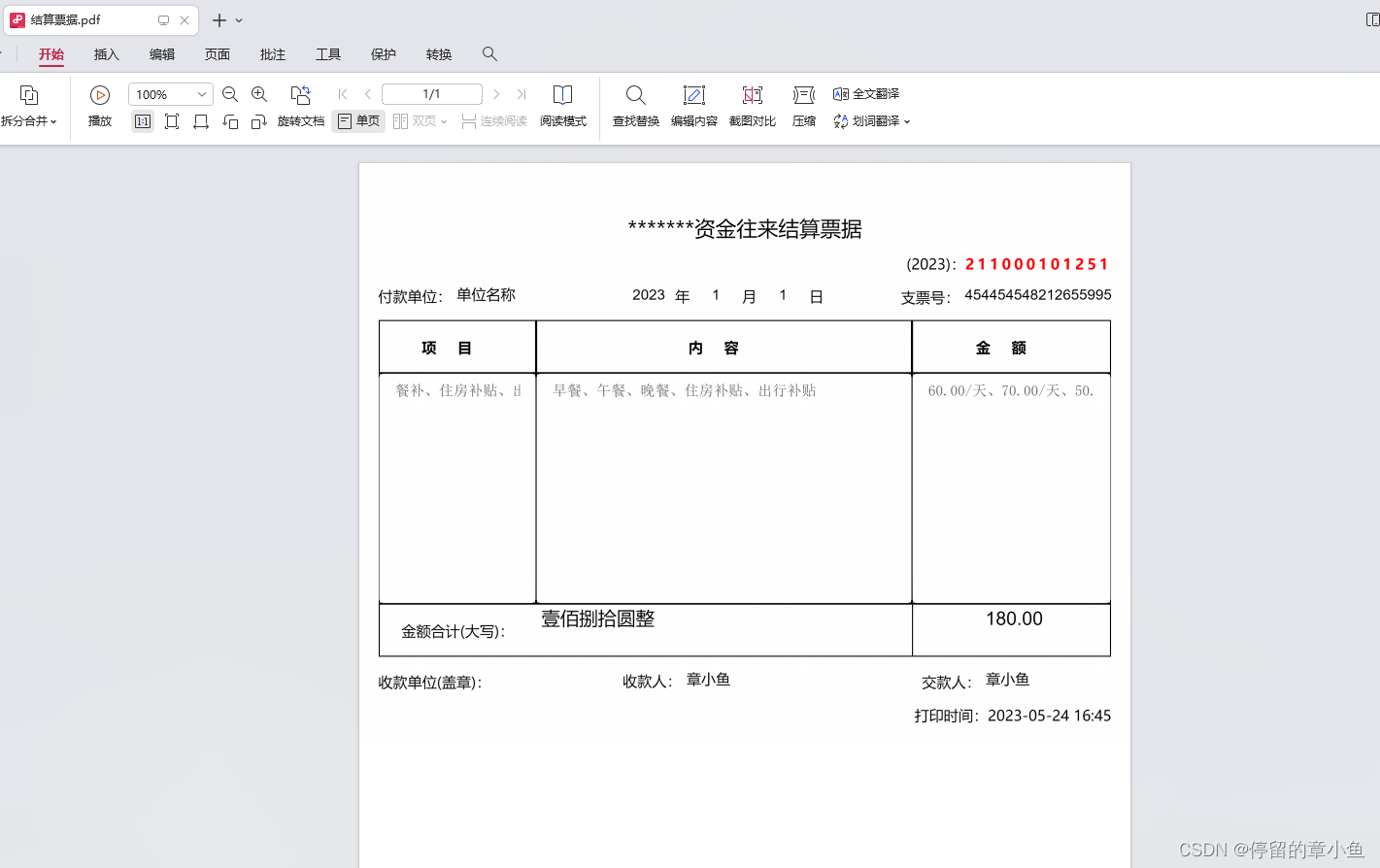
效果圖:

 1、安裝依賴:
1、安裝依賴:
npm install html2canvas --save
npm install jspdf --save
或
yarn add html2canvas --save
yarn add jspdf --save2、封裝全局調用方法:this.$exportPDF('#id','文件名')
? ? ? ? 新建js文件:@/utils/html2Pdf.js(文件名、位置自義,掛載路徑正確即可)
import Vue from 'vue'
// 導出頁面為PDF格式
import html2Canvas from 'html2canvas'
import JsPDF from 'jspdf'/*** @param {String} id html節點標簽id名* @param {String} title 導出PDF的文件名||不傳默認zxy.pdf*/Vue.prototype.$exportPDF = function(id, title = 'zxy') {html2Canvas(document.querySelector(id), {allowTaint: true,taintTest: false,useCORS: true, //是否嘗試使用CORS從服務器加載圖像dpi: window.devicePixelRatio * 4, // 將分辨率提高到特定的DPI 提高四倍scale: 4, // 按比例增加分辨率logging: true, // 可以長屏分頁導出async: false, //是否異步解析和呈現元素}).then(function(canvas) {let contentWidth = canvas.widthlet contentHeight = canvas.heightlet pageHeight = contentWidth / 592.28 * 841.89 // 一頁pdf顯示html頁面生成的canvas高度;let leftHeight = contentHeight //未生成pdf的html頁面高度let position = 0 //pdf頁面偏移//a4紙的尺寸[595.28,841.89],html頁面生成的canvas在pdf中圖片的寬高let imgWidth = 595.28let imgHeight = 592.28 / contentWidth * contentHeightlet pageData = canvas.toDataURL('image/jpeg', 1.0)let PDF = new JsPDF('', 'pt', 'a4')if (leftHeight < pageHeight) { //判斷內容是否超過pdf一頁顯示的范圍,是否分頁PDF.addImage(pageData, 'JPEG', 0, 0, imgWidth, imgHeight)} else {while (leftHeight > 0) {PDF.addImage(pageData, 'JPEG', 0, position, imgWidth, imgHeight)leftHeight -= pageHeightposition -= 841.89if (leftHeight > 0) {PDF.addPage()}}}PDF.save(`${title}.pdf`)})
}3、全局掛載:main.js文件
import '@/utils/html2Pdf';4、頁面使用:
? ? ? ? 設置需要導出HTML節點id名:
<div style="width: 700px; padding: 18px;" id='printBill'>.....
</div>? ? ? ? 調用導出PDF方法:
exportPDF() {this.$exportPDF('#printBill','結算票據')//id名必傳,PDF文件名可傳可不傳
},?






:PyFlink Tabel API之SQL DDL)
:CAN接口開發)











