?
布局準備工作及布局思想及概念: ??
- ?一個顯示器(pc端顯示器 及 手機屏顯示器),既有物理像素,又有獨立像素(獨立像素也叫作css像素,用于前端人員使用);?-->重要
- ?首先確定設計稿的尺寸,然后在對應的手機屏幕尺寸上進行開發;
- ?設計稿的尺寸(比如320)/16 = 1ren等于多少20px, 然后布局的時候,測量設計稿某個區域的寬度,比如測量的寬度是100px,100px轉換為rem的步驟為:100/20 = 5rem(100px 改寫成 ?5rem);
- ?在寫js交互的時候,如果不確定原設計稿的尺寸的話,則就把任意一個手機屏幕的尺寸當成原設計稿的尺寸即可,比如在蘋果5下進行操作。則就當原設計稿的是蘋果5屏幕的尺寸。然后在查看下html的字體大小,剩下的該怎么操作,就怎么操作;
- ?為什么不同的的設備,顯示的比例是一樣,因為尺寸越大,html的font-size越大,尺寸越小,html的font-size越小; 是等比例,也就是1rem在不同的設備瀏覽器上等于不同的像素。、
- viewport設置的是瀏覽器可視區窗口的寬度,手機的屏幕寬度不屬于瀏覽器可視區,手機屏幕的寬度和瀏覽器可視區的寬度不是一個東西; --》重要
?(?viewport )?gif圖 詳解
? ? ? ? ? ?

瀏覽器模擬手機參數詳解(圖解):
?

?
? ? ? ?
?
? ??
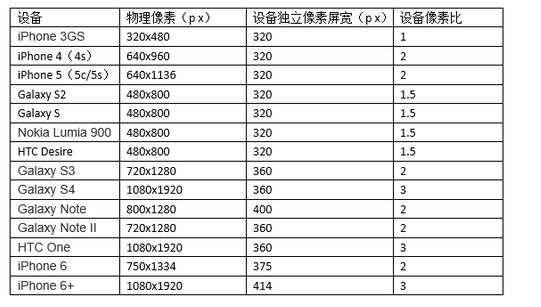
手機屏幕獨立像素和物理像素數據庫參考圖:

?






)
)








)


