
一、生命周期是什么
生命周期(Life Cycle)的概念應用很廣泛,特別是在政治、經濟、環境、技術、社會等諸多領域經常出現,其基本涵義可以通俗地理解為“從搖籃到墳墓”(Cradle-to-Grave)的整個過程在Vue中實例從創建到銷毀的過程就是生命周期,即指從創建、初始化數據、編譯模板、掛載Dom→渲染、更新→渲染、卸載等一系列過程我們可以把組件比喻成工廠里面的一條流水線,每個工人(生命周期)站在各自的崗位,當任務流轉到工人身邊的時候,工人就開始工作PS:在Vue生命周期鉤子會自動綁定 this 上下文到實例中,因此你可以訪問數據,對 property 和方法進行運算這意味著你不能使用箭頭函數來定義一個生命周期方法 (例如 created: () => this.fetchTodos())
二、生命周期有哪些
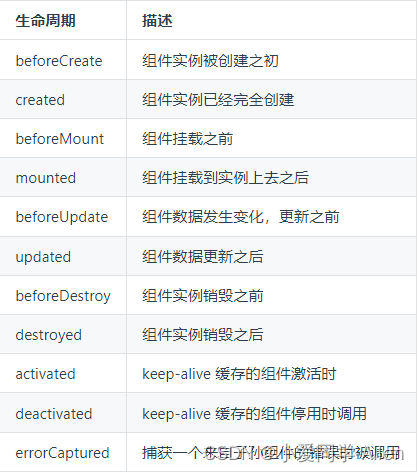
Vue生命周期總共可以分為8個階段:創建前后, 載入前后,更新前后,銷毀前銷毀后,以及一些特殊場景的生命周期

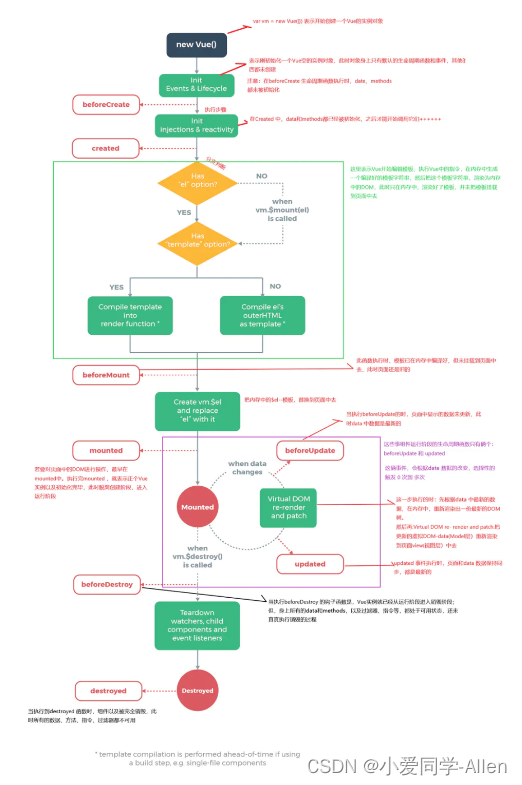
三、生命周期整體流程
Vue生命周期流程圖

具體分析
beforeCreate -> created
初始化vue實例,進行數據觀測
created
完成數據觀測,屬性與方法的運算,watch、event事件回調的配置
可調用methods中的方法,訪問和修改data數據觸發響應式渲染dom,可通過computed和watch完成數據計算
此時vm.$el 并沒有被創建
created -> beforeMount
判斷是否存在el選項,若不存在則停止編譯,直到調用vm.$mount(el)才會繼續編譯
優先級:render > template > outerHTML
vm.el獲取到的是掛載DOM的
beforeMount
在此階段可獲取到vm.el
此階段vm.el雖已完成DOM初始化,但并未掛載在el選項上
beforeMount -> mounted
此階段vm.el完成掛載,vm.$el生成的DOM替換了el選項所對應的DOM
mounted
vm.el已完成DOM的掛載與渲染,此刻打印vm.$el,發現之前的掛載點及內容已被替換成新的DOM
beforeUpdate
更新的數據必須是被渲染在模板上的(el、template、render之一)
此時view層還未更新
若在beforeUpdate中再次修改數據,不會再次觸發更新方法
updated
完成view層的更新
若在updated中再次修改數據,會再次觸發更新方法(beforeUpdate、updated)
beforeDestroy
實例被銷毀前調用,此時實例屬性與方法仍可訪問
destroyed
完全銷毀一個實例。可清理它與其它實例的連接,解綁它的全部指令及事件監聽器
并不能清除DOM,僅僅銷毀實例
使用場景分析

四、題外話:數據請求在created和mouted的區別
created是在組件實例一旦創建完成的時候立刻調用,這時候頁面dom節點并未生成;mounted是在頁面dom節點渲染完畢之后就立刻執行的。觸發時機上created是比mounted要更早的,兩者的相同點:都能拿到實例對象的屬性和方法。 討論這個問題本質就是觸發的時機,放在mounted中的請求有可能導致頁面閃動(因為此時頁面dom結構已經生成),但如果在頁面加載前完成請求,則不會出現此情況。建議對頁面內容的改動放在created生命周期當中。











基于深度學習的運動目標檢測(一)YOLO運動目標檢測算法)


——Centos7安裝MySQL)




