有時候在我們設計利用requests抓取網頁數據的時候,會發現所獲得的結果可能與瀏覽器顯示給我們的不一樣:比如說有的信息我們通過瀏覽器可以顯示,但一旦用requests卻得不到想要的結果。這種現象是因為我們通過requests獲得的都是HTML源文檔,而瀏覽器中見到的頁面數據都是經過JavaScript處理的,而這些處理的數據可能是通過Ajax加載、本身包含于HTML中或是經過JavaScript自動生成。
由Web發展趨勢來看,越來越多的網頁都通過Ajax加載來呈現,即網頁數據加載是一種異步加載方式,網頁本身不包含數據,而是在初始化網頁后自動地通過向服務器發送Ajax請求,然后從服務器獲取相應數據之后在渲染到網頁上。本節下面將重點介紹Ajax的相關概念和如何判斷和獲取是否由Ajax請求,并在后面介紹爬取Ajax數據的兩種基本方法。
Ajax簡介
Ajax(全稱Asynchronous JavaScript and XML,異步的JavaScript 和 XML),是一種利用JavaScript在保證頁面不被刷新、頁面鏈接不改變的情況下與服務器交換數據并更新部分網頁的技術。使用Ajax的示例有很多,比如說新浪微博和不凡商業的查看更多等。


Ajax分析
初步了解Ajax后,我們便可以知道其加載過程主要分為三個步驟:發送請求——解析內容——渲染頁面。那么,我們又是如何判斷頁面是通過發送Ajax請求來動態加載的,又如何確定其請求的地址呢?
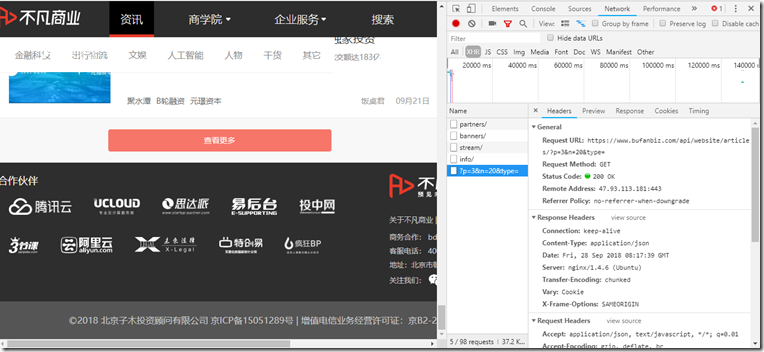
其實,判斷一個頁面是否為Ajax請求加載,我們可以借助Chrome瀏覽器的工具欄。以不凡商業網站為例,我們先調出Chrome瀏覽器的Network工具欄,選擇XHR進行過濾(其實這一個就是代表請求的類型,也就是Ajax的請求類型),再刷新頁面便可看到當前所有的Ajax請求了。

接著我們下拉到網頁底部并試著點擊查看更多,就會發現請求列表中多了一個請求,如圖所示,我們再試著點擊多次,又會有更多新的請求,因此我們也就可以確定這是通過Ajax來加載的。

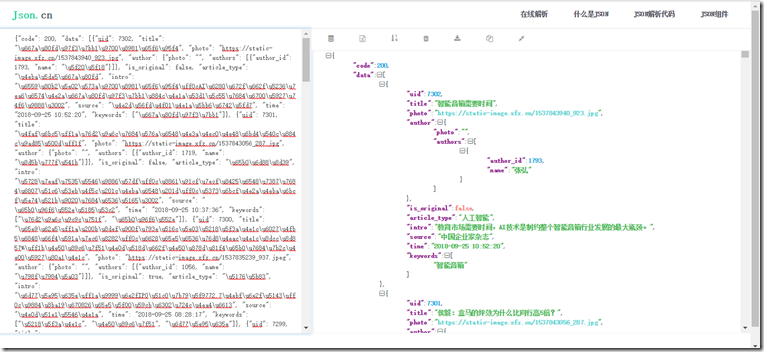
由此,我們便可以通過分析每一個請求的請求頭具體內容來獲取數據源。如上圖中的Request URL里的內容就是剛剛加載的數據的來源地址,我們打開一個新頁面試著訪問一下,發現了如下的內容:

粗略一看,我們想這應該是一個JSON數據格式,那就再試著把它放到解析站中看一看,結果不出我們所料,也證明了請求頭里的請求URL正是網頁的Ajax數據來源。

Ajax數據獲取
在之前分析的基礎上,實際我們就已經得到一種獲取Ajax數據的方法:分析Ajax請求的URL構成法,然后對其進行頁面解析再數據提取。這一種方法可以很直接地獲取到源數據,性能較高,但分析的成本一般來說也都很大。因為并不是所有的URL構成法都是很容易得出來的,它可能混淆了很多加密機制,且通常需要有Js的功底輔助分析。
由此,我們提出了另一種策略:使用selenium模擬瀏覽器行為來獲取動態解析獲取數據。這里的selenium是什么呢?其實它相當于的機器人,它可以模擬出人為操作瀏覽器的行為,比如點擊、輸入,拖動等。其實最初這主要是用于網頁測試,但發現其很符合爬蟲的特性,也因此廣泛用于爬蟲領域。在服務器看來,它就是人在訪問頁面,而很難捕捉到是爬蟲,因此安全性很高;但另一方面,使用它來獲取Ajax數據成本很大,較為繁瑣,性能不及分析URL。
上述就是常用的獲取Ajax數據的兩種方法,具體使用哪一種方法,我們可以先測試看一下所需要獲取的Ajax數據來源URL構成法分析是否方便,如果較為規則便可以直接采用requests獲取;反之,若較為復雜則可以考慮使用selenium策略(更多的介紹在后續筆記中將會給予說明)。
.doc)






-總結篇)



)






