python 圖表
介紹 (Introduction)
I have been thinking of trying out Streamlit for a while. So last weekend, I spent some time tinkering with it. If you have never heard of this tool before, it provides a very friendly way to create custom interactive Data web-apps for your Data Science and Machine Learning projects using Python. You can interact with the user to get inputs and display dynamic charts, tables, maps etc. Their official gallery might be a good place to start. It will give you a glimpse of what you can achieve with Streamlit. You would also find a long list of tweets from the Streamlit community going creative with the tool in their own unique ways. Do check them out for some inspiration. Streamlit can be downloaded using the pip install command (pip install streamlit).
我一直在考慮嘗試Streamlit一段時間。 因此,上周末,我花了一些時間進行修改。 如果您以前從未聽說過此工具,那么它提供了一種非常友好的方法,可以使用Python為您的數據科學和機器學習項目創建自定義的交互式數據Web應用程序。 您可以與用戶進行交互以獲取輸入并顯示動態圖表,表格,地圖等。他們的官方畫廊可能是一個不錯的起點。 它將使您了解Streamlit可以實現的目標。 您還將從Streamlit社區中找到一長串推文,以自己的獨特方式來使用該工具。 請檢查一下它們是否有啟發。 可以使用pip install命令( pip install streamlit )下載Streamlit。
In this article, I have shared a sample animated bar chart built using Streamlit. Although, some of the information to achieve this is available in bits and pieces, I couldn’t find much information on animated charts in one place. I hope this will help somebody who is looking to add an animated chart in their Streamlit Dashboard.
在本文中,我分享了使用Streamlit構建的示例動畫條形圖。 盡管實現這一目標的一些信息是零碎的,但我無法在一處找到有關動畫圖表的大量信息。 我希望這會對希望在其Streamlit儀表板中添加動畫圖表的人有所幫助。
數據集 (The Dataset)

Let’s talk about the data a little bit. Tennis being my favorite sport, I decided to do build something around it (and also because I really really really miss Wimbledon 💔). Anyway, after scouting the internet for a while, I stumbled across something that I thought I could use. Roger Federer, Rafael Nadal, Novak Djokovic & Andy Murray were fondly referred as the ‘Big Four’ until 2017. Between them, they have dominated the sport from 2004 to 2017.
讓我們來談談數據。 網球是我最喜歡的運動,我決定圍繞它做一些事情(也是因為我真的非常想念溫布爾登網球公開賽)。 無論如何,在搜尋互聯網一段時間后,我偶然發現了一些我認為可以使用的東西。 羅杰·費德勒(Roger Federer),拉斐爾·納達爾(Rafael Nadal),諾瓦克·德約科維奇(Novak Djokovic)和安迪·穆雷(Andy Murray)一直被譽為“ 四大 ”,直到2017年。他們在2004年至2017年期間一直主導這項運動。
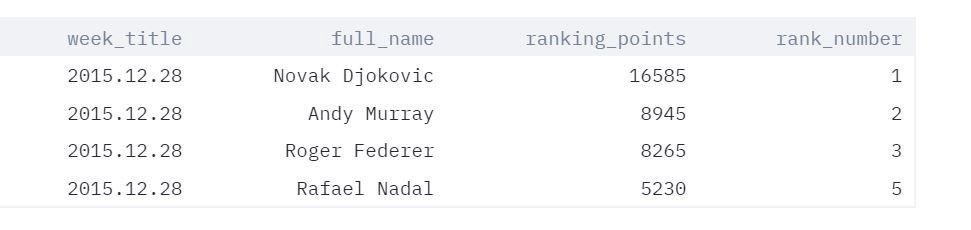
The data set has weekly ATP ranking data which has the information like the player name, ranking points, player ranking, and date of ranking. In streamlit, you can also view your dataframe as a table. After some basic formatting my final dataframe looks like below.
該數據集具有每周ATP排名數據,該數據具有諸如球員姓名,排名得分,球員排名和排名日期之類的信息。 在流式處理中,您還可以將數據框查看為表格。 經過一些基本的格式化后,我的最終數據幀如下所示。

圖表將顯示什么? (What the chart will show?)
I wanted to build an animated bar chart that shows how the Big Four ranked against each other for this period of almost two decades. For the animation, I kept replacing the weekly data in the in chart after a certain time delay inside a for loop . This gave it an animated look and feel.
我想制作一個動畫的條形圖,以顯示在過去的二十年中四大巨頭之間的排名。 對于動畫,在for循環內經過一定時間延遲后,我一直替換圖表中的每周數據。 這賦予了它生動的外觀。
For visualization purposes, initially I started with the good old Matplotlib library but I ran into some issues and decided to go forward with Altair, which is another visualization library you can use with python. In my experience, I found it to have a better look and feel than Matplotlib to use in my data app. Streamlit supports both of these libraries and a few others as well.
出于可視化的目的,最初我是從舊的M atplotlib庫開始的,但是遇到了一些問題,并決定繼續使用Altair ,后者是另一個可以與python一起使用的可視化庫。 根據我的經驗,我發現它在數據應用程序中使用的效果比Matplotlib更好。 Streamlit支持這兩個庫以及其他一些庫。
用戶界面 (User Interface)
For the UI, I decided to give users the ability to select the range of year themselves and run the animation for the time period of their choice. After selecting the time range, once they press the button ‘Cue Chart’ the animations would begin. I have used the ‘Range Slider’ & ‘Button’ features to perform this.
對于用戶界面,我決定讓用戶自己選擇年份范圍并在所選時間段內運行動畫。 選擇時間范圍后,一旦他們按下“ 提示圖表 ”按鈕,動畫就會開始。 我已經使用了“ 范圍滑塊 ”和“ 按鈕 ”功能來執行此操作。
Range Slider: The purpose of the range slider is to select a range of numbers. It can be created with this single line of code. The function returns a tuple with values selected by the user.
范圍滑塊 : 范圍滑塊的目的是選擇一個數字范圍。 可以使用這一行代碼創建它。 該函數返回具有用戶選擇的值的元組。
x = st.slider('Select the year range',1996, 2017, (1996, 2017))# 'Select the year range' -> Text to display
# 1996 -> The lower bound
# 2017 -> The higher bound
# (1996, 2017) -> Default selected range
Button: I added a button because I didn’t want the animation to start on its own after the user selects the time range. The button can be created as shown below. I run the animation code inside this ‘if’ statement. The st.button() function returns a boolean true when user performs a click event.
按鈕 :我添加了一個按鈕,因為我不希望動畫在用戶選擇時間范圍后自行開始。 可以如下所示創建按鈕。 我在“ if ”語句中運行動畫代碼。 當用戶執行click事件時,st.button()函數將返回布爾值true。
if(st.button('Cue Chart')):
#run the animation. Value is 'True' when user clicks on it.
圖表動畫 (Chart Animation)
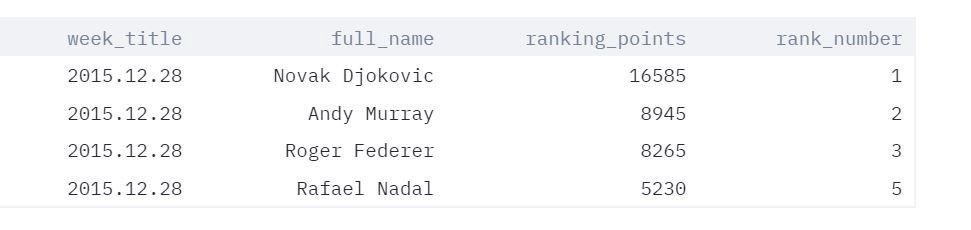
I used the Altair python library for creating the bar chart. I created a function (plot_bar_animated_altair) that takes two inputs - the weekly data for the Big Four players and week name. It then plots a bar chart. My final formatted dataframe looks like below which will be used to plot the charts. The streamlit function st.dataframe(df) displays a dataframe object in the following fashion.
我使用Altair python庫創建條形圖。 我創建了一個函數( plot_bar_animated_altair ),該函數需要兩個輸入-四大玩家的每周數據和周名稱。 然后繪制條形圖。 我最終格式化的數據框如下所示,將用于繪制圖表。 簡化函數st.dataframe(df)以以下方式顯示數據框對象。

import streamlit as st
import pandas as pd
import time
import altair as alt
from altair import Chart, X, Y, Axis, SortField, OpacityValue#---------------------------------------------------------------#
# Creating an empty chart in the beginning when the page loads
#---------------------------------------------------------------#
bars = alt.Chart(data).mark_bar().encode(
x=X('1:Q',axis=Axis(title='ATP Ranking Points'),
y=Y('0:Q',axis=Axis(title='The Big Four'))
).properties(
width=650,
height=400
)# This global variable 'bar_plot' will be used later onbar_plot = st.altair_chart(bars)
def plot_bar_animated_altair(df,week):
bars = alt.Chart(df, title="Ranking as of week :"+week).encode(
x=X('ranking_points:Q',axis=Axis(title='ATP Ranking
Points'),
y=Y('full_name:N',axis=Axis(title='The Big Four'), sort='-x'),
color=alt.Color('full_name:N'),
.properties(
width=650,
height=400
)if st.button('Cue Chart'):
for week in week_list: # weekly_df -> this dataframe (sample shown above) contains
# data for a particular week which is passed to
# the 'plot_bar_animated_altair' function. # week -> Current week title, eg:- 2016-06-10
bars = plot_bar_animated_altair(weekly_df,week)
time.sleep(0.01)
bar_plot.altair_chart(bars)
st.balloons() # Displays some celebratory balloons for glamour!演示版 (Demo)
In the demonstration below, I have selected the entire range from 1996 to 2017 and in the beginning you will notice only one bar here (for Roger Federer) because the other three had not turned professional yet. As the weeks pass, you can see the overall ATP Ranking points change and the other players enter in the subsequent years. Their current ranking is displayed as a label against the bars. The bars are sorted so that the higher ranked player always appears on the top.
在下面的演示中,我選擇了1996年至2017年的整個范圍,一開始您會注意到這里只有一個標桿(對Roger Federer而言),因為其他三個標桿還沒有變成專業人士。 隨著星期的過去,您可以看到ATP排名的整體得分發生了變化,其他球員也在隨后的幾年中進入。 他們當前的排名顯示為條形標簽。 條形圖經過排序,以便排名較高的玩家始終出現在頂部。
結論 (Conclusion)
In conclusion, by the end of this side project I was quite impressed with the simplicity of Streamlit. To achieve this using any other tool would have definitely taken me a lot more time. I hope this article helps save you some time if you are looking to create an animated chart.
最后,在本項目結束時, Streamlit的簡單性給我留下了深刻的印象。 要使用其他任何工具來實現此目標,肯定會花費我更多時間。 如果希望創建動畫圖表,希望本文能為您節省一些時間。
Given the growing support that it is receiving lately, I am sure they will add a ton of other useful features. Thank you for reading and wish you a great week ahead!
鑒于最近它得到越來越多的支持,我相信他們會添加很多其他有用的功能。 感謝您的閱讀,并祝您度過愉快的一周!
翻譯自: https://towardsdatascience.com/add-animated-charts-to-your-dashboards-with-streamlit-python-f41863f1ef7c
python 圖表
本文來自互聯網用戶投稿,該文觀點僅代表作者本人,不代表本站立場。本站僅提供信息存儲空間服務,不擁有所有權,不承擔相關法律責任。 如若轉載,請注明出處:http://www.pswp.cn/news/389245.shtml 繁體地址,請注明出處:http://hk.pswp.cn/news/389245.shtml 英文地址,請注明出處:http://en.pswp.cn/news/389245.shtml
如若內容造成侵權/違法違規/事實不符,請聯系多彩編程網進行投訴反饋email:809451989@qq.com,一經查實,立即刪除!



 :解析)














