05-微信小程序常用組件-表單組件
文章目錄
- 表單組件
- button 按鈕
- 案例代碼
- form 表單
- 案例代碼
- image 圖片
- 支持長按識別的碼
- 案例代碼
微信小程序包含了六大組件: 視圖容器、 基礎內容、 導航、 表單、 互動和 導航。這些組件可以通過WXML和WXSS進行布局和樣式設置,從而構建出豐富的小程序界面和交互體驗。
- 其中,視圖容器組件包括view和scroll-view等,用于實現頁面的結構和滾動效果;
- 基礎內容組件包括text和image等,用于顯示文本和圖片內容;
- 表單組件包括button、input和checkbox等,用于實現用戶輸入和選擇;
- 互動組件包括contact和action-sheet等,用于實現用戶之間的互動和操作。
表單組件
微信小程序表單組件官方文檔
button 按鈕
功能描述
按鈕。
屬性說明
Skyline 僅列出與 WebView 屬性的差異,未列出的屬性與 WebView 一致。
WebView Skyline
| 屬性 | 類型 | 默認值 | 必填 | 說明 | 最低版本 |
|---|---|---|---|---|---|
| size | string | default | 否 | 按鈕的大小 | 1.0.0 |
| type | string | default | 否 | 按鈕的樣式類型 | 1.0.0 |
| plain | boolean | false | 否 | 按鈕是否鏤空,背景色透明 | 1.0.0 |
| disabled | boolean | false | 否 | 是否禁用 | 1.0.0 |
| loading | boolean | false | 否 | 名稱前是否帶 loading 圖標 | 1.0.0 |
| form-type | string | 否 | 用于 form 組件,點擊分別會觸發 form 組件的 submit/reset 事件 | 1.0.0 | |
| open-type | string | 否 | 微信開放能力 | 1.1.0 | |
| hover-class | string | button-hover | 否 | 指定按鈕按下去的樣式類。當 hover-class="none" 時,沒有點擊態效果 | 1.0.0 |
| hover-stop-propagation | boolean | false | 否 | 指定是否阻止本節點的祖先節點出現點擊態 | 1.5.0 |
| hover-start-time | number | 20 | 否 | 按住后多久出現點擊態,單位毫秒 | 1.0.0 |
| hover-stay-time | number | 70 | 否 | 手指松開后點擊態保留時間,單位毫秒 | 1.0.0 |
| lang | string | en | 否 | 指定返回用戶信息的語言,zh_CN 簡體中文,zh_TW 繁體中文,en 英文。 | 1.3.0 |
| session-from | string | 否 | 會話來源,open-type="contact"時有效 | 1.4.0 | |
| send-message-title | string | 當前標題 | 否 | 會話內消息卡片標題,open-type="contact"時有效 | 1.5.0 |
| send-message-path | string | 當前分享路徑 | 否 | 會話內消息卡片點擊跳轉小程序路徑,open-type="contact"時有效 | 1.5.0 |
| send-message-img | string | 截圖 | 否 | 會話內消息卡片圖片,open-type="contact"時有效 | 1.5.0 |
| app-parameter | string | 否 | 打開 APP 時,向 APP 傳遞的參數,open-type=launchApp時有效 | 1.9.5 | |
| show-message-card | boolean | false | 否 | 是否顯示會話內消息卡片,設置此參數為 true,用戶進入客服會話會在右下角顯示"可能要發送的小程序"提示,用戶點擊后可以快速發送小程序消息,open-type="contact"時有效 | 1.5.0 |
| bindgetuserinfo | eventhandle | 否 | 用戶點擊該按鈕時,會返回獲取到的用戶信息,回調的detail數據與wx.getUserInfo返回的一致,open-type="getUserInfo"時有效 | 1.3.0 | |
| bindcontact | eventhandle | 否 | 客服消息回調,open-type="contact"時有效 | 1.5.0 | |
| bindgetphonenumber | eventhandle | 否 | 手機號快速驗證回調,open-type=getPhoneNumber時有效 | 1.2.0 | |
| binderror | eventhandle | 否 | 當使用開放能力時,發生錯誤的回調,open-type=launchApp時有效 | 1.9.5 | |
| bindopensetting | eventhandle | 否 | 在打開授權設置頁后回調,open-type=openSetting時有效 | 2.0.7 | |
| bindlaunchapp | eventhandle | 否 | 打開 APP 成功的回調,open-type=launchApp時有效 | 2.4.4 | |
| bindchooseavatar | eventhandle | 否 | 獲取用戶頭像回調,open-type=chooseAvatar時有效 | 2.21.2 |
Bug & Tip
tip:button-hover默認為{background-color: rgba(0, 0, 0, 0.1); opacity: 0.7;}tip:bindgetphonenumber從1.2.0 開始支持,但是在1.5.3以下版本中無法使用wx.canIUse進行檢測,建議使用基礎庫版本進行判斷。tip: 在bindgetphonenumber等返回加密信息的回調中調用 wx.login 登錄,可能會刷新登錄態。此時服務器使用 code 換取的 sessionKey 不是加密時使用的 sessionKey,導致解密失敗。建議開發者提前進行login;或者在回調中先使用checkSession進行登錄態檢查,避免login刷新登錄態。tip: 從 2.21.2 起,對getPhoneNumber接口進行了安全升級,bindgetphonenumber返回的信息中增加code參數,code是一個動態的令牌,開發者拿到code后需調用微信后臺接口換取手機號。詳情新版接口使用指南tip: 從 2.1.0 起,button 可作為原生組件的子節點嵌入,以便在原生組件上使用open-type的能力。tip: 目前設置了form-type的button只會對當前組件中的form有效。因而,將button封裝在自定義組件中,而form在自定義組件外,將會使這個button的form-type失效。
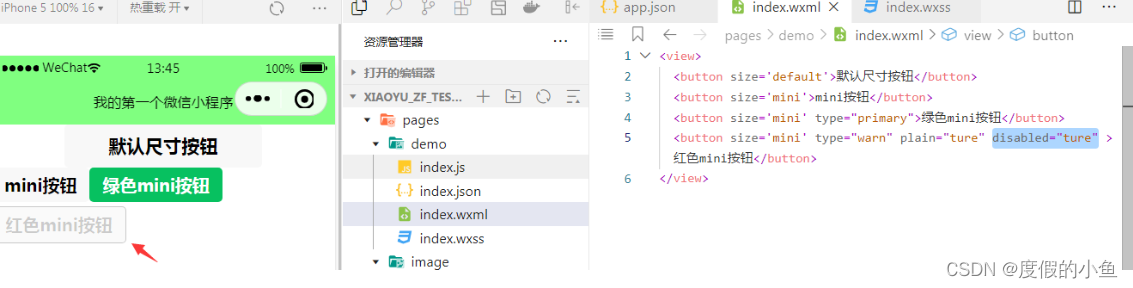
案例代碼
| primary | 綠色 |
|---|---|
| default | 白色 |
| warn | 紅色 |
wxml
<view><button size='default'>默認尺寸按鈕</button><button size='mini'>mini按鈕</button><button size='mini' type="primary">綠色mini按鈕</button><button size='mini' type="warn" plain="ture" >紅色mini按鈕</button>
</view>
- 效果圖

- 設置按鈕禁用
disabled="ture"
[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-eqmQblGM-1692368330313)(2023微信小程序圖片/image-20230630134604728.png)]
form 表單
功能描述
表單。將組件內的用戶輸入的switch input checkbox slider radio picker 提交。
當點擊 form 表單中 form-type 為 submit 的 button 組件時,會將表單組件中的 value 值進行提交,需要在表單組件中加上 name 來作為 key。
屬性說明
| 屬性 | 類型 | 默認值 | 必填 | 說明 | 最低版本 |
|---|---|---|---|---|---|
| report-submit | boolean | false | 否 | 是否返回 formId 用于發送模板消息 | 1.0.0 |
| report-submit-timeout | number | 0 | 否 | 等待一段時間(毫秒數)以確認 formId 是否生效。如果未指定這個參數,formId 有很小的概率是無效的(如遇到網絡失敗的情況)。指定這個參數將可以檢測 formId 是否有效,以這個參數的時間作為這項檢測的超時時間。如果失敗,將返回 requestFormId:fail 開頭的 formId | 2.6.2 |
| bindsubmit | eventhandle | 否 | 攜帶 form 中的數據觸發 submit 事件,event.detail = {value : {‘name’: ‘value’} , formId: ‘’} | 1.0.0 | |
| bindreset | eventhandle | 否 | 表單重置時會觸發 reset 事件 | 1.0.0 |
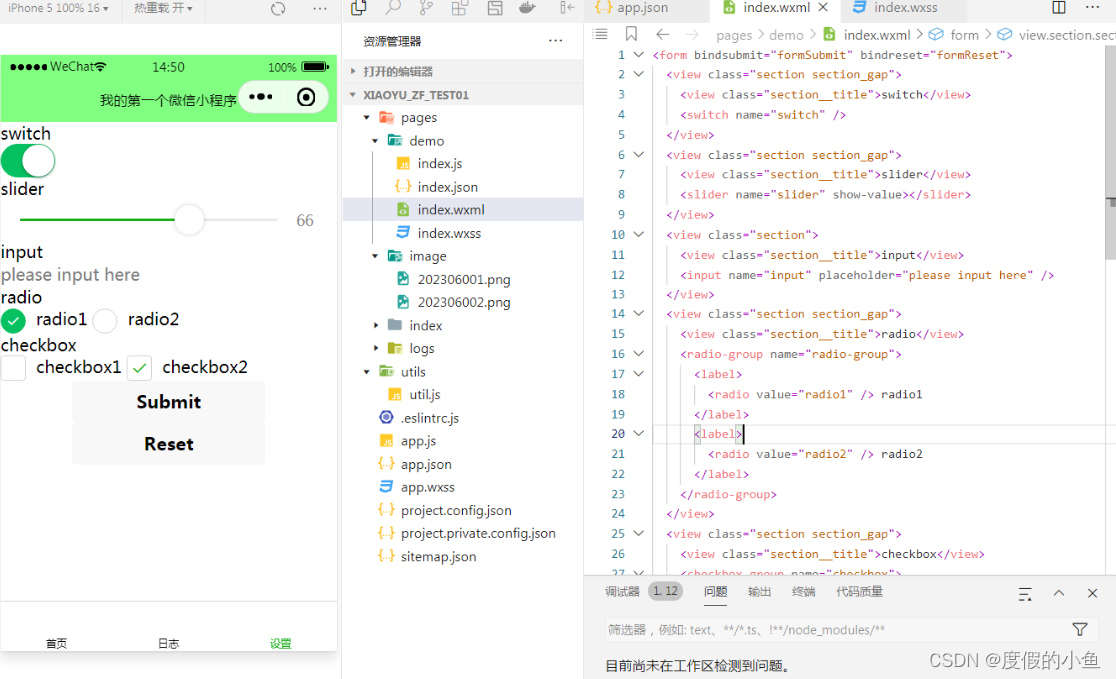
案例代碼
<form bindsubmit="formSubmit" bindreset="formReset"><view class="section section_gap"><view class="section__title">switch</view><switch name="switch" /></view><view class="section section_gap"><view class="section__title">slider</view><slider name="slider" show-value></slider></view><view class="section"><view class="section__title">input</view><input name="input" placeholder="please input here" /></view><view class="section section_gap"><view class="section__title">radio</view><radio-group name="radio-group"><label><radio value="radio1" /> radio1</label><label><radio value="radio2" /> radio2</label></radio-group></view><view class="section section_gap"><view class="section__title">checkbox</view><checkbox-group name="checkbox"><label><checkbox value="checkbox1" /> checkbox1</label><label><checkbox value="checkbox2" /> checkbox2</label></checkbox-group></view><view class="btn-area"><button form-type="submit">Submit</button><button form-type="reset">Reset</button></view>
</form>
- 效果

image 圖片
功能描述
圖片。支持 JPG、PNG、SVG、WEBP、GIF 等格式,2.3.0 起支持云文件ID。
屬性說明
Skyline 僅列出與 WebView 屬性的差異,未列出的屬性與 WebView 一致。
WebView Skyline
| 屬性 | 類型 | 默認值 | 必填 | 說明 | 最低版本 |
|---|---|---|---|---|---|
| src | string | 否 | 圖片資源地址 | 1.0.0 | |
| mode | string | scaleToFill | 否 | 圖片裁剪、縮放的模式 | 1.0.0 |
| webp | boolean | false | 否 | 默認不解析 webP 格式,只支持網絡資源 | 2.9.0 |
| lazy-load | boolean | false | 否 | 圖片懶加載,在即將進入一定范圍(上下三屏)時才開始加載 | 1.5.0 |
| show-menu-by-longpress | boolean | false | 否 | 長按圖片顯示發送給朋友、收藏、保存圖片、搜一搜、打開名片/前往群聊/打開小程序(若圖片中包含對應二維碼或小程序碼)的菜單。 | 2.7.0 |
| binderror | eventhandle | 否 | 當錯誤發生時觸發,event.detail = {errMsg} | 1.0.0 | |
| bindload | eventhandle | 否 | 當圖片載入完畢時觸發,event.detail = {height, width} | 1.0.0 |
支持長按識別的碼
| 類型 | 說明 | 最低版本 |
|---|---|---|
| 小程序碼 | ||
| 微信個人碼 | 2.18.0 | |
| 企業微信個人碼 | 2.18.0 | |
| 普通群碼 | 指僅包含微信用戶的群 | 2.18.0 |
| 互通群碼 | 指既有微信用戶也有企業微信用戶的群 | 2.18.0 |
| 公眾號二維碼 | 2.18.0 |
Bug & Tip
tip:image組件默認寬度320px、高度240pxtip:image組件進行縮放時,計算出來的寬高可能帶有小數,在不同webview內核下渲染可能會被抹去小數部分
mode 有 13 種模式,其中 4 種是縮放模式,9 種是裁剪模式。
| 模式 | 合法值 | 說明 | 最低版本 |
|---|---|---|---|
| 縮放 | scaleToFill | 縮放模式,不保持縱橫比縮放圖片,使圖片的寬高完全拉伸至填滿 image 元素 | |
| 縮放 | aspectFit | 縮放模式,保持縱橫比縮放圖片,使圖片的長邊能完全顯示出來。也就是說,可以完整地將圖片顯示出來。 | |
| 縮放 | aspectFill | 縮放模式,保持縱橫比縮放圖片,只保證圖片的短邊能完全顯示出來。也就是說,圖片通常只在水平或垂直方向是完整的,另一個方向將會發生截取。 | |
| 縮放 | widthFix | 縮放模式,寬度不變,高度自動變化,保持原圖寬高比不變 | |
| 裁剪 | heightFix | 縮放模式,高度不變,寬度自動變化,保持原圖寬高比不變 | 2.10.3 |
| 裁剪 | top | 裁剪模式,不縮放圖片,只顯示圖片的頂部區域 | |
| 裁剪 | bottom | 裁剪模式,不縮放圖片,只顯示圖片的底部區域 | |
| 裁剪 | center | 裁剪模式,不縮放圖片,只顯示圖片的中間區域 | |
| 裁剪 | left | 裁剪模式,不縮放圖片,只顯示圖片的左邊區域 | |
| 裁剪 | right | 裁剪模式,不縮放圖片,只顯示圖片的右邊區域 | |
| 裁剪 | top left | 裁剪模式,不縮放圖片,只顯示圖片的左上邊區域 | |
| 裁剪 | top right | 裁剪模式,不縮放圖片,只顯示圖片的右上邊區域 | |
| 裁剪 | bottom left | 裁剪模式,不縮放圖片,只顯示圖片的左下邊區域 | |
| 裁剪 | bottom right | 裁剪模式,不縮放圖片,只顯示圖片的右下邊區域 |
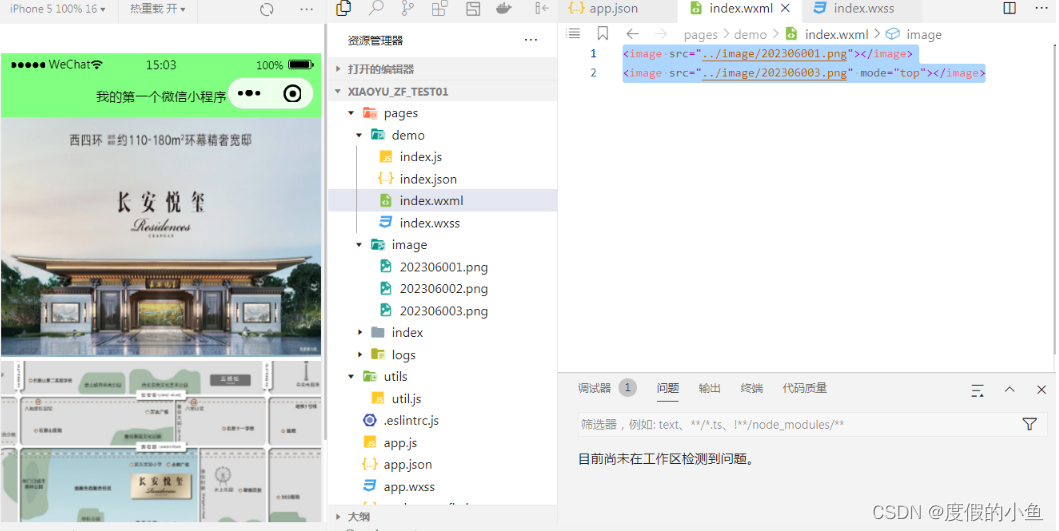
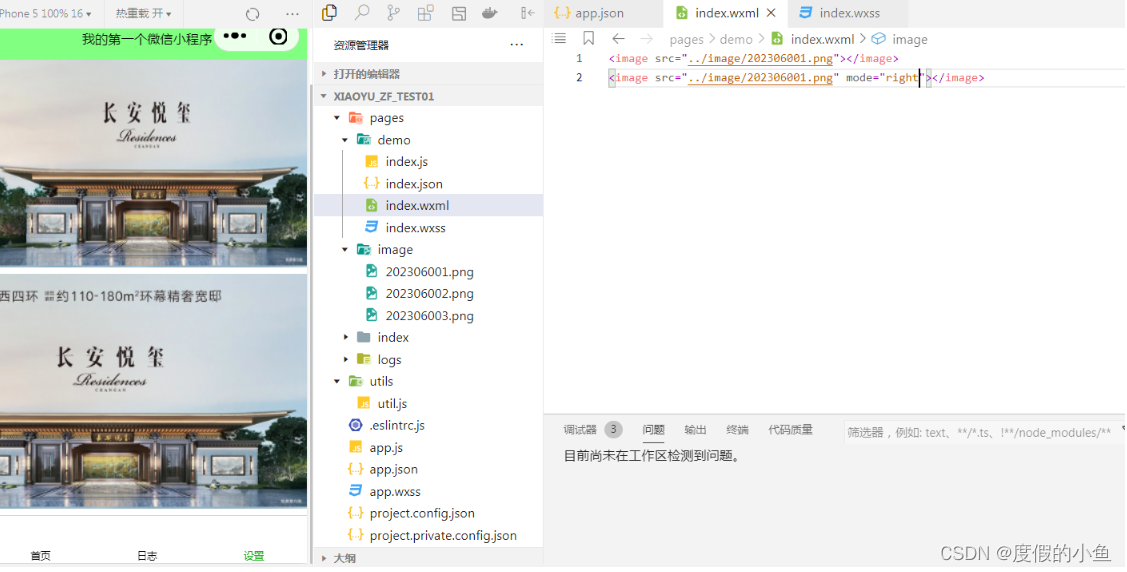
案例代碼
<image src="../image/202306001.png"></image>
<image src="../image/202306003.png" mode="top"></image>

<image src="../image/202306001.png"></image>
<image src="../image/202306001.png" mode="right"></image>

``下一章節 微信小程序-注冊程序-場景值.

)

















