一、問題背景:

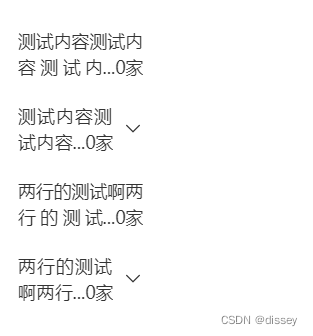
UI要求要實現這樣的效果,使用 display:-webket-box在chrome瀏覽器下完美解決

但是馬上啪啪打臉,在safari瀏覽器下顯示空白?,不能不說瀏覽器之間的兼容性簡直就是天坑
二、解決辦法
通過瀏覽器調試發現原本float的右邊“6種”元素變成了塊級元素,獨占一行
tag 獨占一行,說明至少有類似 block 塊級元素的特性存在,而 float 之后本身就是會將元素轉為塊級。想到這里,突然想到,-webkit-box 這個是早期版本的 flex 布局,那會不會就跟 display: flex; 這個一樣,當有了 flex 容器之后,flex 元素就不再是 BFC、IFC 之類的,而是 FFC 呢?
如果真是這樣的話,那么是不是就可以多嵌套一層,由最外層控制文本多行截斷,最里層控制 tag 的浮動效果呢?于是改變一下 HTML 結構。
于是在最外層再包一個div把原先的display:-webket-box放在最外面的div樣式里,這下總算解決了!













適用于微信群管、社群管理)


)
遞歸 JAVA)

