解決瀏覽器保存密碼自動填充問題
問題描述
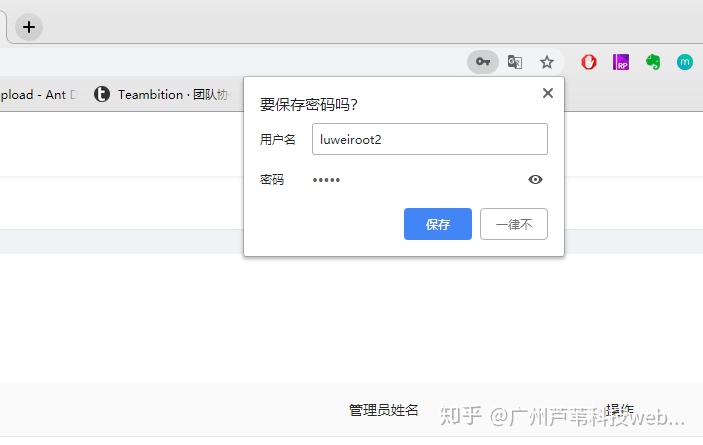
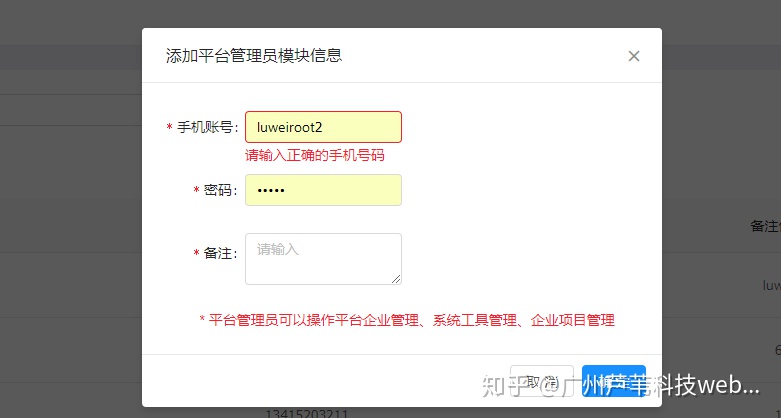
話說有一天,我如往常一樣打開我的開發網站進行登錄操作。瀏覽器很平常的在我們進行登錄操作之后詢問我是否需要記住密碼,懶惰如我點擊了記住密碼。一切都很正常的進行著,沒有什么異常發生。然而,問題就出現了。當我打開一個新建用戶的操作,里面的輸入框自動將我的用戶名和密碼默認填寫進去了,然后觸發了內置的校驗規則


在我確認過在打開編輯框的時候已經輸入框的數據重置之后,開始了我的排查錯位之旅。從cookie,本地緩存等等,都沒有發現相關的問題。后來發現是瀏覽器存在自動填充機制的問題。
瀏覽器自動填充機制
經過我的反復測試,以Chrome為例,當瀏覽器遇到type="text"與type="password"的標簽緊鄰時,會觸發瀏覽器自動填充行為。默認為黃色背景。firefox和360瀏覽器的處理方式是:只要檢測到頁面里有滿足填充機制的,不管是不是display:none 的,只要檢測到就直接往里填充。
解決方案
- 設置瀏覽器不提示記住密碼,記住密碼的網站都在設置里可以看到,并且可以去除(很明顯,這個方法治標不治本,我就想記住密碼還不行嗎?)

- 使用HTML5新屬性autocomplete="off" 但禁用自動填充。這個屬性好像是firefox發起的,并不是標準屬性,所以這塊主要是針對ie和獲取瀏覽器生效。谷歌不承認這個屬性。所以在谷歌瀏覽器上并沒有產生任何效果
- 既然瀏覽器遇到type="text"與type="password"的標簽緊鄰時觸發自動填充行為,則將兩個隔開,使用隱藏的方式“欺騙”瀏覽器,將密碼信息填寫在隱藏區域。
css?linenums .is-hidden { position: absolute; left: -10000px; top: -10000px; } ¨G0G html?linenums /*讓input看不見,而不是直接display: none,如果直接display: none,有些瀏覽器則不生效,比如谷歌*/ <input type="text" class="is-hidden" /> <input type="password" class="is-hidden" /> ¨G1G html?linenums <input type="password" readonly onfocus="this.removeAttribute('readonly');"/>
將表單輸入設為可讀模式,瀏覽器自動填充就失效了,在焦點在該表單輸入的時候再將可讀屬性移除。該方法親試簡潔好用
總結
在以上介紹的方法并不是全部的解決方法,目前我用的是第四個方法比較多,雖然第三個方法也挺好用,但是多增加標簽的類型不符合我的作風,還是默默的用了第四種方法。歡迎大家補充更多的一些方法,未完待續!
作者簡介:張敏,蘆葦科技web前端開發工程師,低調冷幽默,深藏不露。代表作品:微魚娃娃機系統、TopShow活動報名小程序。擅長網站建設、微信公眾號開發、微信小程序開發、小游戲制作、企業微信制作、H5建設,專注于前端框架、交互設計、圖像繪制、數據分析等研究。
歡迎和我們一起并肩作戰: web@talkmoney.cn
訪問 http://www.talkmoney.cn 了解更多
提供專業的微信公眾號外包,靠譜的釘釘開發,深圳企業微信建設,高質量的微信小程序開發,廣東小游戲開發,東莞H5制作


)


 二維隨機變量及分布函數定義...)









)
——Linux管理類命令)
)

)