方法從被選元素刪除一個或多個類即可。

本教程操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
CSS添加樣式、刪除樣式
代碼如下:
div{
width:100px;
height:260px;
}
div.whiteborder{
border: 2px white solid;
}
div.redDiv{
background-color: red;
}
div.blueBorder{
border: 5px blue solid;
}
$(function(){
var $divEle = $('div:first');
$('#btn01').click(function(){
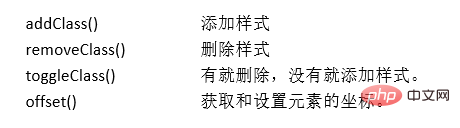
//addClass() - 向被選元素添加一個或多個類
$divEle.addClass('redDiv blueBorder');
});
$('#btn02').click(function(){
//removeClass() - 從被選元素刪除一個或多個類
$divEle.removeClass();
});
$('#btn03').click(function(){
//toggleClass() - 對被選元素進行添加/刪除類的切換操作
$divEle.toggleClass('redDiv')
});
$('#btn04').click(function(){
//offset() - 返回第一個匹配元素相對于文檔的位置。
var pos = $divEle.offset();
console.log(pos);
$divEle.offset({
top:100,
left:50
});
});
})

)
)





)





 無重復字符的最長子串(滑動法優化+ASCII碼法)...)

最新國家開放大學電大本科《計算機應用基礎》網絡課網考形考作業一及三試題答案】.docx...)
)


