一、依賴配置
1、引入echarts相關依賴
也可以卸載原有的,重新安裝
卸載:npm uninstall echarts --save
安裝:npm install echarts@4.8.0 --save
引入水球圖形依賴
npm install echarts-liquidfill@2.0.2 --save
水球圖可參考文檔:
https://gitcode.net/mirrors/ecomfe/echarts-liquidfill?utm_source=csdn_github_accelerator
引入3D效果圖依賴:
npm install echarts-gl@2.0.9 --save
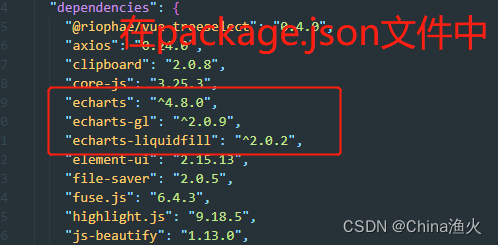
安裝完成后,在package.json文件中查看,如圖:

?2、修改配置文件
在main.js文件中,配置如下信息:
// ECharts 圖表展示
import * as echarts from 'echarts';
// 球形圖
import 'echarts-liquidfill';
Vue.prototype.$echarts = echarts;
配置完成后,如圖:

3、主題風格下載
3.1 在官網下載主題風格
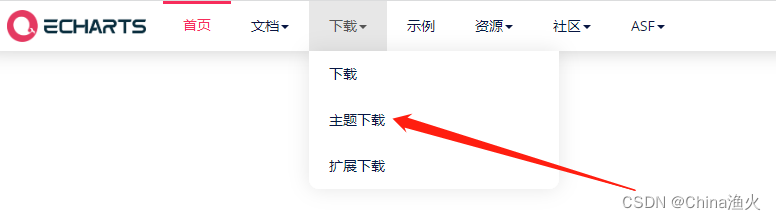
打開官網 Apache ECharts
點擊下載-主題下載:

然后就可以下載對應的主題配置文件。
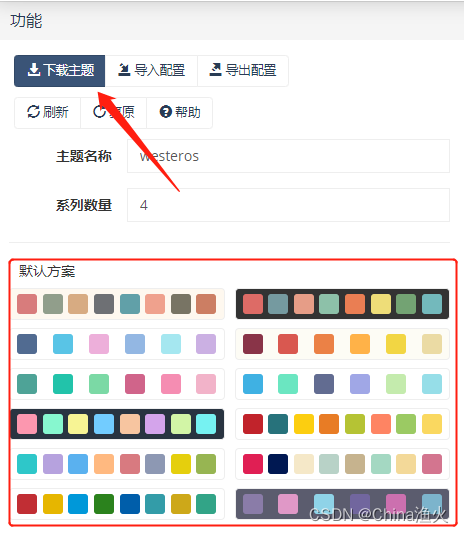
也可以點擊【定制主題】選擇合適的風格下載主題風格,如圖:
?
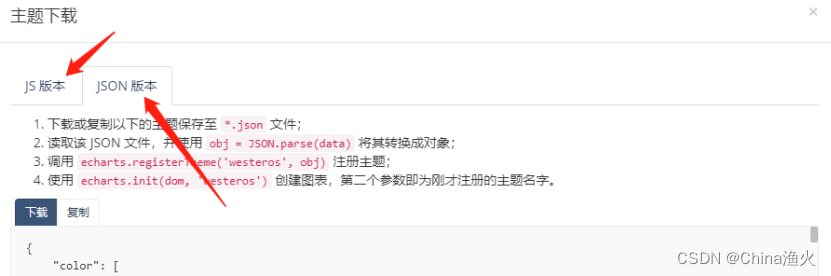
?選擇完成后,點下載主題,分為JS版本和JSON版本兩種方式,可根據需要下載

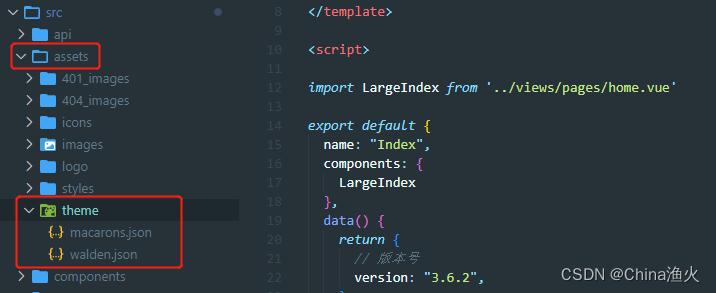
?下載完成后,把JSON文件放到項目中,如圖:

?我這里下載了兩個風格,可自由選擇。
4、代碼實現
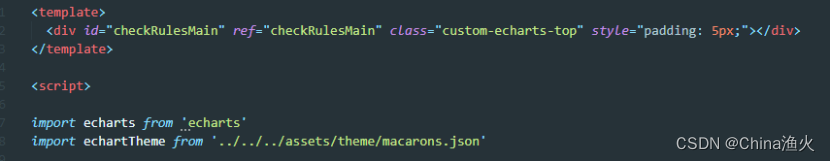
引用下載好的依賴:

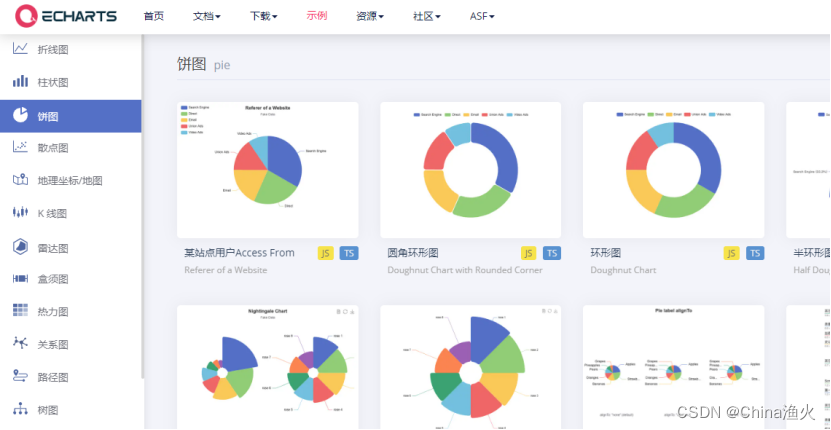
以餅圖為例,大致代碼結構,可參照官網全部實例,地址如下:
Examples - Apache ECharts??樣例如圖:

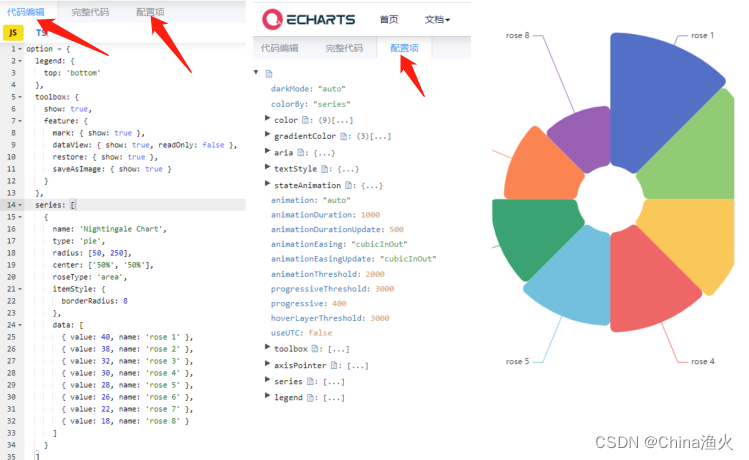
?點擊一個圖形進去,可看到源碼和文檔配置說明,如圖:

?
配置項說明,如圖:

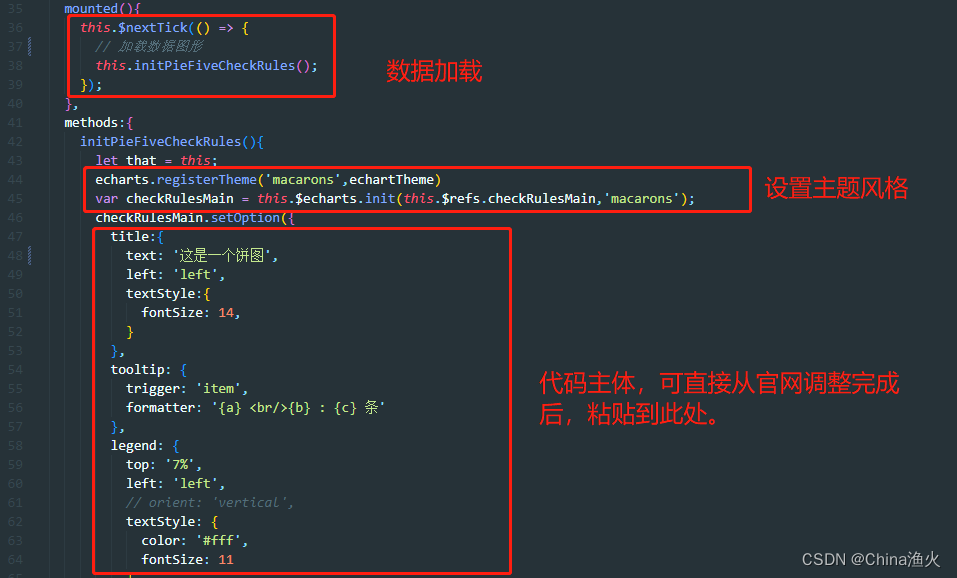
?然后,獲取到圖形的主題結構后,引入到代碼中:

5、小結
Vue2集成Echarts實現可視化圖表大致流程就是如上文所述,具體開發中,可根據自身需求和官網實例,以及官網示例參數說明進行調整。
)









 劍指 Offer 13. 機器人的運動范圍 ——【Leetcode每日一題】)








