
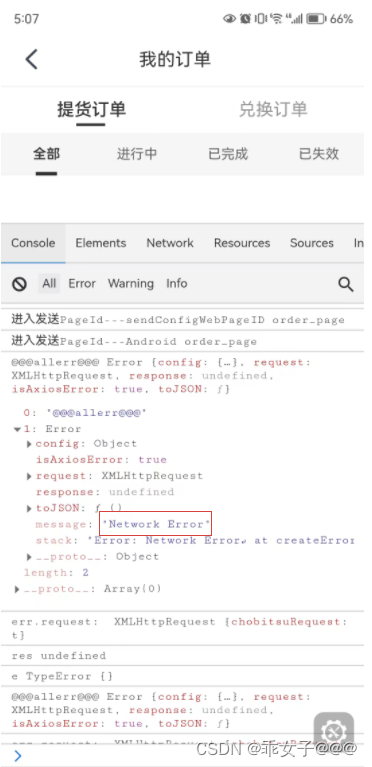
此頁面為訂單列表,是混合開發(頁面嵌入在客戶端中)
此頁面為訂單列表,此需求在開發時后端先將代碼發布在測試環境,我在本地調試時調用的后端接口進行聯調沒有任何問題。
此后我將代碼發布在測試環境,在app中打開頁面,是一個空頁面,通過打開發現接口報如上錯誤(其他web嵌入頁面也有同樣問題)。
message: “
Network Error”
stack: “Error: Network Error? at createError$2 (https://x-test.ulang.net.cn/web/assets/vendor.7410b19d.js:58:6483)? at XMLHttpRequest.i.onerror (https://x-test.ulang.net.cn/web/assets/vendor.7410b19d.js:58:9944)”
proto: Object
剛開始懷疑是超時了,將接口的超時時間擴大進行測試沒有任何作用,并且后端打印日志發現接口并沒有請求到他那里!
(由于對混合app開發不是很熟悉)懷疑是不是客戶端嵌入問題,其實整個頁面都是web的,無論是頁面樣式還是接口請求都和客戶端沒有關系!
最后發現是跨域了!
頁面的域名:https://xxx-test.ulang.net.cn
接口的域名:https://xxx-test.ulang.net.cn
客戶端配置的頁面域名: https://x-test.ulang.net.cn(能請求到當前頁面也是挺奇怪的,貌似是因為前端配置加了白名單兩個域名都能訪問到當前頁面)
測試環境中頁面域名https://x-test.ulang.net.cn與接口域名https://xxx-test.ulang.net.cn不一致導致跨域了!
最終修改客戶端配置頁面域名即可。








)








)

