前些天發現了一個巨牛的人工智能學習網站,通俗易懂,風趣幽默,忍不住分享一下給大家。點擊跳轉到教程。
1. 前端 vue 工程 post 請求后端接口,報錯:
Request header field Content-Type is not allowed by Access-Control-Allow-Headers前端請求方式:
this.$ajax({method: "post",url: this.GLOBAL.BASE_URL + "/gentle/first",data: {name: "JY",info: "test"}});?2. 解決:
在過濾器中設置請求頭:
resp.setHeader("Access-Control-Allow-Headers", "Content-Type,XFILENAME,XFILECATEGORY,XFILESIZE");
3. 過濾器完整寫法:
過濾器用法見另一博文:Springboot 項目中過濾器的使用
package gentle;import javax.servlet.*;
import javax.servlet.annotation.WebFilter;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;/*** 改寫所有請求頭* @author silence* @date 2018/12/11 15:19*/@WebFilter(filterName = "requestFilter",urlPatterns = {"/*"})
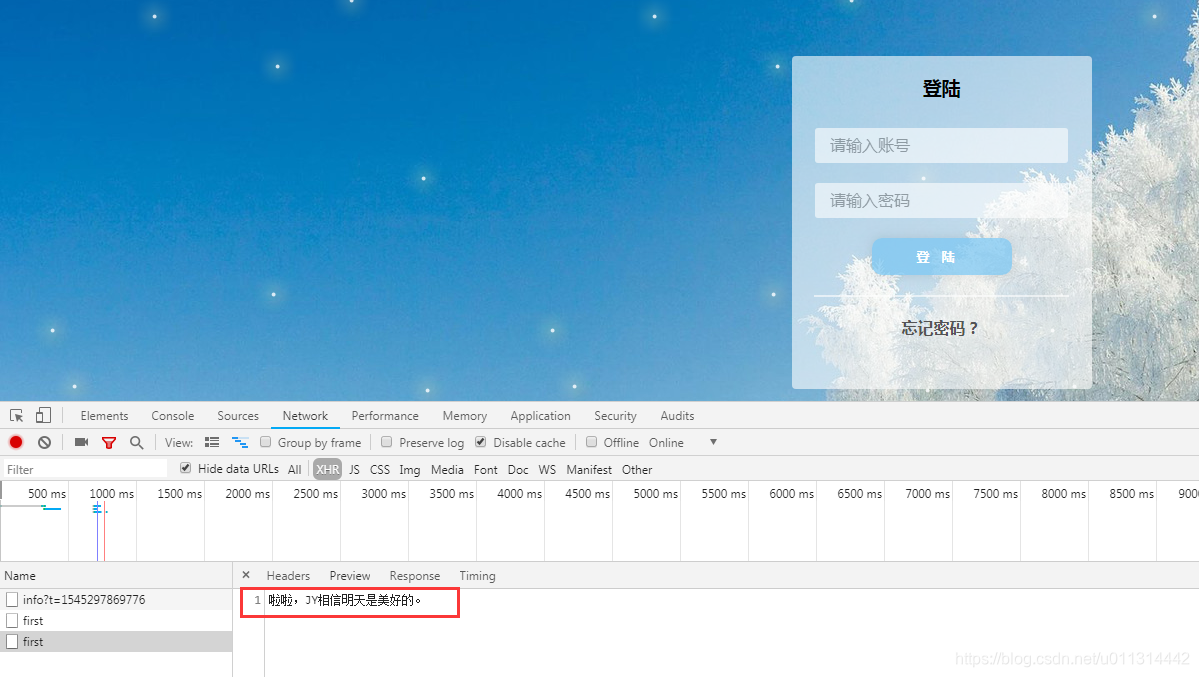
public class RequestFilter implements Filter {@Overridepublic void init(FilterConfig filterConfig) throws ServletException {}@Overridepublic void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {HttpServletResponse response = (HttpServletResponse) servletResponse;HttpServletRequest request = (HttpServletRequest)servletRequest;response.setHeader("Access-Control-Allow-Origin", "*");response.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE");response.setHeader("Access-Control-Max-Age", "3600");response.setHeader("Access-Control-Allow-Headers", "Content-Type,XFILENAME,XFILECATEGORY,XFILESIZE,x-requested-with,Authorization");response.setHeader("Access-Control-Allow-Credentials", "true");String method = request.getMethod();if(method.equalsIgnoreCase("OPTIONS")){servletResponse.getOutputStream().write("Success".getBytes("utf-8"));}else{filterChain.doFilter(servletRequest, servletResponse);}}@Overridepublic void destroy() {}}4. 重新請求,訪問接口成功 :

?
這樣每次請求都會顯示 2 次,第 1 次只返回個 success。第 2 次才是正式訪問接口。
至于能不能只請求 1 次,目前我還不知道。
?
后記:
在網上看到可以在 js 中作如下設置,F12 中只提示一次請求。而且正好是我要的第 2 個請求,就是正式請求。
let headers= new Headers();
headers.set('Content-Type','application/json');
headers.set('Access-Control-Allow-Origin','*');?



)







)


)



)
