項目場景:
已經下載好echarts
cnpm i echarts
Vue引入Echarts
import echarts from 'echarts' mounted() {this.myChart = echarts.init(document.querySelector('.right'))this.myChart.setOption({title: {text: '消費列表',left: 'center'},...
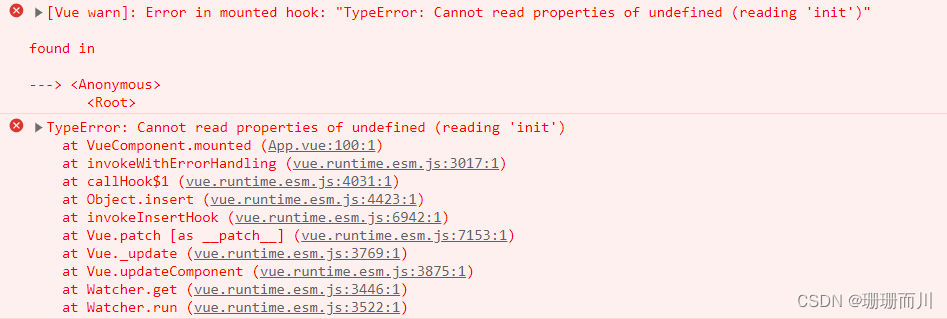
問題描述

原因分析:
根據警告
warning in ./src/App.vue?vue&type=script&lang=js&export 'default' (imported as 'echarts') was not found in 'echarts' (possible exports: Axis, ChartView, ComponentModel, ComponentView, ListntView, extendSeriesModel, format, getCoordinateSystemDimensions, getInstanceByDot, disconnect, dispose, env, extendChartView, extendComponm, getInstanceById, getMap, graphic, helper, init, innerDrawElementOnCanvas, matrnsions, getInstanceByDom, getInstanceById, getMap, graphicix, number, parseGeoJSON, parseGeoJson, registerAction, registerCoordinateSystem,son, registerAction, registerCoordinateSystem, registerLay registerLayout, registerLoading, registerLocale, registerMap, registerPostInit, Update, registerPreprocessor, registerProcessor, registerT
registerPostUpdate, registerPreprocessor, registerProcessor, registerTheme, regisr, setPlatformAPI, throttle, time, use, util, vector, versterTransform, registerUpdateLifecycle, registerVisual, setCanvasCreator, setPlatformAPI, throttle, time, use, util, vector, version, zrUtil, zrender)
懷疑是導包有問題
解決方案:
更改引入方式
import * as echarts from "echarts";
import echarts from 'echarts' 和 import * as echarts from "echarts" 都是用于導入echarts庫的語法,但它們有一些區別。
import echarts from 'echarts'表示你只導入echarts庫的默認輸出(default export),這通常是一個包含了echarts的主要功能的對象。在這種情況下,你可以使用echarts作為一個對象來引用echarts的功能和方法,例如:
echarts.init();
echarts.setOption();
import * as echarts from "echarts"表示你導入了echarts庫中的所有導出(exports),并將它們作為一個命名空間對象(namespaced object)存儲在echarts變量中。這意味著你需要通過命名空間來訪問echarts的功能和方法,例如:
echarts.init();
echarts.setOption();
使用這種方式導入echarts可以避免與其他可能的命名沖突,因為你現在需要使用echarts.init()和echarts.setOption()等全名來訪問echarts的功能。
無論是使用import echarts from 'echarts'還是import * as echarts from "echarts",你都可以使用echarts庫的所有功能。選擇哪種導入方式取決于你的個人偏好和項目的需求。
希望這個解釋能夠幫助你理解兩者之間的區別。如果你有其他問題,請隨時提問。
)

)


)


的設計與開發)


的嶄新前景)







