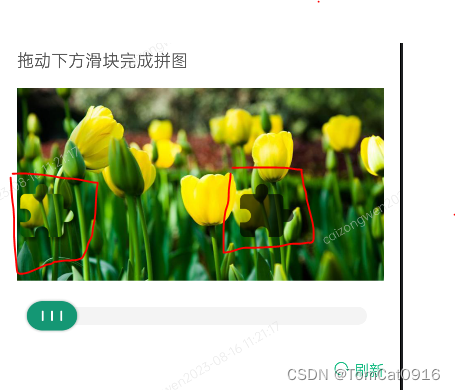
自定義Android滑塊拼圖驗證控件
- 拼圖認證視圖
- 默認策略
- 工具類
- 參考
1、繼承自AppCompatImageView,兼容ImageView的scaleType設置,可設置離線/在線圖片。
2、通過設置滑塊模型(透明背景的圖形塊)設置滑塊(和缺省塊)樣式,可修改缺省塊顏色。

拼圖認證視圖
class PictureVerifyView @JvmOverloads constructor(context: Context,attrs: AttributeSet? = null,defStyleAttr: Int = 0
) : AppCompatImageView(context, attrs, defStyleAttr
) {private var mState = STATE_IDEL //當前狀態// right bottom 禁用private var piercedPositionInfo: RectF? = null //拼圖缺塊陰影的位置// right bottom 禁用private var thumbPositionInfo: RectF? = null //拼圖缺塊的位置private var thumbBlock: Bitmap? = null //拼圖缺塊Bitmapprivate var piercedBlock: Bitmap? = nullprivate var thumbPaint: Paint? = null//繪制拼圖滑塊的畫筆private var piercedPaint: Paint? = null//繪制拼圖缺塊的畫筆private var startTouchTime: Long = 0 //滑動/觸動開始時間private var looseTime: Long = 0 //滑動/觸動松開時間private var blockSize = DEF_BLOCK_SIZEprivate var mTouchEnable = true //是否可觸動private var callback: Callback? = nullprivate var mStrategy: CaptchaStrategy? = nullprivate var mMode = Captcha.MODE_BAR //Captcha驗證模式private val xModeDstIn = PorterDuffXfermode(PorterDuff.Mode.DST_IN)private var isReversal = falseprivate var middlewarePaint: Paint? = Paint()private val srcRect = Rect()private val dstRect = RectF()override fun onDetachedFromWindow() {mStrategy?.onDetachedFromWindow()thumbBlock?.recycle()piercedBlock?.recycle()thumbBlock = nullthumbPaint = nullpiercedPositionInfo = nullthumbPositionInfo = nullcallback = nullpiercedPaint = nullmiddlewarePaint = nullsuper.onDetachedFromWindow()}interface Callback {fun onSuccess(time: Long)fun onFailed()}private var tempX = 0fprivate var tempY = 0fprivate var downX = 0fprivate var downY = 0finit {setCaptchaStrategy(DefaultCaptchaStrategy(context))}private fun initDrawElements() {// 創建缺省鏤空位置piercedPositionInfo ?: mStrategy?.getPiercedPosition(width, height, blockSize)?.also {piercedPositionInfo = itthumbPositionInfo =mStrategy?.getThumbStartPosition(width, height, blockSize, mMode, it)}// 創建滑塊thumbBlock ?: createBlockBitmap().apply {thumbBlock = this}}private fun getBlockWidth() = if (isReversal) blockSize.height else blockSize.widthprivate fun getBlockHeight() = if (isReversal) blockSize.width else blockSize.heightprivate fun getRealBlockWidth() =getBlockWidth() + (mStrategy?.getThumbShadowInfo()?.size?.toFloat() ?: 0f)private fun getRealBlockHeight() =getBlockHeight() + (mStrategy?.getThumbShadowInfo()?.size?.toFloat() ?: 0f)/*** 生成拼圖滑塊和陰影圖片*/private fun createBlockBitmap(): Bitmap {// 獲取背景圖val origBitmap = getOrigBitmap()// 獲取滑塊模板val templateBitmap = getTempBitmap()if (blockSize.width != blockSize.height) {isReversal = templateBitmap.width == blockSize.height.toInt()}val resultBmp = Bitmap.createBitmap(getBlockWidth().toInt(),getBlockHeight().toInt(),Bitmap.Config.ARGB_8888)// 創建滑塊畫板middlewarePaint?.run {reset()isAntiAlias = trueval canvas = Canvas(resultBmp)// 裁剪鏤空位置val cropLeft = ((piercedPositionInfo?.left)?.toInt() ?: 0)val cropTop = ((piercedPositionInfo?.top)?.toInt() ?: 0)srcRect.set(cropLeft,cropTop,cropLeft + getBlockWidth().toInt(),cropTop + getBlockHeight().toInt())dstRect.set(0f, 0f, getBlockWidth(), getBlockHeight())// 從原圖上rect區間裁剪與畫板上rectR區域重疊canvas.drawBitmap(origBitmap,srcRect,dstRect,this)srcRect.set(0, 0, getBlockWidth().toInt(), getBlockHeight().toInt())// 選擇交集取上層圖片xfermode = xModeDstIn// 繪制底層模板dstcanvas.drawBitmap(templateBitmap,srcRect,dstRect,this)}return getRealThumbBitmap(resultBmp).apply {createPiercedBitmap(templateBitmap)origBitmap.recycle()}}// 獲取缺省模板模型private fun getTempBitmap() = mStrategy?.getThumbBitmap(blockSize)?: Utils.getBitmap(R.drawable.capt_def_puzzle, blockSize)private fun getOrigBitmap() =Bitmap.createBitmap(width, height, Bitmap.Config.ARGB_8888).apply {val canvasOrig = Canvas(this)// 復原ImageView中顯示操作 防止缺省位置錯位canvasOrig.concat(imageMatrix)drawable.draw(canvasOrig)}/*** 設置帶陰影的滑塊*/private fun getRealThumbBitmap(resultBmp: Bitmap) =mStrategy?.getThumbShadowInfo()?.run {Utils.addShadow(resultBmp, this)} ?: resultBmp/*** 獲取滑塊圖片*/private fun createPiercedBitmap(templateBitmap: Bitmap) {piercedBlock = (mStrategy?.piercedColor() ?: Color.TRANSPARENT).let {if (it == Color.TRANSPARENT) {templateBitmap} else {createColorBitmap(templateBitmap, it)}}}/*** 獲取滑塊模型形狀的純色圖片*/private fun createColorBitmap(templateBitmap: Bitmap, color: Int, isRecycle: Boolean = true) =Bitmap.createBitmap(getBlockWidth().toInt(),getBlockHeight().toInt(),Bitmap.Config.ARGB_8888).apply {val c = Canvas(this)c.drawColor(color)middlewarePaint?.run {reset()xfermode = xModeDstIn// 從原圖上rect區間裁剪與畫板上rectR區域重疊c.drawBitmap(templateBitmap,srcRect,dstRect,this)if (isRecycle) {templateBitmap.recycle()}}}override fun onDraw(canvas: Canvas) {super.onDraw(canvas)initDrawElements()if (mState != STATE_ACCESS) {// 繪制缺塊位置piercedPaint?.runWith(piercedPositionInfo, piercedBlock) { p, i, b ->if (mStrategy?.drawPiercedBitmap(canvas, p, i, b) != true) {canvas.drawBitmap(b, i.left, i.top, p)}}}if (mState == STATE_MOVE || mState == STATE_IDEL || mState == STATE_DOWN || mState == STATE_UNACCESS) {// 繪制滑塊thumbPaint?.runWith(thumbPositionInfo, thumbBlock) { p, i, b ->if (mStrategy?.drawThumbBitmap(canvas, p, i, b) != true) {val offset = (mStrategy?.getThumbShadowInfo()?.size?.toFloat()) ?: 0fcanvas.drawBitmap(b,(i.left - offset).coerceAtLeast(0f),(i.top - offset).coerceAtLeast(0f),p)}}}}private fun Paint.runWith(t: RectF?,bm: Bitmap?,block: (Paint, RectF, Bitmap) -> Unit): Paint {return this.also { p ->t?.let { rect ->bm?.let { b ->if (!b.isRecycled) {block(p, rect, b)}}}}}/*** 按下滑動條(滑動條模式)*/fun down(progress: Int) {if (isEnabled) {startTouchTime = System.currentTimeMillis()mState = STATE_DOWNthumbPositionInfo?.left = progress / 100f * (width - getRealBlockWidth())invalidate()}}/*** 觸動拼圖塊(觸動模式)*/private fun downByTouch(x: Float, y: Float) {if (isEnabled) {mState = STATE_DOWNthumbPositionInfo?.run {left = x - getRealBlockWidth() / 2ftop = y - getRealBlockHeight() / 2f}startTouchTime = System.currentTimeMillis()invalidate()}}/*** 移動拼圖缺塊(滑動條模式)*/fun move(progress: Int) {if (isEnabled) {mState = STATE_MOVEthumbPositionInfo?.left = progress / 100f * (width - getRealBlockWidth())invalidate()}}/*** 觸動拼圖缺塊(觸動模式)*/private fun moveByTouch(offsetX: Float, offsetY: Float) {if (isEnabled) {mState = STATE_MOVEthumbPositionInfo?.run {left = (left + offsetX.toInt()).coerceAtMost(width - getRealBlockWidth())top = (top + offsetY.toInt()).coerceAtMost(height - getRealBlockHeight())}invalidate()}}/*** 松開*/fun loose() {if (isEnabled) {mState = STATE_LOOSENlooseTime = System.currentTimeMillis()checkAccess()invalidate()}}/*** 復位*/fun reset() {mState = STATE_IDELthumbPositionInfo = nullthumbBlock?.recycle()thumbBlock = nullpiercedBlock?.recycle()piercedBlock = nullisReversal = falsepiercedPositionInfo = nullinvalidate()}fun unAccess() {mState = STATE_UNACCESSinvalidate()}fun access() {mState = STATE_ACCESSinvalidate()}fun callback(callback: Callback?) {this.callback = callback}fun setCaptchaStrategy(strategy: CaptchaStrategy) {mStrategy = strategythumbPaint = strategy.thumbPaintpiercedPaint = strategy.piercedPaintsetLayerType(LAYER_TYPE_SOFTWARE, thumbPaint)if (!isInLayout) {invalidate()}}fun setBlockSize(size: SizeF) {blockSize = sizereset()}fun setBitmap(bitmap: Bitmap?) {setImageBitmap(bitmap)}override fun setImageBitmap(bm: Bitmap?) {super.setImageBitmap(bm)reset()}override fun setImageDrawable(drawable: Drawable?) {super.setImageDrawable(drawable)reset()}override fun setImageURI(uri: Uri?) {super.setImageURI(uri)reset()}override fun setImageResource(resId: Int) {super.setImageResource(resId)reset()}fun setMode(@Captcha.Mode mode: Int) {mMode = modeisEnabled = truereset()}fun setTouchEnable(enable: Boolean) {mTouchEnable = enable}private fun getFaultTolerant() = (mStrategy?.getFaultTolerant()) ?: DEF_TOLERANCE/*** 檢測是否通過*/private fun checkAccess() {thumbPositionInfo?.let { info ->piercedPositionInfo?.run {val faultTolerant = getFaultTolerant()if (abs(info.left - left) < faultTolerant && abs(info.top - top) < faultTolerant) {access()callback?.onSuccess(looseTime - startTouchTime)} else {unAccess()callback?.onFailed()}}}}override fun dispatchTouchEvent(event: MotionEvent): Boolean {//觸動模式下,點擊超出拼圖缺塊的區域不進行處理thumbPositionInfo?.let {if (event.action == MotionEvent.ACTION_DOWN&& mMode == Captcha.MODE_NONBAR&& (event.x < it.left || event.x > it.left + getRealBlockWidth() || event.y < it.top || event.y > it.top + getRealBlockHeight())) {return false}}return super.dispatchTouchEvent(event)}@SuppressLint("ClickableViewAccessibility")override fun onTouchEvent(event: MotionEvent): Boolean {if (mMode == Captcha.MODE_NONBAR && mTouchEnable && isEnabled) {thumbBlock?.run {val x = event.xval y = event.ywhen (event.action) {MotionEvent.ACTION_DOWN -> {downX = xdownY = ydownByTouch(x, y)}MotionEvent.ACTION_UP -> loose()MotionEvent.ACTION_MOVE -> {val offsetX = x - tempXval offsetY = y - tempYmoveByTouch(offsetX, offsetY)}}tempX = x:tempY = y}}return true}companion object {//狀態碼private const val STATE_DOWN = 1private const val STATE_MOVE = 2private const val STATE_LOOSEN = 3private const val STATE_IDEL = 4private const val STATE_ACCESS = 5private const val STATE_UNACCESS = 6internal const val DEF_TOLERANCE = 10 //驗證的最大容差internal val DEF_BLOCK_SIZE = SizeF(50f, 50f) //驗證的最大容差}
}
默認策略
class DefaultCaptchaStrategy(ctx: Context) : CaptchaStrategy(ctx) {private val degreesList = arrayListOf(0, 90, 180, 270)private val defBound: ShadowInfo =ShadowInfo(SizeUtils.dp2px(3.0f), Color.BLACK,SizeUtils.dp2px(2.0f).toFloat())// 滑塊模型override fun getThumbBitmap(blockSize: SizeF): Bitmap {return Utils.getBitmap(R.drawable.capt_def_puzzle,blockSize,getDegrees())}override fun getThumbShadowInfo() = defBound // 滑塊陰影信息// 缺省位置override fun getPiercedPosition(width: Int, height: Int, blockSize: SizeF): RectF {val random = Random()val size =blockSize.width.coerceAtLeast(blockSize.height).toInt() + getThumbShadowInfo().sizeval left = (random.nextInt(width - size).coerceAtLeast(size)).toFloat()val top = (random.nextInt(height - size).coerceAtLeast(getThumbShadowInfo().size)).toFloat()return RectF(left, top, 0f, 0f)}private fun getDegrees(): Int {val random = Random()return degreesList[random.nextInt(degreesList.size)]}// 滑塊初始位置override fun getThumbStartPosition(width: Int,height: Int,blockSize: SizeF,mode: Int,thumbPosition: RectF): RectF {var left = 0fval top: Floatval maxSize = blockSize.width.coerceAtLeast(blockSize.height).toInt()if (mode == Captcha.MODE_BAR) {top = thumbPosition.top} else {val random = Random()val size = maxSize + getThumbShadowInfo().sizeleft = (random.nextInt(width - size).coerceAtLeast(getThumbShadowInfo().size)).toFloat()top = (random.nextInt(height - size).coerceAtLeast(getThumbShadowInfo().size)).toFloat()}return RectF(left, top, 0f, 0f)}override val thumbPaint: Paintget() = Paint().apply {isAntiAlias = true}override val piercedPaint: Paintget() = Paint().apply {isAntiAlias = true}override fun drawThumbBitmap(canvas: Canvas, paint: Paint, info: RectF, src: Bitmap): Boolean {return false}override fun drawPiercedBitmap(canvas: Canvas,paint: Paint,info: RectF,src: Bitmap): Boolean {return false}// 缺省塊顏色override fun piercedColor(): Int {return ResourcesUtils.getColor(R.color.black_a6)}// 驗證可冗余空間override fun getFaultTolerant(): Int {return SizeUtils.dp2px(10.0f)}
}
工具類
object Utils {/*** 獲取指定大小、指定旋轉角度的圖片*/@JvmStaticfun getBitmap(@DrawableRes resId: Int, size: SizeF, degrees: Int = 0): Bitmap {val options = BitmapFactory.Options()options.inMutable = trueval newWidth = size.width.toInt()val newHeight = size.height.toInt()return ImageUtils.scale(BitmapFactory.decodeResource(ResourcesUtils.getResources(),resId,options), newWidth, newHeight, true).let {if (degrees > 0) ImageUtils.rotate(it,degrees, newWidth / 2f, newHeight / 2f, true) else it}}/*** 給圖片添加陰影*/@JvmStaticfun addShadow(srcBitmap: Bitmap,info: ShadowInfo): Bitmap? {val w = 2 * info.size + info.dx.toInt()val h = 2 * info.size + info.dy.toInt()val dstWidth = srcBitmap.width + wval dstHeight = srcBitmap.height + hval mask = Bitmap.createBitmap(dstWidth, dstHeight, Bitmap.Config.ALPHA_8)val scaleToFit = Matrix()val src = RectF(0f, 0f, srcBitmap.width.toFloat(), srcBitmap.height.toFloat())val dst = RectF(info.size.toFloat(),info.size.toFloat(),dstWidth - info.size - info.dx,dstHeight - info.size - info.dy)scaleToFit.setRectToRect(src, dst, Matrix.ScaleToFit.CENTER)val dropShadow = Matrix(scaleToFit)dropShadow.postTranslate(info.dx, info.dy)val maskCanvas = Canvas(mask)val paint = Paint(Paint.ANTI_ALIAS_FLAG)maskCanvas.drawBitmap(srcBitmap, scaleToFit, paint)paint.xfermode = PorterDuffXfermode(PorterDuff.Mode.SRC_OUT)maskCanvas.drawBitmap(srcBitmap, dropShadow, paint)//設置陰影val filter = BlurMaskFilter(info.size.toFloat(), BlurMaskFilter.Blur.NORMAL)paint.reset()paint.isAntiAlias = truepaint.color = info.colorpaint.maskFilter = filterpaint.isFilterBitmap = trueval ret = Bitmap.createBitmap(dstWidth, dstHeight, Bitmap.Config.ARGB_8888)val retCanvas = Canvas(ret)//繪制陰影retCanvas.drawBitmap(mask, 0f, 0f, paint)retCanvas.drawBitmap(srcBitmap, scaleToFit, null)mask.recycle()return ret}
}
參考
Android拼圖滑塊驗證碼控件:http://blog.csdn.net/sdfsdfdfa/article/details/79120665
關于android:繪制圖像時繪制外部陰影:https://www.codenong.com/17783467/
Paint API之—— Xfermode與PorterDuff詳解:https://www.kancloud.cn/kancloud/android-tutorial/87249



)


》)


)









