不管是基于EasyNVR還是EasyDSS,都是支持無插件直播,這也是未來視頻直播的一個趨勢。對于傳統的瀏覽器插件播放誰用誰知道;
以上是軟件自帶播放展示
背景需求
對于EasyNVR和EasyDSS的使用方式大概分為兩大類,一類是直接將軟件作為視頻能力平臺來進行使用;另一類就是將視頻能力集成到自身的業務系統來,這就涉及到相關的接口調用和一些對應的功能的集成。對與前端的web播放器的集成也是一個 需要注意的方向;通常也有很多客戶會咨詢到關于web播放器集成的相關問題,本篇博客也是對應web流媒體播放器的demo介紹。
解決方案
對于流媒體的web播放器有很多,不管的ckplay、flowplayer、騰訊、阿里等;我們的Easy系列軟件使用的是Videojs,因此本篇主要介紹的也是Videojs如何實現HLS、RTMP流的web播放;
引用相關文件
<link rel="stylesheet" href="plugins/video-js-5.19.2/video-js.css"/>
<script src="plugins/video-js-5.19.2/video.js"></script>
<script src="plugins/video-js-5.19.2/videojs-contrib-hls4.js"></script>
<script src="plugins/videojs-hotkeys/videojs.hotkeys.min.js"></script>
<script type="text/javascript" src="plugins/jquery-3.3.1.min.js"></script>HTML部分
主要就是給videojs一個初始化的標簽;
<div class="content-wrapper"><div class="video-wrapper" style="padding-bottom:56.25%;position:relative;margin:0 auto;"><div class="video-inner" style="position:absolute;top:0;bottom:0;left:0;right:0;"><video id="videojs" class="video-js vjs-default-skin vjs-big-play-centered" style="width: 100%; height: 100%;" controls preload="none"poster="" x5-video-player-fullscreen=”true”,x5-video-player-type=”h5”><source src="" type=""></source><p class="vjs-no-js">To view this video please enable JavaScript, and consider upgrading to a web browser that<a href="http://videojs.com/html5-video-support/" target="_blank">supports HTML5 video</a></p></video> </div></div></div>js部分;
播放器的初始化;
function setupPlayer(videoUrl) {videoUrl = videoUrl || "rtmp://121.40.50.44/live/stream_1";if(videoUrl.indexOf("rtmp") == 0){$("#videojs").find("source").attr("src",videoUrl).attr("type","rtmp/mp4");player = videojs("videojs",{notSupportedMessage : '您的瀏覽器沒有安裝或開啟Flash,戳我開啟!',techOrder : ["flash"],autoplay : true});videojs('videojs').ready(function() {this.hotkeys({volumeStep: 0.1,seekStep: 5,enableVolumeScroll: false,enableModifiersForNumbers: false});});player.on("error",function(e){var $e = $(".vjs-error .vjs-error-display .vjs-modal-dialog-content");var $a = $("<a href='http://www.adobe.com/go/getflashplayer' target='_blank'></a>").text($e.text());$e.empty().append($a);}) } else {var timeout = 10000;var step = 500;var cnt = 0;function test(){cnt += step;$.ajax(videoUrl,{type : "HEAD",global : false,complete :function(xhr,ts){if(cnt > timeout){alert("請求數據失敗");return;}//xhr.status == 0 , when cross domain request not foundif(xhr.status == 404 || xhr.status == 0 || (xhr.status != 200 && !isPC())){console.log("video is no ready, waiting...");setTimeout(test,step);}else{$("#videojs").find("source").attr("src", videoUrl).attr("type","application/x-mpegURL");player = videojs("videojs",{autoplay : true}); }}})}test();}}在自身事件需要的地方調用播放器的初始化方法來完成視頻播放;
以解析地址傳遞留地址參數來完成播放為例;
/解析傳遞來的參數
var $_GET = (function(){var url = window.document.location.href.toString();var u = url.split("?");if(typeof(u[1]) == "string"){u = u[1].split("&");var get = {};for(var i in u){var j = u[i].split("=");get[j[0]] = j[1];}return get;} else {return {};}})();$(function(){var VideoUrl = $_GET['url']; if(VideoUrl){setupPlayer(VideoUrl);}else{alert("請正確輸入流地址!");}})效果展示
播放EasyNVR轉發出來的RTMP和hls流
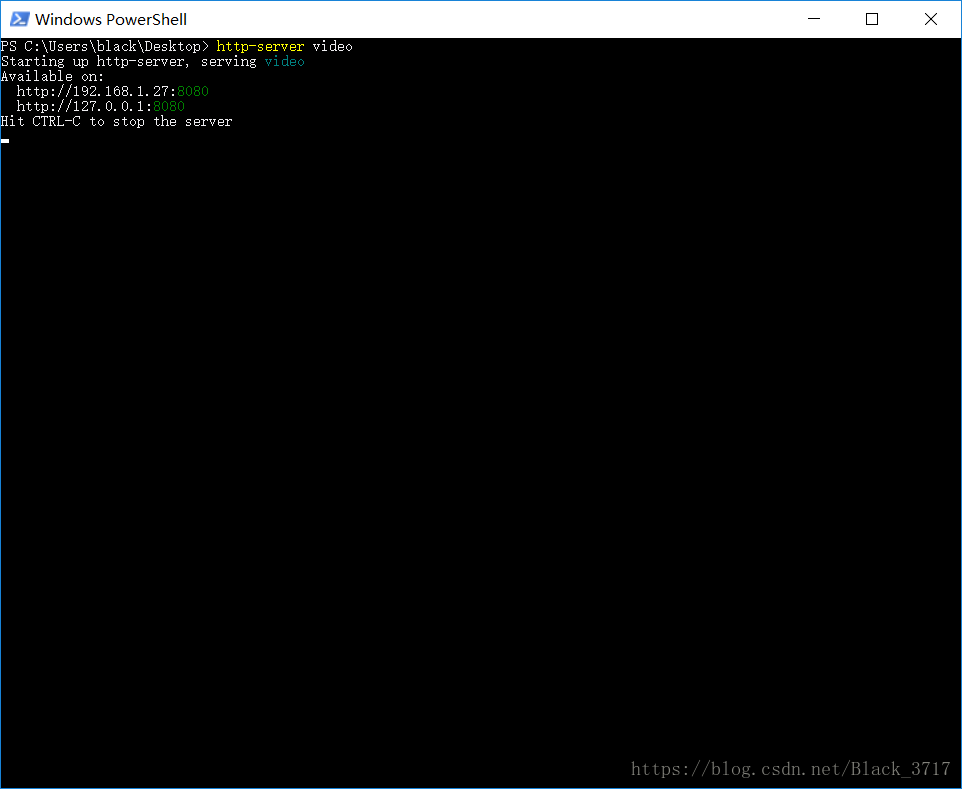
用http-server起一個本地的服務;
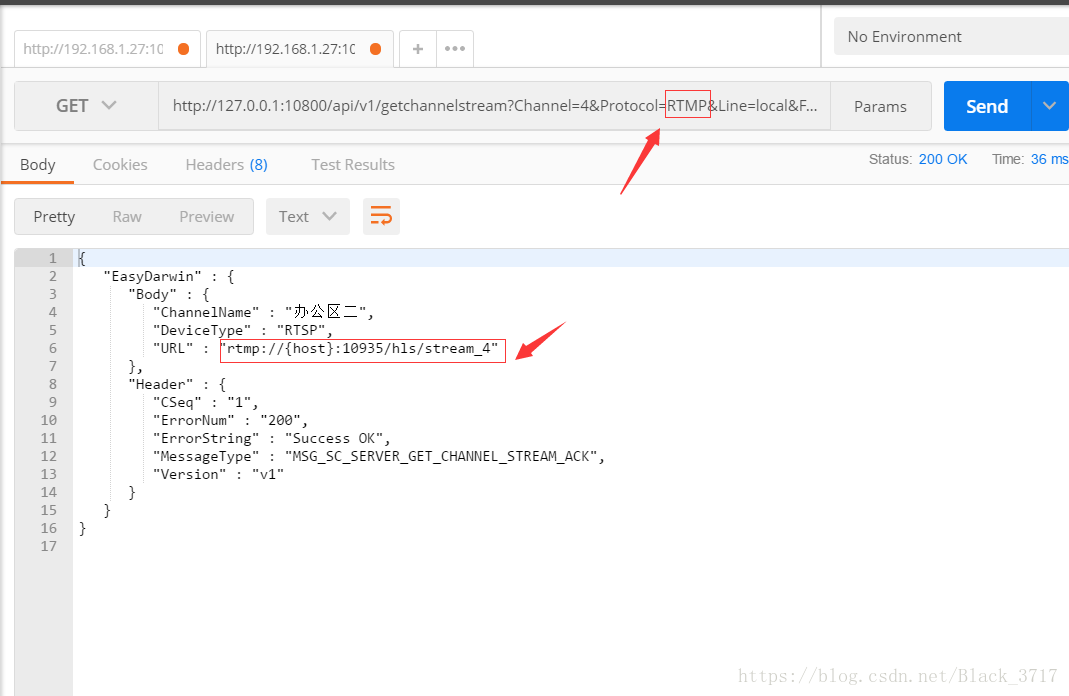
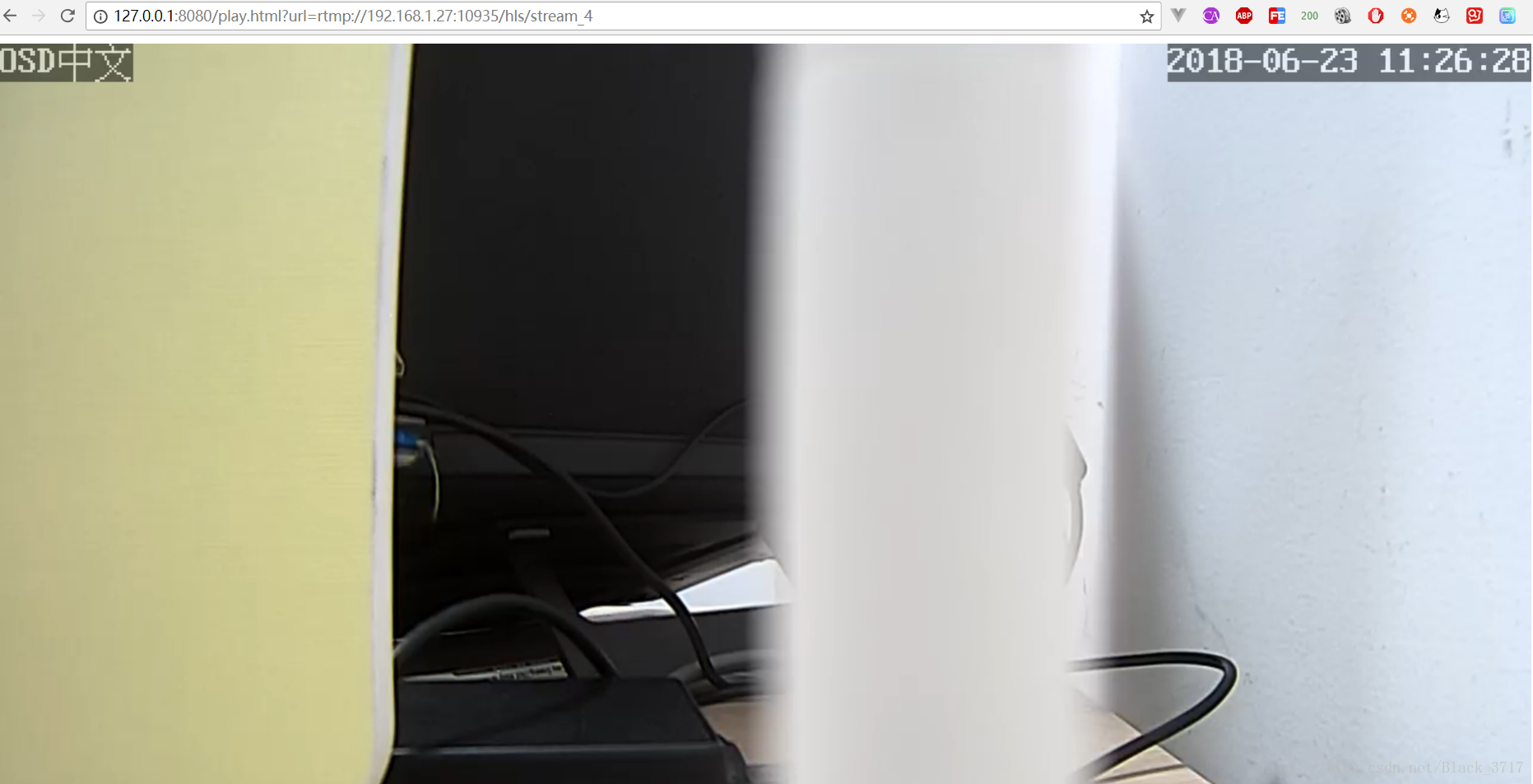
RTMP播放效果:
通過EasyNVR獲取到RTMP流地址;
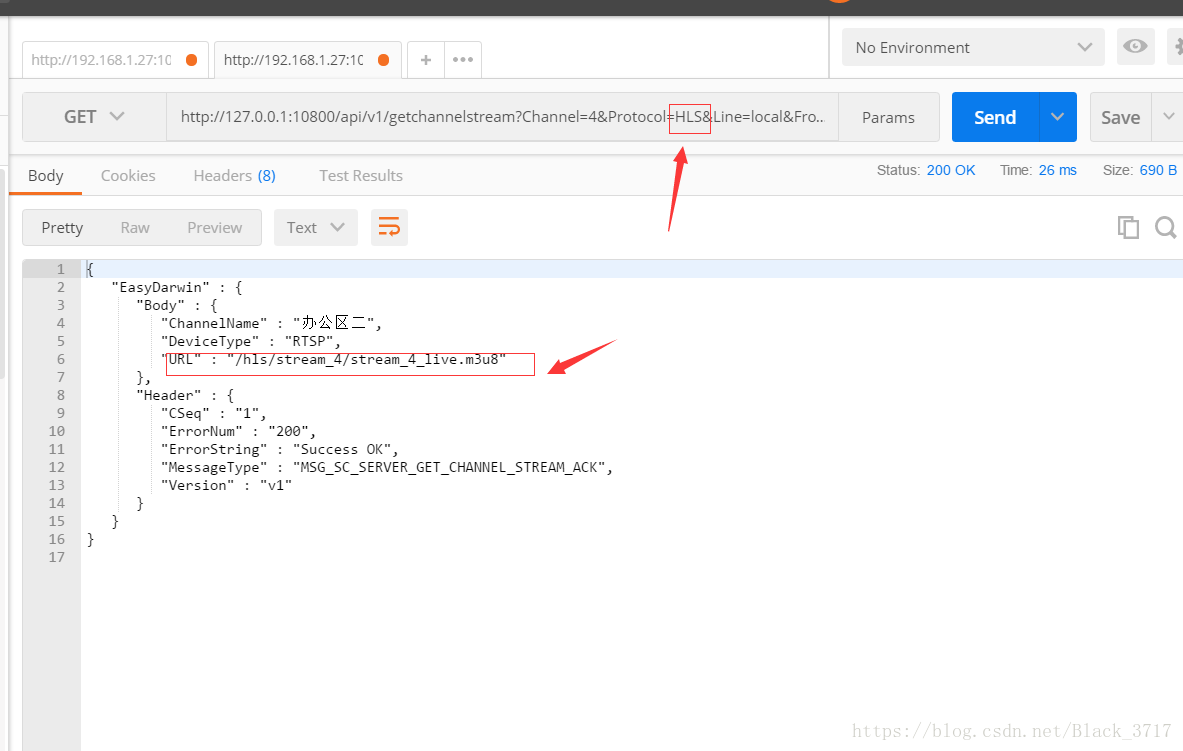
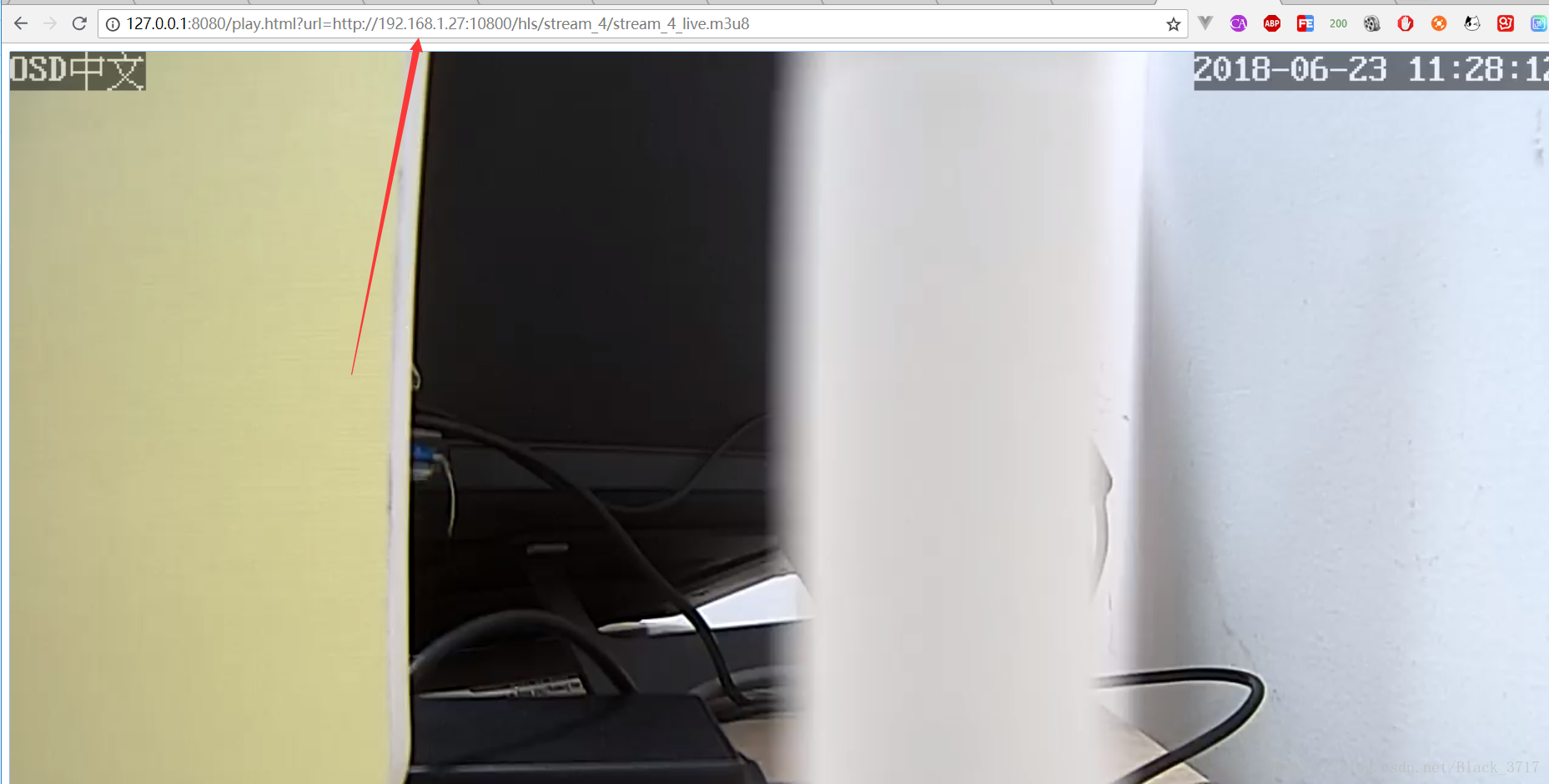
HLS播放效果:
通過EasyNVR獲取到HLS流地址;
VideoJS官網地址:http://docs.videojs.com/
關于EasyNVR
EasyNVR能夠通過簡單的網絡攝像機通道配置,將傳統監控行業里面的高清網絡攝像機IP Camera、NVR等具有RTSP協議輸出的設備接入到EasyNVR,EasyNVR能夠將這些視頻源的音視頻數據進行拉取,轉換為RTMP/HLS,進行全平臺終端H5直播(Web、Android、iOS),并且EasyNVR能夠將視頻源的直播數據對接到第三方CDN網絡,實現互聯網級別的直播分發;
詳細說明:http://www.easynvr.com
點擊鏈接加入群【EasyNVR解決方案】:383501345
關于EasyDSS流媒體服務器
EasyDSS商用流媒體服務器解決方案是一套集流媒體點播、轉碼與管理、直播、錄像、檢索、時移回看于一體的一套完整的商用流媒體服務器解決方案,EasyDSS高性能RTMP流媒體服務器支持RTMP推流,同步輸出HTTP、RTMP、HLS、HTTP-FLV,支持推流分發/拉流分發,支持秒開、GOP緩沖、錄像、檢索、回放、錄像下載、網頁管理等多種功能,是目前市面上最合理的一款商用流媒體服務器!
詳細說明:http://www.easydss.com/
點擊鏈接加入群【EasyDSS流媒體服務器】:560148162
Copyright ? EasyDarwin Team 2012-2018












{}.getType() 是什么意思)
















