快速教程,可幫助您快速掌握最新版本的Bootstrap。 (A quick tutorial to get you up to speed with the latest version of Bootstrap.)
In my opinion, the best way to learn a new technology is often to start building stuff from day one. This gives a sense of meaning to the learning process. Plus, it’s satisfying to see a product appear before you as you struggle your way through the material.
我認為,學習新技術的最好方法通常是從第一天開始就開始學習。 這給學習過程帶來了意義。 另外,當您在材料中苦苦掙扎時,很高興看到產品出現在您面前。
So in this article, I’ll walk you through building a simple website using Bootstrap 4.0 while highlighting the most important new features of the library.
因此,在本文中,我將引導您使用Bootstrap 4.0建立一個簡單的網站,同時重點介紹該庫的最重要的新功能。
If you want to learn Bootstrap 4.0 properly, check out this free course on Scrimba!
如果您想正確學習Bootstrap 4.0,請在Scrimba上查看此免費課程!
Now let’s get started.
現在開始吧。
我們將建立什么 (What we’ll build)
We’re going to build a basic portfolio website. Even though it’s simple, it contains several core concepts you’ll need to learn in order to use Bootstrap 4.0 properly.
我們將建立一個基本的投資組合網站。 即使很簡單,它也包含一些核心概念,您需要學習這些概念才能正確使用Bootstrap 4.0。
If you want to play around with the code, check out this Scrimba playground. Feel free to use it as a reference if you don’t understand something in the article and need to experiment for yourself.
如果您想使用該代碼,請訪問此Scrimba游樂場 。 如果您不了解本文中的內容并且需要自己進行實驗,請隨時將其用作參考。
導航欄 (The navbar)
Let’s start with the navbar. In Bootstrap 4.0 they’ve made navbars easier, as they require a bit less markup now. Here’s what we need to create the simplest navbar possible:
讓我們從導航欄開始。 在Bootstrap 4.0中,它們使導航欄更容易了,因為它們現在需要的標記要少一些。 這是我們創建盡可能簡單的導航欄所需的內容:
My portfolio
我的投資組合
Which results in the following:
結果如下:
The bg-light class makes the background light grey while the navbar-light class gives the text a dark colour. By default, the text colour in navbars is blue, however, I think it looks better with the navbar-light class.
bg-light類使背景navbar-light灰色,而navbar-light類使文本navbar-light深色。 默認情況下, navbar-light的文本顏色是藍色,但是,我認為使用navbar-light類看起來更好。
Let’s add some content to our navbar, at the same level as the brand anchor tag:
讓我們在導航欄上添加一些與品牌錨標簽相同的內容:
<ul class="navbar-nav"> <li class="navbar-item"> <a href="#" class="nav-link">Homepage</a> </li> <li class="navbar-item"> <a href="#" class="nav-link">Blog</a> </li> <li class="navbar-item"> <a href="#" class="nav-link">About</a> </li> <li class="navbar-item"> <a href="#" class="nav-link">Contact Us</a> </li>
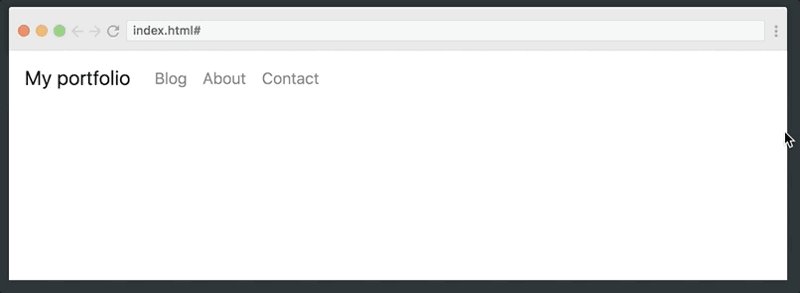
</ul>The three classes to take notice of here are the navbar-nav,navbar-link and navbar-item. Together they construct the navigation options the way you want them.
這里需要注意的三個類是navbar-nav , navbar-link和navbar-item 。 它們一起以您想要的方式構造導航選項。
Here’s how that looks:
看起來是這樣的:
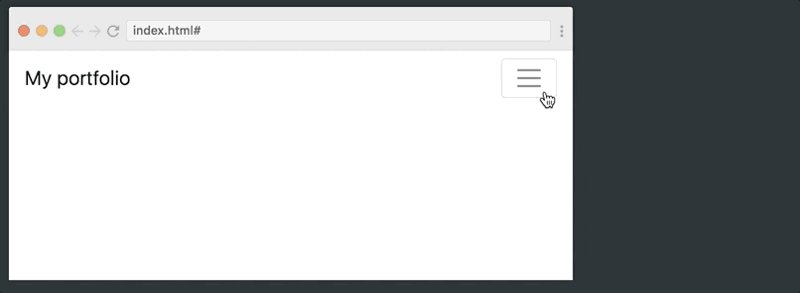
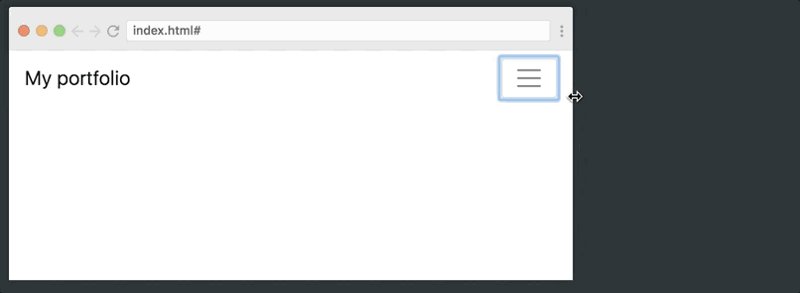
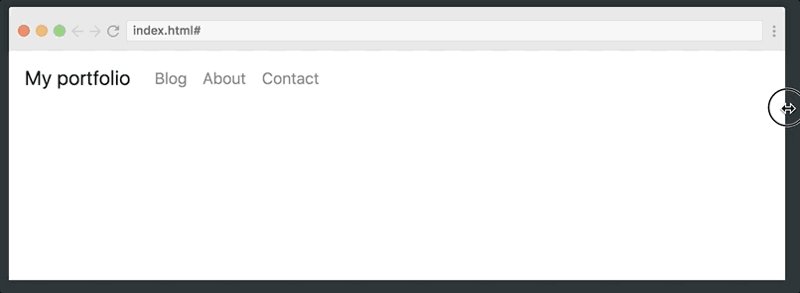
However, now we’ll need to make it responsive, as we want our navigation options to collapse into a hamburger icon on smaller screens. To achieve this, we need to do two things:
但是,現在我們需要使其具有響應性,因為我們希望導航選項在較小的屏幕上折疊成一個漢堡包圖標。 為此,我們需要做兩件事:
- Tell Bootstrap at which point the navigation options should break to collapse into a hamburger 告訴Bootstrap,此時導航選項應該會破裂以折疊成漢堡包
- Create the markup for the hamburger 為漢堡包創建標記
To make it collapse, we’ll add the navbar-expand-md class to the nav element itself:
為了使其折疊,我們將navbar-expand-md類添加到nav元素本身:
<nav class="navbar navbar-light bg-light `**navbar-expand-md**`">
...
</navThis tells Bootstrap that we want the navbar options to toggle between expanded and collapsed states at the md breakpoint, which is at768px.
這告訴Bootstrap我們希望navbar選項在md斷點(即768px處在展開狀態和折疊狀態之間切換。
We also need to wrap our navigation options in a div (with the two classes collapse and navbar-collapse) which tells Bootstrap that this is the part we want to collapse.
我們還需要將導航選項包裝在div中(兩個類分別是collapse和navbar-collapse ),這將告訴Bootstrap這是我們要折疊的部分。
<div class="collapse navbar-collapse" id="navbarNav"> <ul class="navbar-nav"> ... </ul>
</div>The id of navbarNav is to connect this item with the data-target attribute in the hamburger icon, which we’ll create like this:
navbarNav的ID是將此項與漢堡圖標中的data-target屬性相關聯,我們將如下創建:
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav"> <span class="navbar-toggler-icon"></span>
</button>
```html
We now have a great looking navbar, which collapses and expands at our chosen breakpoint:### JumbotronThe next step is to create something that welcomes our users to the website below the navbar. To do that, we’ll use the [jumbotron](https://getbootstrap.com/docs/4.0/components/jumbotron/) component. It’s super simple:
```html
<div class="jumbotron jumbotron-fluid"> <div class="container"> <h1 class="display-3">Welcome to my website</h1> <p class="lead">I'm a developer and designer. Check my portfolio below</p>
</div>Which results in the following:
結果如下:
The display-3 and lead classes are typography classes, which make the text a bit more opinionated and better looking in my view. You can read more about typography in Bootstrap 4.0 here.
display-3和lead類是印刷類,在我看來,它們使文本更具自省感和外觀。 您可以在此處閱讀有關Bootstrap 4.0的排版的更多信息。
主要內容-網格和卡片 (The Main Content?—?Grid and Cards)
Below our jumbotron we’re going to add the main content of our website, which will consist of four cards. A card is a whole new component of Bootstrap 4.0, and it’s replacing panels, wells, and thumbnails from Bootstrap 3.0.
在巨無霸下面,我們將添加網站的主要內容,該內容包括四張卡片。 卡是Bootstrap 4.0的全新組件,它取代了Bootstrap 3.0中的面板,Kong和縮略圖。
Let’s first have a look at what we want to build:
首先讓我們看一下我們要構建的內容:
創建網格 (Creating the grid)
In order to make them appear nicely like this, and to also make sure they work well responsively, we’ll need to wrap the cards in a grid. The grid is one of the core pieces of Bootstrap, and many developers use the library solely because of the grid.
為了使它們看起來像這樣漂亮,并確保它們能很好地響應,我們需要將卡包裝成網格。 網格是Bootstrap的核心部分之一,許多開發人員僅由于網格而使用該庫。
We’ll start off by creating a very simple grid with no content. In Bootstrap, you always create rows first and then wrap columns inside the rows. By default, the grid can be divided into 12 columns in the width.
我們將從創建一個沒有內容的非常簡單的網格開始。 在引導,你總是先創建行,然后換行內列。 默認情況下,網格的寬度可以分為12列。
Above the sm breakpoint, we want each of the cards to take up half the width, so we’ll give the columns a col-sm-6 class. When the screen reaches the lg breakpoint though, we want four cards in the width, so we’ll do col-lg-3.
在sm斷點之上,我們希望每張卡占用一半的寬度,因此我們將為列提供col-sm-6類。 當屏幕到達lg斷點時,我們需要四張卡片的寬度,因此我們將執行col-lg-3 。
<div class="container"> <div class="row"> <div class="col-sm-6 col-lg-3">column</div> <div class="col-sm-6 col-lg-3">column</div> <div class="col-sm-6 col-lg-3">column</div> <div class="col-sm-6 col-lg-3">column</div> </div>
</div>This gives the following responsive layout:
這給出了以下響應式布局:
創建卡 (Creating the cards)
Now we simply need to replace the column text with a card component. Here’s the markup for our card:
現在,我們只需要用card組件替換列文本。 這是我們卡的標記:
<div class="card"> <img class="card-img-top" alt="Card header image" src="img1.png"> <div class="card-body"> <h5 class="card-title">Project 1</h5> <p class="card-text">An awesome project</p> <a href="#" class="btn btn-info">See project</a> </div>
</div>To turn a div into a card we’ll simply add the class card. If we want an image to appear in the header of the card, we’ll add the card-img-top. As for the rest of the content, we’ll use the classes card-body, card-title , and card-text.
要將div變成卡片,我們只需添加類card 。 如果我們希望圖像出現在卡片的標題中,我們將添加card-img-top 。 至于其余的內容,我們將使用card-body , card-title和card-text 。
One problem, though, is that this layout won’t look good when the grid gets multiple rows. As you can see, we’ll need to add some spacing in-between the rows.
但是,一個問題是,當網格獲得多行時,這種布局看起來不會很好。 如您所見,我們需要在行之間添加一些間距。
This will introduce you to a new spacing concept in Bootstrap 4.0, where you can add classes to set the padding and margin. We’ll simply add the class mt-3 to the card divs.
這將為您介紹Bootstrap 4.0中的新間距概念,您可以在其中添加類來設置填充和邊距。 我們將簡單地將mt-3類添加到card div中。
<div class="card mt-3">
...
</div>The mt stands for margin-top, and the 3 is a number on a scale from 1 to 5, where 5 is the most. You can also do for example pb-4, which would set thepadding-bootom to 4. You probably get the point by now. Once we’ve added this, we have a nice grid with cards on our website.
mt代表margin-top ,而3表示從1到5的數字,其中5表示最大。 例如,您也可以使用pb-4 ,它將padding-bootom設置為4。您現在可能已經明白了。 添加完之后,我們的網站上就會出現一個帶有卡片的漂亮網格。
聯系表 (Contact form)
Finally, let’s also add a contact form. It’ll simply be a new row in our grid. This time we’ll also use the offset class, as we don’t want it to be full-width, at least not above the md breakpoint.
最后,我們還要添加一個聯系表。 這將只是我們網格中的新行。 這次我們還將使用offset類,因為我們不希望它為全角,至少不超過md斷點。
So from md and upwards we’ll give it a width of six columns, and an offset of three:
因此,從md ,我們將為它提供六列的寬度,以及三列的偏移量:
<div class="row mt-5"> <div class="col-sm-12 **col-md-6 offset-md-3**"> <h3>Reach out!</h3> _...form goes here..._ </div>
</div>Now let’s look at the code for the form itself:
現在讓我們看一下表單本身的代碼:
<form> <div class="form-group"> <input type="text" class="form-control" id="email" placeholder="Your email.."> </div> <div class="form-group"> <textarea class="form-control" placeholder="Your message.."> </textarea> </div> <button type="submit" class="btn btn-primary">Submit</button></form>The controls?—?like the <input> and <textarea>—are styled with the form-control class. They make it look like a classical Boostrap form:
控件(如<input>和<textarea> )使用form-control類設置樣式。 它們使它看起來像經典的Boostrap形式:
And that’s it! You’ve now created your very first Bootstrap 4.0 website. If you want to learn the library properly, be sure to check out our free course on Scrimba.
就是這樣! 現在,您已經創建了第一個Bootstrap 4.0網站。 如果您想正確地學習圖書館,請務必查看有關Scrimba的免費課程。
Thanks for reading! My name is Per Borgen, I'm the co-founder of Scrimba – the easiest way to learn to code. You should check out our responsive web design bootcamp if want to learn to build modern website on a professional level.
謝謝閱讀! 我叫Per Borgen,我是Scrimba的共同創始人–學習編碼的最簡單方法。 如果要學習以專業水平構建現代網站,則應查看我們的響應式Web設計新手訓練營 。
翻譯自: https://www.freecodecamp.org/news/building-your-first-bootstrap-4-0-site-b54bbff6bc55/



)




-Gogo)






使用JDBC向數據庫發起查詢請求)
下刪除Ubuntu啟動項)
)

神舟戰神游戲本風扇狂轉掉電大寫燈狂閃維修實例...)