
一、前言
ElementUI、iView都以相同的方式提供了表格組件表頭固定的方法,即設置組件的height屬性。表頭固定很重要,就在于當表格數據項很多時,滾動條出現在表格組件內,而不是出現在表格組件外——這樣的優點在于,滾動瀏覽數據項時,表頭不發生滾動而永遠在可視區域,數據項的字段名可以一直看到。
el-table的height屬性可以方便地實現表格固定,但是這個值該設置為多少以適配屏幕大小呢?設置過小,則可能出現可視區域內有空白位置,但是表格內卻出現滾動條;設置過大,則在一些小屏幕設備上瀏覽時,頁面本身和表格內部都可能會出現滾動條。兩種情況體驗都是極差的,為了解決這個問題,我們需要動態地計算頁面空白區域的高度,然后設置到height屬性,即根據頁面大小,動態計算height屬性。
這個問題難以抽象出通用的插件來解決,因為表格適合的高度在不同頁面都不盡相同。本文使用的方案是,使用CSS和JS結合的方式,首先使用CSS規劃出一個自適應高度的容器container,組件放到container的內部使用absolute絕對定位脫離文檔流(如此table的高度不會影響到頁面布局),然后使用JS獲取container的高度tableHeight,將該值設置為el-table的height屬性,從而實現表格自適應高度固定表頭。
二、使用CSS規劃自適應高度的容器container
這里所謂“自適應”,是指一個元素(往往是內容多少不固定)充分利用頁面剩余空間來展示內容。使用CSS來做適應性布局,就是要減少在代碼中出現數值類屬性,充分地利用CSS各屬性的特性讓同一份代碼在不同尺寸的設備中都能自由兼容呈現。最常用并且也最簡單的一種適應性布局技巧是彈性布局,即flex布局。
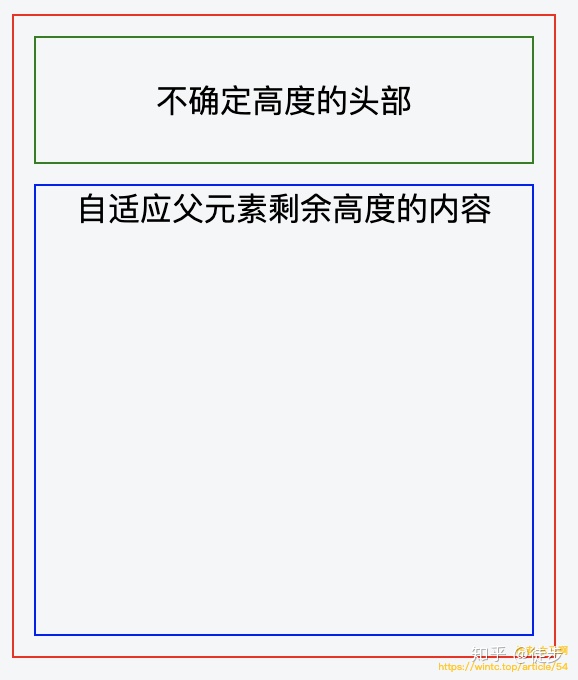
下面是一個簡單的例子,紅色框是父容器,藍色框是自適應高度的內容區域,該元素沒有設置height屬性,其高度自動適應為父元素高度減去“頭部”的高度、padding、頭部和“內容”之間的margin等。
<div class="container"><div class="header">不確定高度的頭部</div><div class="content">自適應父元素剩余高度的內容</div>
</div>
用flex實現非常簡單:
.container {display: flex; flex-direction: column;
}
.header { flex-shrink: 0; }
.content { flex: auto; }.container {height: 300px;width: 250px;text-align: center;border: 1px solid red;padding: 10px;
}.header {padding: 20px;border: 1px solid green;margin-bottom: 10px;
}.content {border: 1px solid blue;
}前三條規則就是本例中的核心,對于container,通過display: flex聲明它是一個flex盒子,flex-direction: column則表示flex彈性擴展方向是縱向;對于content,flex: auto表示該元素彈性擴張占滿父元素剩余空間。
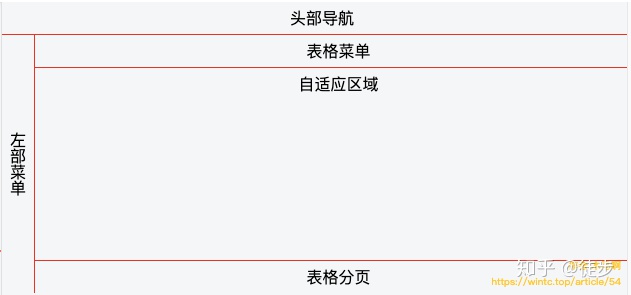
在使用表格呈現數據時,我們可以使用自適應布局的技巧,使得除去頁面中的菜單、導航、各類按鈕等占據的空間,表格剛好占滿頁面剩余空間,然后固定表頭。以一個常規管理后臺布局為例:

其中自適應區域我們用來放表格內容,其余各個部分都是固定的,在不同尺寸的設備中,自適應區域寬高自適應。只需要在CSS中重復使用display: flex設置容器為flex彈性容器、flex:auto使得某一部分占滿父元素剩余空間即可。HTML和核心CSS代碼如下:
1、html代碼
<body><div id="app" class="flex-c"><div class="header flex-s">頭部導航</div><div class="content flex-a flex"><div class="left flex-s">左部菜單</div><div class="right flex-a flex-c"><div class="menu-list flex-s">表格菜單</div><div class="table-container flex-a" ref="container">自適應區域</div><div class="pagination flex-s">表格分頁</div></div></div></div>
</body>2、CSS代碼
html {height: 100%;
}body {height: 100%;margin: 0;
}#app {height: 100%;text-align: center;
}.flex, .flex-c { display: flex }
.flex-c { flex-direction: column; }
.flex-a { flex: auto; }
.flex-s { flex-shrink: 0; }二、動態計算表格高度
我們把表格插入到自適應區域,并將設置自適應區域為相對定位,表格容器設置為絕對定位:
html代碼
<div class="table-container flex-a" ref="container"><div class="table-container-inner"><el-table:data="tableData":height="tableHeight"border></el-table></div>
</div>css代碼
.table-container {position: relative;
}.table-container-inner {position: absolute;left: 0;right: 0;top: 0
}然后我們使用Element.getBoundingClientRect()這個接口來獲取自適應區域的高度,設置為表格高度,這樣即可達到自適應高度固定表頭的效果
export default {data () {return {tableHeight: 0,tableData: [// xxx 表格數據]}},mounted () {this.calHeight()},methods: {calHeight () {this.$nextTick(() => {const rect = this.$refs.container.getBoundingClientRect()this.tableHeight = rect.height})}}
}
當然,在用戶操作的過程中,免不了會有一些影響頁面布局的因素,此時我們需要重新計算一次高度。其中最常見的一種操作是改變瀏覽器窗口的大小,我們可以通過監聽resize事件來重新計算高度:
data () {return {timer: 0}
}
mounted () {// ...window.addEventListener('resize', this.onResize)
},
beforeDestroy () {this.timer && clearTimeout(this.timer)Z window.removeEventListener('resize', this.onResize)
},
methods: {// ...onResize () {this.timer && clearTimeout(this.timer)this.timer = setTimeout(() => {this.calHeight()}, 500)}
}
為了避免resize高頻觸發回調,這里使用定時器進行一個簡單的控制。完整例子可以查看:http://jsrun.net/v56Kp/edit。
三、影響容器高度的其它因素
以上解決方案考慮了窗口resize對表格容器container高度的影響,這是絕大部分需要重新計算表格高度的情況。然而,其它一些情況也可能導致container高度變化,比如DOM增刪或者是樣式修改引發頁面布局變動。如果想做得更完美,可以在引發這些操作的地方調用calHeight方法,或者使用MutationObserver觀察到這些修改。
作者:MuMa
來源:沐碼小站
鏈接:ElementUI表格el-table表頭固定自適應高度解決方案 - 沐碼小站

)
——Linux管理類命令)
)

)
和多播地址有什么區別?)
-map元素查找)





_【從零學習OpenCV 4】輪廓面積與長度)





