目錄
一、浮動
(一)傳統網頁布局的三種方式
(二)標準流(普通流/文檔流)
(三)為什么需要浮動?
(四)什么是浮動
?(五)浮動特性(重點)
1、浮動元素會脫離標準流(脫標)
2、浮動的元素會一行內顯示并且元素頂部對齊
3、浮動的元素會具有行內塊元素的特性
?(六)浮動元素經常和標準流父級搭配使用
二、常見網頁布局?
?浮動布局注意點:
三、清除浮動
(一)為什么要清除浮動
(二)清除浮動的本質
(三)清除浮動的方法
1、額外標簽法
?編輯2、父級添加overflow屬性
?3、父級添加after偽元素
?4、父級添加雙偽元素
?(四)清除浮動總結
四、常見的圖片格式
五、CSS屬性書寫順序
一、浮動
(一)傳統網頁布局的三種方式
網頁布局的本質——用CSS來擺放盒子,把盒子擺放到相應位置
CSS提供了三種傳統布局方式:
- 普通流(標準流)
- 浮動
- 定位
(二)標準流(普通流/文檔流)
所謂標準流:就是標簽按照規定好默認方式排列
1、塊級元素會獨占一行,從上向下順序排列。
- 常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table
2、行內元素會按照順序,從左到右順序排列,碰到父元素邊緣則自動換行。
- 常用元素:span、a、i、em等
以上都是標準流布局,前面學習的就是標準流,標準流是最基本的布局方式。
(三)為什么需要浮動?
問題:1、如何讓多個塊級盒子(div)排列成一行?
雖然轉換為行內塊元素可以實現一行顯示,但是它們之間會有較大的空白縫隙,很難控制。
2、如何實現兩個盒子的左右對齊?
總結:有很多的布局效果,標準流沒有辦法完成,此時就可以利用浮動完成布局。因為浮動可以改變元素標簽默認的排列方式。
浮動最典型的應用:可以讓多個塊級元素一行排列顯示。
網頁布局第一準則:多個塊級元素縱向排列找標準流,多個塊級元素橫向排列找浮動。
(四)什么是浮動
float屬性用于創建浮動框,將其移動到一邊,直到左邊緣或右邊緣觸及包含塊或另一個浮動框的邊緣。
語法: 選擇器{ float: 屬性值; }
| 屬性值 | 描述 |
| none | 元素不浮動(默認值) |
| left | 元素向左浮動 |
| right | 元素向右浮動 |
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>浮動</title><style>.one {float: left;width: 200px;height: 200px;background-color: pink;}.two {float: left;width: 200px;height: 200px;background-color: skyblue;}</style>
</head>
<body><div class="one"></div><div class="two"></div>
</body>
</html>
?(五)浮動特性(重點)
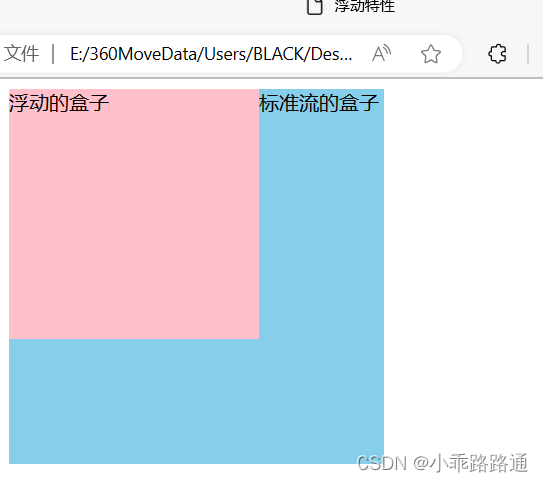
1、浮動元素會脫離標準流(脫標)
- 脫離標準普通流的控制(浮)移動到指定位置(動)
- 浮動的盒子不再保留原先的位置
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>浮動特性</title><style>.one {float: left;width: 200px;height: 200px;background-color: pink;}.two {width: 300px;height: 300px;background-color: skyblue;}</style>
</head>
<body><div class="one">浮動的盒子</div><div class="two">標準流的盒子</div>
</body>
</html>
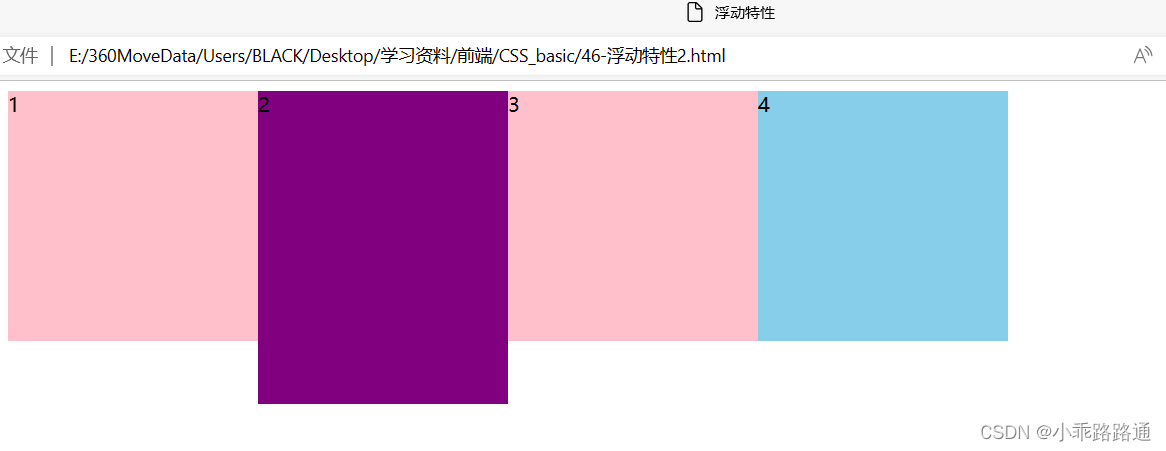
2、浮動的元素會一行內顯示并且元素頂部對齊
- 如果多個盒子都設置了浮動,則它們會按照屬性值一行內顯示并且頂端對齊排列。
- 浮動的元素是互相貼靠在一起的(不會有縫隙),如果父級寬度裝不下這些浮動的盒子,多出的盒子會另起一行對齊

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>浮動特性</title><style>div {float: left;width: 200px;height: 200px;background-color: pink;}.two {background-color: purple;height: 250px;}.four {background-color: skyblue;}</style>
</head>
<body><div>1</div><div class="two">2</div><div>3</div><div class="four">4</div>
</body>
</html>
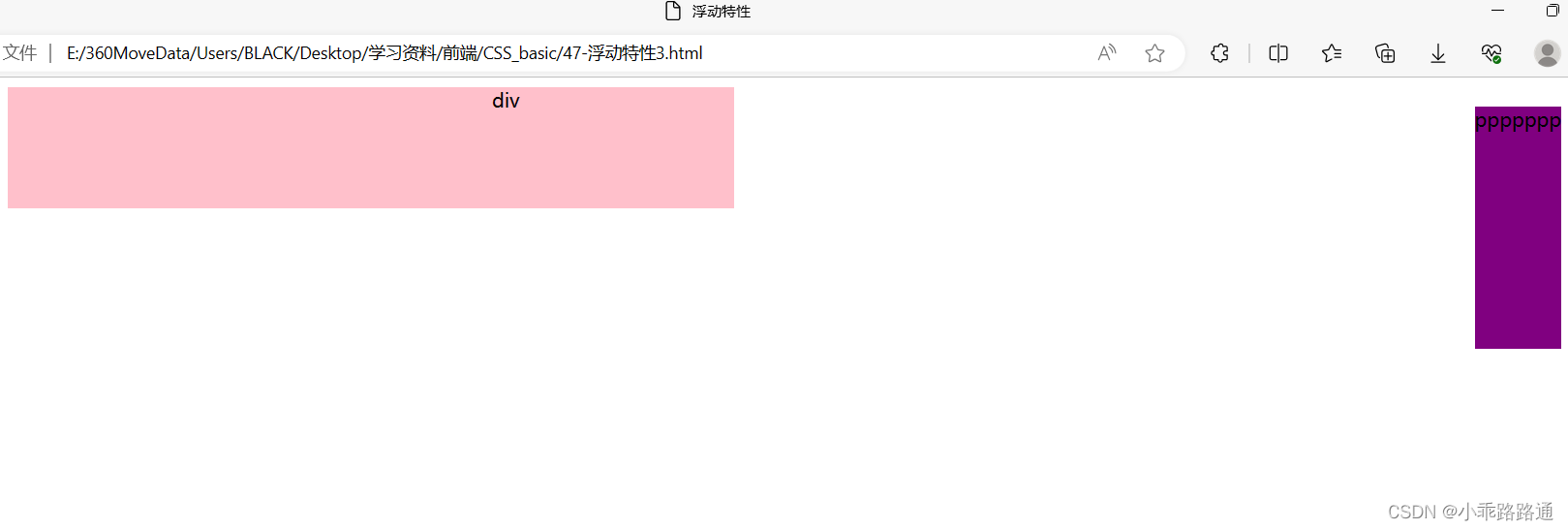
3、浮動的元素會具有行內塊元素的特性
- 任何元素都可以浮動,不管原先是什么模式的元素,添加浮動之后具有行內塊元素相似的特性
- 如果塊級盒子沒有設置寬度,默認寬度和父級一樣寬,但是添加浮動后,它的大小根據內容來決定
- 浮動的盒子中間是沒有縫隙的,是緊挨著一起的
- 行內元素同理
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>浮動特性</title><style>span,div {/* 如果不加浮動,那么span沒有顯示,因為行內元素不能指定寬高。但是加了浮動,具有行內塊元素的特性 *//* 也就是行內元素有了浮動,則不需要轉換為塊級/行內塊元素就可以直接給高度和寬度 */float: left;width: 200px;height: 100px;background-color: pink;}p {float: right;height: 200px;background-color: purple;}</style>
</head>
<body><span></span><span></span><div>div</div><p>ppppppp</p>
</body>
</html>
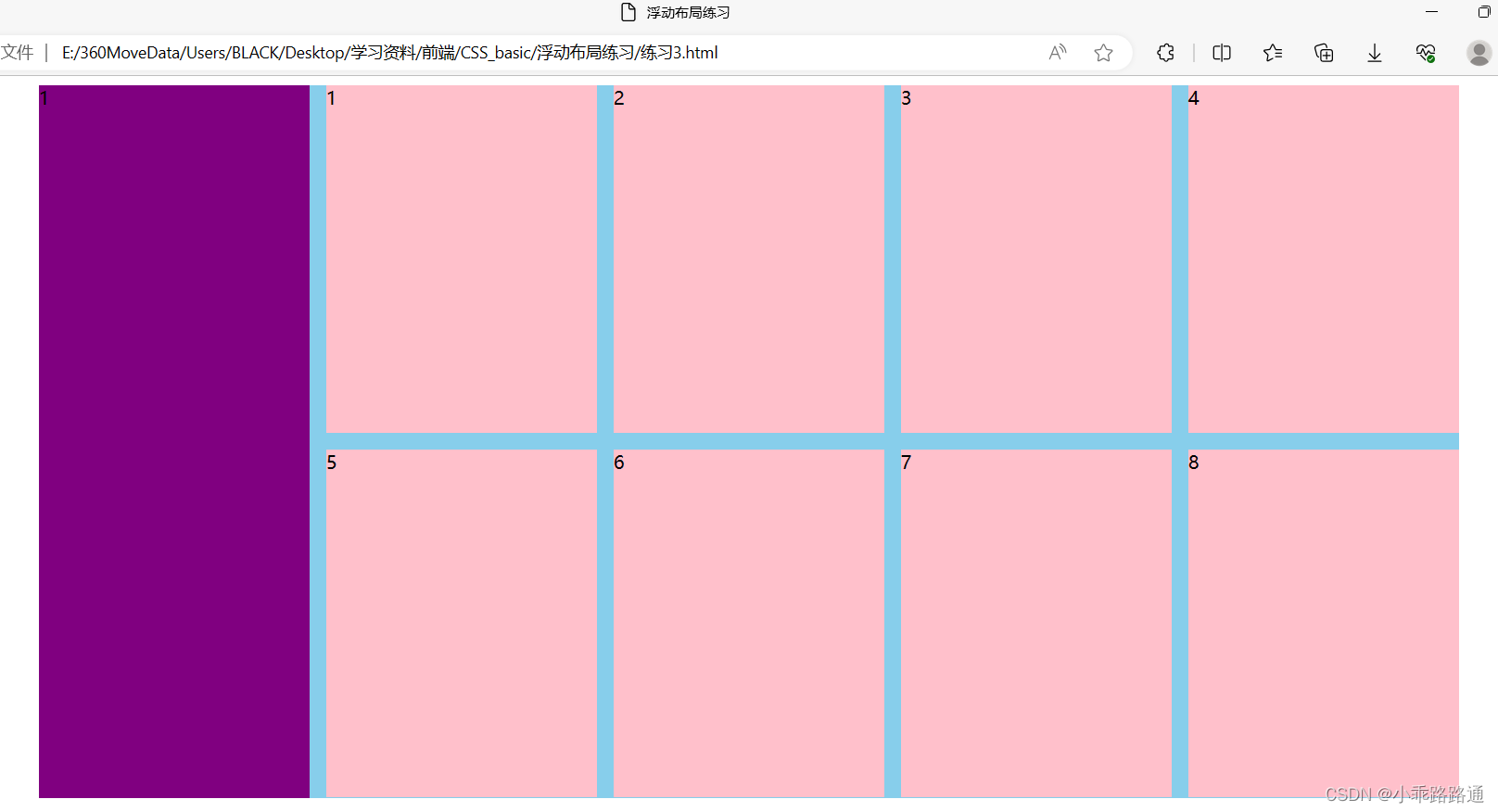
?(六)浮動元素經常和標準流父級搭配使用
為了約束浮動元素位置,網頁布局一般采取的策略是:先用標準流的父元素排列上下位置,之后內部子元素采取浮動排列左右位置,符合網頁布局第一準則。
網頁布局第二準則:先設置盒子大小,之后設置盒子的位置。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>浮動布局練習</title><style>.box {width: 1226px;height: 615px;background-color: pink;margin: 0 auto;}.left {float: left;width: 234px;height: 615px;background-color: purple;}.right {float: left;width: 992px;height: 615px;background-color: skyblue;}.right>div {float: left;width: 234px;height: 300px;background-color: pink;margin-left: 14px;margin-bottom: 14px;}</style>
</head>
<body><div class="box"><div class="left">1</div><div class="right"><div>1</div><div>2</div><div>3</div><div>4</div><div>5</div><div>6</div><div>7</div><div>8</div></div></div>
</body>
</html>
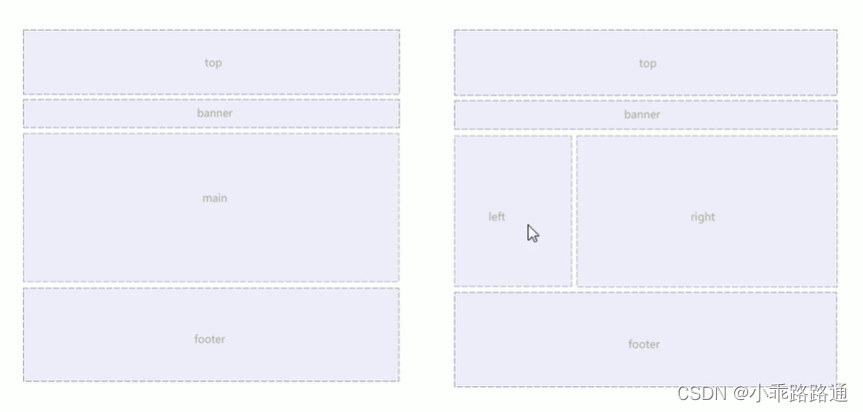
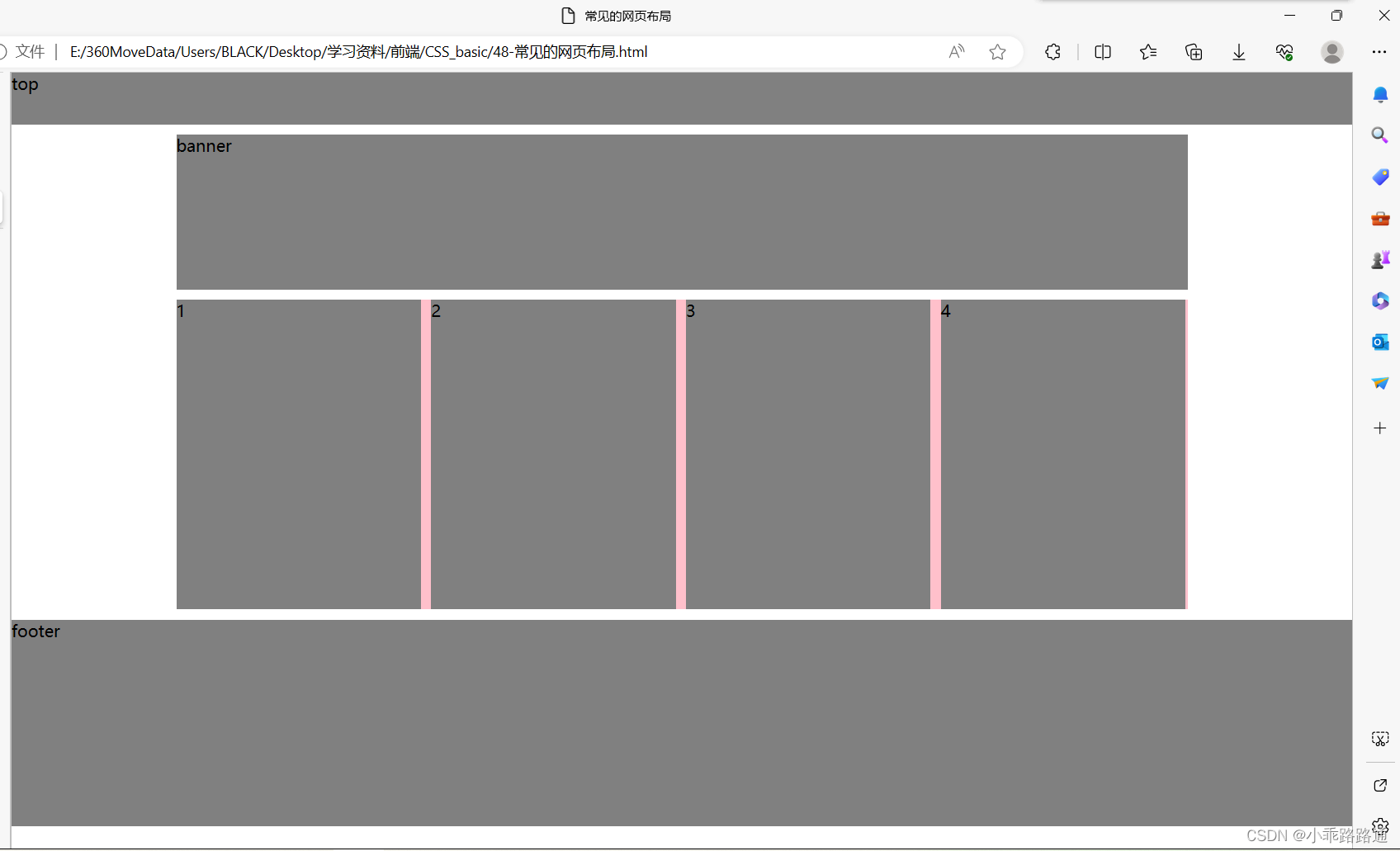
二、常見網頁布局?


<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>常見的網頁布局</title><style>* {margin: 0;padding: 0;}li {list-style: none;}/* 只要是通欄的盒子(和瀏覽器一樣寬),不需要指定寬度 */.top {height: 50px;background-color: gray;}.banner {width: 980px;height: 150px;background-color: gray;margin: 10px auto;}.box {width: 980px;height: 300px;margin: 0 auto;background-color: pink;}.box li {float: left;width: 237px;height: 300px;background-color: gray;margin-right: 10px;}.box .last {margin-right: 0;}.footer {height: 200px;background-color: gray;margin-top: 10px;}</style>
</head>
<body><div class="top">top</div><div class="banner">banner</div><div class="box"><ul><li>1</li><li>2</li><li>3</li><li class="last">4</li></ul></div><div class="footer">footer</div>
</body>
</html>
?浮動布局注意點:
1、浮動和標準流的父盒子搭配
先用標準流的父元素排列上下位置,之后內部子元素采取浮動排列左右位置
2、一個元素浮動了,理論上其余的兄弟元素也要浮動
- 一個盒子里面有多個子盒子,如果其中一個盒子浮動了,那么其他兄弟也應該浮動,以防止引起問題。
- 浮動的盒子只會影響浮動盒子后面的標準流,不會影響前面的標準流。
三、清除浮動
(一)為什么要清除浮動
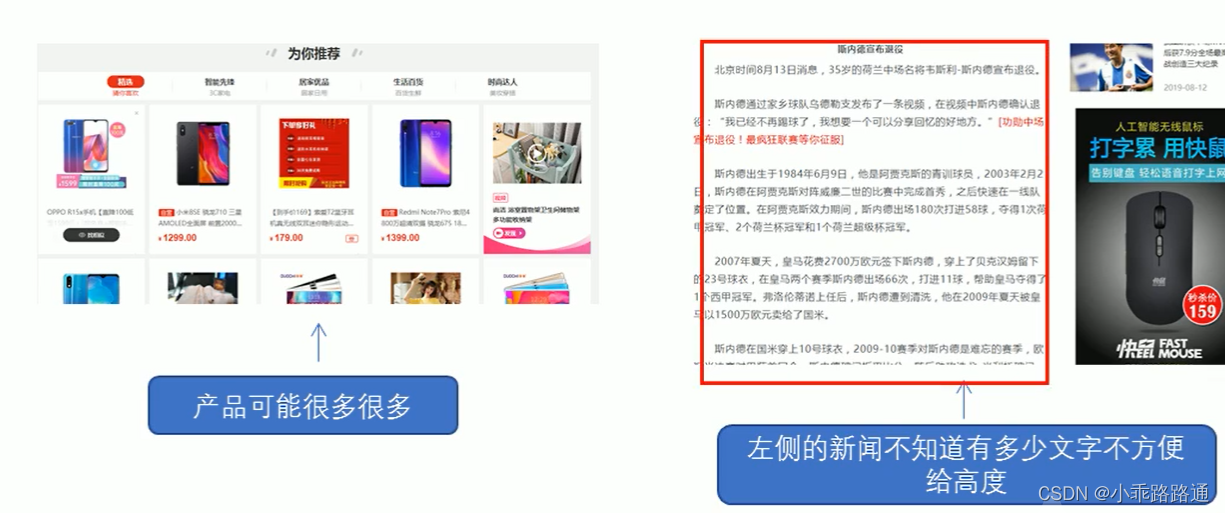
問題:前面浮動元素有一個標準流的父元素,他們有一個共同的特點,都是有高度的。但是,所有的父元素都必須有高度嗎?

理想中的狀態,讓子盒子撐開父親,有多少孩子,父盒子就有多高。但是不給父盒子高度,會有問題嗎?
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>為什么要清除浮動</title><style>.box {width: 800px;border: 1px solid blue;margin: 0 auto}.one {float: left;width: 300px;height: 200px;background-color: purple;}.two {float: left;width: 200px;height: 200px;background-color: pink;}</style>
</head>
<body><div class="box"><div class="one">1</div><div class="two">2</div></div>
</body>
</html>
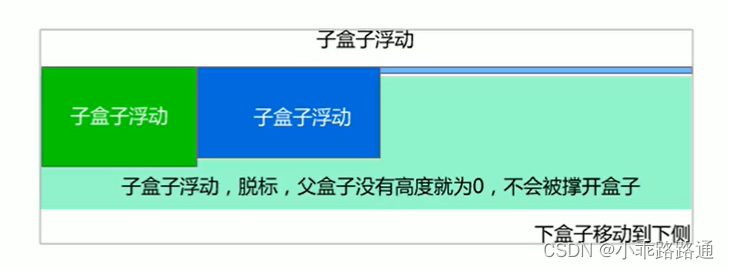
?由于父級盒子很多情況下,不方便給高度,但是子盒子浮動又不占有位置,最后父級盒子高度為0時,就會影響下面的標準流盒子。

- ?由于浮動元素不再占用原文檔流的位置,所以它會對后面的元素排版產生影響
(二)清除浮動的本質
- 清除浮動的本質是清除浮動元素脫離標準流而造成的影響
- 如果父盒子本身有高度,則不需要清除浮動
- 清除浮動之后,父級就會根據浮動的子盒子自動檢測高度。父級有了高度,就不會影響下面的標準流了
語法: 選擇器{ clear: 屬性值;}
| 屬性值 | 描述 |
| left | 不允許左側有浮動元素(清除左側浮動的影響) |
| right | 不允許右側有浮動元素(清除右側浮動的影響) |
| both | 同時清除左右兩側浮動的影響 |
?實際工作中,幾乎只用clear: both;
清除浮動的策略是:閉合浮動
(三)清除浮動的方法
- 額外標簽法也稱為隔墻法,是W3C推薦的做法
- 父級添加overflow屬性
- 父級添加after偽元素
- 父級添加雙偽元素
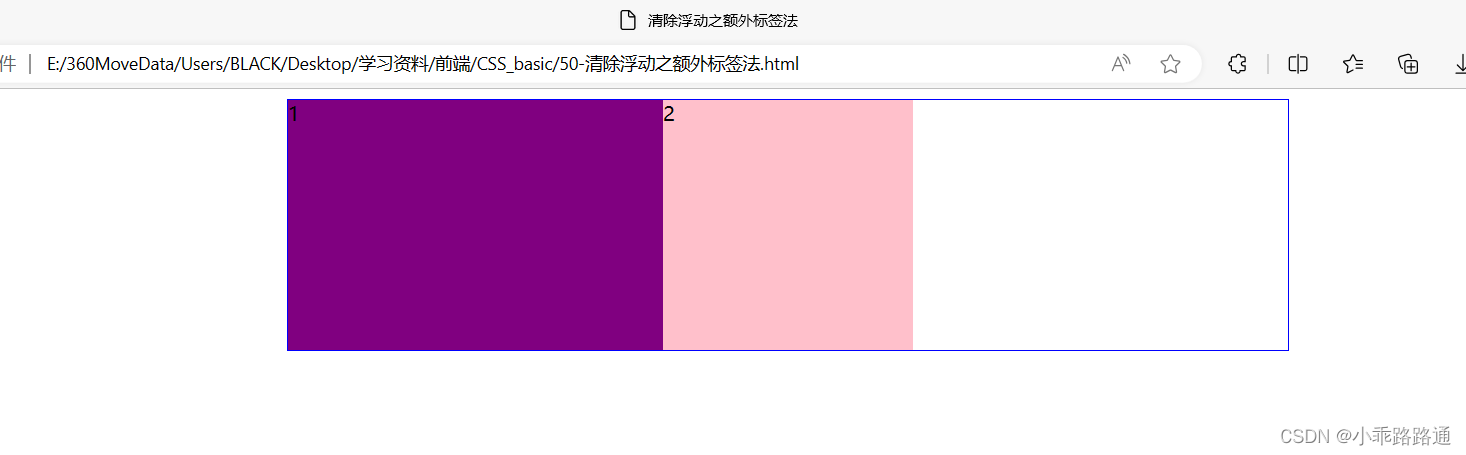
1、額外標簽法
額外標簽法會在浮動元素末尾添加一個空的標簽。例如<div style="clear: both"></div>,或者其他標簽(如<br />等。)
- 優點:通俗易懂,書寫方便
- 缺點:添加許多無意義的標簽,結構化比較差
- 注意:要求這個新的空標簽必須是塊級元素
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>清除浮動之額外標簽法</title><style>.box {width: 800px;border: 1px solid blue;margin: 0 auto}.one {float: left;width: 300px;height: 200px;background-color: purple;}.two {float: left;width: 200px;height: 200px;background-color: pink;}.clear {clear: both;}</style>
</head>
<body><div class="box"><div class="one">1</div><div class="two">2</div><div class="clear"></div></div>
</body>
</html> 2、父級添加overflow屬性
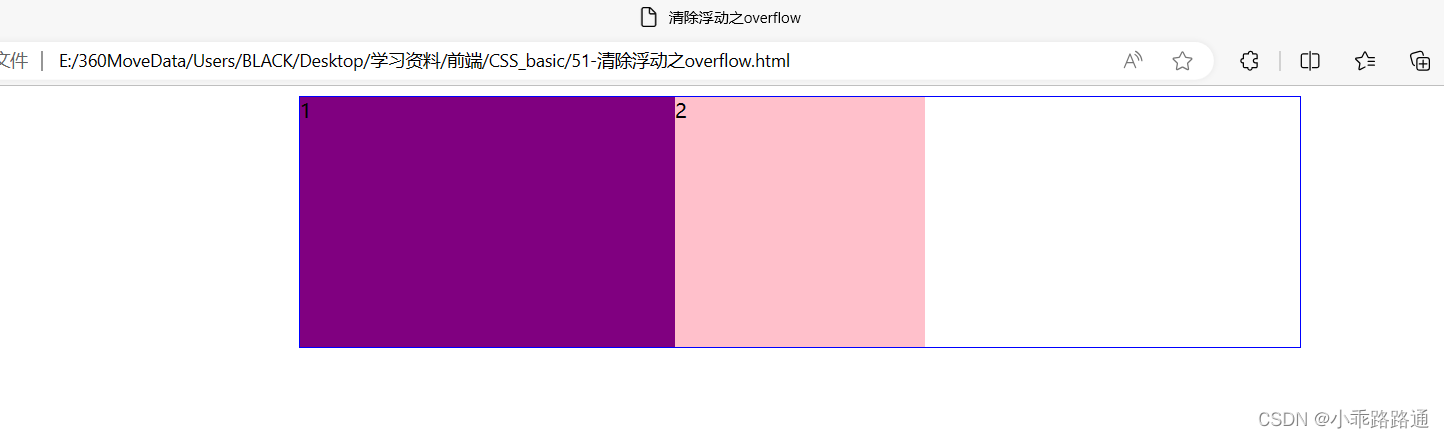
2、父級添加overflow屬性
?可以給父級添加overflow屬性,將其屬性值設置為hidden、auto或scroll。
- 優點:代碼簡潔
- 缺點:無法顯示溢出的部分
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>清除浮動之overflow</title><style>.box {/* 清除浮動 */overflow: hidden;width: 800px;border: 1px solid blue;margin: 0 auto}.one {float: left;width: 300px;height: 200px;background-color: purple;}.two {float: left;width: 200px;height: 200px;background-color: pink;}</style>
</head>
<body><div class="box"><div class="one">1</div><div class="two">2</div></div>
</body>
</html>
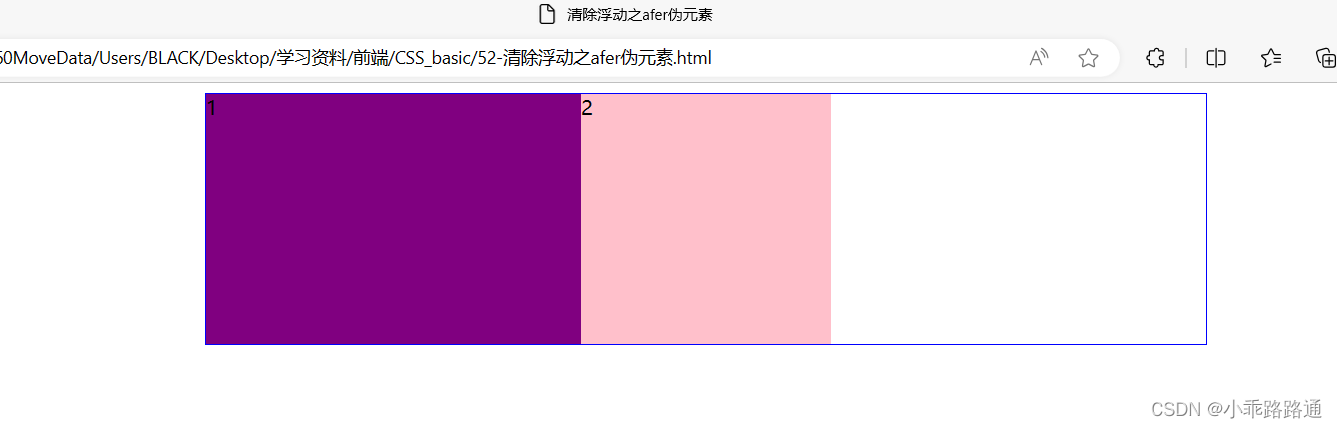
?3、父級添加after偽元素
:after方式是額外標簽法的升級版。也是給父元素添加。
- 優點:沒有增加標簽,結構更簡單
- 缺點:照顧低版本瀏覽器
- 代表網站:百度、淘寶網、網易等
.clearfix:after {content: "";display: block;height: 0;clear: both;visibility: hidden;
}
.clearfix {/* IE6、7專有 */*zoom: 1;
}<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>清除浮動之afer偽元素</title><style>.clearfix:after {content: "";display: block;height: 0;clear: both;visibility: hidden;}.clearfix {/* IE6、7專有 */*zoom: 1;}.box {width: 800px;border: 1px solid blue;margin: 0 auto}.one {float: left;width: 300px;height: 200px;background-color: purple;}.two {float: left;width: 200px;height: 200px;background-color: pink;}</style>
</head>
<body><div class="box clearfix"><div class="one">1</div><div class="two">2</div></div>
</body>
</html>
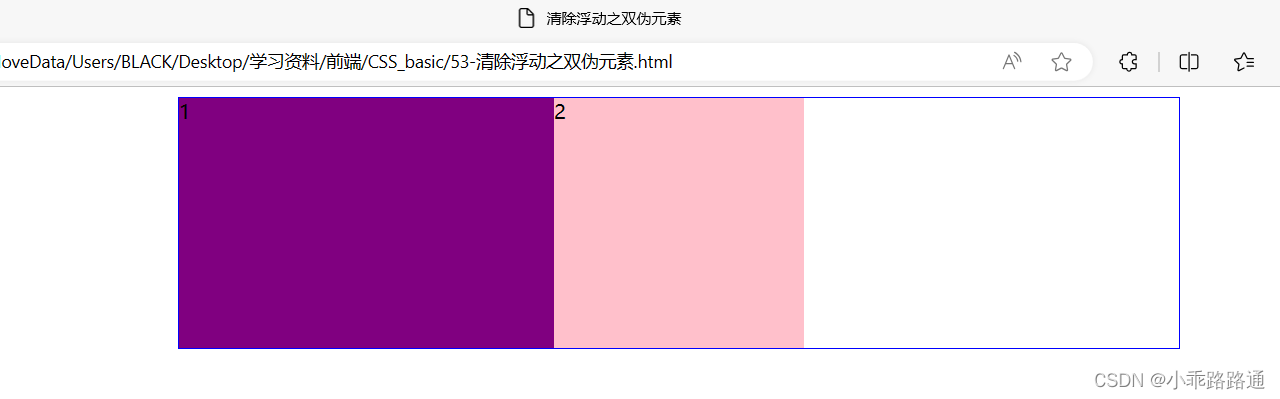
?4、父級添加雙偽元素
- 優點:代碼更簡潔
- 缺點:照顧低版本瀏覽器
- 代表網站:小米、騰訊等
.clearfix:before,
.clearfix::after {content: "";display: table;
}
.clearfix::after {clear: both;
}
.clearfix {*zoom: 1;
}<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>清除浮動之雙偽元素</title><style>.clearfix:before,.clearfix::after {content: "";display: table;}.clearfix::after {clear: both;}.clearfix {*zoom: 1;}.box {width: 800px;border: 1px solid blue;margin: 0 auto}.one {float: left;width: 300px;height: 200px;background-color: purple;}.two {float: left;width: 200px;height: 200px;background-color: pink;}</style>
</head>
<body><div class="box clearfix"><div class="one">1</div><div class="two">2</div></div>
</body>
</html>
?(四)清除浮動總結
為什么要清除浮動?
- 父級沒高度
- 子盒子浮動了
- 影響下面布局了,就應該清除浮動了
| 清除浮動的方式 | 優點 | 缺點 |
| 額外標簽法(隔墻法) | 通俗易懂,書寫方便 | 添加許多無意義的標簽,結構化較差。 |
| 父級overflow:hidden; | 書寫簡單 | 溢出隱藏 |
| 父級after偽元素 | 結構語義化正確 | 由于IE6-7不支持:after,兼容性問題 |
| 父級雙偽元素 | 結構語義化正確 | 由于IE6-7不支持:after,兼容性問題 |
四、常見的圖片格式
1、jpg圖像格式:JPEG(JPG)對色彩的信息保留較好,高清,顏色較多,產品類的圖片經常使用jpg格式的。
2、gif圖像格式:GIF格式最多只能存儲256色,所以通常用來顯示簡單圖形及字體,但是可以保存透明背景和動畫效果,實際經常用于一些圖片小動畫效果。
3、png圖像格式是一種新興的網絡圖形格式,結合了GIF和JPEG的優點,具有存儲形式豐富的特點,能夠保持透明背景。如果想要切成背景透明的圖片,請選擇png格式。
4、PSD圖像格式是Photoshop的專用格式,里面可以存放圖層、通道、遮罩等多種設計稿。對前端人員的最大有優點是,可以從上面復制文字,獲得圖片,還可以測量大小和距離。
五、CSS屬性書寫順序
1、布局定位屬性:display/position/float/clear/visibility/overflow(建議display第一個寫,畢竟關系到模式)
2、自身屬性:width/height/margin/padding/border/background
3、文本屬性:color/font/text-decoration/text-align/vertical-align/white-space/break-word
4、其他屬性(CSS3):content/cursor/border-radius/box-shadow/text-shadow/background:linear-gradient...




)

)


)


的設計與開發)


的嶄新前景)



