為了用anko DSL測試kotlin我決定在最后一個
android studio ide(2.1.3)中使用kotlin插件(1.0.3)和最新的anko庫(0.9)開始一個新的proyect
我使用默認的proyect Navigation Drawer Activity,所以我只需要將主xml轉換為anko.
這是xml:
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:openDrawer="start">
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:theme="@style/AppTheme.AppBarOverlay">
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay" />
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
app:layout_behavior="@string/appbar_scrolling_view_behavior" >
android:text="Hello World!"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
android:id="@+id/nav_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true"
app:headerLayout="@layout/nav_header_main"
app:menu="@menu/activity_main_drawer" />
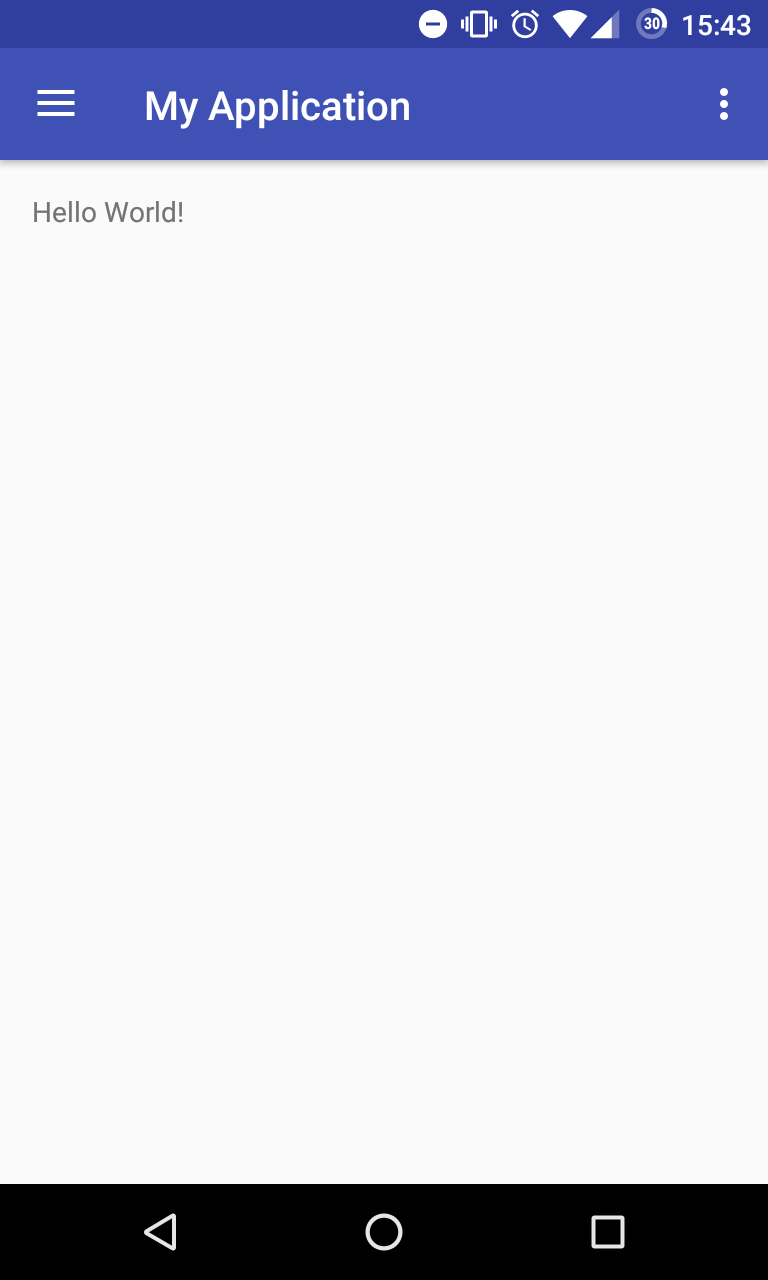
正如你在這里看到的那樣,它工作得很好:

使用anko,我嘗試從xml復制每個細節,獲取此代碼:
class MainActivityUi: AnkoComponent {
override fun createView(ui: AnkoContext) = with(ui) {
drawerLayout {
id = R.id.drawer_layout
fitsSystemWindows = true
coordinatorLayout {
appBarLayout(R.style.AppTheme_AppBarOverlay) {
toolbar {
id = R.id.toolbar
backgroundColor = colorAttr(R.attr.colorPrimary)
popupTheme = R.style.AppTheme_PopupOverlay
}.lparams(height=dimenAttr(R.attr.actionBarSize),width=matchParent)
}.lparams(width=matchParent)
relativeLayout {
padding = dip(16)
textView("Hello World!")
}.lparams(height=matchParent,width=matchParent) {
behavior = AppBarLayout.ScrollingViewBehavior()
}
}.lparams(height=matchParent,width=matchParent)
navigationView {
id = R.id.nav_view
inflateHeaderView(R.layout.nav_header_main)
inflateMenu(R.menu.activity_main_drawer)
}.lparams(height=matchParent) {
gravity = Gravity.START
fitsSystemWindows = true
}
}
}
}
相反,我得到了這個白色狀態欄:
我做的唯一更改是在MainActivity中將setContentView(R.layout.activity_main)更改為MainActivityUi.setContentView(this).
所以,我的問題是,當它們是相同的視圖和布局時,為什么會發生這種情況?我該如何解決這個問題?
編輯:我正在使用在Android Studio中創建的默認項目,您選擇新的項目,然后選擇DrawerNavigationActivity.如果在setContentView中我選擇顯示xml的視圖,狀態欄是藍色的(第一個屏幕截圖),但如果我選擇顯示anko的視圖,我會得到白色狀態欄.
在這兩種情況下,我使用相同的主題,顏色等,當使用xml布局時,一切都運行完美,所以它必須是一個anko的問題
(多進程))













)




