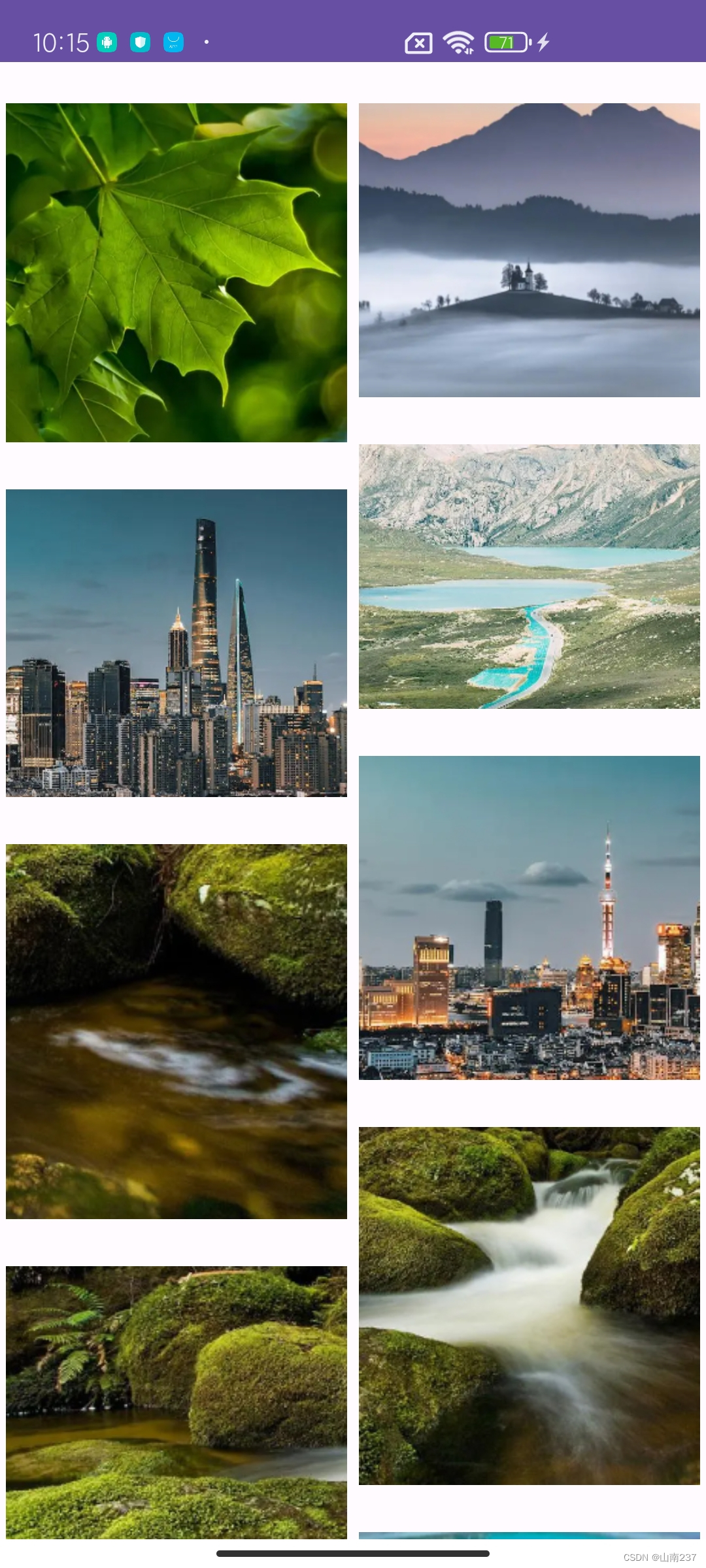
效果:

ImageDetail class
package com.example.waterfallflow;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.widget.ImageView;public class ImageDetail extends Activity{@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.imagedetail);Intent intent = getIntent();int image = intent.getIntExtra("image", R.mipmap.ic_launcher);ImageView imag = (ImageView) findViewById(R.id.details_img);imag.setImageResource(image);}
}
MainActivity類
package com.example.waterfallflow;import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.RecyclerView;
import androidx.recyclerview.widget.StaggeredGridLayoutManager;
import android.os.Bundle;
import android.content.Intent;
import android.view.View;
import com.example.waterfallflow.RecyclerViewAdapter;public class MainActivity extends AppCompatActivity implements RecyclerViewAdapter.onRecyclerViewItemClickListener {//定義一個圖片數組private int[] image = {R.drawable.img, R.drawable.img_1, R.drawable.img_2, R.drawable.img_3, R.drawable.img_4, R.drawable.img_5,R.drawable.img_6, R.drawable.img_7, R.drawable.img_8, R.drawable.img_9, R.drawable.img_10,R.drawable.img_11, R.drawable.img_12, R.drawable.img_13, R.drawable.img_14, R.drawable.img_15,R.drawable.img_16, R.drawable.img_17, R.drawable.img_18, R.drawable.img_19};private RecyclerView recyclerview;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);initView();}private void initView() {recyclerview = (RecyclerView) findViewById(R.id.recyclerview);//新建一個RecyclerView的適配器,并傳入數據RecyclerViewAdapter recyclerViewAdapter = new RecyclerViewAdapter(this, image);//將適配器設置給recyclerview控件recyclerview.setAdapter(recyclerViewAdapter);//新建一個StaggeredGridLayoutManager布局管理器,設置參數:1.顯示的列數 2.顯示布局的方向(水平或垂直)StaggeredGridLayoutManager staggeredGridLayoutManager = new StaggeredGridLayoutManager(2, StaggeredGridLayoutManager.VERTICAL);//將布局管理器設置給recyclerveiw控件recyclerview.setLayoutManager(staggeredGridLayoutManager);//給適配器添加我們暴露的監聽方法recyclerViewAdapter.setOnRecyclerViewItemClickListener(this);}//實現我們的監聽接口里的方法,在這里獲得數據,對數據進行操作@Overridepublic void onItemClick(View view, int img) {//創建一個intent,指明跳轉目標類Intent intent = new Intent(this, ImageDetail.class);//拿到數據傳給intentintent.putExtra("image", img);//啟動ActivitystartActivity(intent);}
}
RecyclerViewAdapter適配器
package com.example.waterfallflow;import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import androidx.recyclerview.widget.RecyclerView;
import com.example.waterfallflow.R;//讓我們的適配器繼承自RecyclerView.Adapter<>,并指定泛型為我們適配器的類名.ViewHolder,
// ViewHolder繼承自RecyclerView.ViewHolder,并實現每個繼承要實現的方法
public class RecyclerViewAdapter extends RecyclerView.Adapter<RecyclerViewAdapter.ViewHolder> implements View.OnClickListener {private Context context;private int[] image;//聲明一個這個接口的變量private onRecyclerViewItemClickListener mOnRecyclerViewItemClickListener=null;//構造函數,主要用于接受數據,方便我們在適配器中對數據操作public RecyclerViewAdapter(Context context, int[] image) {this.context = context;this.image = image;}//創建ViewHolder,我們需要在這個方法中給新建一個view對象,再初始化一個ViewHolder對象,將view對象傳入//然后返回一個ViewHolder對象@Overridepublic RecyclerViewAdapter.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {//創建一個view對象(通過布局填充器將布局文件轉化為view對象)View view = View.inflate(context, R.layout.waterfall_item, null);//初始化一個ViewHolder對象,傳入view對象ViewHolder viewHolder = new ViewHolder(view);view.setOnClickListener(this);//將ViewHolder對象返回出去return viewHolder;}//綁定ViewHolder,我們需要在這個方法中給控件設置數據@Overridepublic void onBindViewHolder(RecyclerViewAdapter.ViewHolder holder, int position) {//給ImageView控件設置數據holder.mImageView.setImageResource(image[position]);//給每個itemview添加一個Tag,傳遞數據holder.itemView.setTag(image[position]);}//獲取item的條目總數@Overridepublic int getItemCount() {//直接返回圖片數組的長度即可return image.length;}//將點擊事件轉移給外面的調用者@Overridepublic void onClick(View v) {if (mOnRecyclerViewItemClickListener != null) {//通過v.getTag()接受數據mOnRecyclerViewItemClickListener.onItemClick(v, (Integer) v.getTag());}}//我們自定義的ViewHolder類,繼承自RecyclerView.ViewHolderpublic class ViewHolder extends RecyclerView.ViewHolder {private final ImageView mImageView;public ViewHolder(View itemView) {super(itemView);//通過傳過來的view對象,我們來實例化控件mImageView = (ImageView) itemView.findViewById(R.id.show_img);}}//自定義一個監聽的接口,里面包含itemclick的監聽方法,主要用于拿數據,方便外部調用拿數據public interface onRecyclerViewItemClickListener{void onItemClick(View view,int img);}//定義一個設置Listener的方法(),作用是暴露給外面的調用者,方便調用public void setOnRecyclerViewItemClickListener(onRecyclerViewItemClickListener onRecyclerViewItemClickListener) {mOnRecyclerViewItemClickListener = onRecyclerViewItemClickListener;}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/recyclerview"android:layout_width="match_parent"android:layout_height="match_parent" /></RelativeLayout>imagedetail.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:orientation="vertical"android:layout_width="wrap_content"android:layout_height="wrap_content"><ImageViewandroid:id="@+id/details_img"android:adjustViewBounds="true"android:scaleType="centerCrop"android:layout_width="wrap_content"android:layout_height="wrap_content"/></LinearLayout>waterfall_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:orientation="vertical"android:padding="3dp"android:layout_width="match_parent"android:layout_height="match_parent"><!--android:adjustViewBounds="true":設置View控件的寬高比等于圖片的寬高比(圖片不失真)對圖片進行等比例放縮。android:scaleType="centerCrop":設置控件的中心與圖片的中心一致,對圖片進行等比例放縮,直到填充滿view控件。一般這兩個屬性搭配使用--><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"/><ImageViewandroid:id="@+id/show_img"android:adjustViewBounds="true"android:scaleType="centerCrop"android:layout_width="wrap_content"android:layout_height="wrap_content"/>
</LinearLayout>







)









)
