1、大文件上傳面臨的問題:
在傳統的文件上傳中,由于文件過大,導致網絡傳輸時間長,這過程中會遇到網絡不穩定或者不小心關閉的瀏覽器(電腦)的情況,從而導致文件上傳中斷。中斷之后,又要重新點擊上傳文件,從而開始新一輪的文件上傳。或者該大文件已經上傳過了,又一次點擊上傳該文件。對于這些情況,簡直就浪費時間和浪費服務器。
那有沒有什么解決辦法呢?
針對文件過大的解決辦法,可以將文件進行切割成規定大小的幾個小文件,再上傳。由于切割了,上傳文件就一塊一塊地進行,成功一塊是一塊,不影響其他的文件快。這樣要是在文件上傳失敗情況下,重新上傳時檢查成功的是那些文件塊,失敗的是那些文件塊,從而只需要再次上傳失敗的文件塊,檢測到全部上傳之后就合并。這就實現了斷點續傳的目的。還有就是大文件已經上傳過,再次上傳就是浪費時間和浪費服務器資源。所有針對的這情景,可以先對大文件進行MD5取值,通過MD5值和文件名去服務器中匹配是否已經存在了,要是這兩個值都相同,說明該大文件已經上傳,就直接返回告訴客戶端文件已上傳,從而達到秒傳的效果。
2、大文件上傳實現
下面演示的項目中,前端使用百度的web-uploader文件上傳組件,后端使用novelweb的工具包(springboot項目),實現大文件的分片上傳、斷點續傳、秒傳。
<dependency><groupId>cn.novelweb</groupId><artifactId>tool-core</artifactId><version>1.3.6</version>
</dependency>
整個流程如下:
校驗文件上傳狀態: 前端生成該文件的MD5密文并進行分片,上傳之前請求check-md5接口,傳入文件名和密文,接口校驗文件是未上傳 或 上傳了一部分 或 已上傳完成三個狀態,其中未上傳返回自定義狀態碼404,上傳一部分則返回狀態206+未上傳的分片ID,上傳完成則返回狀態200。
前端逐片上傳: 校驗完成后,根據校驗結果對未上傳的分片進行逐個上傳,上傳分片時參數主要是:總片數、當前片ID、片文件
上傳接口: 上傳接口會先去獲取并解析該文件的conf文件(conf文件是RandomAccessFile,該類是通過提供指針的方式操作文件,文件存儲的是一個二進制數組,所以可以用來數組下標標記片ID),使用setLength方法設置conf文件長度,使用seek方法跳到當前上傳的片ID的位置,把該位置的值替換成127,然后將該分片使用指針偏移的方式插入到_tmp臨時文件(臨時文件也是RandomAccessFile文件)中,然后校驗是否所有的片都上傳完成,是則修改臨時文件為正式文件名,至此上傳完成,否則直接返回該分片上傳完成
上傳進度: 前端收到當前片的響應結果后,會根據已上傳片數量獲取到上傳進度
MD5的用法: 以上就是分片上傳的全部過程,其中本項目中,文件MD5并沒有派上用場,原因是我這里是使用文件名做區分的,這樣的弊端就是如果上傳同名文件但是內容不同時,仍然會走秒傳功能;解決辦法是可以使用checkFileMd5(String fileMd5, String fileName)方法和fragmentFileUploader(UploadFileParam param, long chunkSize, HttpServletRequest request)方法配合使用,這樣可以識別非同一文件但同名的文件上傳,或者上傳時前端傳入一個唯一ID作為上傳后的文件名。
2.1 前段代碼
組件版本:web-uploader.min-0.1.6.js 、jquery-3.3.1.min.js
web-uploader官方地址
項目結構:

坑點:
WebUploader.Uploader.register要放到 WebUploader.create之前,否則注冊的插件是不起作用的。
<!DOCTYPE html>
<html>
<head><title>文件上傳頁面</title><!--引入JS--><script type="text/javascript" src="lib/jquery-3.3.1.min.js"></script><script type="text/javascript" src="lib/web-uploader.min-0.1.6.js"></script>
</head>
<style>
</style>
<body><h1>文件上傳</h1><div id="uploader" class="wu-example"><!--用來存放文件信息--><div class="btns"><div id="picker">選擇文件</div><!-- <button id="ctlBtn" class="btn btn-default">開始上傳</button> --></div><div id="thelist" class="uploader-list"></div></div><script>$list = $(".uploader-list");WebUploader.Uploader.register({'add-file': 'addFiles','before-send-file': 'beforeSendFile','before-send': 'beforeSend'}, {addFiles: function (files) {console.log("添加文件,add-file");console.log(files);},beforeSendFile: function (file) {//在文件發送之前request,此時還沒有分片(如果配置了分片的話),可以用來做文件整體md5驗證。console.log("beforeSendFile");let deferred = WebUploader.Deferred();(new WebUploader.Uploader()).md5File(file, 0, 5242880).progress(function (percentage) {// 顯示計算進度$('#' + file.id).find("p.state").text("校驗MD5中...");}).then(function (val) {file.md5 = val;file.uid = WebUploader.Base.guid();// 進行md5判斷$.ajax({url: 'http://localhost:9555/api/file/check-file',type: 'GET',showError: false,global: false,data: {fileName: file.name,md5: file.md5},success: (data) => {let status = data.errorCode;deferred.resolve();switch (status) {case 0:// 忽略上傳過程,直接標識上傳成功;uploader.skipFile(file);file.pass = true;break;case 16:// 部分已經上傳到服務器了,但是差幾個模塊。file.missChunks = data.data;break;default:break;}}})})return deferred.promise();},beforeSend: function (block) {//block: 分片對象console.log("beforeSend");console.log(block);let deferred = WebUploader.Deferred();// 當前未上傳分塊let missChunks = block.file.missChunks;// 當前分塊let blockChunk = block.chunk;if (missChunks !== null && missChunks !== undefined && missChunks !== '') {let flag = true;for (let i = 0; i < missChunks.length; i++) {if (blockChunk === parseInt(missChunks[i])) {// 存在還未上傳的分塊flag = false;break;}}if (flag) {deferred.reject();} else {deferred.resolve();}} else {deferred.resolve();}return deferred.promise();}});// 初始化 WebUploadervar uploader = WebUploader.create({// 選定容器,這里使用 id 選擇器pick: {id: '#picker',multiple: true},server: "http://localhost:9555/api/file/breakpoint-upload",chunked: true,chunkSize: 5242880,threads:3,prepareNextFile: true,auto: true});// 文件上傳過程中創建進度條實時顯示。uploader.on('uploadProgress', function (file, percentage) {console.log("文件上傳進度:" + percentage);var $li = $('#' + file.id),$percent = $li.find('.progress .progress-bar');// 避免重復創建if (!$percent.length) {$percent = $('<div class="progress progress-striped active">' +'<div class="progress-bar" role="progressbar" style="width: 0%">' +'</div>' +'</div>').appendTo($li).find('.progress-bar');}$li.find('p.state').text('上傳中');$percent.css('width', percentage * 100 + '%');});//當某個文件的分塊在發送前觸發,主要用來詢問是否要添加附帶參數,大文件在開起分片上傳的前提下此事件可能會觸發多次uploader.on('uploadBeforeSend', function (object, data, headers) {console.log("uploadBeforeSend");console.log(object);console.log(data);console.log(headers);let file = object.file;data.md5 = file.md5 || '';data.uid = file.uid;});// 當有文件被添加進隊列的時候uploader.on('fileQueued', function (file) {console.log("文件被添加進了隊列!:" + file.name);$list.append('<div id="' + file.id + '" class="item">' +'<h4 class="info">' + file.name + '</h4>' +'<p class="state">等待上傳...</p>' +'</div>');});uploader.on('fileQueued', function (file) {console.log(file);var $li = $('<div id="' + file.id + '" class="file-item thumbnail">' +'<img>' +'</div>'),$img = $li.find('img');// $list為容器jQuery實例$list.append($li);// 創建縮略圖// 如果為非圖片文件,可以不用調用此方法。// thumbnailWidth x thumbnailHeight 為 100 x 100uploader.makeThumb(file, function (error, src) {if (error) {$img.replaceWith('<span>不能預覽</span>');return;}console.log(src);$img.attr('src', src);}, 100, 100);});//上傳成功uploader.on('uploadSuccess', function (file) {console.log("uploadSuccess");$('#' + file.id).find('p.state').text('已上傳');});//上傳錯誤uploader.on('uploadError', function (file) {console.log("uploadError");$('#' + file.id).find('p.state').text('上傳出錯');});//完成上傳uploader.on('uploadComplete', function (file) {console.log("uploadComplete");$('#' + file.id).find('.progress').fadeOut();});</script>
</body></html>
前端渲染效果:

2.1 后端實現
2.1.1、校驗文件上傳狀態
confFilePath:conf文件保存的路徑;
savePath:文件保存的路徑;
public Result<Object> checkFileMd5(String md5, String fileName) {try {cn.novelweb.tool.http.Result result = LocalUpload.checkFileMd5(md5, fileName, confFilePath, savePath);return NovelWebUtils.forReturn(result);} catch (Exception e) {log.error(e.getMessage(), e);}return Results.newFailResult(ErrorCode.FILE_UPLOAD, "上傳失敗");}
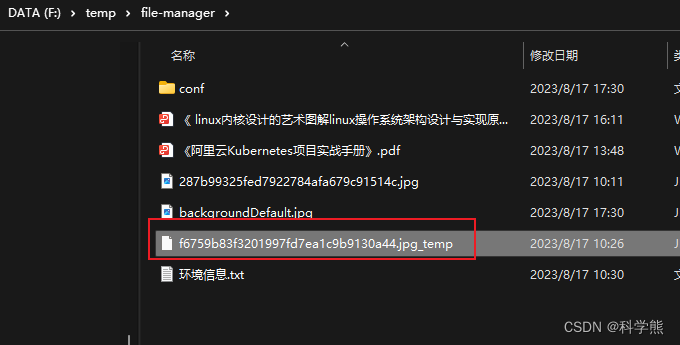
下面是文件和配置文件保存的目錄:

還沒有上傳完成的臨時文件:

檢驗代碼:
/*** 秒傳、斷點的文件MD5驗證* 根據文件路徑獲取要上傳的文件夾下的 文件名.conf 文件* 通過判斷 *.conf 文件狀態來驗證(有條件的可以使用redis來記錄上傳狀態和文件地址)** @param fileMd5 文件的MD5* @param fileName 文件名(包含文件格式)* @param confFilePath 分片配置文件全路徑(不包含文件名)* @param tmpFilePath 上傳的緩存文件全路徑(不包含文件名)* @return 返回文件MD5驗證狀態* 200:文件已存在、文件已上傳成功、可以執行秒傳* 206:文件已經上傳了一部分、上傳了部分分片文件、未上傳完整的文件* 404:文件不存在、文件沒有被上傳過、第一次上傳* @throws Exception 拋出自定義Exception異常*/public static Result<?> checkFileMd5(String fileMd5,String fileName,String confFilePath,String tmpFilePath) throws Exception {boolean isParamEmpty = StringUtils.isBlank(fileMd5)|| StringUtils.isBlank(fileName)|| StringUtils.isBlank(confFilePath)|| StringUtils.isBlank(tmpFilePath);if (isParamEmpty) {throw new Exception("參數值為空");}// 構建分片配置文件對象File confFile = new File(confFilePath + File.separatorChar + fileName + ".conf");// 布爾值:上傳的文件緩存對象是否存在boolean isTmpFileEmpty = new File(tmpFilePath+ File.separatorChar + fileName + "_tmp").exists();// 分片記錄文件 和 文件緩存文件 同時存在 則 狀態碼定義為 206if (confFile.exists() && isTmpFileEmpty) {byte[] completeList = FileUtils.readFileToByteArray(confFile);List<String> missChunkList = new LinkedList<String>();for (int i = 0; i < completeList.length; i++) {if (completeList[i] != Byte.MAX_VALUE) {missChunkList.add(Integer.toString(i));}}JSONArray jsonArray = JSON.parseArray(JSONObject.toJSONString(missChunkList));return Result.ok(HttpStatus.PARTIAL_CONTENT.value(), "文件已經上傳了一部分",jsonArray);}// 布爾值:上傳的文件對象是否存在boolean isFileEmpty = new File(tmpFilePath + File.separatorChar + fileName).exists();// 上傳的文件 和 配置文件 同時存在 則 當前狀態碼為 200if (isFileEmpty && confFile.exists()) {return Result.ok(HttpStatus.OK.value(), "文件已上傳成功");}return Result.ok(HttpStatus.NOT_FOUND.value(), "文件不存在");}2.1.2、分片上傳
分片上傳代碼:
public Result breakpointResumeUpload(UploadFileParam param, HttpServletRequest request) {try {// 這里的 chunkSize(分片大小) 要與前端傳過來的大小一致cn.novelweb.tool.http.Result result = LocalUpload.fragmentFileUploader(param, confFilePath, savePath, 5242880L, request);return NovelWebUtils.forReturn(result);} catch (Exception e) {log.error(e.getMessage(), e);}return Results.newFailResult(ErrorCode.FILE_UPLOAD, "上傳失敗");}
/*** 文件分片、斷點續傳上傳程序* 創建 文件名.conf 文件記錄已上傳分片信息* 使用 RandomAccessFile(隨機訪問文件) 類隨機指定位置寫入文件,類似于合成分片* 檢驗分片文件是否全部上傳完成,重命名緩存文件** @param param 上傳文件時 需要接收的基本參數信息* @param confFilePath 分片配置文件的路徑,考慮到配置文件與緩存文件分開的情況(不包含文件名)* @param filePath 上傳文件的路徑,同時也是生成緩存文件的路徑(不包含文件名)* @param chunkSize 每塊分片的大小,單位:字節(這個值需要與前端JS的值保持一致) 5M=5242880* @param request HTTP Servlet請求* @return 返回文件上傳狀態* 200:文件上傳成功、單個分片文件上傳成功、未全部上傳成功* 201:文件全部上傳完成、所有分片全部上傳完成、文件完成合并后重命名操作(同時返回com.dai.pojo.file.Files信息)* 500:文件上傳失敗、文件上傳異常* @throws Exception 拋出自定義Exception異常*/public static synchronized Result<?> fragmentFileUploader(UploadFileParam param, String confFilePath,String filePath, long chunkSize,HttpServletRequest request) throws Exception {boolean isParamEmpty = StringUtils.isBlank(filePath)|| StringUtils.isBlank(confFilePath) && param.getFile() == null;if (isParamEmpty) {throw new Exception("參數值為空");}// 判斷enctype屬性是否為multipart/form-databoolean isMultipart = ServletFileUpload.isMultipartContent(request);if (!isMultipart) {throw new IllegalArgumentException("上傳內容不是有效的multipart/form-data類型.");}try {// 分片配置文件File confFile = FileUtil.file(FileUtil.mkdir(confFilePath), String.format("%s.conf", param.getName()));RandomAccessFile accessConfFile = new RandomAccessFile(confFile, "rw");// 把該分段標記為 true 表示完成accessConfFile.setLength(param.getChunks());accessConfFile.seek(param.getChunk());accessConfFile.write(Byte.MAX_VALUE);accessConfFile.close();// _tmp的緩存文件對象File tmpFile = FileUtil.file(FileUtil.mkdir(filePath), String.format("%s_tmp", param.getName()));// 隨機位置寫入文件RandomAccessFile accessTmpFile = new RandomAccessFile(tmpFile, "rw");long offset = chunkSize * param.getChunk();// 定位到該分片的偏移量、寫入該分片數據、釋放accessTmpFile.seek(offset);accessTmpFile.write(param.getFile().getBytes());accessTmpFile.close();// 檢查是否全部分片都成功上傳byte[] completeList = FileUtils.readFileToByteArray(confFile);byte isComplete = Byte.MAX_VALUE;for (int i = 0; i < completeList.length && isComplete == Byte.MAX_VALUE; i++) {// 與運算, 如果有部分沒有完成則 isComplete 不是 Byte.MAX_VALUEisComplete = (byte) (isComplete & completeList[i]);}if (isComplete != Byte.MAX_VALUE) {return Result.ok(HttpStatus.OK.value(), "文件上傳成功");}boolean isSuccess = renameFile(tmpFile, param.getName());if (!isSuccess) {throw new Exception("文件重命名時失敗");}// 全部上傳成功后構建文件對象FileInfo fileInfo = FileInfo.builder().hash(param.getMd5()).name(param.getName()).type(param.getFile().getContentType()).path(tmpFile.getParent() + File.separatorChar + param.getName()).createTime(System.currentTimeMillis()).build();return Result.ok(HttpStatus.CREATED.value(), "文件上傳完成", fileInfo);} catch (IOException e) {e.printStackTrace();return Result.error("文件上傳失敗");}}






)






--某課網登錄)
【Redis】)





