?
原文:https://www.cnblogs.com/xdp-gacl/p/5193279.html
一.WebSocket簡單介紹
隨著互聯網的發展,傳統的HTTP協議已經很難滿足Web應用日益復雜的需求了。近年來,隨著HTML5的誕生,WebSocket協議被提出,它實現了瀏覽器與服務器的全雙工通信,擴展了瀏覽器與服務端的通信功能,使服務端也能主動向客戶端發送數據。
我們知道,傳統的HTTP協議是無狀態的,每次請求(request)都要由客戶端(如 瀏覽器)主動發起,服務端進行處理后返回response結果,而服務端很難主動向客戶端發送數據;這種客戶端是主動方,服務端是被動方的傳統Web模式 對于信息變化不頻繁的Web應用來說造成的麻煩較小,而對于涉及實時信息的Web應用卻帶來了很大的不便,如帶有即時通信、實時數據、訂閱推送等功能的應 用。在WebSocket規范提出之前,開發人員若要實現這些實時性較強的功能,經常會使用折衷的解決方法:輪詢(polling)和Comet技術。其實后者本質上也是一種輪詢,只不過有所改進。
輪詢是最原始的實現實時Web應用的解決方案。輪詢技術要求客戶端以設定的時間間隔周期性地向服務端發送請求,頻繁地查詢是否有新的數據改動。明顯地,這種方法會導致過多不必要的請求,浪費流量和服務器資源。
Comet技術又可以分為長輪詢和流技術。長輪詢改進了上述的輪詢技術,減小了無用的請求。它會為某些數據設定過期時間,當數據過期后才會向服務端發送請求;這種機制適合數據的改動不是特別頻繁的情況。流技術通常是指客戶端使用一個隱藏的窗口與服務端建立一個HTTP長連接,服務端會不斷更新連接狀態以保持HTTP長連接存活;這樣的話,服務端就可以通過這條長連接主動將數據發送給客戶端;流技術在大并發環境下,可能會考驗到服務端的性能。
這兩種技術都是基于請求-應答模式,都不算是真正意義上的實時技術;它們的每一次請求、應答,都浪費了一定流量在相同的頭部信息上,并且開發復雜度也較大。
伴隨著HTML5推出的WebSocket,真正實現了Web的實時通信,使B/S模式具備了C/S模式的實時通信能力。WebSocket的工作流程是這 樣的:瀏覽器通過JavaScript向服務端發出建立WebSocket連接的請求,在WebSocket連接建立成功后,客戶端和服務端就可以通過 TCP連接傳輸數據。因為WebSocket連接本質上是TCP連接,不需要每次傳輸都帶上重復的頭部數據,所以它的數據傳輸量比輪詢和Comet技術小 了很多。本文不詳細地介紹WebSocket規范,主要介紹下WebSocket在Java Web中的實現。
JavaEE 7中出了JSR-356:Java API for WebSocket規范。不少Web容器,如Tomcat,Nginx,Jetty等都支持WebSocket。Tomcat從7.0.27開始支持 WebSocket,從7.0.47開始支持JSR-356,下面的Demo代碼也是需要部署在Tomcat7.0.47以上的版本才能運行。
二.WebSocket示例
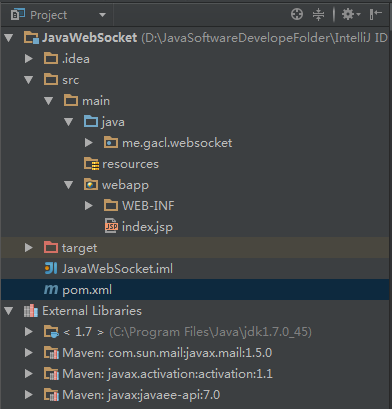
2.1.新建JavaWeb測試項目

在pom.xml中添加Jar包依賴
1 <dependency>
2 <groupId>javax</groupId> 3 <artifactId>javaee-api</artifactId> 4 <version>7.0</version> 5 <scope>provided</scope> 6 </dependency> 客戶端(Web主頁)代碼:
1 <%@ page language="java" pageEncoding="UTF-8" %> 2 <!DOCTYPE html> 3 <html> 4 <head> 5 <title>Java后端WebSocket的Tomcat實現</title> 6 </head> 7 <body> 8 Welcome<br/><input id="text" type="text"/> 9 <button onclick="send()">發送消息</button> 10 <hr/> 11 <button onclick="closeWebSocket()">關閉WebSocket連接</button> 12 <hr/> 13 <div id="message"></div> 14 </body> 15 16 <script type="text/javascript"> 17 var websocket = null; 18 //判斷當前瀏覽器是否支持WebSocket 19 if ('WebSocket' in window) { 20 websocket = new WebSocket("ws://localhost:8080/項目名/websocket"); 21 } 22 else { 23 alert('當前瀏覽器 Not support websocket') 24 } 25 26 //連接發生錯誤的回調方法 27 websocket.onerror = function () { 28 setMessageInnerHTML("WebSocket連接發生錯誤"); 29 }; 30 31 //連接成功建立的回調方法 32 websocket.onopen = function () { 33 setMessageInnerHTML("WebSocket連接成功"); 34 } 35 36 //接收到消息的回調方法 37 websocket.onmessage = function (event) { 38 setMessageInnerHTML(event.data); 39 } 40 41 //連接關閉的回調方法 42 websocket.onclose = function () { 43 setMessageInnerHTML("WebSocket連接關閉"); 44 } 45 46 //監聽窗口關閉事件,當窗口關閉時,主動去關閉websocket連接,防止連接還沒斷開就關閉窗口,server端會拋異常。 47 window.onbeforeunload = function () { 48 closeWebSocket(); 49 } 50 51 //將消息顯示在網頁上 52 function setMessageInnerHTML(innerHTML) { 53 document.getElementById('message').innerHTML += innerHTML + '<br/>'; 54 } 55 56 //關閉WebSocket連接 57 function closeWebSocket() { 58 websocket.close(); 59 } 60 61 //發送消息 62 function send() { 63 var message = document.getElementById('text').value; 64 websocket.send(message); 65 } 66 </script> 67 </html> Java Web后端代碼
1 package me.gacl.websocket;
2
3 import java.io.IOException; 4 import java.util.concurrent.CopyOnWriteArraySet; 5 6 import javax.websocket.*; 7 import javax.websocket.server.ServerEndpoint; 8 9 /** 10 * @ServerEndpoint 注解是一個類層次的注解,它的功能主要是將目前的類定義成一個websocket服務器端, 11 * 注解的值將被用于監聽用戶連接的終端訪問URL地址,客戶端可以通過這個URL來連接到WebSocket服務器端 12 */ 13 @ServerEndpoint("/websocket") 14 public class WebSocketTest { 15 //靜態變量,用來記錄當前在線連接數。應該把它設計成線程安全的。 16 private static int onlineCount = 0; 17 18 //concurrent包的線程安全Set,用來存放每個客戶端對應的MyWebSocket對象。若要實現服務端與單一客戶端通信的話,可以使用Map來存放,其中Key可以為用戶標識 19 private static CopyOnWriteArraySet<WebSocketTest> webSocketSet = new CopyOnWriteArraySet<WebSocketTest>(); 20 21 //與某個客戶端的連接會話,需要通過它來給客戶端發送數據 22 private Session session; 23 24 /** 25 * 連接建立成功調用的方法 26 * @param session 可選的參數。session為與某個客戶端的連接會話,需要通過它來給客戶端發送數據 27 */ 28 @OnOpen 29 public void onOpen(Session session){ 30 this.session = session; 31 webSocketSet.add(this); //加入set中 32 addOnlineCount(); //在線數加1 33 System.out.println("有新連接加入!當前在線人數為" + getOnlineCount()); 34 } 35 36 /** 37 * 連接關閉調用的方法 38 */ 39 @OnClose 40 public void onClose(){ 41 webSocketSet.remove(this); //從set中刪除 42 subOnlineCount(); //在線數減1 43 System.out.println("有一連接關閉!當前在線人數為" + getOnlineCount()); 44 } 45 46 /** 47 * 收到客戶端消息后調用的方法 48 * @param message 客戶端發送過來的消息 49 * @param session 可選的參數 50 */ 51 @OnMessage 52 public void onMessage(String message, Session session) { 53 System.out.println("來自客戶端的消息:" + message); 54 //群發消息 55 for(WebSocketTest item: webSocketSet){ 56 try { 57 item.sendMessage(message); 58 } catch (IOException e) { 59 e.printStackTrace(); 60 continue; 61 } 62 } 63 } 64 65 /** 66 * 發生錯誤時調用 67 * @param session 68 * @param error 69 */ 70 @OnError 71 public void onError(Session session, Throwable error){ 72 System.out.println("發生錯誤"); 73 error.printStackTrace(); 74 } 75 76 /** 77 * 這個方法與上面幾個方法不一樣。沒有用注解,是根據自己需要添加的方法。 78 * @param message 79 * @throws IOException 80 */ 81 public void sendMessage(String message) throws IOException{ 82 this.session.getBasicRemote().sendText(message); 83 //this.session.getAsyncRemote().sendText(message); 84 } 85 86 public static synchronized int getOnlineCount() { 87 return onlineCount; 88 } 89 90 public static synchronized void addOnlineCount() { 91 WebSocketTest.onlineCount++; 92 } 93 94 public static synchronized void subOnlineCount() { 95 WebSocketTest.onlineCount--; 96 } 97 } ?1.2.運行效果
同時打開Google瀏覽器和火狐瀏覽器進行多客戶端模擬測試,運行效果如下:

該Demo在Jdk1.7+Tomcat7.0.65下環境測試過,示例項目代碼下載
本篇博客的大部分內容轉載自http://blog.chenzuhuang.com/archive/28.html,然后在此基礎上進行完善,在此對作者表示感謝.
?
注意:如果按照上面一通操作后,還是頁面報錯 說鏈接不上 websocket 請參考文章:
1:WebSocket與Tomcat兼容問題
2:web項目引用tomcat中的jar



![計算機網絡中 子網掩碼的算法,[網絡天地]子網掩碼快速算法(轉載)](http://pic.xiahunao.cn/計算機網絡中 子網掩碼的算法,[網絡天地]子網掩碼快速算法(轉載))











)




