HTTP 簡介
HTTP/1.1 協議規定的 HTTP 請求方法有 OPTIONS、GET、HEAD、POST、PUT、DELETE、TRACE、CONNECT 這幾種。
其中 POST 一般用來向服務端提交數據,本文主要討論 POST 提交數據的幾種方式。
我們知道,HTTP 協議是以?ASCII 碼傳輸,建立在 TCP/IP 協議之上的應用層規范。規范把 HTTP 請求分為三個部分:狀態行、請求頭、消息主體。類似于下面這樣:
<method> <request-URL> <version>
<headers><entity-body>協議規定 POST 提交的數據必須放在消息主體(entity-body)中,但協議并沒有規定數據必須使用什么編碼方式。實際上,開發者完全可以自己決定消息主體的格式,只要最后發送的 HTTP 請求滿足上面的格式就可以。
但是,數據發送出去,還要服務端解析成功才有意義。一般服務端語言如 php、python 等,以及它們的 framework,都內置了自動解析常見數據格式的功能。
服務端通常是根據請求頭(headers)中的?Content-Type?字段來獲知請求中的消息主體是用何種方式編碼,再對主體進行解析。
所以說到 POST 提交數據方案,包含了 Content-Type 和消息主體編碼方式兩部分。
定義和用法
enctype 屬性規定在發送到服務器之前應該如何對表單數據進行編碼。
默認地,表單數據會編碼為 "application/x-www-form-urlencoded"。就是說,在發送到服務器之前,所有字符都會進行編碼(空格轉換為 "+" 加號,特殊符號轉換為 ASCII HEX 值)。
enctype屬性值
| Content-Type值 | 描述 |
|---|---|
| application/x-www-form-urlencoded | 在發送前編碼所有字符(默認) |
| multipart/form-data | 不對字符編碼。 在使用包含文件上傳控件的表單時,必須使用該值。 |
| text/plain | 空格轉換為 "+" 加號,但不對特殊字符編碼。 |
?
?

下面就正式開始介紹它們。
?
application/x-www-form-urlencoded
這應該是最常見的 POST 提交數據的方式了。瀏覽器的原生 <form> 表單,如果不設置?enctype?屬性,那么最終就會以 application/x-www-form-urlencoded 方式提交數據。
<form action="form_action.asp"><p>First name: <input type="text" name="fname" /></p><p>Last name: <input type="text" name="lname" /></p><input type="submit" value="Submit" />
</form>此時Form提交的請求數據,抓包時看到的請求會是這樣的內容(無關的請求頭在本文中都省略掉了):
POST?http://www.example.com?HTTP/1.1
Content-Type: application/x-www-form-urlencoded;charset=utf-8title=test&sub%5B%5D=1&sub%5B%5D=2&sub%5B%5D=3首先,Content-Type 被指定為 application/x-www-form-urlencoded;其次,提交的數據按照?key1=val1&key2=val2 的方式進行編碼,key 和 val 都進行了 URL 轉碼。
大部分服務端語言都對這種方式有很好的支持。例如 PHP 中,$_POST['title'] 可以獲取到 title 的值,$_POST['sub'] 可以得到 sub 數組。
很多時候,我們用 Ajax 提交數據時,也是使用這種方式。例如?JQuery?和?QWrap?的 Ajax,Content-Type?默認值都是「application/x-www-form-urlencoded;charset=utf-8」。
multipart/form-data
這又是一個常見的 POST 數據提交的方式。我們使用表單上傳文件時,必須讓 <form> 表單的enctype?等于 multipart/form-data。直接來看一個請求示例:
POST http://www.example.com HTTP/1.1
Content-Type:multipart/form-data; boundary=----WebKitFormBoundaryrGKCBY7qhFd3TrwA------WebKitFormBoundaryrGKCBY7qhFd3TrwA
Content-Disposition: form-data; name="text"title
------WebKitFormBoundaryrGKCBY7qhFd3TrwA
Content-Disposition: form-data; name="file"; filename="chrome.png"
Content-Type: image/pngPNG ... content of chrome.png ...
------WebKitFormBoundaryrGKCBY7qhFd3TrwA--這個例子稍微復雜點。首先生成了一個 boundary 用于分割不同的字段,為了避免與正文內容重復,boundary 很長很復雜。然后 Content-Type 里指明了數據是以 multipart/form-data 來編碼,本次請求的 boundary 是什么內容。消息主體里按照字段個數又分為多個結構類似的部分,每部分都是以?--boundary?開始,緊接著是內容描述信息,然后是回車,最后是字段具體內容(文本或二進制)。如果傳輸的是文件,還要包含文件名和文件類型信息。消息主體最后以?--boundary--?標示結束。
關于 multipart/form-data 的詳細定義,請前往?rfc1867?查看。
這種方式一般用來上傳文件,各大服務端語言對它也有著良好的支持。
上面提到的這兩種 POST 數據的方式,都是瀏覽器原生支持的,而且現階段標準中原生 <form> 表單也只支持這兩種方式(通過 <form> 元素的?enctype?屬性指定,默認為?application/x-www-form-urlencoded。其實?enctype?還支持?text/plain,不過用得非常少)。
隨著越來越多的 Web 站點,尤其是 WebApp,全部使用 Ajax 進行數據交互之后,我們完全可以定義新的數據提交方式,給開發帶來更多便利。
application/json
application/json 這個 Content-Type 作為響應頭大家肯定不陌生。實際上,現在越來越多的人把它作為請求頭,用來告訴服務端消息主體是序列化后的 JSON 字符串。由于 JSON 規范的流行,除了低版本 IE 之外的各大瀏覽器都原生支持 JSON.stringify,服務端語言也都有處理 JSON 的函數,使用 JSON 不會遇上什么麻煩。
JSON 格式支持比鍵值對復雜得多的結構化數據,這一點也很有用。記得我幾年前做一個項目時,需要提交的數據層次非常深,我就是把數據 JSON 序列化之后來提交的。不過當時我是把 JSON 字符串作為 val,仍然放在鍵值對里,以 x-www-form-urlencoded 方式提交。
Google 的?AngularJS?中的 Ajax 功能,默認就是提交 JSON 字符串。例如下面這段代碼:
JSvar data = {'title':'test', 'sub' : [1,2,3]};
$http.post(url, data).success(function(result) {...
});最終發送的請求是:
BASHPOST http://www.example.com HTTP/1.1
Content-Type: application/json;charset=utf-8{"title":"test","sub":[1,2,3]}這種方案,可以方便的提交復雜的結構化數據,特別適合 RESTful 的接口。各大抓包工具如 Chrome 自帶的開發者工具、Firebug、Fiddler,都會以樹形結構展示 JSON 數據,非常友好。但也有些服務端語言還沒有支持這種方式,例如 php 就無法通過 $_POST 對象從上面的請求中獲得內容。這時候,需要自己動手處理下:在請求頭中 Content-Type 為 application/json 時,從?php://input?里獲得原始輸入流,再?json_decode?成對象。一些 php 框架已經開始這么做了。
當然 AngularJS 也可以配置為使用 x-www-form-urlencoded 方式提交數據。如有需要,可以參考這篇文章。
text/xml
我的博客之前提到過 XML-RPC(XML Remote Procedure Call)。它是一種使用 HTTP 作為傳輸協議,XML 作為編碼方式的遠程調用規范。典型的 XML-RPC 請求是這樣的:
HTMLPOST http://www.example.com HTTP/1.1
Content-Type: text/xml<?xml version="1.0"?>
<methodCall><methodName>examples.getStateName</methodName><params><param><value><i4>41</i4></value></param></params>
</methodCall>?
XML-RPC 協議簡單、功能夠用,各種語言的實現都有。它的使用也很廣泛,如 WordPress 的?XML-RPC Api,搜索引擎的?ping 服務等等。JavaScript 中,也有現成的庫支持以這種方式進行數據交互,能很好的支持已有的 XML-RPC 服務。不過,我個人覺得 XML 結構還是過于臃腫,一般場景用 JSON 會更靈活方便。
postman中 form-data、x-www-form-urlencoded、raw、binary的區別
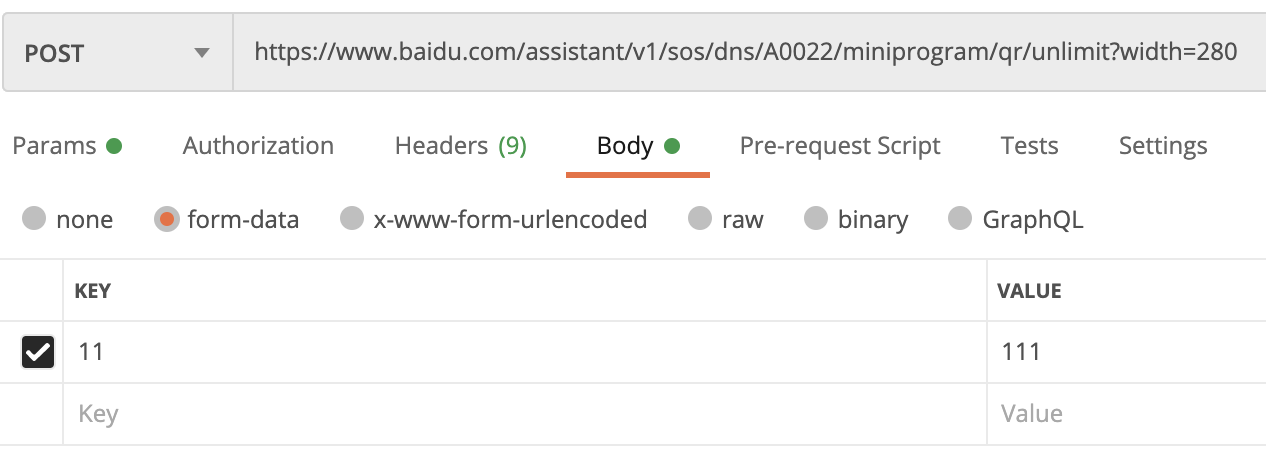
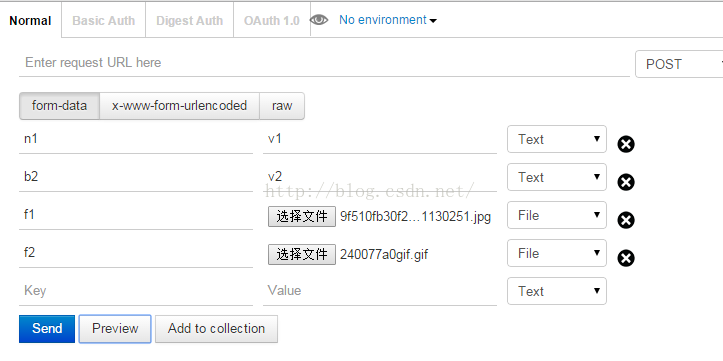
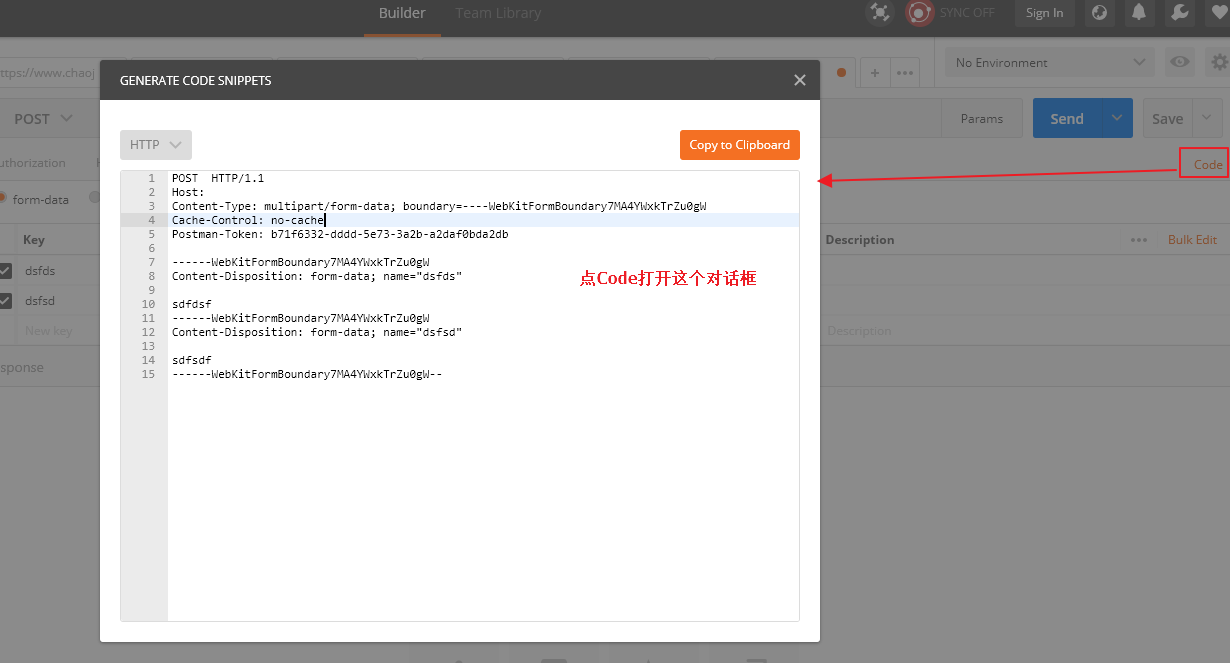
form-data
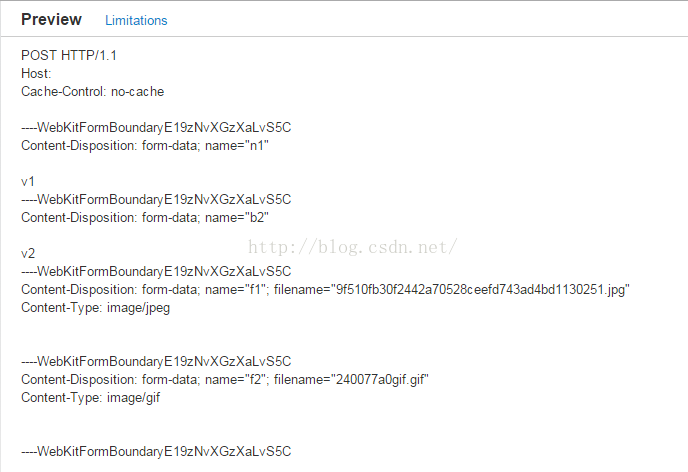
就是http請求中的multipart/form-data,它會將表單的數據處理為一條消息,以標簽為單元,用分隔符分開。既可以上傳鍵值對,也可以上傳文件。當上傳的字段是文件時,會有Content-Type來表名文件類型;content-disposition,用來說明字段的一些信息;
由于有boundary隔離,所以multipart/form-data既可以上傳文件,也可以上傳鍵值對,它采用了鍵值對的方式,所以可以上傳多個文件。


新版本Postman在此處查看:

?
x-www-form-urlencoded:
就是application/x-www-from-urlencoded,會將表單內的數據轉換為鍵值對,比如,name=java&age = 23


raw
可以上傳任意格式的文本,可以上傳text、json、xml、html等


binary
相當于Content-Type:application/octet-stream,從字面意思得知,只可以上傳二進制數據,通常用來上傳文件,由于沒有鍵值,所以,一次只能上傳一個文件。
?
)




)
-http通信demo)










 處理異常回滾)

