- 安裝jsPlumb庫:在Vue項目中使用npm或yarn安裝jsPlumb庫。
npm install jsplumb
- 創建一個Vue組件:創建一個Vue組件來容納jsPlumb的功能和呈現。
<template><div style="margin: 20px"><div style="margin: 20px"><el-button type="primary" size="mini" @click="clearCanvas()">清除連線</el-button><el-button type="primary" size="mini" @click="startCanvas()">繪制</el-button></div><div class="liucFlex" id="flowContainer"><div class="left"><div@click="clickTitle(item)"class="boxLiu"v-for="(item, index) in aItem":key="index"><div class="word" :class="{ isClick: activeName == item.id }"><div><i class="el-icon-view iconRight"></i>{{ item.name }}</div><div class="date">{{ item.date }}</div></div><div class="status" :class="item.status" :id="item.id"></div></div></div><div class="right"><divclass="boxLiu"@click="clickTitle(item)"v-for="(item, index) in bItem":key="index"><div class="status" :class="item.status" :id="item.id"></div><div class="word" :class="{ isClick: activeName == item.id }"><div>{{ item.name }}<i class="el-icon-view iconRight"></i></div><div class="date">{{ item.date }}</div></div></div></div></div></div>
</template><script>
import { jsPlumb } from "jsplumb";export default {name: "table4",props: {},components: {},data() {return {// status: 表示連接線狀態;error:紅色,success:綠色,info:灰色aItem: [{name: "a節點1",date: "2023-01-01 20:46",id: "1",status: "error",},{name: "a節點2",date: "2023-01-01 20:46",id: "2",status: "success",},{name: "a節點3",date: "2023-01-01 20:46",id: "3",status: "success",},{name: "a節點4",date: "2023-01-01 20:46",id: "4",status: "success",},{name: "a節點5",id: "5",status: "info",},{name: "a節點6",id: "6",},{name: "a節點7",date: "2023-01-01 20:46",id: "7",status: "success",},],bItem: [{name: "b節點1",date: "2023-01-01 20:46",id: "11",status: "error",},{name: "b節點2",date: "2023-01-01 20:46",id: "12",status: "error",},{name: "b節點3",id: "13",},{name: "b節點4",date: "2023-01-01 20:46",id: "14",status: "success",},{name: "b節點5",date: "2023-01-01 20:46",id: "15",status: "success",},{name: "b節點6",id: "16",},{name: "b節點7",id: "17",},],plumbIns: null, // 折線初始化的對象activeName: null, // 當前選中高亮的id// 步驟圖的默認配置defaultConfig: {// 對應上述基本概念anchor: ["TopCenter",[0.5, 1, 0, 0]],connector: ["Flowchart", { cornerRadius: 0, width: 1, curviness: 50 }],endpoint: "Blank",// 添加樣式paintStyle: { stroke: "#E0E3EA", strokeWidth: 1, curviness: 100 }, // connector// 添加 overlay,如箭頭overlays: [["Arrow", { width: 5, length: 5, location: 1 }]], // overlay},};},computed: {},watch: {},created() {},mounted() {this.setPlumbIns();},activated() {// this.setPlumbIns();},// 路由切換的時候一定要重置setPlumbIns,防止保留上次繪制的線deactivated() {this.clearCanvas();},beforeDestroy() {this.clearCanvas();},methods: {// 點擊清除連線clearCanvas() {if (this.plumbIns) this.plumbIns?.reset();},// 繪制連線startCanvas() {this.setPlumbIns();},// 點擊切換事件clickTitle(item) {this.activeName = item.id;},// 初始化連線setPlumbIns() {if (!this.plumbIns)// 一定要指定連接線的繪制容器,該容器為設置的盒子dom的id值,要給這個css盒子設置一個position:relative屬性,不然連線的位置不對,會偏移的很嚴重,如果不設置將以body容器進行繪制this.plumbIns = jsPlumb.getInstance({Container: "flowContainer",});let relations = [];// 將新數組轉換成所需格式for (let i = 0; i < this.aItem.length - 1; i++) {relations.push([this.aItem[i].id, this.aItem[i + 1].id]);}// 獲取right的數組for (let i = 0; i < this.bItem.length - 1; i++) {relations.push([this.bItem[i].id, this.bItem[i + 1].id]);}let aTob = [];// left和right節點相接的地方aTob.push(["4", "11"]);aTob.push(["15", "7"]);this.plumbIns.ready(() => {// 默認連線for (let item of relations) {this.plumbIns.connect({source: item[0],target: item[1],},this.defaultConfig);}// a和b相交的連線let aTobConfig = JSON.parse(JSON.stringify(this.defaultConfig));// 設置a與b節點連接線的方式aTobConfig.anchor = ["Left", "Right"];for (let item of aTob) {this.plumbIns.connect({source: item[0],target: item[1],},aTobConfig);}});},},
};
</script><style lang="scss" scoped>
.liucFlex {display: flex;width: 500px;color: #101010;font-size: 14px;position: relative;.word {width: 110px;height: 50px;cursor: pointer;}.isClick {color: #409eff !important;}.right,.left {flex: 1;margin: 0 10px;}.right {.iconRight {margin-left: 5px;}.status {margin-right: 10px;}}.left {.iconRight {margin-right: 5px;}.status {margin-left: 10px;}.boxLiu {text-align: right;}}.boxLiu {display: flex;margin-bottom: 20px;}.status {width: 10px;height: 10px;border-radius: 50%;background-color: #e0e3ea;vertical-align: top;margin-top: 3px;}.date {font-size: 12px;margin-top: 10px;color: #d0d3d9;}.error {background-color: #f56c6c !important;}.success {background-color: #7ac756 !important;}.info {background-color: #e0e3ea !important;}
}
</style>
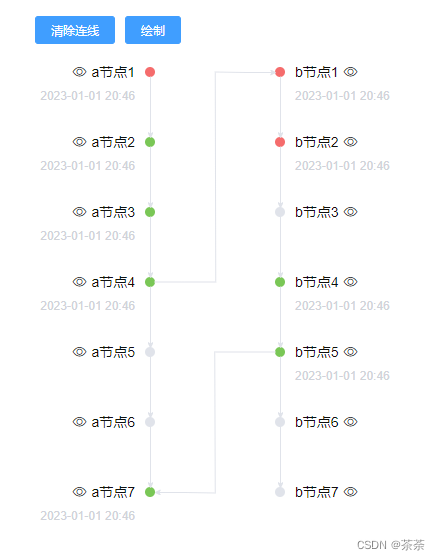
效果圖:
 ?
?
?
- ?初始化jsPlumb一定要在mounted函數里面,要執行在dom渲染完成的時候
- 一定要設置綁定的容器,不然連線的容器外加入任何其他布局元素,線會偏移,需要給綁定的容器設置position:relative(原因不詳,因為我不設置這個屬性線偏移的很嚴重)
- 路由切換或者多容器需要連線設置,需要重置jsPlumb(this.plumbIns?.reset()),不然線會一直在
| 參數/方法 | 描述 |
Container | 設置連接線的繪制容器,將連接線限制在指定的容器內繪制 |
Draggable | 將元素設置為可拖動,可以被拖動到其他位置 |
Endpoint | 定義連接線端點的樣式和行為 |
Connector | 定義連接線的樣式和類型 |
Anchors | 定義連接線起始點和目標點的錨點位置 |
PaintStyle | 定義連接線的繪制樣式,如顏色、線寬等 |
hoverPaintStyle | 鼠標懸停在連接線上時的繪制樣式 |
Endpoints | 定義連接線的起始點和目標點的端點樣式 |
MaxConnections | 指定一個元素可以擁有的最大連接數 |
Scope | 用于分組連接線和元素的范圍,可以控制連接線的可見性和交互性 |
ConnectionOverlays | 定義連接線上的覆蓋物,如箭頭、標簽等 |
addEndpoint | 動態添加一個連接線的端點 |
connect | 連接兩個元素,創建一條連接線 |
repaintEverything | 重新繪制所有連接線和端點,適用于當容器大小改變時需要重新布局時 |
bind | 綁定事件處理程序到連接線或元素上 |
unbind | 取消綁定事件處理程序 |
removeAllEndpoints | 移除所有元素的端點 |
deleteEndpoint | 刪除指定元素的一個端點 |
destroy | 銷毀jsPlumb實例,清除所有的連接線和端點 |

_正則表達式)

















