Swin Transformer: Hierarchical Vision Transformer using Shifted Windows
- 摘要
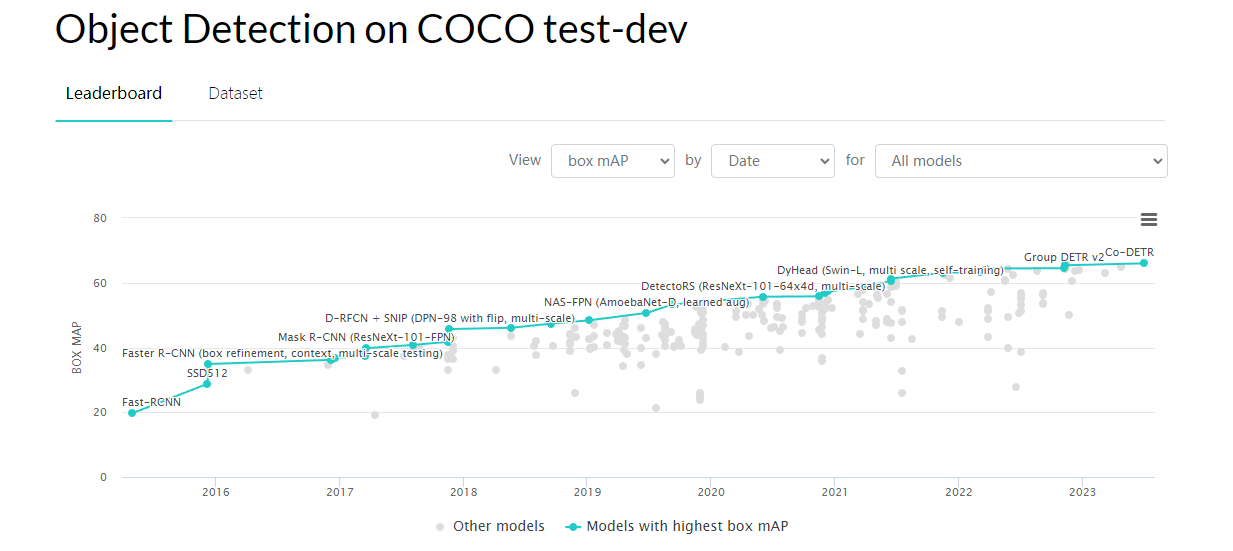
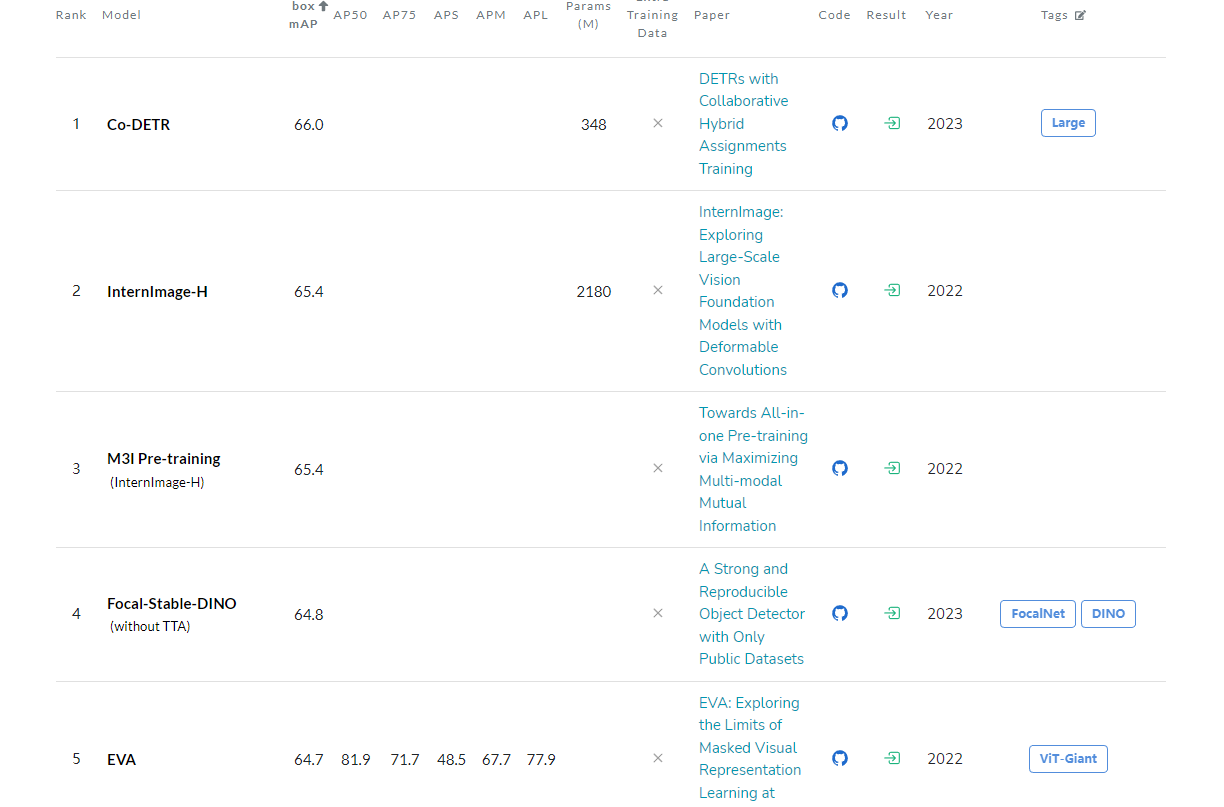
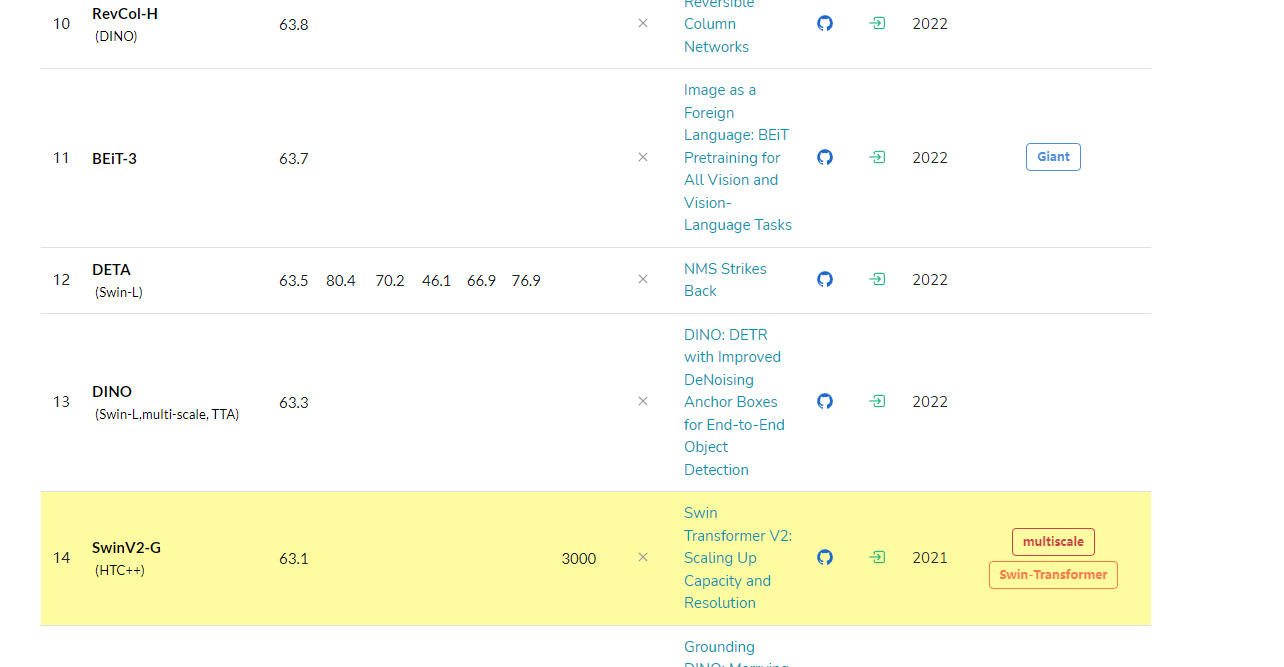
- 當前的檢測sota模型
- 網絡架構
- swin Transformer和Vision Transformer的不同之處
- 整體架構
- Patch Partition結構
- Linear Embedding結構
- Swin Transformer Block結構
- Patch Merging
- W-MSA
- MSA模塊計算量
- W-MSA模塊計算量
- SW-MSA
- SW-MSA如何滑動窗口
- SW-MSA如何高效批量計算
- Relative Position Bias
- 實驗效果展示
- Relative Position Bias的實現
- 參數配置

論文地址:https://arxiv.org/abs/2103.14030
源碼地址:https://github.com/microsoft/Swin-Transformer
摘要

本文介紹了一種名為 Swin Transformer 的新型視覺Transformer,它可以作為計算機視覺的通用骨干。將 Transformer 從語言應用到視覺領域所面臨的挑戰來自這兩個領域的差異,例如視覺實體的尺度變化很大,以及與文本中的文字相比,圖像中像素的分辨率較高。為了解決這些差異,我們提出了一種分層Transformer,其表示是通過移位窗口計算的。移位窗口方案將自我關注計算限制在非重疊的局部窗口,同時允許跨窗口連接,從而提高了效率。這種分層結構可以靈活地進行各種規模的建模,其計算復雜度與圖像大小成線性關系。Swin Transformer 的這些特質使其能夠兼容廣泛的視覺任務,包括圖像分類(ImageNet-1K 上的 Top-1 準確率為 87.3)和密集預測任務,如物體檢測(COCO testdev 上的 58.7 box AP 和 51.1 mask AP)和語義分割(ADE20K val 上的 53.5 mIoU)。在 COCO 上,它的性能大大超過了之前的技術水平,達到了 +2.7 box AP 和 +2.6 mask AP,在 ADE20K 上達到了 +3.2 mIoU,這證明了基于 Transformer 的模型作為視覺骨干的潛力。分層設計和移動窗口方法也證明有利于全 MLP 架構。代碼和模型可在以下網址公開獲取。
當前的檢測sota模型



網絡架構
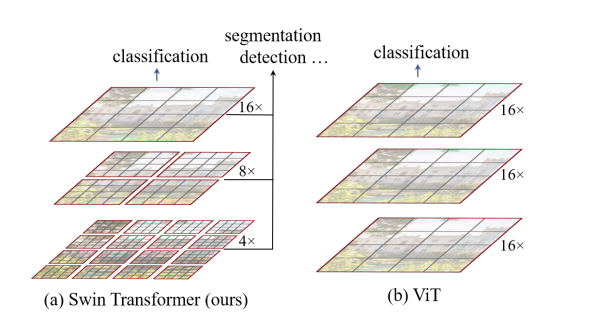
swin Transformer和Vision Transformer的不同之處

- swin Transformer構建具體層次性的特征圖
- swin Transformer使用窗口將特征圖分割開
swin Transformer在窗口內執行Multi Head self attention的計算,窗口和窗口之間不進行信息的傳遞
Vision Transformer
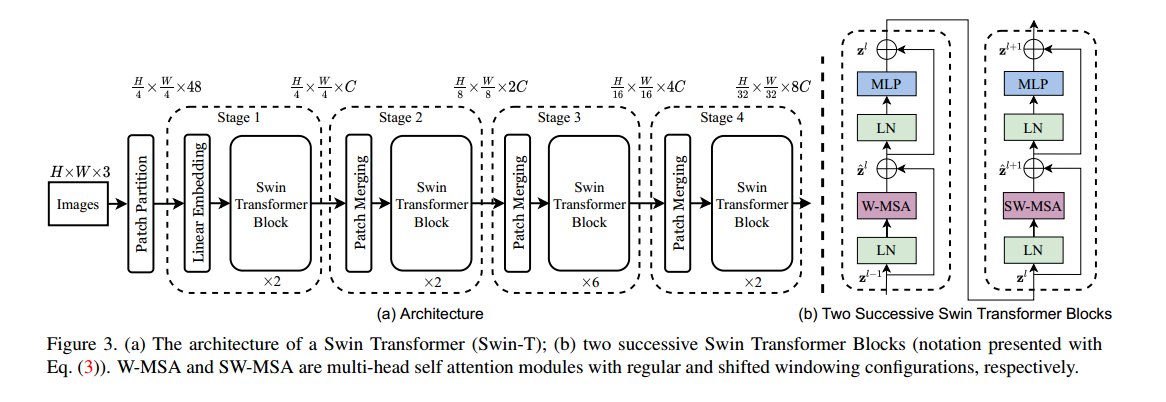
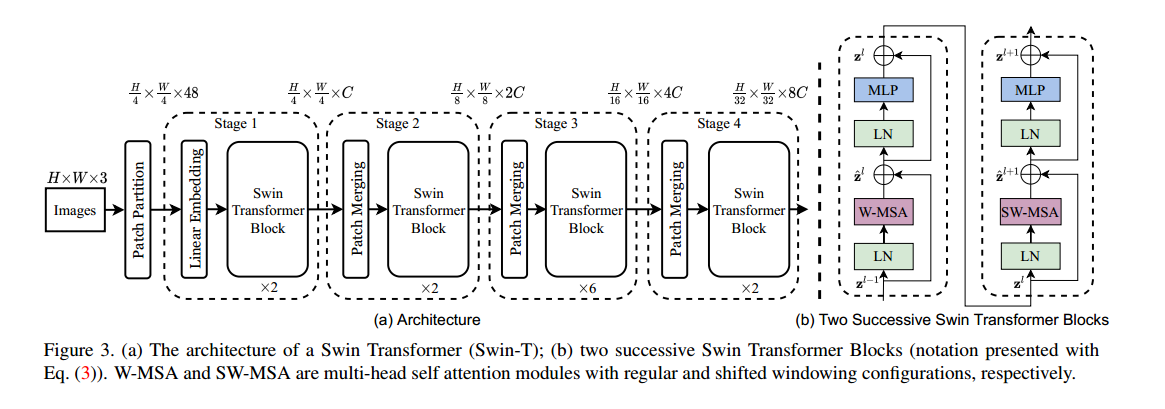
整體架構

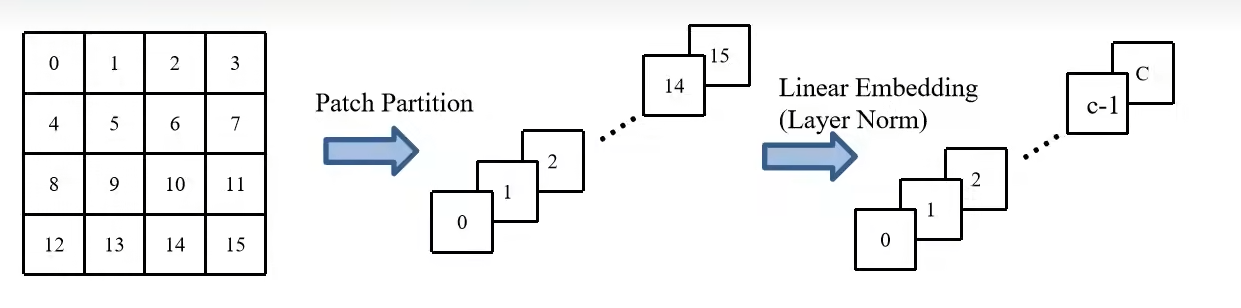
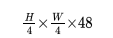
Patch Partition結構

使用4x4大小的窗口對圖像分割,并展平。


Linear Embedding結構
調整圖像channel,從48到c
在代碼中,使用卷積層實現的
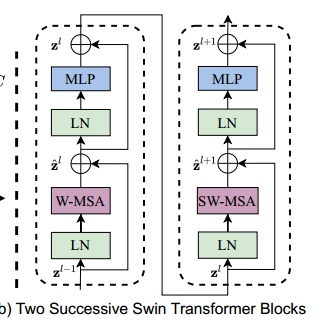
Swin Transformer Block結構

的組成為:

關于MSA:MSA
關于W-MSA和SW-MSA,后面詳細論述
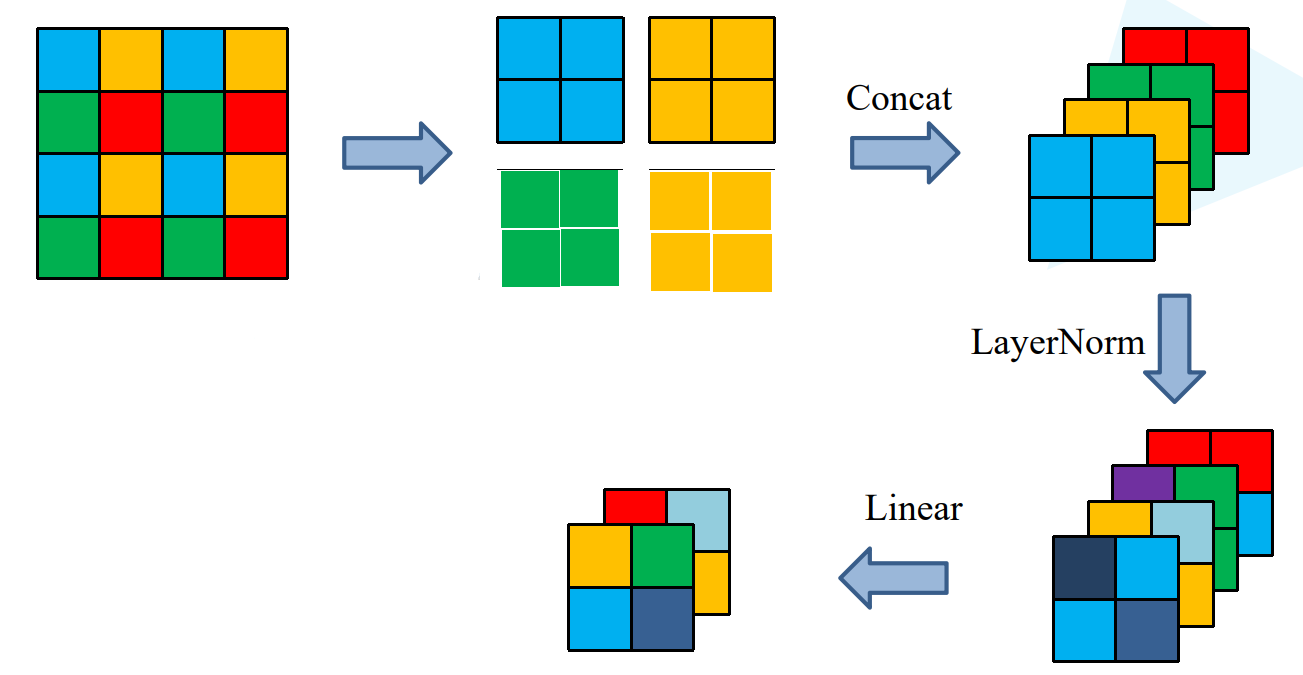
Patch Merging

特征圖高和寬減少一半,特征圖channel翻倍
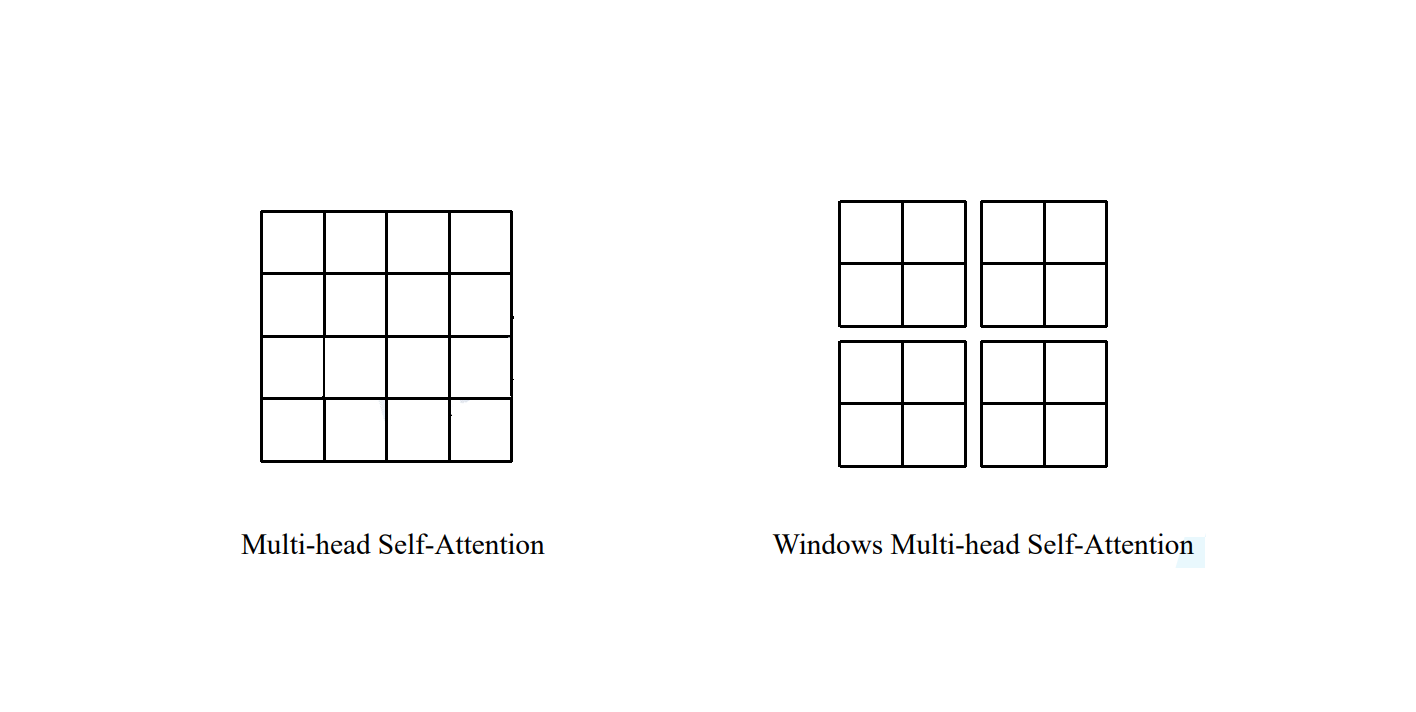
W-MSA

在多頭注意力的基礎上引入窗口的概念
目的:減少計算量
缺陷:窗口之間無法進行信息交互
MSA:對每一個像素求q,k,v,然后將每一個像素求得的q和其他所有像素求的的k進行計算。
可以理解為在MSA中,每個像素都和所有的像素存在信息的溝通
W-MSA:在每個窗口內部進行MAS操作,但是不同窗口之間是沒有通訊的
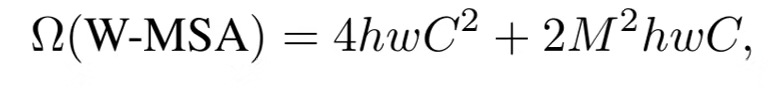
MSA模塊計算量


W-MSA模塊計算量


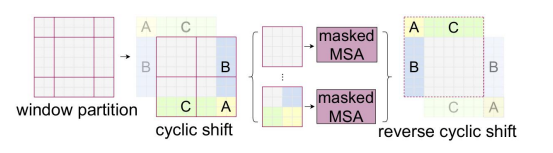
SW-MSA
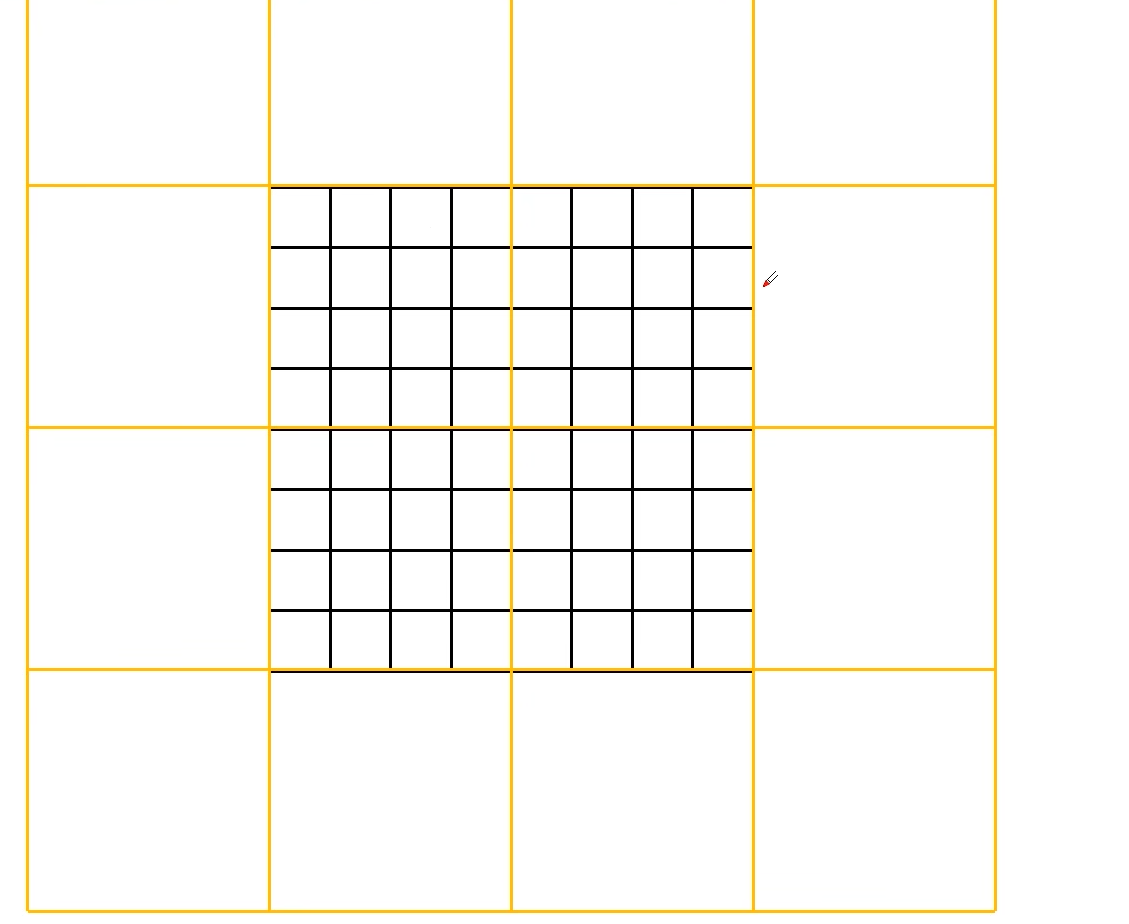
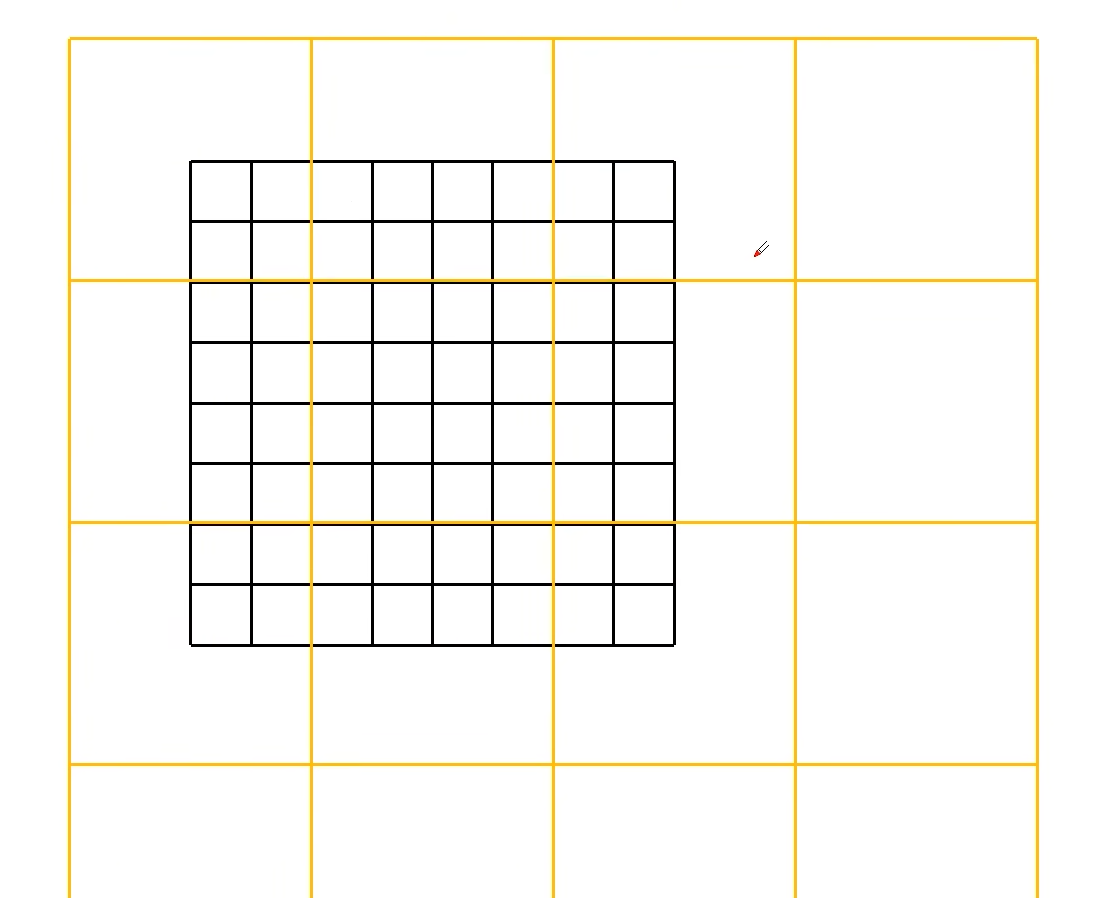
SW-MSA如何滑動窗口
全稱:shifted window -MSA
目的:實現不同窗口之間的信息交互

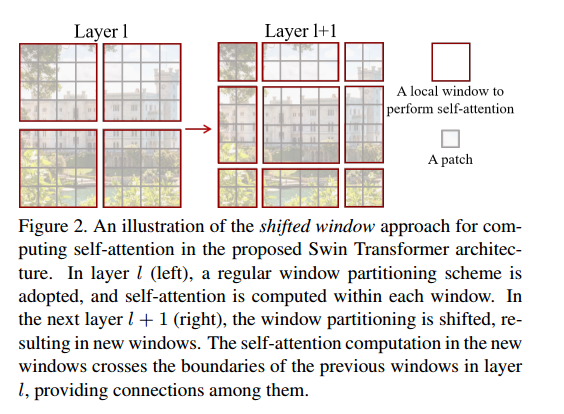
在擬議的 Swin Transformer 架構中計算自我注意力的移動窗口方法示意圖。在第 l 層(左),采用常規窗口劃分方案,并在每個窗口內計算自注意力。在下一個第 l + 1 層(右圖)中,窗口劃分會發生變化,從而產生新的窗口。新窗口中的自我注意力計算跨越了第 l 層中前一個窗口的邊界,提供了它們之間的聯系。
就是說:第 l 層采用W-MSA機制,第 l+1 層采用SW-MSA機制

移動窗口后:

l+1層通過滑動窗口融合了l層相鄰窗口之間的信息,達到了相鄰窗口之間融合的目的
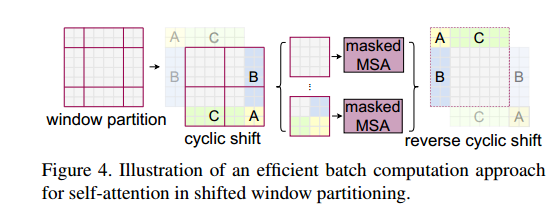
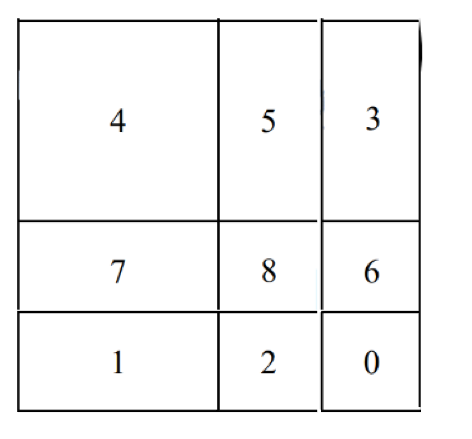
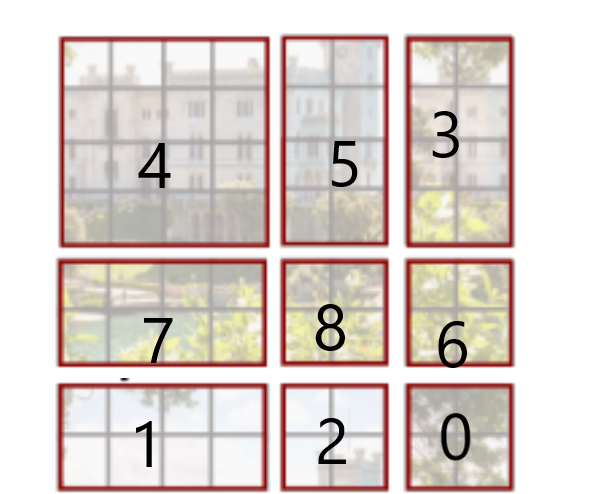
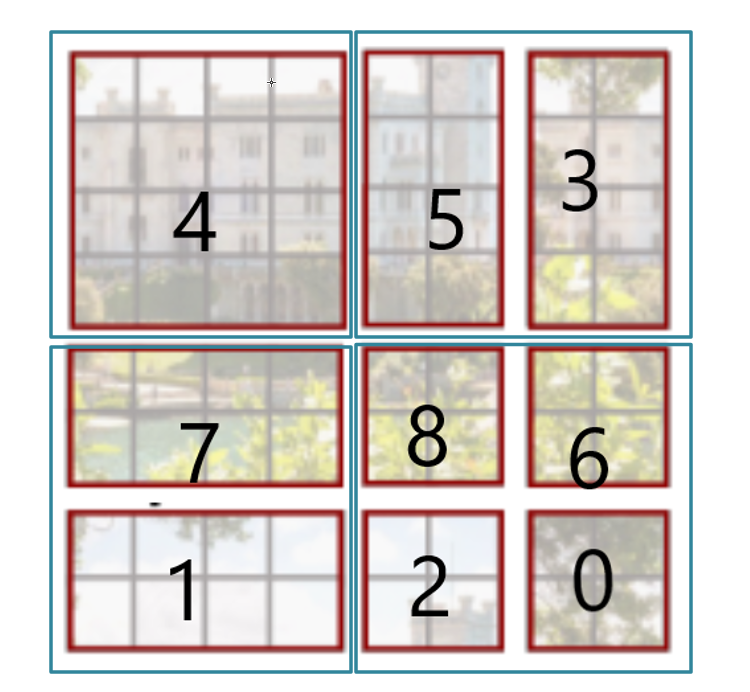
SW-MSA如何高效批量計算

移位窗口中自我關注的高效批量計算方法說明
-
第一步


-
第二步


-
第三步


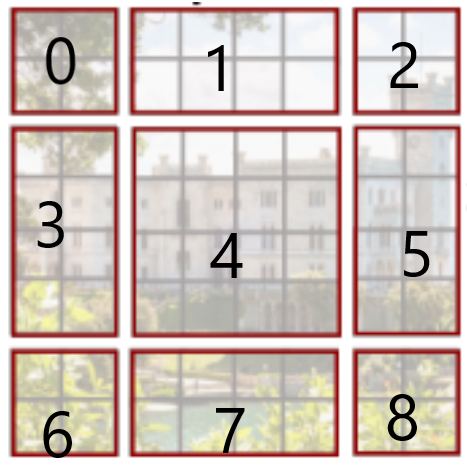
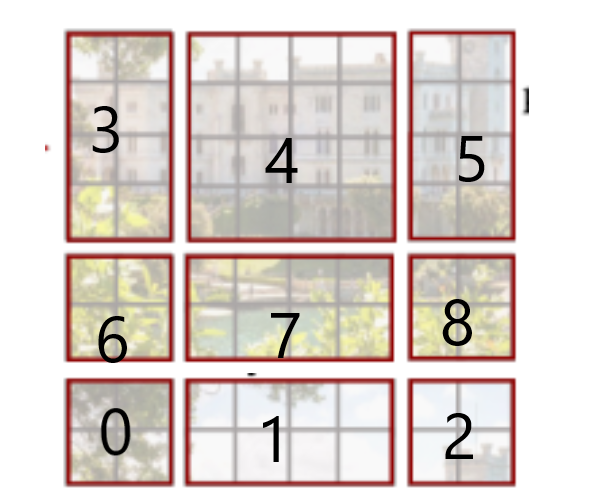
然后將步驟三得到的圖像按照4x4的窗口劃分區域:

對于4區域,已經完成了融合 l 層中不同窗口的目的
因此對于4,之間進行MSA的計算
但對于右上角的區域,由5和3組成,需要分隔開進行MSA的計算
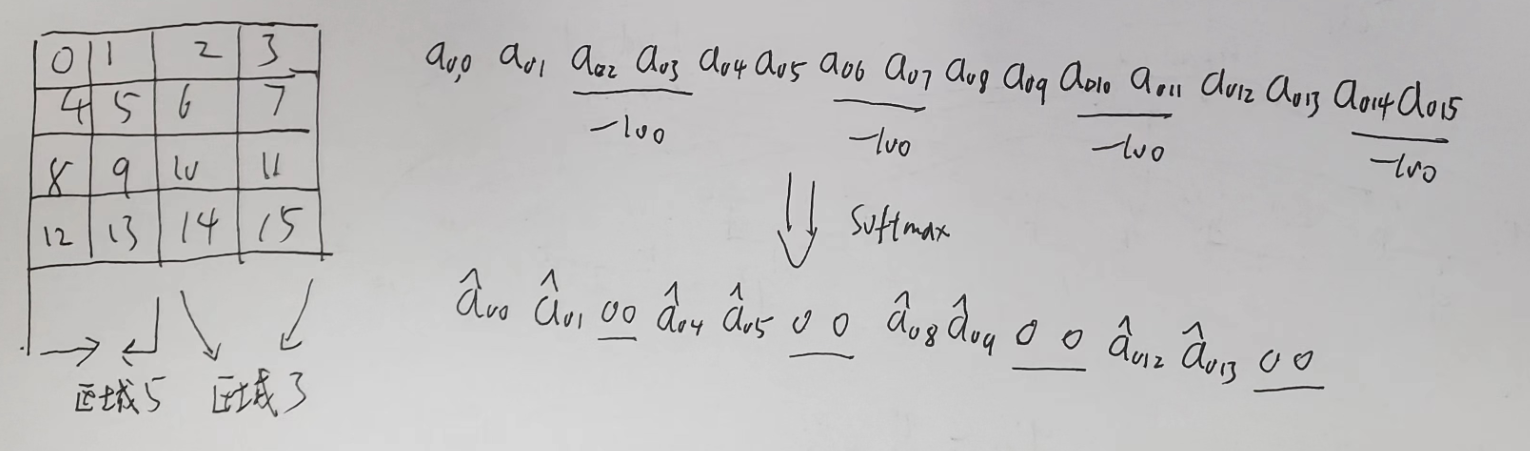
論文中使用的方式是:mask

具體的實現為:

這樣就在一個窗口的MSA計算中,將區域5和區域3分隔開了
全部計算完成后,在將數據挪回原來的位置
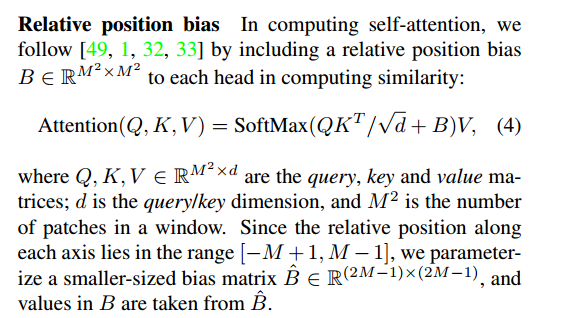
Relative Position Bias

這里的Relative Position Bias就是公式中的 B

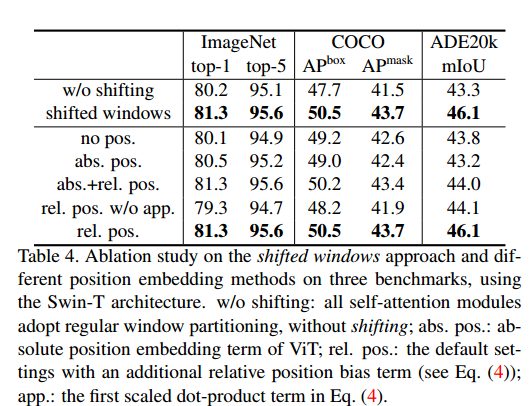
實驗效果展示

可以看到使用絕對位置偏置的效果并不好
使用相對位置偏置達到最好的效果
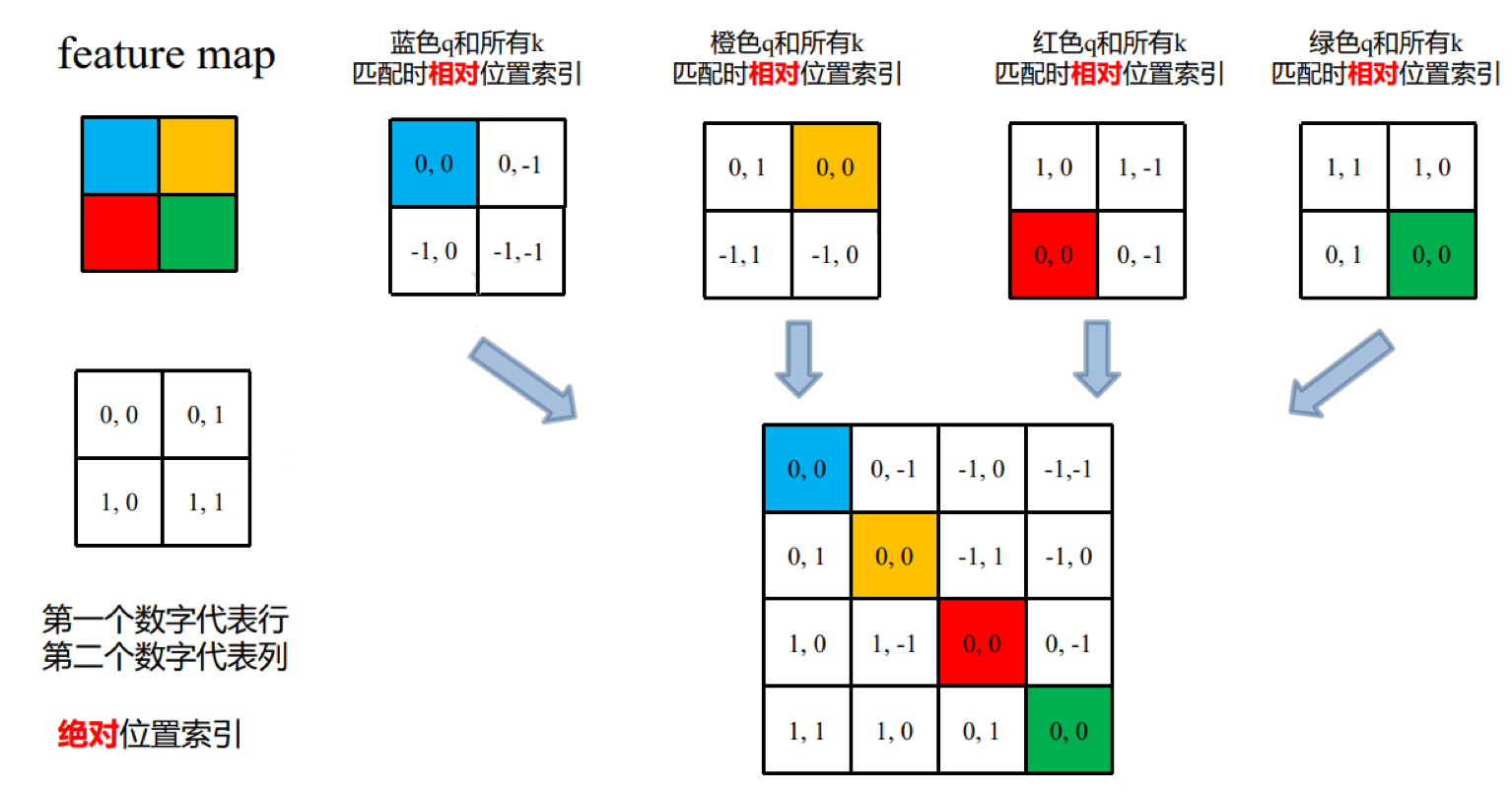
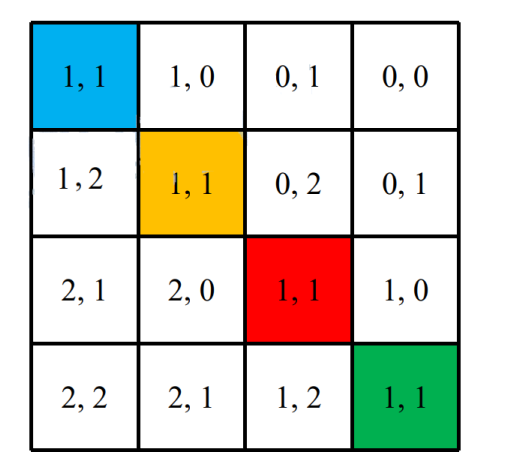
Relative Position Bias的實現
- 第一步

將其展平,組成最終
- 第二步
偏移從0開始,行列標加M-1
這里M=2.所以M-1=1

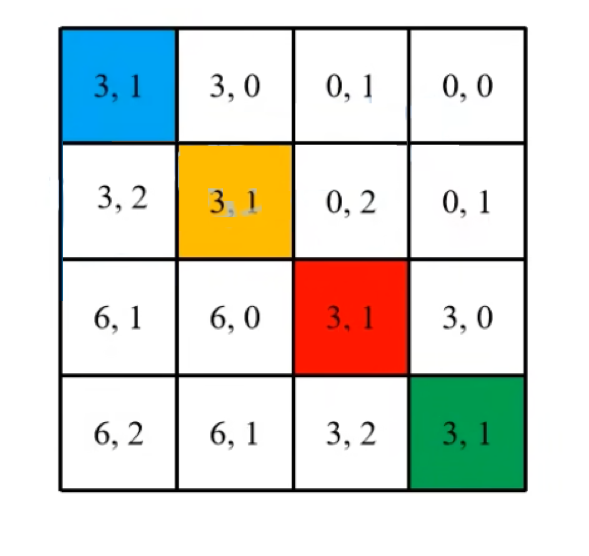
- 第三步
行標乘 2M-1

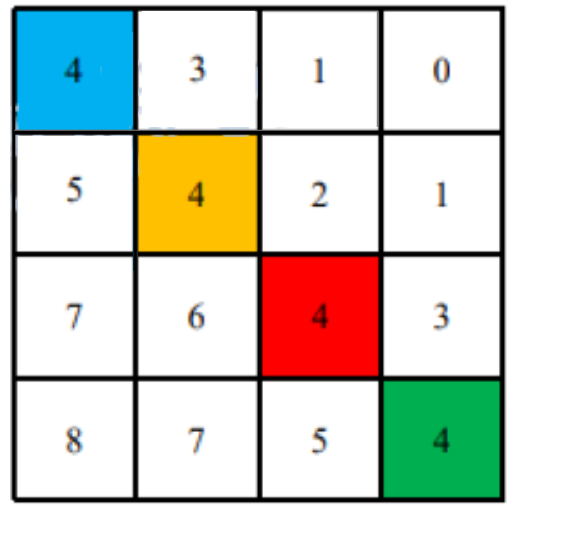
- 第四步
行標列標相加

將二元坐標轉換為一元坐標
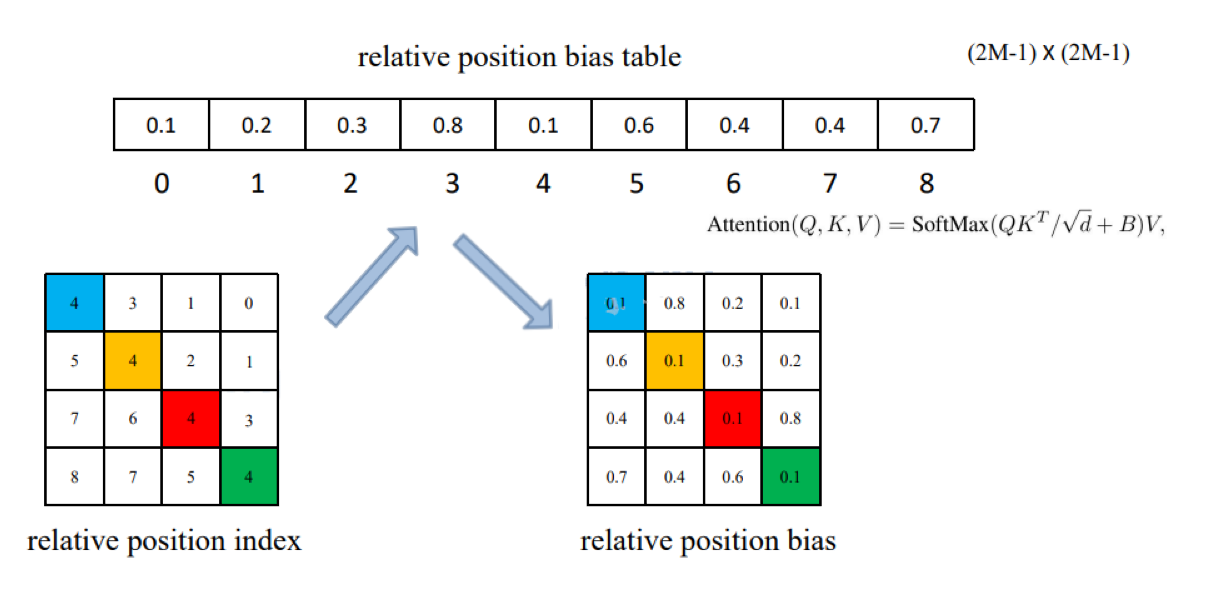
- 對應相對位置偏置表

網絡中訓練的是 relative position bias table中的值。
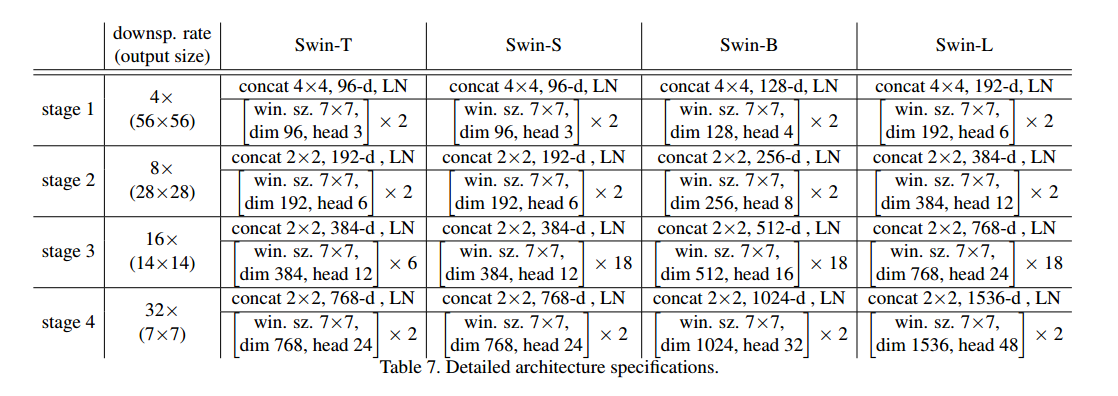
參數配置






![[centos]設置主機名](http://pic.xiahunao.cn/[centos]設置主機名)

![[python] 使用Jieba工具中文分詞及文本聚類概念](http://pic.xiahunao.cn/[python] 使用Jieba工具中文分詞及文本聚類概念)









)


_nmap使用及案例)