JavaServer Faces應用程序的生命周期在客戶端為頁面發出HTTP請求時開始,并在服務器響應該頁面并轉換為HTML時結束。
通常將JSF的生命周期分為兩個階段:
#執行階段
#渲染階段
1.執行階段
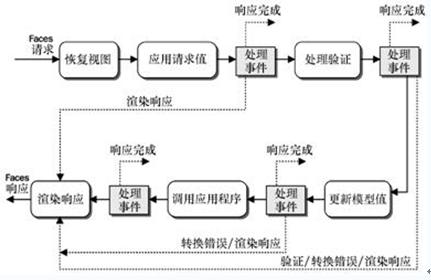
JavaServer Faces應用程序生命周期執行階段包含以下子階段:
恢復視圖:在內存中恢復或創建代表客戶端用戶界面信息的服務器端組件樹(視圖)。
應用請求值:用來自客戶端的最新數據更新這些服務器端組件。
處理驗證:對新數據執行驗證和數據類型轉換。
更新模型值:用新數據更新服務器端模型對象。
調用應用程序:調用滿足請求所需要的應用程序邏輯,然后如果有需要,再導航到新頁面。
渲染響應:把響應渲染給請求客戶端。
JSF 請求—響應生命周期的步驟:

1.1恢復視圖階段
當客戶端請求一個JavaServer Faces頁面時,JavaServer Faces實現開始恢復視圖階段。 在此階段,JSF將視圖中的組件構建為請求頁面,線性事件處理程序和驗證器的視圖,并將視圖保存在FacesContext實例中。
如果對該頁面的請求是回發,那么與該頁面相對應的視圖已經存在于FacesContext實例中。 在此階段,JavaServer Faces實現通過使用保存在客戶端或服務器上的狀態信息來還原視圖。
1.2應用請求值階段
在此階段,在回發請求期間恢復組件樹。 組件樹是表單元素的集合。樹中的每個組件通過使用其decode(processDecodes())方法從請求參數中提取其新值。 之后,該值將本地存儲在每個組件上。
如果任何解碼方法或事件偵聽器在當前FacesContext實例上調用了renderResponse方法,則JavaServer Faces實現將跳過“渲染響應”階段。?
如果任何事件在此階段已排隊,則JavaServer Faces實現將事件廣播到有興趣的監聽器。?
如果應用程序需要重定向到其他Web應用程序資源或生成不包含任何JavaServer Faces組件的響應,則可以調用FacesContext.responseComplete()方法。?
如果當前請求被識別為部分請求,則從FacesContext檢索部分上下文,并應用部分處理方法。
1.3流程驗證階段
在此階段,JavaServer Faces通過使用其validate()方法來處理在組件上注冊的所有驗證器。 它檢查指定驗證規則的組件屬性,并將這些規則與為組件存儲的本地值進行比較。 JavaServer Faces還完成了沒有將immediate屬性設置為true的輸入組件的轉換。
如果任何驗證方法或事件偵聽器在當前FacesContext上調用了renderResponse方法,則JavaServer Faces實現將跳過“渲染響應”階段。?
如果應用程序需要重定向到不同的Web應用程序資源或生成不包含任何JavaServer Faces組件的響應,則可以調用FacesContext.responseComplete方法。?
如果事件在此階段已排隊,則JavaServer Faces實現將它們廣播給有興趣的監聽器。?
如果當前請求被識別為部分請求,則從FacesContext檢索部分上下文,并應用部分處理方法。
1.4更新模型值階段
確保數據有效后,它遍歷組件樹,并將相應的服務器端對象屬性設置為組件的本地值。 JavaServer Faces實現只更新輸入組件的value屬性指向bean屬性。 如果本地數據無法轉換為bean屬性指定的類型,生命周期將直接前進到“渲染響應”階段,以便重新呈現頁面并顯示錯誤。
如果任何updateModels方法或任何監聽器在當前FacesContext實例上調用了renderResponse()方法,則JavaServer Faces實現將跳過“渲染響應”階段。?
如果應用程序需要重定向到其他Web應用程序資源或生成不包含任何JavaServer Faces組件的響應,則可以調用FacesContext.responseComplete()方法。?
如果任何事件在此階段已排隊,JavaServer Faces實現將它們廣播到有興趣的監聽器。?
如果當前請求被識別為部分請求,則從FacesContext檢索部分上下文,并應用部分處理方法。
1.5調用應用階段
在此階段,JSF處理應用程序級事件,例如提交表單或鏈接到另一個頁面。?
現在,如果應用程序需要重定向到其他Web應用程序資源或生成不包含任何JSF組件的響應,則可以調用FacesContext.responseComplete()方法。
之后,JavaServer Faces實現將控制轉移到“渲染響應”階段。
1.6渲染響應階段
這是JSF生命周期的最后階段。 在此階段,JSF將構建視圖并將權限委托給相應的資源來呈現頁面。
如果這是初始請求,則頁面上表示的組件將被添加到組件樹中。?
如果這不是初始請求,組件已經添加到樹中,不需要再添加。?
如果請求是回應,并且在應用請求值階段,過程驗證階段或更新模型值階段期間遇到錯誤,則在此階段將再次呈現原始頁面。?
如果頁面包含h:message或h:messages標簽,頁面上會顯示任何排隊的錯誤消息。?
在渲染視圖的內容之后,保存響應的狀態,以便后續請求可以訪問它。 恢復視圖階段可以使用保存的狀態。
2.渲染階段
在此階段,請求的視圖作為對客戶端瀏覽器的響應。 視圖渲染是以HTML或XHTML生成輸出的過程。 所以,用戶可以在瀏覽器看到它。
在渲染過程中采取以下步驟。
當客戶端對index.xhtml網頁進行初始請求時,編譯應用程序。
應用程序在編譯后執行,并為應用程序構建一個新的組件樹,并放置在FacesContext中。
使用由EL表達式表示的組件和與其關聯受托管bean屬性填充組件樹。
基于組件樹。 建立了新的視圖。
該視圖作為響應呈現給請求客戶端。
組件樹被自動銷毀。
在后續請求中,重新構建組件樹,并應用已保存的狀態。

)



搭建)
)


——管道輸入/輸出流)
)





{}.getType() 是什么意思)


