一、原理
分塊加載,加載完一塊,就先把頁面數據刷給用戶,再加載下面的,直到加載完畢
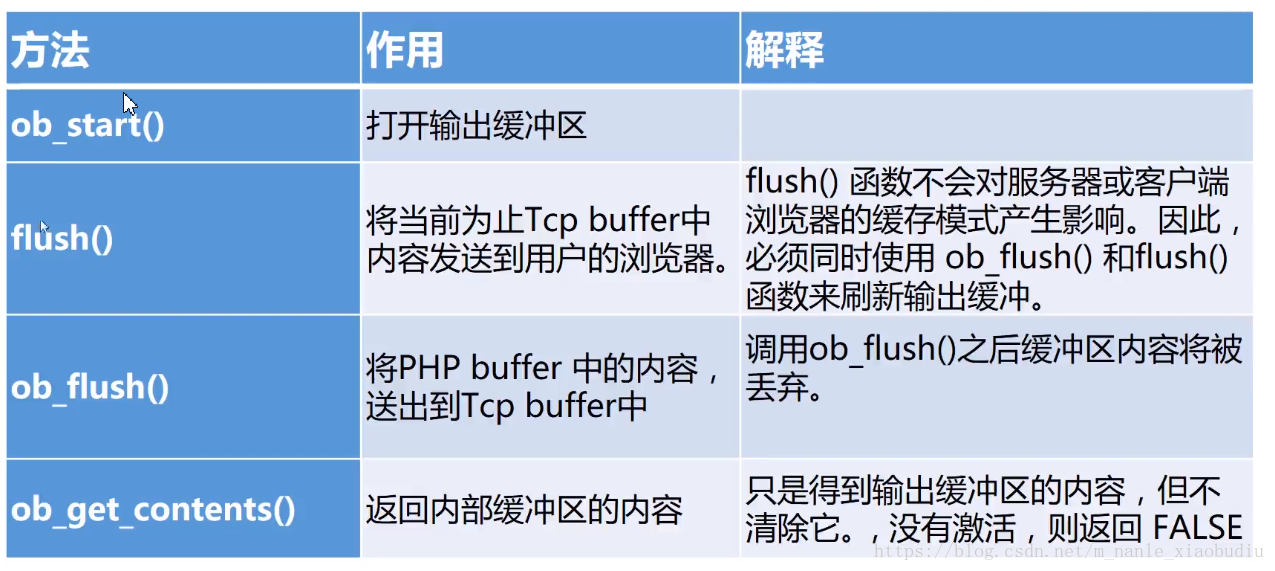
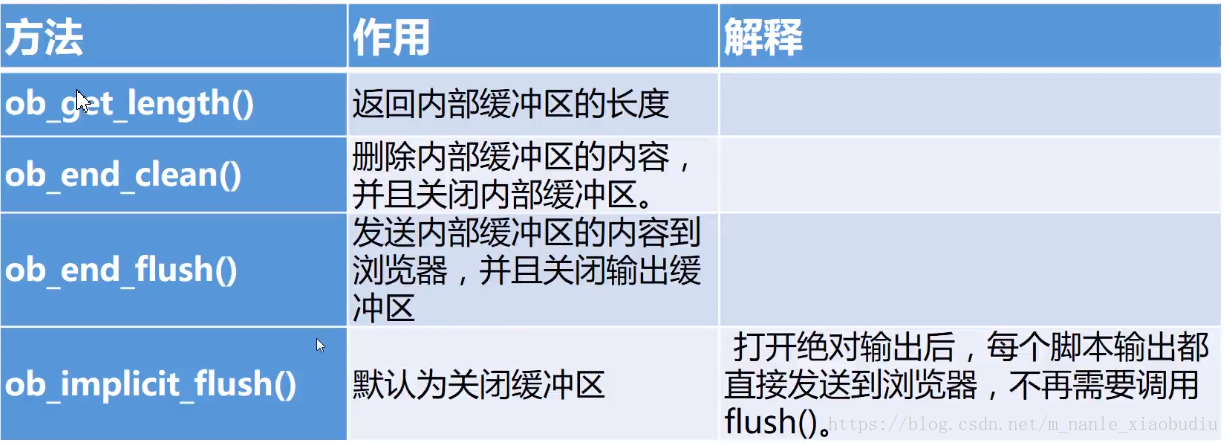
二、基礎需知:
三、服務端和php的相應配置
如果想實現分塊加載【bigpipe技術】,還需要對nginx.conf 和 php.ini 進行相應配置
nginx服務端 nginx.conf? http塊內配置:
proxy_buffering off
fastcgi_keep_conn on
php 的 php.ini 配置:
output_buffering = off
四、代碼實現:
<?php ob_start();//開啟ob緩沖區 ?> <!DOCTYPE html> <html> <head> <title>京西頻道頁面</title> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="/static/css/reset.css"> <link rel="stylesheet" type="text/css" href="/static/css/common.css"> <link rel="stylesheet" type="text/css" href="/static/css/main.css"> <link rel="icon" href="/static/img/icon.ico"> <script type="text/javascript" src="/static/js/jquery.js"></script> <script type="text/javascript" src="/static/js/jquery.slideshow.js"></script> <script type="text/javascript" src="/static/js/jquery.smimgslide.js"></script> <script type="text/javascript" src="/static/js/jquery.countdown.js"></script> <script type="text/javascript" src="/static/js/main.js"></script> </head> <body> <div class="header"> <div class="header-nav common-container"> <ul class="header-nav-list"> <li><h3><a href="#">秒殺</a></h3></li> <li><h3><a href="#">優惠券</a></h3></li> <li><h3><a href="#">閃購</a></h3></li> <li><h3><a href="#">拍賣</a></h3></li> <li><h3><a href="#">服裝城</a></h3></li> <li><h3><a href="#">京西超市</a></h3></li> <li><h3><a href="#">生鮮</a></h3></li> <li><h3><a href="#">全球購</a></h3></li> <li><h3><a href="#">京西金融</a></h3></li> </ul> </div> </div> <div class="lovelife"> <div class="common-container clearfloat lovelife-box"> <div class="common-title"> <i></i> <h2>愛生活</h2> <i></i> </div> <ul class="lovelife-list clearfloat"> <?php sleep(1); ob_flush();//將數據刷給服務端【apache,nginx】 flush();//服務端將數據刷給用戶展示出來,然后繼續加載下面的內容 //heredoc 保持原樣輸出 echo <<<EOF <li class="lovelife-list-item1 lovelife-list-col2 sidebarpointer" > <div class="lovelife-list-title"> <h3>愛逛 </h3> <ul> <li><a href="#aiguang">奢侈品</a></li><li><a href="#aiguang">保暖羽絨服</a></li><li><a href="#aiguang">功能箱包</a></li><li><a href="#aiguang">時尚手表</a></li><li><a href="#aiguang">珠寶首飾</a></li> </ul> </div> <div class="lovelife-list-content"> <div class="lovelife-list-content-box"> <div class="lovelife-list-content-leimg"> <a href="#"><img src="/static/img/lovelife/lovelife-list-content-leimg-img1.jpg"></a> </div> <ul class="lovelife-list-content-riimg"> <li><a href="#"><p>型男衣櫥</p><p>搶大額神券</p><img src="/static/img/lovelife/lovelife-list-content-riimg-img1.jpg"></a></li><li><a href="#"><p>摩登女裝</p><p>滿299減100券</p><img src="/static/img/lovelife/lovelife-list-content-riimg-img2.jpg"></a></li><li><a href="#"><p>內衣精選</p><p>每滿50減12</p><img src="/static/img/lovelife/lovelife-list-content-riimg-img3.jpg"></a></li><li><a href="#"><p>時尚女鞋</p><p>跨店199減100</p><img src="/static/img/lovelife/lovelife-list-content-riimg-img4.jpg"></a></li> </ul> <ul class="lovelife-list-content-mdimg"> <li><a href="#"><p>珠寶大賣場</p><p>單品低至99元</p><img src="/static/img/lovelife/lovelife-list-content-mdimg-img1.jpg"></a></li><li><a href="#"><p>設計師推薦</p><p>給你喜歡的</p><img src="/static/img/lovelife/lovelife-list-content-mdimg-img2.jpg"></a></li><li><a href="#"><p>打牌好貨</p><p>限時特惠</p><img src="/static/img/lovelife/lovelife-list-content-mdimg-img3.jpg"></a></li> </ul> </div> </div> <div class="lovelife-list-smimg"> <span class="lovelife-list-smimg-leftarrow"><</span> <span class="lovelife-list-smimg-rightarrow">></span> <div class="lovelife-list-smimg-box"> <ul> <li><a href="#"><img src="/static/img/lovelife/smimg/loveshopping/img1.jpg"></a></li><li><a href="#"><img src="/static/img/lovelife/smimg/loveshopping/img2.jpg"></a></li><li><a href="#"><img src="/static/img/lovelife/smimg/loveshopping/img3.jpg"></a></li><li><a href="#"><img src="/static/img/lovelife/smimg/loveshopping/img4.jpg"></a></li><li><a href="#"><img src="/static/img/lovelife/smimg/loveshopping/img5.jpg"></a></li><li><a href="#"><img src="/static/img/lovelife/smimg/loveshopping/img6.jpg"></a></li> </ul> </div> </div> </li> EOF; sleep(2);//模擬加載停頓感 ob_flush();//將數據輸給服務端【apache,nginx】 flush();//服務端將數據刷給用戶展示出來,然后繼續加載下面的內容 ?> <?php echo <<<EOF <li class="lovelife-list-item2 lovelife-list-col2 sidebarpointer" > <div class="lovelife-list-title"> <h3>愛美麗 </h3> <ul> <li><a href="#aimeili">套裝</a></li><li><a href="#aimeili">乳液面霜</a></li><li><a href="#aimeili">面膜</a></li><li><a href="#aimeili">潔面</a></li><li><a href="#aimeili">寶潔洗護</a></li><li><a href="#aimeili">身體護理</a></li> </ul> </div> <div class="lovelife-list-content"> <div class="lovelife-list-content-box"> <div class="lovelife-list-content-leimg"> <a href="#"><img src="/static/img/lovelife/lovelife-list-content-leimg-img2.jpg"></a> </div> <ul class="lovelife-list-content-riimg"> <li><a href="#"><p>美妝館</p><p>滿199-100</p><img src="/static/img/lovelife/lovelife-list-content-riimg-img5.jpg"></a></li><li><a href="#"><p>面部護膚</p><p>低至199-100</p><img src="/static/img/lovelife/lovelife-list-content-riimg-img6.jpg"></a></li><li><a href="#"><p>香水彩妝</p><p>滿199-100</p><img src="/static/img/lovelife/lovelife-list-content-riimg-img7.jpg"></a></li><li><a href="#"><p>洗發護發</p><p>滿199-100</p><img src="/static/img/lovelife/lovelife-list-content-riimg-img8.jpg"></a></li> </ul> <ul class="lovelife-list-content-mdimg"> <li><a href="#"><p>個護大牌</p><p></p><img src="/static/img/lovelife/lovelife-list-content-mdimg-img4.jpg"></a></li><li><a href="#"><p>紙品清潔</p><p></p><img src="/static/img/lovelife/lovelife-list-content-mdimg-img5.jpg"></a></li><li><a href="#"><p>絲倍綺</p><p></p><img src="/static/img/lovelife/lovelife-list-content-mdimg-img6.jpg"></a></li> </ul> </div> </div> <div class="lovelife-list-smimg"> <span class="lovelife-list-smimg-leftarrow"><</span> <span class="lovelife-list-smimg-rightarrow">></span> <div class="lovelife-list-smimg-box"> <ul> <li><a href="#"><img src="/static/img/lovelife/smimg/lovebeauty/img1.jpg"></a></li><li><a href="#"><img src="/static/img/lovelife/smimg/lovebeauty/img2.jpg"></a></li><li><a href="#"><img src="/static/img/lovelife/smimg/lovebeauty/img3.jpg"></a></li><li><a href="#"><img src="/static/img/lovelife/smimg/lovebeauty/img3.jpg"></a></li><li><a href="#"><img src="/static/img/lovelife/smimg/lovebeauty/img4.jpg"></a></li><li><a href="##"><img src="/static/img/lovelife/smimg/lovebeauty/img5.jpg"></a></li> </ul> </div> </div> </li> EOF; sleep(2); ob_flush(); flush(); ?> <?php echo <<<EOF <li class="lovelife-list-item3 lovelife-list-col2 sidebarpointer" > <div class="lovelife-list-title"> <h3>家電館 </h3> <ul> <li><a href="#jiadian">電視家影</a></li><li><a href="#jiadian">美容器</a></li><li><a href="#jiadian">送電視掛架</a></li><li><a href="#jiadian">洗衣機</a></li><li><a href="#jiadian">滿600減100</a></li> </ul> </div> <div class="lovelife-list-content"> <div class="lovelife-list-content-box"> <div class="lovelife-list-content-leimg"> <a href="#"><img src="/static/img/lovelife/lovelife-list-content-leimg-img3.jpg"></a> </div> <ul class="lovelife-list-content-riimg"> <li><a href="#"><p>大家電館</p><p>白條12期免息購</p><img src="/static/img/lovelife/lovelife-list-content-riimg-img9.jpg"></a></li><li><a href="#"><p>廚衛家裝館</p><p>爆款好貨低至79元</p><img src="/static/img/lovelife/lovelife-list-content-riimg-img10.jpg"></a></li><li><a href="#"><p>電視家影</p><p>滿5000減300</p><img src="/static/img/lovelife/lovelife-list-content-riimg-img11.jpg"></a></li><li><a href="#"><p>冰洗品牌日</p><p>熱銷爆款提前搶</p><img src="/static/img/lovelife/lovelife-list-content-riimg-img12.jpg"></a></li> </ul> <ul class="lovelife-list-content-mdimg"> <li><a href="#"><p>小家電</p><p></p><img src="/static/img/lovelife/lovelife-list-content-mdimg-img7.jpg"></a></li><li><a href="#"><p>健康電器</p><p></p><img src="/static/img/lovelife/lovelife-list-content-mdimg-img8.jpg"></a></li><li><a href="#"><p>健康好水</p><p></p><img src="/static/img/lovelife/lovelife-list-content-mdimg-img9.jpg"></a></li> </ul> </div> </div> <div class="lovelife-list-smimg"> <span class="lovelife-list-smimg-leftarrow"><</span> <span class="lovelife-list-smimg-rightarrow">></span> <div class="lovelife-list-smimg-box"> <ul> <li><a href="#"><img src="/static/img/lovelife/smimg/homeapp/img1.jpg"></a></li><li><a href="#"><img src="/static/img/lovelife/smimg/homeapp/img2.jpg"></a></li><li><a href="#"><img src="/static/img/lovelife/smimg/homeapp/img3.jpg"></a></li><li><a href="#"><img src="/static/img/lovelife/smimg/homeapp/img4.jpg"></a></li><li><a href="##"><img src="/static/img/lovelife/smimg/homeapp/img5.jpg"></a></li><li><a href="#"><img src="/static/img/lovelife/smimg/homeapp/img6.jpg"></a></li> </ul> </div> </div> </li> EOF; sleep(2); ob_flush(); flush(); ?> <?php echo <<<EOF <li class="lovelife-list-item4 lovelife-list-col2 sidebarpointer" > <div class="lovelife-list-title"> <h3>手機派 </h3> <ul> <li><a href="#shouji">金屬機身</a></li><li><a href="#shouji">快速充電</a></li><li><a href="#shouji">拍照神器</a></li><li><a href="#shouji">后置雙攝像</a></li><li><a href="#shouji">雙卡雙待</a></li> </ul> </div> <div class="lovelife-list-content"> <div class="lovelife-list-content-box"> <div class="lovelife-list-content-leimg"> <a href="#"><img src="/static/img/lovelife/lovelife-list-content-leimg-img4.jpg"></a> </div> <ul class="lovelife-list-content-riimg"> <li><a href="#"><p>新Phone尚</p><p>潮流新品搶先體驗</p><img src="/static/img/lovelife/lovelife-list-content-riimg-img13.jpg"></a></li><li><a href="#"><p>促銷匯</p><p>iPhone5s低至1899</p><img src="/static/img/lovelife/lovelife-list-content-riimg-img14.jpg"></a></li><li><a href="#"><p>手機通訊</p><p>Cool 1C火爆發售</p><img src="/static/img/lovelife/lovelife-list-content-riimg-img15.jpg"></a></li><li><a href="#"><p>怎么挑手機</p><p>潮機評測</p><img src="/static/img/lovelife/lovelife-list-content-riimg-img16.jpg"></a></li> </ul> <ul class="lovelife-list-content-mdimg"> <li><a href="#"><p>榮耀爆款</p><p></p><img src="/static/img/lovelife/lovelife-list-content-mdimg-img10.jpg"></a></li><li><a href="#"><p>魅藍</p><p></p><img src="/static/img/lovelife/lovelife-list-content-mdimg-img11.jpg"></a></li><li><a href="#"><p>中心新品</p><p></p><img src="/static/img/lovelife/lovelife-list-content-mdimg-img12.jpg"></a></li> </ul> </div> </div> <div class="lovelife-list-smimg"> <span class="lovelife-list-smimg-leftarrow"><</span> <span class="lovelife-list-smimg-rightarrow">></span> <div class="lovelife-list-smimg-box"> <ul> <li><a href="#"><img src="/static/img/lovelife/smimg/phone/img1.jpg"></a></li><li><a href="#"><img src="/static/img/lovelife/smimg/phone/img2.jpg"></a></li><li><a href="#"><img src="/static/img/lovelife/smimg/phone/img3.jpg"></a></li><li><a href="#"><img src="/static/img/lovelife/smimg/phone/img4.jpg"></a></li><li><a href="#"><img src="/static/img/lovelife/smimg/phone/img5.jpg"></a></li><li><a href="#"><img src="/static/img/lovelife/smimg/phone/img6.jpg"></a></li> </ul> </div> </div> </li> EOF; sleep(2); ob_flush(); flush(); ?> </ul> </div> </div> <!-- footer start --> <div class="footer"> <div class="footer-slogans"> <ul> <li class="footer-slogans-item1"><i></i> <h3>品類齊全,輕松購物</h3></li> <li class="footer-slogans-item2"><i></i> <h3>多倉直發,極速配送</h3></li> <li class="footer-slogans-item3"><i></i> <h3>正品行貨,精致服務</h3></li> <li class="footer-slogans-item4"><i></i> <h3>天天低價,暢選無憂</h3></li> </ul> </div> <div class="common-container clearfloat"> <div class="footer-sevice clearfloat"> <table class="footer-sevice-table"> <thead> <tr> <th>購物指南</th> <th>配送方式</th> <th>支付方式</th> <th>售后服務</th> <th>特色服務</th> </tr> </thead> <tbody> <tr> <td><a href="#">購物流程</a></td> <td><a href="#">上門自提</a></td> <td><a href="#">貨到付款</a></td> <td><a href="#">售后政策</a></td> <td><a href="#">奪寶島</a></td> </tr> <tr> <td><a href="#">會員介紹</a></td> <td><a href="#">211限時達</a></td> <td><a href="#">在線支付</a></td> <td><a href="#">價格保護</a></td> <td><a href="#">DIY裝機</a></td> </tr> <tr> <td><a href="#">生活旅行</a></td> <td><a href="#">配送服務查詢</a></td> <td><a href="#">分期付款</a></td> <td><a href="#">退款說明</a></td> <td><a href="#">延保服務</a></td> </tr> <tr> <td><a href="#">常見問題</a></td> <td><a href="#">配送費收取標準</a></td> <td><a href="#">郵局匯款</a></td> <td><a href="#">返修/退換貨</a></td> <td><a href="#">京西E卡</a></td> </tr> <tr> <td><a href="#">大家電</a></td> <td><a href="#">海外配送</a></td> <td><a href="#">公司轉賬</a></td> <td><a href="#">取消訂單</a></td> <td><a href="#">京西通信</a></td> </tr> <tr> <td><a href="#">聯系客服</a></td> <td></td> <td></td> <td></td> <td><a href="#">京西JD+</a></td> </tr> </tbody> </table> <div class="footer-sevice-info"> <h5>京西自營覆蓋區縣</h5> <p>京西已向全國2654個區縣提供自營配送服務,支持貨到付款、POS機刷卡和售后上門服務。</p> <p><a href="#">查看詳情 ></a></p> </div> </div> <div class="footer-lists"> <ul class="footer-lists-links"> <li><a href="#">關于我們</a></li> <li>|</li> <li><a href="#">聯系我們</a></li> <li>|</li> <li><a href="#">商家入駐</a></li> <li>|</li> <li><a href="#">營銷中心</a></li> <li>|</li> <li><a href="#">手機京西</a></li> <li>|</li> <li><a href="#">友情鏈接</a></li> <li>|</li> <li><a href="#">銷售聯盟</a></li> <li>|</li> <li><a href="#">京西社區</a></li> <li>|</li> <li><a href="#">風險監測</a></li> <li>|</li> <li><a href="#">京西公益</a></li> <li>|</li> <li><a href="#">English Site</a></li> <li>|</li> <li><a href="#">Contact Us</a></li> </ul> <br> <ul class="footer-lists-line1"> <li><a href="#">京公網安備 11000002000088號</a></li> <li>|</li> <li>京ICP證070359號</li> <li>|</li> <li><a href="#">互聯網藥品信息服務資格證編號(京)-經營性-2014-0008</a></li> <li>|</li> <li>新出發京零 字第大120007號</li> </ul> <br> <ul class="footer-lists-line2"> <li>互聯網出版許可證編號新出網證(京)字150號</li> <li>|</li> <li><a href="#">出版物經營許可證</a></li> <li>|</li> <li><a href="#">網絡文化經營許可證京網文[2014]2148-348號</a></li> <li>|</li> <li>違法和不良信息舉報電話:4006561155</li> </ul> <br> <ul class="footer-lists-line3"> <li>Copyright © 2004 - 2016 京西JD.com 版權所有</li> <li>|</li> <li>消費者維權熱線:4006067733 <a href="#">經營執照</a></li> </ul> <br> <ul class="footer-lists-line4"> <li>京西旗下網站:<a href="#">京西錢包</a></li> <li>|</li> <li><a href="#">京西云</a></li> </ul> <br> <ul class="footer-lists-icons"> <li class="footer-lists-icons-item1"><a href="#"></a></li> <li class="footer-lists-icons-item2"><a href="#"></a></li> <li class="footer-lists-icons-item3"><a href="#"></a></li> <li class="footer-lists-icons-item4"><a href="#"></a></li> <li class="footer-lists-icons-item5"><a href="#"></a></li> <li class="footer-lists-icons-item6"><a href="#"></a></li> </ul> </div> </div> </div> <!-- footer end --> </body> </html> <?php ob_flush(); flush(); ob_end_clean(); ?>
static靜態資源代碼百度網盤鏈接:
https://pan.baidu.com/s/17ujODoBsjaUMUlEoMh5zBQ? ?
密碼:oonp















![[BZOJ1509][NOI2003]逃學的小孩](http://pic.xiahunao.cn/[BZOJ1509][NOI2003]逃學的小孩)





