? ? ? ?代碼庫:http://thecodeplayer.com/walkthrough/css3-breadcrumb-navigation
有興趣的可以看一下,看完絕對讓你大飽眼福。
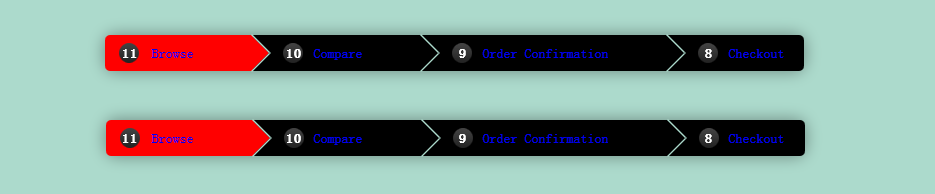
首先截圖,看效果

看著很酷吧,其實實現起來也不是很難,里邊需要用的技術有:box-shadow,計數器:(reset-couter,counter-increment),以及transform,等技術。
第一步書寫html代碼很簡單了,也就是div 套幾個a標簽即可。
給a寫偽類after,after主要為了實現后面的小三角符號,需要給after后面添加content屬性為空。設置高寬,display屬性,以及背景色和a標簽背景色保持一致。需要注意的地方,position:absolute,這樣的話就可以把after放到a后面而不影響臨近的a標簽了。加上border.
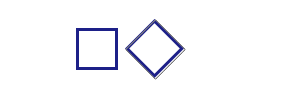
有人就好奇了,就算加上border也沒有小三角出來啊,這是就需要用到神奇的transform屬性了。
看下示例圖:

現在明白了吧,需要進行旋轉45度即可,但是又有了新的問題,旋轉后的變寬過長,超出了邊界了,這是就需要使用縮小了,但是縮小到多少倍比較合適呢。來看下計算方法。
假設邊長都為1,那么就是(1^2+1^2)^0.5=1.414,一個很熟的值了。也就是垂直的對折線了。只需要1就行,那么就是1/1.414≈0.707。所以需要縮小的倍數就是0.707.
所以transform:scale(0.707) rotate(45deg);
這樣就得到我們需要的小三角了。
再來看前邊的編號是如何實現的。
使用css2.1中的counter實現,在父級元素上初始化計數器。 reset-counter:變量名稱 初始值。其中初始值不寫默認為0,在子級元素上寫偽類before.content:couter(變量名稱),couter-inctrement:變量名稱 step(可為負值)。
下來需要完成hover效果。直接附源碼 下載。
)





:提交訂單)

函數)










