
本篇文章主要給大家介紹一下如何使用html+css來制作百度首頁頁面。
1)制作頁面所用的知識點
我們首先來分析一下百度首頁的頁面效果圖

百度首頁由頭部的一個文字導航,中間的一個按鈕和一個輸入框以及下邊的文字簡介和導航組成。
我們這里主要用到的知識點就是列表標簽(ul)的使用、浮動(float)的使用以及輸入框(input)的樣式控制。
1、列表標簽ul(頭部和底部的文字鏈接導航都有相同的顏色大小以及間距,我們可以使用ul和li來表示每個對應的文字導航);
2、浮動元素float(每個li元素我們需要使用float:left;讓其左對齊,中間的兩個input我們需要使用float:left;來讓其左對齊,這里涉及到了我們之前講解的如何清除浮動的影響);
3、輸入框input(通過控制輸入框的寬高、邊框以及填充來使input變成我們想要的效果)
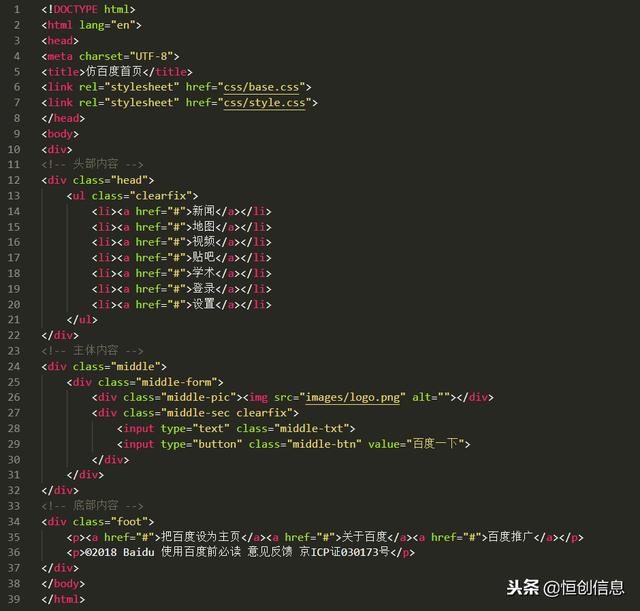
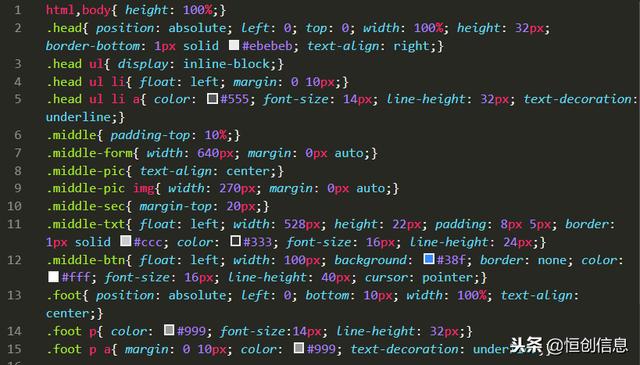
2)具體的實現代碼
整體的百度實現代碼如下所示:


好了,本篇文章就給大家說到這里,大家自己動手寫一下百度首頁看能不能寫出一樣的頁面效果出來,有需要源碼的可以直接私信我即可。
每日金句:沉重的擔子是由那些有著堅強的肩膀的人來挑的。喜歡我的文章的小伙伴記得關注一下哦,每天將為你更新最新知識。







)



![[luoguP4142]洞穴遇險](http://pic.xiahunao.cn/[luoguP4142]洞穴遇險)







